DALL-E を WinUI 3/Windows App SDK デスクトップ アプリに追加する
この攻略ガイドでは、DALL-E の画像生成機能を WinUI 3/Windows App SDK デスクトップ アプリに統合する方法を説明します。
前提条件
- 開発用コンピューターをセットアップします (「 Get started with WinUI」を参照してください)。
- この機能が統合される機能的なチャット インターフェイス。 OpenAI チャット入力候補を WinUI 3/Windows App SDK デスクトップ アプリに追加する方法を参照してください。この攻略ガイドで、チャット インターフェイスに DALL-E を統合する方法を示します。
OPENAI_API_KEY環境変数に割り当てられた OpenAI 開発者ダッシュボードの OpenAI API キー。- プロジェクトにインストールされている OpenAI SDK。 ライブラリの完全な一覧については、AIドキュメントを開きますを参照してください。 このハウツーでは、betalgo/openaiを使用します。
OpenAI SDK をインストールして初期化する
Visual Studio のターミナル ウィンドウから dotnet add package Betalgo.OpenAI を実行して、betalgo/OpenAI SDK がプロジェクトにインストールされていることを確認します。 次のように、OpenAI API キーを使用して SDK を初期化します。
//...
using OpenAI;
using OpenAI.Managers;
using OpenAI.ObjectModels.RequestModels;
using OpenAI.ObjectModels;
namespace ChatGPT_WinUI3
{
public sealed partial class MainWindow : Window
{
private OpenAIService openAiService;
public MainWindow()
{
this.InitializeComponent();
var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY");
openAiService = new OpenAIService(new OpenAiOptions(){
ApiKey = openAiKey
});
}
}
}
アプリの UI を変更する
会話内に画像を表示する Image 制御を含むように既存の MainWindow.xaml を変更します。
<!-- ... existing XAML ... -->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding ImageUrl}" Margin="5" Stretch="UniformToFill"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!-- ... existing XAML ... -->
この攻略ガイドでは、チャット インターフェイスに TextBox と Button があることを前提としています。「OpenAI チャット入力候補を WinUI 3/Windows App SDK デスクトップ アプリに追加する方法」を参照してください。
DALL-E 画像生成を実装する
MainWindow.xaml.cs に、画像の生成と表示を処理する次のメソッドを追加します。
// ... existing using statements ...
private async void SendButton_Click(object sender, RoutedEventArgs e)
{
ResponseProgressBar.Visibility = Visibility.Visible;
string userInput = InputTextBox.Text;
if (!string.IsNullOrEmpty(userInput))
{
InputTextBox.Text = string.Empty;
var imageResult = await openAiService.Image.CreateImage(new ImageCreateRequest
{
Prompt = userInput,
N = 2,
Size = StaticValues.ImageStatics.Size.Size256, // StaticValues is available as part of the Betalgo OpenAI SDK
ResponseFormat = StaticValues.ImageStatics.ResponseFormat.Url,
User = "TestUser"
});
if (imageResult.Successful)
{
foreach (var imageUrl in imageResult.Results.Select(r => r.Url))
{
AddImageMessageToConversation(imageUrl);
}
}
else
{
AddMessageToConversation("GPT: Sorry, something bad happened: " + imageResult.Error?.Message);
}
}
ResponseProgressBar.Visibility = Visibility.Collapsed;
}
private void AddImageMessageToConversation(string imageUrl)
{
var imageMessage = new MessageItem
{
ImageUrl = imageUrl
};
ConversationList.Items.Add(imageMessage);
}
openAiService.Image.CreateImage() メソッドは、OpenAI の DALL-E API を呼び出す役割を担います。 その他の使用例については、Betalgo OpenAI SDK Wiki を参照してください。
MessageItem クラス内の ImageUrl の存在に注意してください。 これは新しいプロパティです。
public class MessageItem
{
public string Text { get; set; }
public SolidColorBrush Color { get; set; }
public string ImageUrl { get; set; } // new
}
実行してテストする
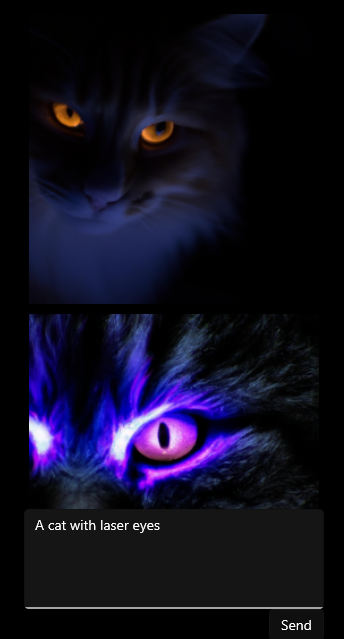
アプリを実行し、プロンプトを入力して、[画像の生成] ボタンをクリックします。 次のような結果が表示されます。

まとめ
このガイドでは、次の方法について説明してきました。
<TextBox>内のユーザーからの画像プロンプトを受け入れます。- OpenAI DALL-E API を使用して画像を生成します。
<Image>で画像を表示します。
関連項目
Windows developer
