セレクタ バー
セレクタ バーを使用すると、ユーザーはいくつかの異なるセット間またはデータのビュー間で切り替えができます。 一度に 1 つの項目を選択できます。

ユーザーがセレクタ バーで項目を選択すると、通常、次のいずれかの方法でビューを変更します。
- アプリ内の異なるページ間を移動する。
- コレクション コントロールに表示されるデータを変更する。
セレクタ バーは、アイコンとテキストをサポートする軽量のコントロールです。 これは、さまざまなウィンドウ サイズに合わせて項目を再配置しないように、限られた数のオプションを表示することを目的としています。
これは適切なコントロールですか?
SelectorBar は、ユーザーが限られた数のビューまたはページ間を移動できるようにするために使用します。一度に選択できるオプションは 1 つだけです。
次に例をいくつか示します。
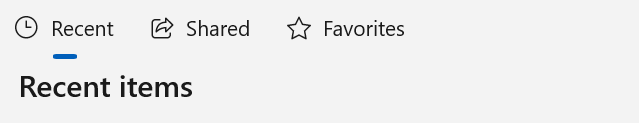
- 「最近」、「共有」、「お気に入り」のページを切り替えると、各ページに一意のコンテンツの一覧が表示されます。
- 「すべて」、「未読」、「フラグ付き」、「緊急」のビューを切り替えると、各ビューに一意にフィルター処理されたメール項目の一覧が表示されます。
別のコントロールを使用する必要がある場合
シナリオによっては、別のコントロールを使用する方が適していることもあります。
- さまざまなウィンドウ サイズに適応する一貫性のある最上位レベルのアプリ ナビゲーションが必要な場合は、NavigationView を使用します。
- ユーザーがコンテンツの新しいビューを開く、閉じる、並べ替える、または破棄できることが必要な場合は、TabView を使用します。
- 1 つのデータ ビューの定期的なページ分割が必要な場合は、PipsPager を使用します。
- デフォルトでオプションが選択されておらず、コンテキストがページ ナビゲーションに関連しない場合は、RadioButtons を使用します。
UWP と WinUI 2
重要
SelectorBar コントロールは、UWP および WinUI 2 では使用できません。 別の方法については、NavigationView または TabView を参照してください。
SelectorBar コントロールを作成する
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
この XAML は、3 つのコンテンツ セクションを持つ基本的な SelectorBar コントロールを作成します。
<SelectorBar x:Name="SelectorBar">
<SelectorBarItem x:Name="SelectorBarItemRecent"
Text="Recent" Icon="Clock"/>
<SelectorBarItem x:Name="SelectorBarItemShared"
Text="Shared" Icon="Share"/>
<SelectorBarItem x:Name="SelectorBarItemFavorites"
Text="Favorites" Icon="Favorite"/>
</SelectorBar>
コードに SelectorBarItem を追加する方法を示しています。
SelectorBarItem newItem = new SelectorBarItem()
{
Text = "New Item",
Icon = new SymbolIcon(Symbol.Add)
};
selectorBar.Items.Add(newItem);
SelectorBar 項目
SelectorBar 項目コレクションに SelectorBarItem オブジェクトを設定します。 これは、XAML またはコードで直接行うことができます。 限られた数のオプションを表示することを目的としているため、SelectorBar には項目の外部コレクションにバインドする ItemsSource プロパティがありません。
項目コンテンツ
SelectorBarItem クラスは、セレクタ バーの内容を設定するために使用する Text プロパティと Icon プロパティを提供します。 1 つだけ、または両方のプロパティを設定できますが、項目をより意味のあるものにするには Text プロパティを設定することをお勧めします。
Icon プロパティは IconElement を受け取るため、次のような派生アイコンの種類のいずれかを使用できます。
Note
SelectorBarItem は、ItemContainer から Child プロパティを継承します。 このプロパティを使用してコンテンツを設定することはできますが、推奨されません。 この方法で設定されたコンテンツは、SelectorBarItem コントロール テンプレートが提供するスタイルと表示状態を取得しません。
項目の選択
SelectedItem プロパティを使用すると、SelectorBar のアクティブな項目を取得または設定できます。 これは、SelectorBarItem の IsSelected プロパティに同期されます。 いずれかのプロパティを設定すると、もう一方のプロパティが自動的に更新されます。
SelectorBar がフォーカスを取得し、SelectedItem が null である場合、SelectedItem は自動的に Items コレクション内のフォーカス可能な最初のインスタンスに設定されます(存在する場合)。
選択した項目が Items コレクションから削除されるたびに、SelectedItem プロパティは null に設定されます。 SelectorBar にフォーカスがある場合に SelectedItem を null に設定すると、SelectorBar には項目が選択されませんが、フォーカスを維持します。
Items コレクションに現在存在しない要素に SelectedItem を設定すると、例外がスローされます。
SelectedIndex プロパティはありませんが、次のような SelectedItem のインデックスを取得できます。
int currentSelectedIndex =
selectorBar.Items.IndexOf(selectorBar.SelectedItem);
選択の変更
SelectionChanged イベントを処理して、ユーザーの選択に応答し、ユーザーに表示される内容を変更します。 SelectionChanged イベントは、次のいずれかの方法で項目が選択されたときに発生します。
- UI 自動化
- タブ フォーカス (および新しい項目が選択)
- SelectorBar 内の左右のナビゲーション
- マウスまたはタッチによってタップされたイベント
- プログラムによる選択 (SelectorBar.SelectedItem プロパティ、または SelectorBarItem の IsSelected プロパティのいずれか)。
ユーザーが項目を選択すると、通常、アプリ内の異なるページ間を移動するか、コレクション コントロールに表示されるデータを変更してビューを変更します。 ここでは、両方の例を示します。
切り替えアニメーションを使用して移動する
ヒント
これらの例は、WinUI ギャラリー アプリの SelectorBar ページで参照できます。 WinUI ギャラリー アプリを使用して、完全なコードを実行、表示します。
この例では、SelectionChanged イベントを処理して異なるページ間を移動する方法を示します。 ナビゲーションは、SlideNavigationTransitionEffect を使用して、必要に応じてページを左または右からスライドします。
<SelectorBar x:Name="SelectorBar2"
SelectionChanged="SelectorBar2_SelectionChanged">
<SelectorBarItem x:Name="SelectorBarItemPage1" Text="Page1"
IsSelected="True" />
<SelectorBarItem x:Name="SelectorBarItemPage2" Text="Page2" />
<SelectorBarItem x:Name="SelectorBarItemPage3" Text="Page3" />
<SelectorBarItem x:Name="SelectorBarItemPage4" Text="Page4" />
<SelectorBarItem x:Name="SelectorBarItemPage5" Text="Page5" />
</SelectorBar>
<Frame x:Name="ContentFrame" IsNavigationStackEnabled="False" />
int previousSelectedIndex = 0;
private void SelectorBar2_SelectionChanged
(SelectorBar sender, SelectorBarSelectionChangedEventArgs args)
{
SelectorBarItem selectedItem = sender.SelectedItem;
int currentSelectedIndex = sender.Items.IndexOf(selectedItem);
System.Type pageType;
switch (currentSelectedIndex)
{
case 0:
pageType = typeof(SamplePage1);
break;
case 1:
pageType = typeof(SamplePage2);
break;
case 2:
pageType = typeof(SamplePage3);
break;
case 3:
pageType = typeof(SamplePage4);
break;
default:
pageType = typeof(SamplePage5);
break;
}
var slideNavigationTransitionEffect =
currentSelectedIndex - previousSelectedIndex > 0 ?
SlideNavigationTransitionEffect.FromRight :
SlideNavigationTransitionEffect.FromLeft;
ContentFrame.Navigate(pageType, null, new SlideNavigationTransitionInfo()
{ Effect = slideNavigationTransitionEffect });
previousSelectedIndex = currentSelectedIndex;
}
ItemsView に異なるコレクションを表示する
この例では、ユーザーが SelectorBar でオプションを選択したときに ItemsView のデータ ソースを変更する方法を示します。
<SelectorBar x:Name="SelectorBar3"
SelectionChanged="SelectorBar3_SelectionChanged">
<SelectorBarItem x:Name="SelectorBarItemPink" Text="Pink"
IsSelected="True"/>
<SelectorBarItem x:Name="SelectorBarItemPlum" Text="Plum"/>
<SelectorBarItem x:Name="SelectorBarItemPowderBlue" Text="PowderBlue"/>
</SelectorBar>
<ItemsView x:Name="ItemsView3"
ItemTemplate="{StaticResource ColorsTemplate}"/>
<ItemsView.Layout>
<UniformGridLayout/>
</ItemsView.Layout>
</ItemsView/>
private void SelectorBar3_SelectionChanged
(SelectorBar sender, SelectorBarSelectionChangedEventArgs args)
{
if (sender.SelectedItem == SelectorBarItemPink)
{
ItemsView3.ItemsSource = PinkColorCollection;
}
else if (sender.SelectedItem == SelectorBarItemPlum)
{
ItemsView3.ItemsSource = PlumColorCollection;
}
else
{
ItemsView3.ItemsSource = PowderBlueColorCollection;
}
}
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連トピック
Windows developer
