ウィジェットの対話式操作の設計のガイダンス
Note
一部の情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
重要
このトピックで説明する機能は、ビルド 25217 以降の Windows の Dev チャネル プレビュー ビルドで使用できます。 Windows のプレビュー ビルドについては、「Windows 10 Insider プレビュー」を参照してください。
この記事では、Windows ウィジェットの対話を設計するための詳細なガイダンスを提供します。
ナビゲーション
ウィジェットはひとめで見て焦点を絞り、アプリの主な目的の 1 つの側面を表す必要があります。 ウィジェットは、1 つ以上のアクション呼び出しを提供できます。 ユーザーがアクションの呼び出しをクリックすると、ウィジェット自体にアクションを実装するのではなく、関連するアプリまたは Web サイトを起動する必要があります。 ウィジェットには、複数の対話を収容できるプライマリ ページが 1 つだけ存在します。 ウィジェット内の項目をクリックすると、ウィジェットの全く異なるビューに連れて行くことはありません。 たとえば、天気ウィジェットでは、複数の日の天気を表示できますが、いずれかの日をクリックしても詳細はインラインで展開されず、代わりにアプリまたは Web が起動されます。
サポートされている各ウィジェット サイズに推奨されるタッチ ポイントの最大数を次に示します。
| ウィジェットのサイズ | 最大タッチポイント数 |
|---|---|
| 小 | 1 |
| 中 | 3 |
| 大 | 4 |
次のナビゲーション要素は、Windows ウィジェットではサポートされていません。
- ピボットはウィジェット内ではサポートされません
- L2 ページはウィジェット内ではサポートされません
- ウィジェット内では垂直または水平方向のスクロールはサポートされません
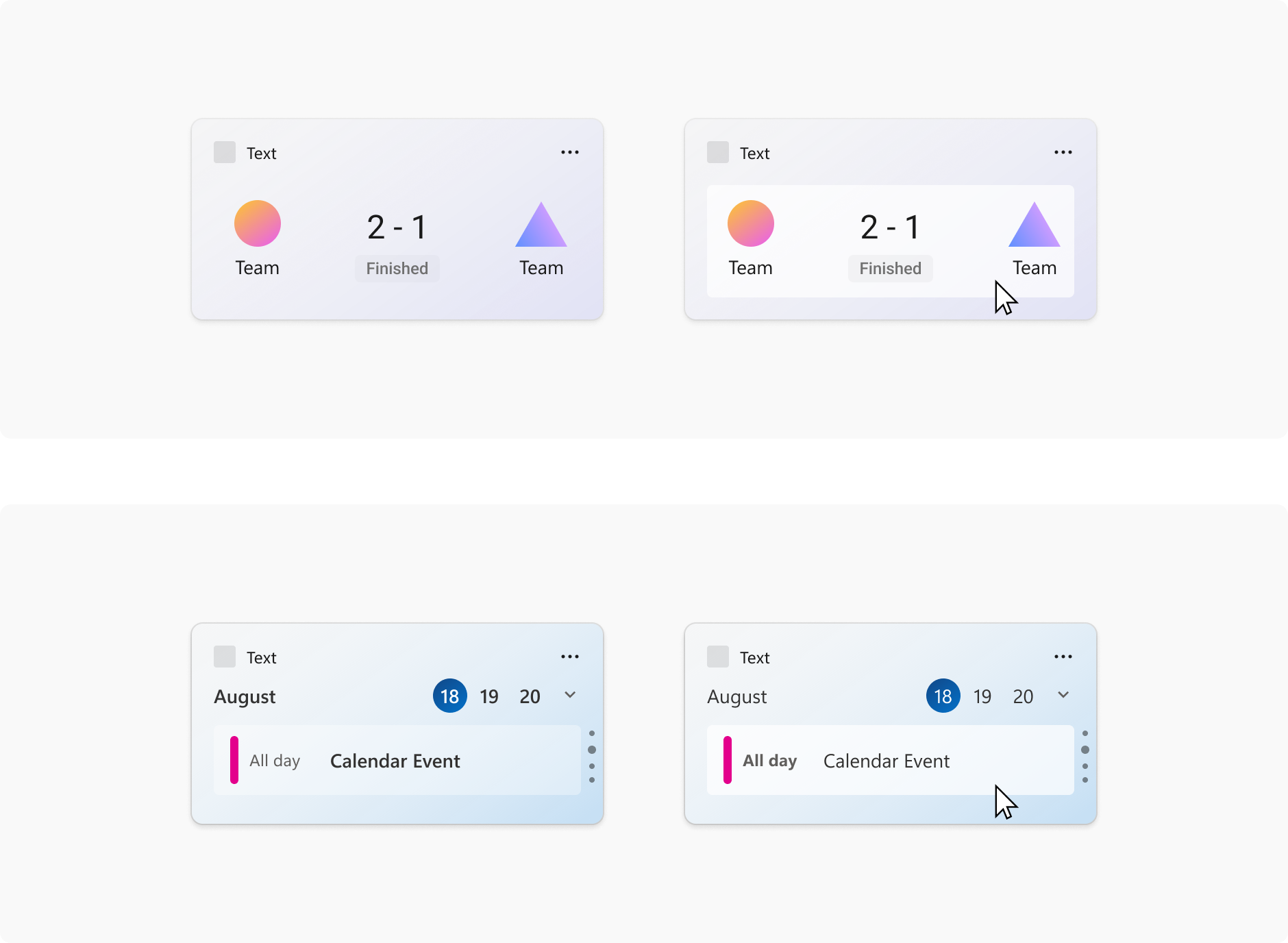
Containers
次の図は、ウィジェット テンプレート内のコンテナー要素の使用例を示しています。 コンテナーは、ビジュアル要素を列と行にグループ化して、階層グリッド構造を作成します。

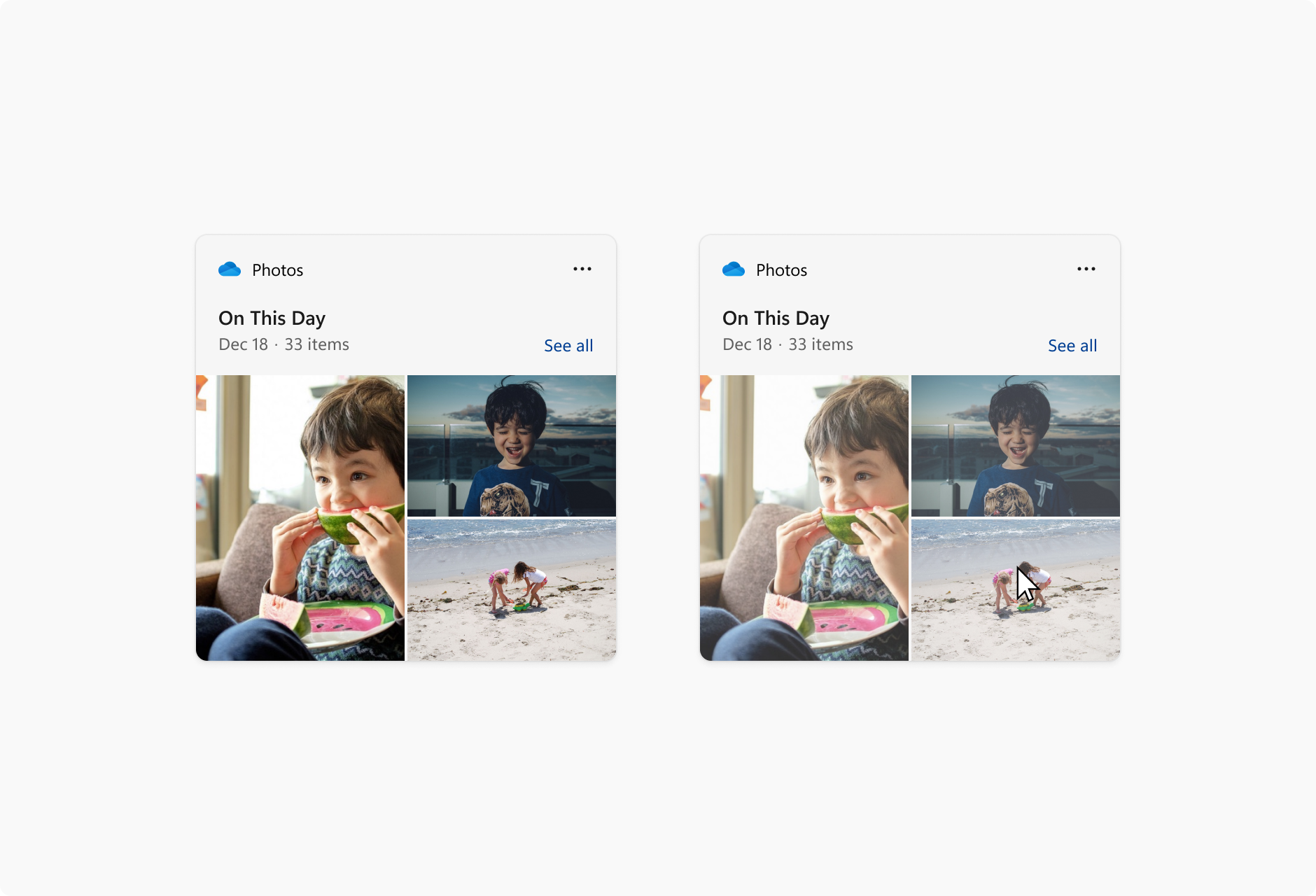
画像リンク
次の画像は、ウィジェット テンプレートでの画像リンク要素の使用例を示しています。

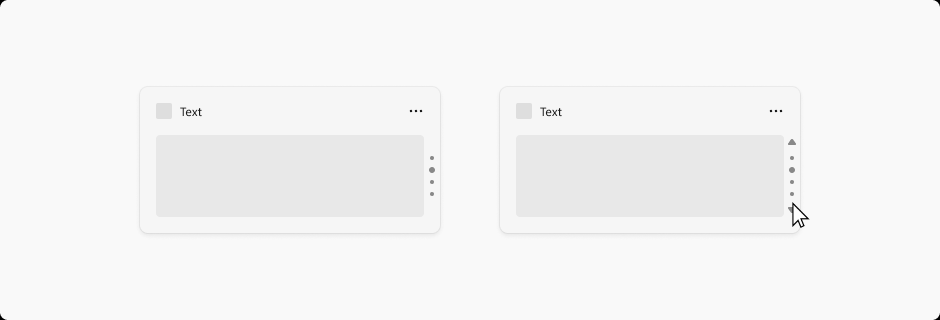
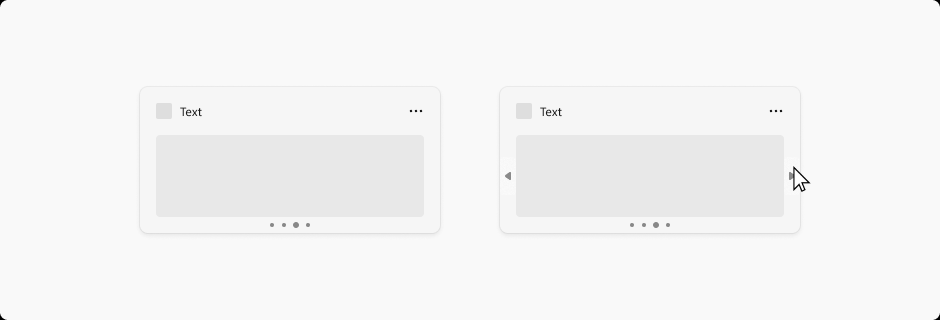
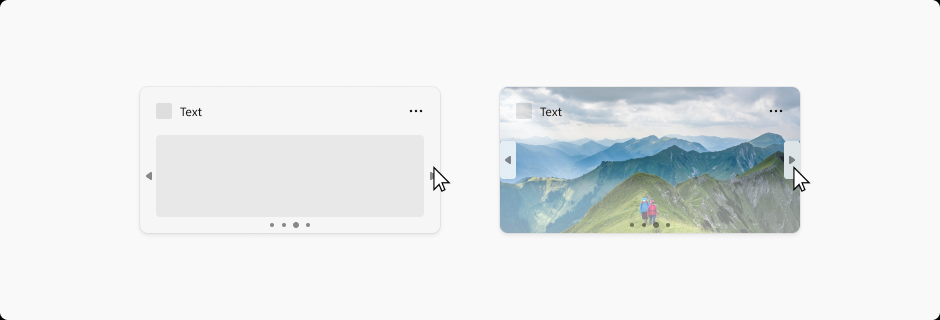
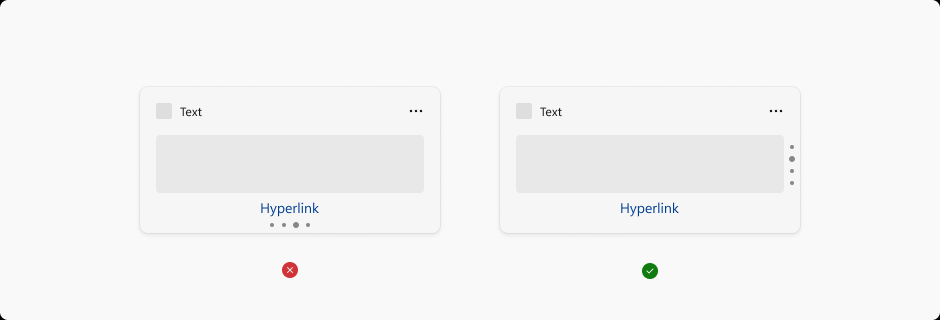
改ページ位置の自動修正
次の図は、ウィジェット テンプレートでの改ページ位置の例を示しています。 改ページ位置コントロールは、水平方向または垂直方向に配置できます。 カーソルのホバーに応じてナビゲーション矢印が表示されます。



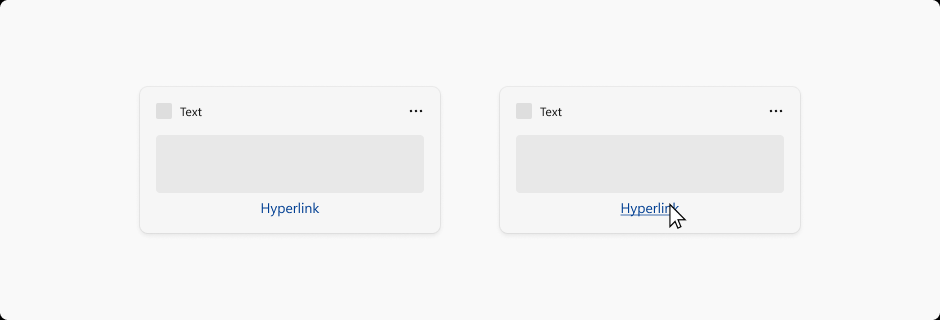
ハイパーリンク
次の図は、ウィジェット テンプレート内のハイパーリンクの例を示しています。


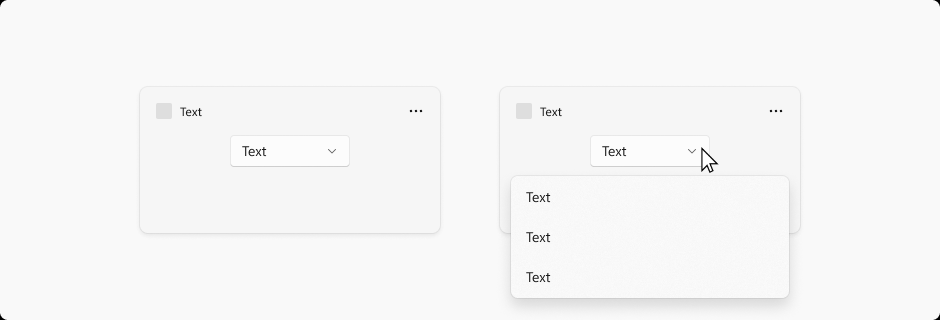
ドロップダウン メニュー

ウィジェットは、ユーザーがメニューまたはドロップダウンを操作している場合に、ウィジェットのサイズを少し超えて一時的に拡張できます。 ユーザーがメニュー/ドロップダウン領域の外側をクリックした場合、メニューの動作は軽く閉じてメニューを閉じる必要があります。
Windows developer
