チュートリアル: Grid と StackPanel を使用して簡単な天気アプリを作成する
XAML を使用して、 Grid および StackPanel 要素を使用して単純な天気アプリのレイアウトを作成します。 これらのツールを使用すると、Windows を実行している任意のデバイスで動作する見栄えの良いアプリを作成できます。 このチュートリアルには 10 ~ 20 分かかります。
重要な API: Grid クラス、 StackPanel クラス
前提条件
- Windows 10 と Microsoft Visual Studio 2015 以降。 (現在の開発およびセキュリティ更新プログラムに推奨される最新の Visual Studio) Windows アプリ SDKのツールをインストールします。
- XAML と C# を使用して基本的な "Hello World" アプリを作成する方法に関する知識。 まだお持ちでない場合は、ここを クリックして、"Hello World" アプリを作成する方法を確認してください。
手順 1: 空のアプリを作成する
- Visual Studio メニューで、 File>New Project を選択します。
- [ 新しいプロジェクト ] ダイアログ ボックスの左側のウィンドウで、[ Visual C#>Windows>Universal または Visual C++>Windows>Universal を選択します。
- 中央のウィンドウで、 [アプリを選択します。
- [ Name ボックスに「 WeatherPanel」と入力し、 OKを選択します。
- プログラムを実行するには、メニューから Debug>Start Debugging を選択するか、F5 キーを押します。
手順 2: グリッドを定義する
XAML では、 Grid は一連の行と列で構成されます。 Grid内の要素の行と列を指定することで、ユーザー インターフェイス内に他の要素を配置してスペースを設定できます。 行と列は、 RowDefinition および ColumnDefinition 要素で定義されます。
レイアウトの作成を開始するには、ソリューション エクスプローラーを使用して MainPage.xaml を開き、自動的に生成された Grid 要素をこのコードに置き換えます。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
新しい Grid は、アプリ インターフェイスのレイアウトを定義する 2 つの行と列のセットを作成します。 1 列目は Width が "3*" で 2 列目は "5*" であるため、水平方向の領域は、これら 2 つの列の間で 3:5 の比率で分割されます。 同様に、2 つの行はそれぞれの Height が "2*" と "*" なので、Grid によって 1 行目には 2 行目の 2 倍の領域が割り当てられます ("*" は "1*" と同じです)。 これらの比率は、ウィンドウのサイズが変更された場合やデバイスが変更された場合でも維持されます。
行と列のサイズを変更するその他の方法については、「XAML を使用したレイアウトの定義を参照してください。
ここでアプリケーションを実行すると、 Grid 領域にコンテンツがないため、空白のページ以外は何も表示されません。 Grid を表示するには色を付けましょう。
手順 3: グリッドの色を設定する
Grid に色を付けるためにそれぞれ異なる背景色を持つ 3 つの Border 要素を追加します。 それぞれは、Grid.Row 属性と Grid.Column 属性を使用して親Grid の行と列にも割り当てられます。 これらの属性の値は既定で 0 であるため、最初の Border に割り当てる必要はありません。 行と列の定義の後に、 Grid 要素に次のコードを追加します。
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
3 番目の Border ではGrid.ColumnSpan という追加 の属性が使用されるため、このBorderは下の行の両方の列にまたがることに注意してください。 同じ方法で Grid.RowSpan を使用でき、これらの属性を組み合わせることで、任意の数の行と列に要素をまたがることができます。 このようなスパンの左上隅は、常に要素属性で指定された Grid.Column と Grid.Row です。
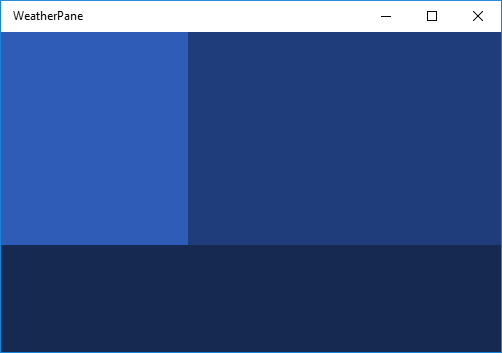
アプリを実行すると、結果は次のようになります。

手順 4: StackPanel 要素を使用してコンテンツを整理する
StackPanel は、天気アプリの作成に使用する 2 番目の UI 要素です。 StackPanelは、多くの基本的なアプリ レイアウトの基本的な部分であり、要素を垂直方向または水平方向にスタックできます。
次のコードでは、2 つの StackPanel 要素を作成し、それぞれ 3 つの TextBlocks で埋めます。 これらの StackPanel 要素を、手順 3 の Border 要素の下の Grid に追加します。 これにより、 TextBlock 要素は、先ほど作成した色付きの Grid の上にレンダリングされます。
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
最初の Stackpanelでは、各 TextBlock が次のスタックの下に垂直方向にスタックされます。 これは StackPanel の既定の動作であるため、 Orientation 属性を設定する必要はありません。 2 つ目の StackPanel では、子要素を左から右に水平方向にスタックする必要があるため、 Orientation 属性を "Horizontal" に設定します。 また、 Grid.ColumnSpan 属性を "2" に設定して、テキストが下位の Border の中央に配置されるようにする必要があります。
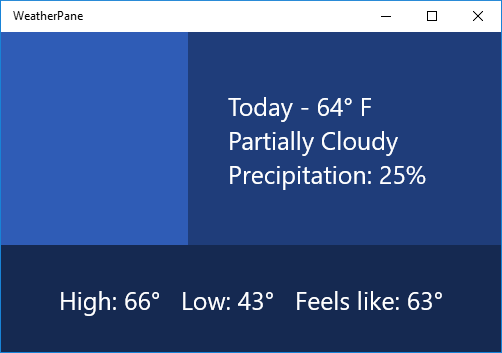
ここでアプリを実行すると、次のような内容が表示されます。

手順 5: 画像アイコンを追加する
最後に、 Grid の空のセクションに、今日の天気を表す画像 ("部分的に曇り" と書かれているもの) を入力してみましょう。
次の画像をダウンロードし、"partially-cloudy" という名前の PNG として保存します。

ソリューション エクスプローラーで Assets フォルダーを右クリックし、[追加] ->[既存の項目...] を選択します。ポップアップ表示されるブラウザーで partially-cloudy.png を見つけて選択し、[追加] を選択します。
次に、 MainPage.xaml で、手順 4 の StackPanels の下に次の Image 要素を追加します。
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
最初の行と列に Image が必要であるため、 Grid.Row または Grid.Column 属性を設定する必要はありません。既定では "0" に設定できます。
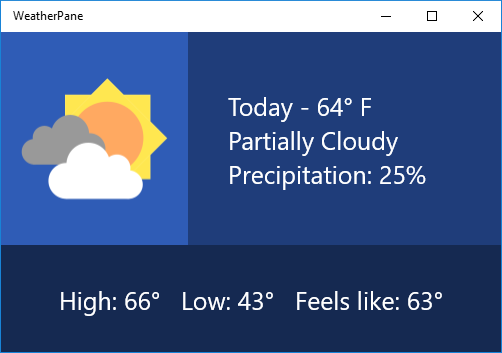
以上で作業は終了です。 単純な気象アプリケーション用のレイアウトが正常に作成されました。 F5 キーを押してアプリケーションを実行すると、次のようになります。

必要に応じて、上記のレイアウトを試して、気象データを表すさまざまな方法を調べてみてください。
関連記事
- Windows アプリのレイアウト デザインの概要については、「Windows アプリのシルエット」をご覧ください。
- さまざまな画面サイズに適応するレスポンシブ レイアウトの作成については、「XAML を使用したページ レイアウトの定義」 参照してください。
Windows developer
