画面のサイズとブレークポイント
Windows アプリは、タブレット、デスクトップ、テレビなど、Windows を実行している任意のデバイスで実行できます。 デバイスごとに UI を最適化するのではなく、Windows エコシステム全体で膨大な数のデバイス ターゲットと画面サイズを使用するため、いくつかの主要な幅カテゴリ ("ブレークポイント" とも呼ばれます) を設計することをお勧めします。
- 小 (640px 未満)
- 中 (641px から 1007px)
- 大 (1008px 以上)
ヒント
特定のブレークポイント用に設計する場合は、画面サイズではなく、アプリ (アプリのウィンドウ) で使用できる画面領域の量を設計します。 アプリが全画面表示で実行されている場合、アプリ ウィンドウのサイズは画面と同じですが、アプリが全画面表示でない場合、ウィンドウは画面よりも小さくなります。
ブレークポイント
この表では、さまざまなサイズのクラスとブレークポイントについて説明します。
| Size クラス | ブレークポイント | 一般的な画面サイズ | デバイス | ウィンドウ サイズ |
|---|---|---|---|---|
| Small | 最大 640px | 20 インチから 65 インチ | テレビ | 320x569、360x640、480x854 |
| Medium | 641 - 1007px | 7 ~ 12 インチ | タブレット | 960 x 540 |
| Large | 1008px 以上 | 13 インチ以上 | PC、ノート PC、Surface Hub | 1024x640、1366x768、1920x1080 |
テレビが "小さい" と見なされるのはなぜですか?
ほとんどのテレビは物理的に非常に大きく (40 ~ 65 インチが一般的)、高解像度 (HD または 4k) ですが、10 フィート離れた場所から見える 1080P テレビの設計は、机の上に足を置く 1080p モニターの設計とは異なります。 距離を考慮すると、テレビの 1080 ピクセルは、はるかに近い 540 ピクセルのモニターに似ています。
XAML の有効なピクセル システムでは、自動的に表示距離が考慮されます。 コントロールまたはブレークポイントの範囲のサイズを指定すると、実際には "有効な" ピクセルが使用されます。 たとえば、1080 ピクセル以上のレスポンシブ コードを作成した場合、1080 モニターはそのコードを使用しますが、1080p テレビでは 1080p テレビには 1080 の物理ピクセルがありますが、有効ピクセル数は 540 ピクセルしかないためです。 テレビの設計は、小さな画面の設計に似ています。
有効ピクセルとスケール ファクター
XAML は、UI 要素を自動的に調整して、すべてのデバイスと画面サイズで読みやすく、操作しやすくすることで役立ちます。
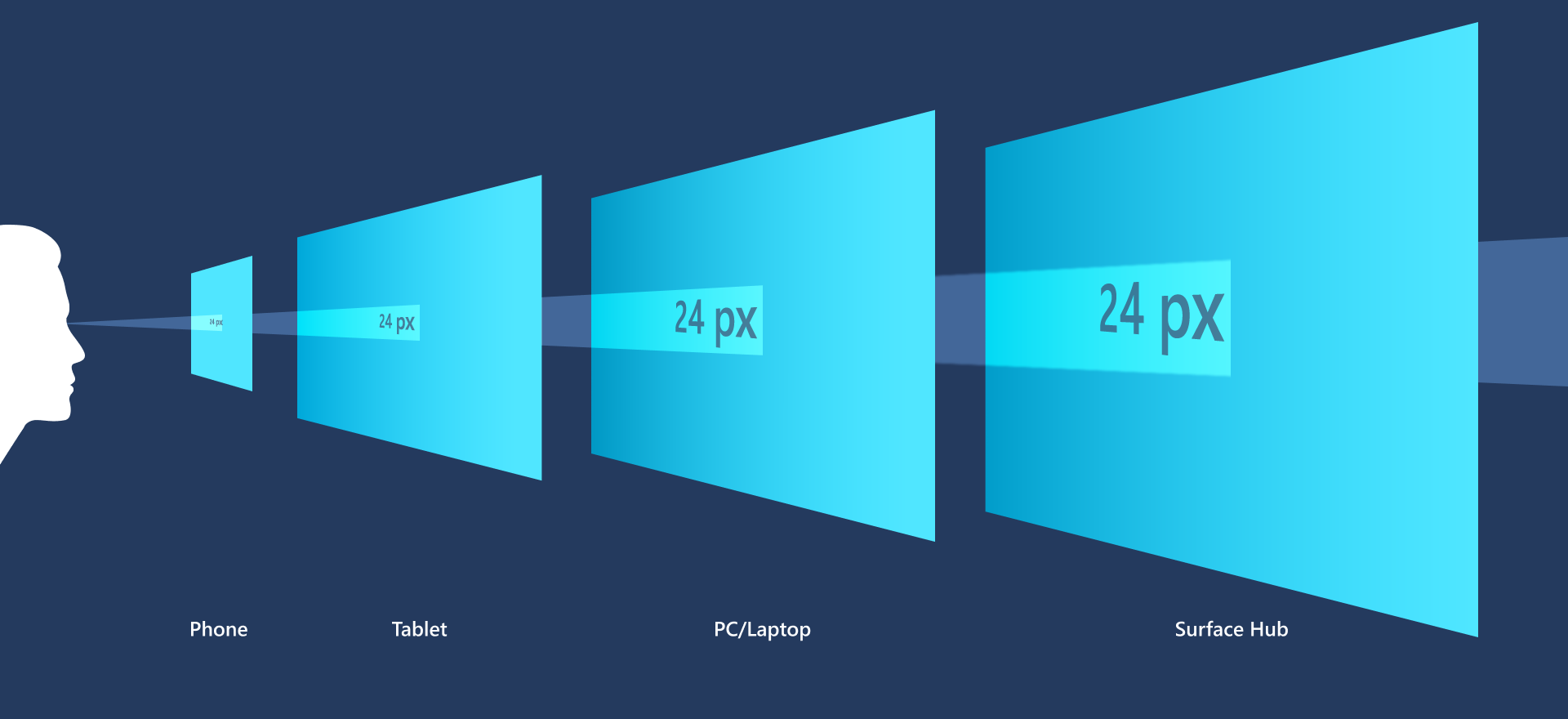
アプリがデバイス上で実行されると、システムはアルゴリズムを使用して、UI 要素が画面に表示される方法を正規化します。 このスケーリング アルゴリズムでは、表示距離と画面密度 (ピクセル/インチ) を考慮して、認識されるサイズ (物理サイズではなく) を最適化します。 スケーリング アルゴリズムにより、10 フィート離れた大きなプレゼンテーション画面の 24 px フォントは、数インチ離れた小さなポータブル画面の 24 px フォントと同じくらい読みやすくなります。

スケーリング システムのしくみにより、XAML アプリを設計するときは、実際の物理ピクセルではなく、有効なピクセル単位で設計します。 有効ピクセル (epx) は仮想測定単位であり、画面密度に関係なく、レイアウトの寸法と間隔を表すために使用されます。 (このガイドラインでは、epx、ep、px は同じ意味で使用されています)。
デザイン時のピクセル密度と実際の画面解像度は無視してかまいません。 代わりに、サイズ クラスの有効解像度 (有効ピクセル単位の解像度) を設計します。
ヒント
画像編集プログラムで画面のモックアップを作成する場合は、DPI を 72 に設定し、対象とするサイズ クラスの有効な解像度に画像のサイズを設定します。
4 の倍数
UI 要素のサイズ、余白、位置は、XAML アプリでは常に 4 epx の倍数にする必要があります。
XAML は、100%、125%、150%、175%、200%、225%、250%、300%、350%、400% のスケーリングプラトーを持つさまざまなデバイス間でスケーリングします。 基本単位は 4 になりますが、これは、これらのプラトーに整数としてスケーリングできるためです (例: 4 x 125% = 5、4 x 150% = 6)。 4 の倍数の使用によってすべての UI 要素のピクセル全体が整列し、UI 要素のエッジがすっきりとシャープになります (この要件はテキストには適用されません。テキストのサイズと位置に制限はありません)。
関連トピック
Windows developer
