レイアウト パネル
レイアウト パネルは、アプリで UI 要素を配置およびグループ化できるコンテナーです。 組み込みの XAML レイアウト パネルには、 RelativePanel、 StackPanel、 Grid、 VariableSizedWrapGrid、および Canvas が含まれます。 ここでは、各パネルについて説明し、それを使用して XAML UI 要素をレイアウトする方法を示します。
レイアウト パネルを選択する際には、いくつかの点を考慮する必要があります。
- パネルが子要素を配置する方法。
- パネルの子要素のサイズを設定する方法。
- 重なり合う子要素が重なり合う方法 (z オーダー)。
- 目的のレイアウトを作成するために必要な入れ子になったパネル要素の数と複雑さ。
例
| WinUI 2 ギャラリー | |
|---|---|
 |
WinUI 2 Gallery アプリがインストールされている場合は、RelativePanel、StackPanel、Grid、VariableSizedWrapGrid、および Canvas を参照してください。 |
パネルのプロパティ
個々のパネルについて説明する前に、すべてのパネルに含まれる一般的なプロパティについて説明します。
パネル添付プロパティ
ほとんどの XAML レイアウト パネルでは、添付プロパティを使用して、子要素が UI での配置方法について親パネルに通知できるようにします。 添付プロパティでは、構文 AttachedPropertyProvider.PropertyName を使用します。 他のパネル内に入れ子になったパネルがある場合、親にレイアウト特性を指定する UI 要素の添付プロパティは、最も直接的な親パネルでのみ解釈されます。
XAML の Button コントロールで Canvas.Left 添付プロパティを設定する方法の例を次に示します。 これにより、親キャンバスに、ボタンをキャンバスの左端から 50 ピクセルの有効ピクセルに配置する必要があることを通知します。
<Canvas>
<Button Canvas.Left="50">Hello</Button>
</Canvas>
添付プロパティについて詳しくは、「添付プロパティの概要」をご覧ください。
パネルの罫線
RelativePanel、StackPanel、および Grid パネルでは、罫線のプロパティを定義します。これにより、追加の Border 要素で折り返すことなく、パネルの周囲に罫線を描画できます。 border プロパティは、 BorderBrush、 BorderThickness、 CornerRadius、および Padding です。
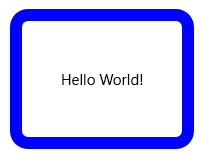
グリッドに罫線プロパティを設定する方法の例を次に示します。
<Grid BorderBrush="Blue" BorderThickness="12" CornerRadius="12" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>

組み込みの境界線プロパティを使用すると、XAML 要素の数が減り、アプリの UI パフォーマンスが向上する可能性があります。 レイアウト パネルと UI のパフォーマンスの詳細については、「 XAML レイアウトの最適化」を参照してください。
RelativePanel
RelativePanel を使用すると、他の要素やパネルを基準として UI 要素を配置する場所を指定することにより、これをレイアウトすることができます。 既定では、要素はパネルの左上隅に配置されます。 RelativePanel と VisualStateManager と AdaptiveTrigger を使用して、さまざまなウィンドウ サイズに合わせて UI を再配置できます。
次の表は、パネルまたはその他の要素を基準にして要素を配置するために使用できる添付プロパティを示しています。
この XAML では、RelativePanel 内の要素を配置する方法を示します。
<RelativePanel BorderBrush="Gray" BorderThickness="1">
<Rectangle x:Name="RedRect" Fill="Red" Height="44" Width="44"/>
<Rectangle x:Name="BlueRect" Fill="Blue"
Height="44" Width="88"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green"
Height="44"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
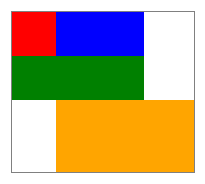
結果は次のようになります。

四角形のサイズ設定に関して注意すべき点をいくつか次に示します。
- 赤い四角形には、44 x 44 の明示的なサイズが指定されています。 パネルの左上隅に配置されます。これは既定の位置です。
- 緑色の四角形には、明示的な高さ 44 が与えられます。 左側は赤い四角形に揃え、右側は青色の四角形に揃えられます。これは幅を決定します。
- オレンジ色の四角形には、明示的なサイズは指定されていません。 左側は青い四角形に揃えられます。 その右端と下端は、パネルの端に揃えられます。 そのサイズは、これらの配置によって決定され、パネルのサイズが変更されるとサイズが変更されます。
StackPanel
StackPanel を使用すると、その子要素が水平方向または垂直方向の単一行に配置されます。 StackPanel は通常、ページ上の UI の小さなサブセクションを配置するために使用されます。
Orientation プロパティを使用して、子要素の方向を指定できます。 既定の向きは Vertical です。
次の XAML は、項目の垂直 StackPanel を作成する方法を示しています。
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>
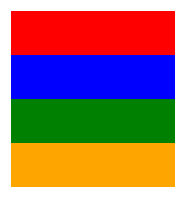
結果は次のようになります。

StackPanel では、子要素のサイズが明示的に設定されていない場合は、使用可能な幅 (Orientation が Horizontal の場合は高さ) に広がります。 この例では、四角形の幅は設定されていません。 四角形は、StackPanel の幅全体に合わせて展開されます。
グリッド
Grid パネルは流動的なレイアウトをサポートし、複数行レイアウトと複数列レイアウトでコントロールを配置できます。 Grid の行と列は、 RowDefinitions および ColumnDefinitions プロパティを使用して指定します。
Grid の特定のセルにオブジェクトを配置するには、 Grid.Column および Grid.Row 添付プロパティを使用します。
コンテンツを複数の行と列にまたがるようにするには、 Grid.RowSpan および Grid.ColumnSpan 添付プロパティを使用します。
この XAML の例では、2 つの行と 2 つの列を含む Grid を作成する方法を示します。
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="44"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Width="44"/>
<Rectangle Fill="Blue" Grid.Row="1"/>
<Rectangle Fill="Green" Grid.Column="1"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="1"/>
</Grid>
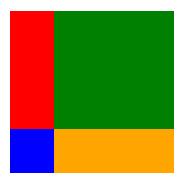
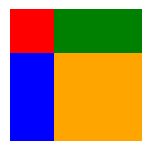
結果は次のようになります。

この例では、サイズ設定は次のように機能します。
- 2 行目の明示的な高さは 44 有効ピクセルです。 既定では、最初の行の高さは、残っているスペースを埋めます。
- 最初の列の幅は Auto に設定されているため、子に必要な幅になります。 この場合、赤い四角形の幅に合わせて有効ピクセル幅は 44 です。
- 四角形には他のサイズの制約がないため、各四角形はグリッド セルを塗りつぶすために引き伸ばされます。
Auto またはスター サイズ設定を使用して、列または行内にスペースを分散できます。 自動サイズ設定を使用して、UI 要素のサイズをコンテンツまたは親コンテナーに合わせて変更できるようにします。 グリッドの行と列で自動サイズ設定を使用することもできます。 自動サイズ設定を使用するには、UI 要素の高さまたは幅を Auto に設定します。
比例サイズ設定 ( star sizing とも呼ばれます) を使用して、グリッドの行と列に加重比率で使用可能な領域を分散します。 XAML では、スター値は * (重み付きのスター サイズ指定の場合は n*) として表されます。 たとえば、2 段組レイアウトで 1 列目が 2 列目の 5 倍の幅であることを指定するには、ColumnDefinition 要素の Width プロパティで "5*" と "*" を使います。
次の使用例は、 Grid で固定、自動、比例サイズ変更を組み合わせ 4 列を使用します。
| 列 | サイズ変更 | 説明 |
|---|---|---|
| Column_1 | Auto | 列のサイズは、その内容に合わせて調整されます。 |
| Column_2 | * | 自動列が計算されると、列は残りの幅の一部を取得します。 Column_2は、Column_4の半分の幅になります。 |
| Column_3 | 44 | 列の幅は 44 ピクセルです。 |
| Column_4 | 2* | 自動列が計算されると、列は残りの幅の一部を取得します。 Column_4はColumn_2の 2 倍の幅になります。 |
既定の列幅は "*" であるため、2 番目の列に対してこの値を明示的に設定する必要はありません。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
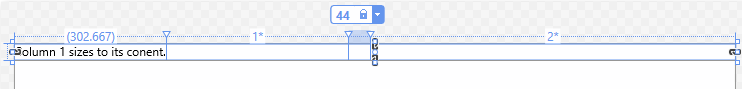
Visual Studio XAML デザイナーでは、結果は次のようになります。

VariableSizedWrapGrid
VariableSizedWrapGrid は、MaximumRowsOrColumns 値に達すると複数行、複数列が新しい行または列に自動的に折り返して配置される、グリッド スタイルのレイアウト パネルです。
Orientation プロパティは、折り返す前にグリッドが項目を行または列に追加するかどうかを指定します。 既定の向きは Vertical です。つまり、グリッドは列がいっぱいになるまで上から下に項目を追加し、新しい列に折り返します。 値が Horizontal の場合、グリッドは左から右に項目を追加し、新しい行に折り返します。
セルのディメンションは、 ItemHeight および ItemWidth で指定されます。 各セルのサイズは同じです。 ItemHeight または ItemWidth が指定されていない場合、最初のセルはコンテンツに合わせてサイズが設定され、他のすべてのセルは最初のセルのサイズになります。
VariableSizedWrapGrid.ColumnSpan および VariableSizedWrapGrid.RowSpan 添付プロパティを使用して、子要素が塗りつぶす隣接するセルの数を指定できます。
XAML で VariableSizedWrapGrid を使用する方法を次に示します。
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Orange"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
結果は次のようになります。

この例では、各列の行の最大数は 3 です。 青い四角形は 2 行にまたがるため、最初の列には 2 つの項目 (赤と青の四角形) のみが含まれます。 次に、緑色の四角形が次の列の上部に折り返されます。
Canvas
Canvas パネルは、固定座標ポイントを使用して子要素を配置し、流体レイアウトをサポートしません。 個々の子要素のポイントを指定するには、 Canvas.Left を設定し、各要素に添付プロパティを Canvas.Top します。 親 Canvas は、レイアウトの Arrange パス中に、子からこれらの添付プロパティ値を読み取ります。
Canvas 内のオブジェクトは重なって、あるオブジェクトが別のオブジェクトの上に描画されます。 既定では、Canvas は子オブジェクトを宣言された順序でレンダリングするため、最後の子が上にレンダリングされます (各要素の既定の z インデックスは 0 です)。 これは、他の組み込みパネルと同じです。 ただし、Canvas では、子要素ごとに設定できる Canvas.ZIndex 添付プロパティもサポートされています。 コードでこのプロパティを設定すると、実行時に要素の描画順序を変更できます。 Canvas.ZIndex の値が最も高い要素は最後に描画されるため、同じスペースを共有したり、何らかの方法で重なったりする他の要素の上に描画します。 アルファ値 (透明度) が考慮されるため、要素が重なっている場合でも、上位の要素に最大アルファ値以外の値がある場合は、重なり合う領域に表示されるコンテンツがブレンドされる可能性があります。
Canvas では、その子のサイズ設定は行われません。 各要素は、そのサイズを指定する必要があります。
XAML のキャンバスの例を次に示します。
<Canvas Width="120" Height="120">
<Rectangle Fill="Red" Height="44" Width="44"/>
<Rectangle Fill="Blue" Height="44" Width="44" Canvas.Left="20" Canvas.Top="20"/>
<Rectangle Fill="Green" Height="44" Width="44" Canvas.Left="40" Canvas.Top="40"/>
<Rectangle Fill="Orange" Height="44" Width="44" Canvas.Left="60" Canvas.Top="60"/>
</Canvas>
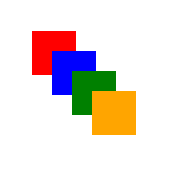
結果は次のようになります。

キャンバス パネルは慎重に使用してください。 一部のシナリオでは UI 内の要素の位置を正確に制御できると便利ですが、固定のレイアウト パネルを使用すると、UI の領域がアプリウィンドウの全体的なサイズの変更に対する適応性が低下します。 アプリ ウィンドウのサイズ変更は、デバイスの向きの変更、アプリ ウィンドウの分割、モニターの変更、およびその他の多くのユーザー シナリオによって発生する可能性があります。
ItemsControl のパネル
ItemsControl内の項目を表示するために、ItemsPanelとしてのみ使用できる特殊な目的のパネルがいくつかあります。 これらは、 ItemsStackPanel、 ItemsWrapGrid、 VirtualizingStackPanel、および WrapGrid です。 これらのパネルは、一般的な UI レイアウトには使用できません。
サンプル コードの入手
- WinUI 2 ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
Windows developer
