視覚的なフィードバックのガイドライン
視覚的なフィードバックは、対話式操作が検出、解釈、処理されていることをユーザーに示すために使います。 視覚的なフィードバックは、ユーザーが対話を促すことで役立ちます。 これによりインタラクションの成功を示し、ユーザーのコントロール感覚が向上します。 また、システムの状態をリレーし、エラーを減らします。
重要な API: Windows.Devices.Input、Windows.UI.Input、Windows.UI.Core
推奨事項
- コントロール テンプレートの変更は、コントロールとアプリケーションの両方のパフォーマンスとアクセシビリティに影響を与える可能性があり、設計意図に直接関連する変更に制限してください。
- ビジュアル状態プロパティなど、コントロールのプロパティをカスタマイズする方法の詳細については、「XAML スタイル」に関するページを参照してください。
- コントロール テンプレートに変更を加える方法の詳細については、「UserControl クラス」を参照してください
- コントロール テンプレートを大幅に変更する必要がある場合は、独自のカスタム テンプレート コントロールを作成することを検討してください。 カスタム テンプレート コントロールの例については、「カスタム編集コントロールのサンプル」を参照してください。
- アプリの使用を妨げる可能性がある状況では、タッチの視覚エフェクトを使用しないでください。 詳細については、「ShowGestureFeedback」を参照してください。
- 絶対に必要でない限り、フィードバックを表示しないでください。 他の場所では使用できない値を追加しない限り、視覚的なフィードバックを表示しないことで、UI のクリーンと整理を維持します。
- 組み込みの Windows ジェスチャの視覚的なフィードバック動作を大幅にカスタマイズしないようにしてください。これにより、一貫性がなく、混乱を招くユーザー エクスペリエンスが生じる可能性があります。
その他の使い方のガイダンス
接触の視覚化は、精度と精度を必要とするタッチ操作に特に重要です。 たとえば、アプリでは、タップの場所を明確に示して、ユーザーがターゲットを見逃したかどうか、どの程度見逃したか、どのような調整を行う必要があるかをユーザーに知らせる必要があります。
使用可能なデフォルトの XAML プラットフォーム コントロールを使用すると、すべてのデバイスとすべての入力状況でアプリが正しく動作します。 カスタマイズされたフィードバックを必要とするカスタム操作がアプリで機能する場合は、フィードバックが適切であり、入力デバイスにまたがることを確認し、ユーザーのタスクからユーザーの注意を引かないようにする必要があります。 これは、視覚的なフィードバックが重要な UI と競合したり隠れたりする可能性がある、ゲームや描画アプリの特定の問題である可能性があります。
重要
組み込みジェスチャのインタラクション動作を変更することはお勧めしません。
デバイス間のフィードバック
視覚的なフィードバックは、通常、入力デバイス (タッチ、タッチパッド、マウス、ペン/スタイラス、キーボードなど) に依存します。 たとえば、マウスの組み込みフィードバックには通常、カーソルの移動と変更が含まれますが、タッチとペンでは接触の視覚化が必要で、キーボード入力とナビゲーションではフォーカス矩形と強調表示が使用されます。
ShowGestureFeedback を使用して、プラットフォーム ジェスチャのフィードバック動作を設定します。
フィードバック UI をカスタマイズする場合は、すべての入力モードをサポートし、適切なフィードバックを提供してください。
Windows の組み込みの連絡先の視覚化の例を次に示します。
 |
 |
 |
 |
|---|---|---|---|
| タッチの視覚エフェクト | マウス/タッチパッドの視覚化 | ペンの視覚化 | キーボードの視覚化 |
可視性の高いフォーカスビジュアル
すべての Windows アプリは、アプリケーション内の対話可能なコントロールに関して、より定義されたフォーカス ビジュアルを提供します。 これらの新しいフォーカス ビジュアルは、必要に応じて完全にカスタマイズできるだけでなく、無効にすることもできます。
Xbox とテレビの一般的な 10 フィート エクスペリエンスでは、Windows は表示フォーカスをサポートしています。これは、ゲームパッドやキーボード入力でフォーカスを取得するときに、ボタンなどのフォーカス可能な要素の境界線をアニメーション化する照明効果です。
色のブランド化とカスタマイズ
罫線のプロパティ
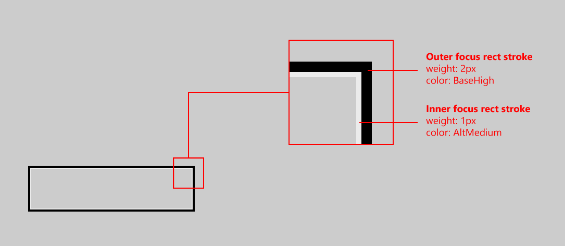
視認性の高いフォーカスビジュアルには、プライマリ境界線とセカンダリ境界線の 2 つの部分があります。 プライマリ境界線は、2 px の幅があり、セカンダリ境界線の外側に描画されます。 セカンダリ境界線は、1 px の幅があり、プライマリ境界線の内側に描画されます。

罫線の種類 (プライマリまたはセカンダリ) の太さを変更するには、それぞれ FocusVisualPrimaryThickness または FocusVisualSecondaryThickness を使用します。
<Slider Width="200" FocusVisualPrimaryThickness="5" FocusVisualSecondaryThickness="2"/>

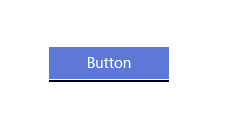
余白は Thickness 型のプロパティであるため、コントロールの特定の辺にのみ表示されるように余白をカスタマイズできます。 次を参照してください。
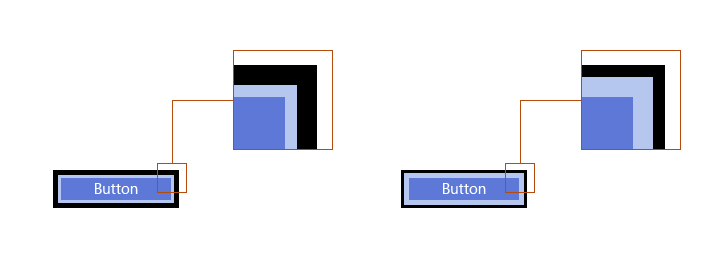
余白とは、コントロールの視覚的な境界線と、フォーカスの視覚効果で示されるセカンダリ境界線の開始点との間にあるスペースです。 デフォルトの余白は、コントロールの境界線から 1 px の幅になります。 この余白は、FocusVisualMargin プロパティを変更することでコントロールごとに変更できます。
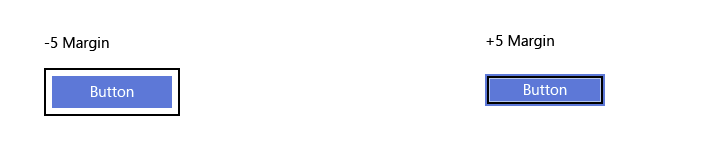
<Slider Width="200" FocusVisualMargin="-5"/>

余白が負の値の場合は境界線がコントロールの中央から遠くなり、正の値の場合はコントロールの中央に近くなります。
コントロールのフォーカス ビジュアルを完全にオフにするには、UseSystemFocusVisuals を無効にするだけです。
<Slider Width="200" UseSystemFocusVisuals="False"/>
厚さ、マージン、またはアプリ開発者がフォーカスビジュアルを希望するかどうかは、コントロールごとに決定されます。
色のプロパティ
フォーカス ビジュアルには、プライマリ境界線の色とセカンダリ境界線の色という 2 つの色のプロパティしかありません。 これらのフォーカスの視覚境界線の色は、ページ レベルでコントロールごと、およびアプリ全体のレベルでグローバルに変更できます。
アプリ全体でフォーカス ビジュアルをブランド化するには、システム ブラシをオーバーライドします。
<SolidColorBrush x:Key="SystemControlFocusVisualPrimaryBrush" Color="DarkRed"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="Pink"/>

コントロールごとに色を変更するには、目的のコントロールのフォーカスビジュアルプロパティを編集するだけです。
<Slider Width="200" FocusVisualPrimaryBrush="DarkRed" FocusVisualSecondaryBrush="Pink"/>
関連記事
デザイナーの場合
開発者向け
サンプル
サンプルのアーカイブ
- 入力: XAML ユーザー入力イベントのサンプルに関するページ
- 入力: デバイス機能のサンプルに関するページ
- 入力: タッチのヒット テストのサンプルに関するページ
- XAML のスクロール、パン、ズームのサンプル
- 入力: 簡略化されたインクのサンプル
- 入力: Windows 8 ジェスチャのサンプル
- 入力: 操作とジェスチャのサンプル
- DirectX タッチ入力のサンプル
Windows developer
