スワイプ
スワイプ コマンドは、ユーザーがアプリ内で状態を変更することなく、タッチで一般的なメニュー アクションに簡単にアクセスできるようにするコンテキスト メニューのアクセラレータです。

これは適切なコントロールですか?
スワイプ コマンドを実行すると、領域が節約されます。 これは、ユーザーが複数の項目に対して同じ操作を連続して実行できる状況で役立ちます。 また、ページ内で完全なポップアップや状態の変更を必要としない項目に対して「クイック アクション」を提供します。
スワイプ コマンドは、アイテムのグループが大きくなる可能性があり、各アイテムに 1 から 3 個のアクションがあり、ユーザーが定期的に実行する必要がある場合に使用する必要があります。 このようなアクションには以下のものが含まれる場合がありますが、これらに限定されません。
- 削除中
- マーキングまたはアーカイブ
- 保存またはダウンロード
- 返信
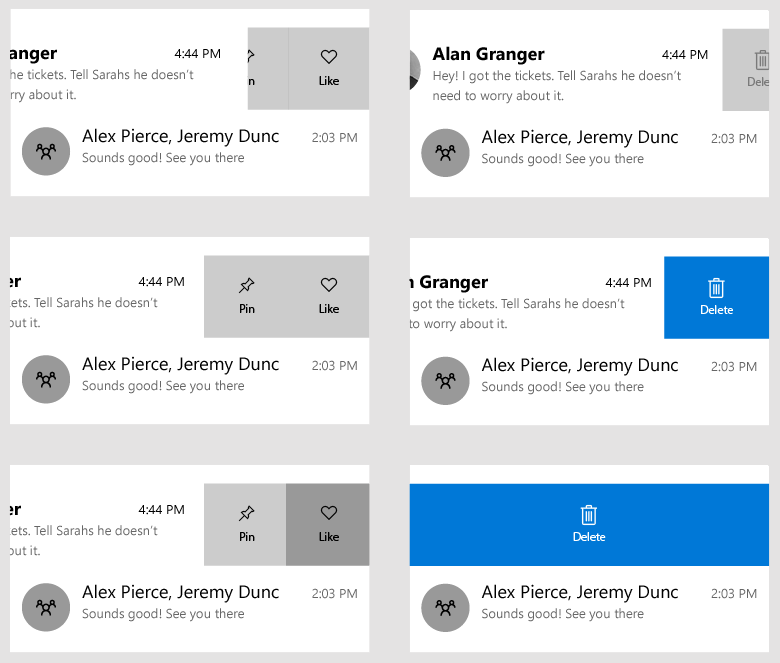
Swipe のしくみ
UWP Swipe コマンドには、表示モードと実行モードの 2 つのモードがあります。 また、上、下、左、右の 4 つのスワイプ方向もサポートされています。
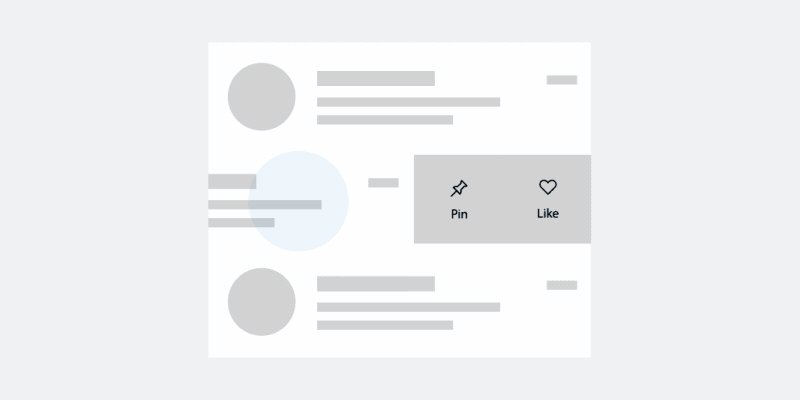
表示モード
表示モードでは、ユーザーは項目をスワイプして 1 つ以上のコマンドのメニューを開き、コマンドを明示的にタップして実行する必要があります。 ユーザーが項目をスワイプして離すと、メインコマンドが選択されるまでメニューが開いたままになるか、スワイプしなおすか、タップオフするか、開いているスワイプ項目を画面からスクロールすることで、メニューが再度閉じられます。

表示モードは、より安全で汎用性の高いスワイプ モードであり、ほとんどの種類のメニュー アクション (削除などの破壊的なアクションも含む) に使用できます。
ユーザーが表示の開いている状態と休止状態で表示されているメニュー オプションのいずれかを選択すると、その項目のコマンドが呼び出され、スワイプ コントロールが閉じられます。
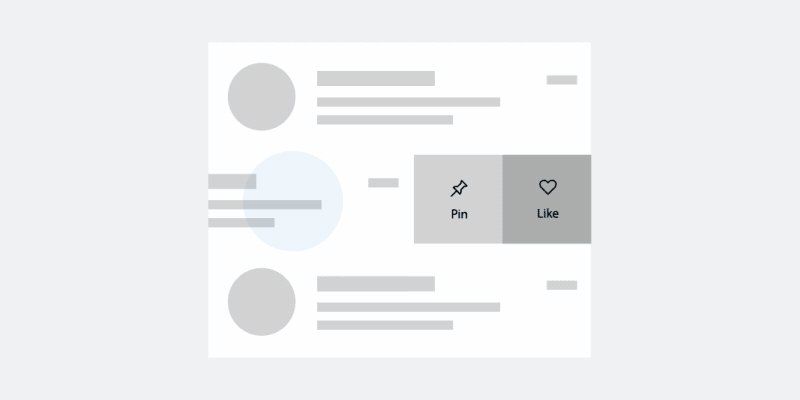
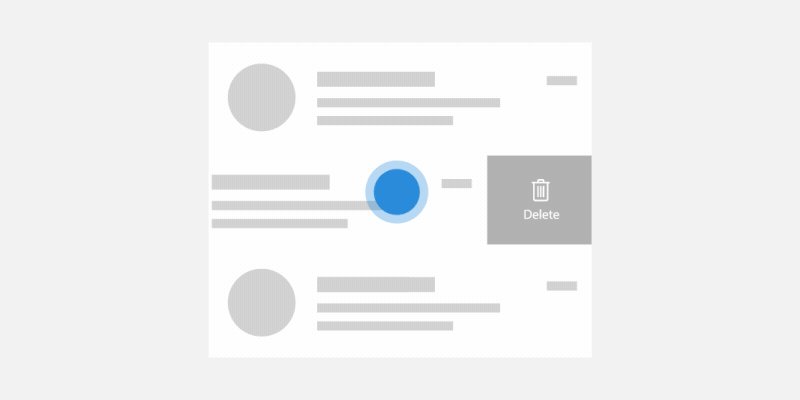
実行モード
実行モードでは、ユーザーは項目をスワイプして開き、その 1 回のスワイプで 1 つのコマンドを表示して実行します。 ユーザーがしきい値を超えてスワイプする前にスワイプ中の項目を離した場合、メニューは閉じられ、コマンドは実行されません。 ユーザーがしきい値を超えてスワイプしてから項目を離すと、コマンドはすぐに実行されます。

しきい値に達した後もユーザーが指を離さなかった場合や、スワイプ項目をプルして再び閉じた場合は、コマンドは実行されず、その項目に対して操作は実行されません。
実行モードでは、項目がスワイプされている間、色とラベルの向きを介して視覚的なフィードバックが提供されます。
実行は、ユーザーが実行しているアクションが最も一般的な場合に最適に使用されます。
また、項目の削除など、より破壊的なアクションにも使用できます。 ただし、ユーザーがボタンを明示的にクリックする必要がある表示とは対照的に、実行ではスワイプのみの 1 アクションのみが必要であることに注意してください。
スワイプの方向
スワイプは、すべての基本方向 (上、下、左、右) で動作します。 各スワイプ方向は、独自のスワイプ項目またはコンテンツを保持できますが、1 つのスワイプ可能な要素で一度に設定できる方向のインスタンスは 1 つだけです。
たとえば、同じ SwipeControl に 2 つの LeftItems 定義を設定することはできません。
すべきこととやってはいけないこと
- FlipView やハブでスワイプを使用しないでください。 スワイプ方向が競合しているため、この組み合わせはユーザーにとって混乱を招く可能性があります。
- 水平方向のスワイプと水平方向のナビゲーションを組み合わせたり、垂直ナビゲーションを使用して垂直方向のスワイプを行ったりしないでください。
- ユーザーがスワイプしているものが同じアクションであり、スワイプできるすべての関連項目で一貫性があることを確認してください。
- ユーザーが実行するメイン アクションにはスワイプを使用します。
- 同じ操作が何度も繰り返される項目に対してスワイプを使用します。
- 幅の広い項目では水平方向のスワイプを使用し、高い項目では垂直方向のスワイプを使用します。
- 短く簡潔なテキスト ラベルを使用してください。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの SwipeControl は、WinUI 2 の一部として含まれています。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Windows.UI.Xaml.Controls (UWP) と Microsoft.UI.Xaml.Controls (WinUI) 名前空間の両方に存在します。
- UWP API: SwipeControl、 SwipeItem、 ListView クラス
- WinUI 2 Apis: SwipeControl, SwipeItem
- WinUI 2 ギャラリー アプリを開いて SwipeControl の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイル、テンプレート、および機能を取得することをお勧めします。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:SwipeControl />
<muxc:SwipeItem />
スワイプ コマンドを作成する
- 重要な API: SwipeControl、SwipeItem、ListView クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
スワイプ コマンドには、次の 2 つのコンポーネントを定義する必要があります。
- ンテンツをラップする SwipeControl。 ListView などのコレクションでは、これは DataTemplate 内にあります。
- スワイプ コントロールの方向コンテナーに配置された 1 つ以上の SwipeItem オブジェクトであるスワイプ メニュー項目: LeftItems、RightItems、TopItems または BottomItems
スワイプ コンテンツはインラインで配置することも、ページまたはアプリの [リソース] セクションで定義することもできます。
一部のテキストにラップされた SwipeControl の簡単な例を次に示します。 スワイプ コマンドの作成に必要な XAML 要素の階層を示します。
<SwipeControl HorizontalAlignment="Center" VerticalAlignment="Center">
<SwipeControl.LeftItems>
<SwipeItems>
<SwipeItem Text="Pin">
<SwipeItem.IconSource>
<SymbolIconSource Symbol="Pin"/>
</SwipeItem.IconSource>
</SwipeItem>
</SwipeItems>
</SwipeControl.LeftItems>
<!-- Swipeable content -->
<Border Width="180" Height="44" BorderBrush="Black" BorderThickness="2">
<TextBlock Text="Swipe to Pin" Margin="4,8,0,0"/>
</Border>
</SwipeControl>
ここでは、一覧でスワイプ コマンドを通常使用する方法のより完全な例を見ていきます。 この例では、実行モードを使用する delete コマンドと、表示モードを使用する他のコマンドのメニューを設定します。 どちらのコマンドも、ページの [リソース] セクションで定義されます。 スワイプ コマンドを ListView の項目に適用します。
まず、コマンドを表すスワイプ項目をページ レベルのリソースとして作成します。 SwipeItem はアイコン として IconSource を使用します。 アイコンもリソースとして作成します。
<Page.Resources>
<SymbolIconSource x:Key="ReplyIcon" Symbol="MailReply"/>
<SymbolIconSource x:Key="DeleteIcon" Symbol="Delete"/>
<SymbolIconSource x:Key="PinIcon" Symbol="Pin"/>
<SwipeItems x:Key="RevealOptions" Mode="Reveal">
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"/>
<SwipeItem Text="Pin" IconSource="{StaticResource PinIcon}"/>
</SwipeItems>
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red"/>
</SwipeItems>
</Page.Resources>
スワイプ コンテンツ内のメニュー項目を短く簡潔なテキスト ラベルに保持することを忘れないでください。 これらのアクションは、ユーザーが短期間に複数回実行する主なアクションである必要があります。
コレクションまたは ListView で動作するようにスワイプ コマンドを設定することは、DataTemplate で SwipeControl を定義してコレクション内の各項目に適用することを除き、(前述した) 1 つのスワイプ コマンドを定義するのとまったく同じです。
項目 DataTemplate に SwipeControl が適用された ListView を次に示します。 LeftItems プロパティと RightItems プロパティは、リソースとして作成したスワイプ項目を参照します。
<ListView x:Name="sampleList" Width="300">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<SwipeControl x:Name="ListViewSwipeContainer"
LeftItems="{StaticResource RevealOptions}"
RightItems="{StaticResource ExecuteDelete}"
Height="60">
<StackPanel Orientation="Vertical">
<TextBlock Text="{x:Bind}" FontSize="18"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit..." FontSize="12"/>
</StackPanel>
</StackPanel>
</SwipeControl>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
</ListView>
呼び出されたスワイプ コマンドを処理する
スワイプ コマンドを操作するには、その Invoked イベントを処理します。 (ユーザーがコマンドを呼び出す方法の詳細については、「スワイプの機能方法」 セクションを参照してください。通常、スワイプ コマンドは ListView またはリストのようなシナリオにあります。 その場合、コマンドが呼び出されたときに、そのスワイプされた項目に対してアクションを実行する必要があります。
前に作成した削除スワイプ項目で Invoked イベントを処理する方法を次に示します。
<SwipeItems x:Key="ExecuteDelete" Mode="Execute">
<SwipeItem Text="Delete" IconSource="{StaticResource DeleteIcon}"
Background="Red" Invoked="Delete_Invoked"/>
</SwipeItems>
データ項目は、SwipeControl の DataContext です。 コードでは、次に示すように、イベント引数から SwipeControl.DataContext プロパティを取得することで、スワイプされた項目にアクセスできます。
private void Delete_Invoked(SwipeItem sender, SwipeItemInvokedEventArgs args)
{
sampleList.Items.Remove(args.SwipeControl.DataContext);
}
Note
ここでは、わかりやすくするために項目が ListView.Items コレクションに直接追加されているため、項目も同じように削除されます。 代わりに一般的な ListView.ItemsSource をコレクションに設定する場合は、ソース コレクションから項目を削除する必要があります。
この特定のインスタンスでは、リストから項目を削除したので、スワイプされた項目の最終的な表示状態は重要ではありません。 ただし、単にアクションを実行し、もう一度スワイプを折りたたむ場合は、SwipeBehaviorOnInvoked 列挙値の 1 つを BehaviorOnInvoked プロパティに設定できます。
- Auto
- 実行モードでは、開いているスワイプ項目は呼び出されたときに開いたままになります。
- 表示モードでは、開いているスワイプ項目は呼び出されると折りたたまれます。
- 閉じる
- 項目が呼び出されると、スワイプ コントロールは常に折りたたまれて、モードに関係なく通常の状態に戻ります。
- RemainOpen
- 項目が呼び出されると、モードに関係なく、スワイプ コントロールは常に開いたままになります。
ここでは、応答スワイプ項目は、呼び出された後に閉じるよう設定されます。
<SwipeItem Text="Reply" IconSource="{StaticResource ReplyIcon}"
Invoked="Reply_Invoked"
BehaviorOnInvoked = "Close"/>
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
