初めての Windows 用 .NET MAUI アプリを構築する
Windows で初めてのクロスプラットフォーム アプリを構築することで、.NET MAUI を活用できます。
はじめに
このチュートリアルでは、Visual Studio 2022 (17.3 以降) で Windows 用の最初の .NET MAUI アプリを作成して実行する方法について説明します。 .NET Community Toolkit のMVVM ツールキット機能をいくつか追加して、既定のプロジェクトの設計を改善します。
環境のセットアップ
.NET MAUI 開発用に環境をまだ設定していない場合は、「Windows で .NET MAUI の使用を開始する」の手順に従ってください。
.NET MAUI プロジェクトの作成
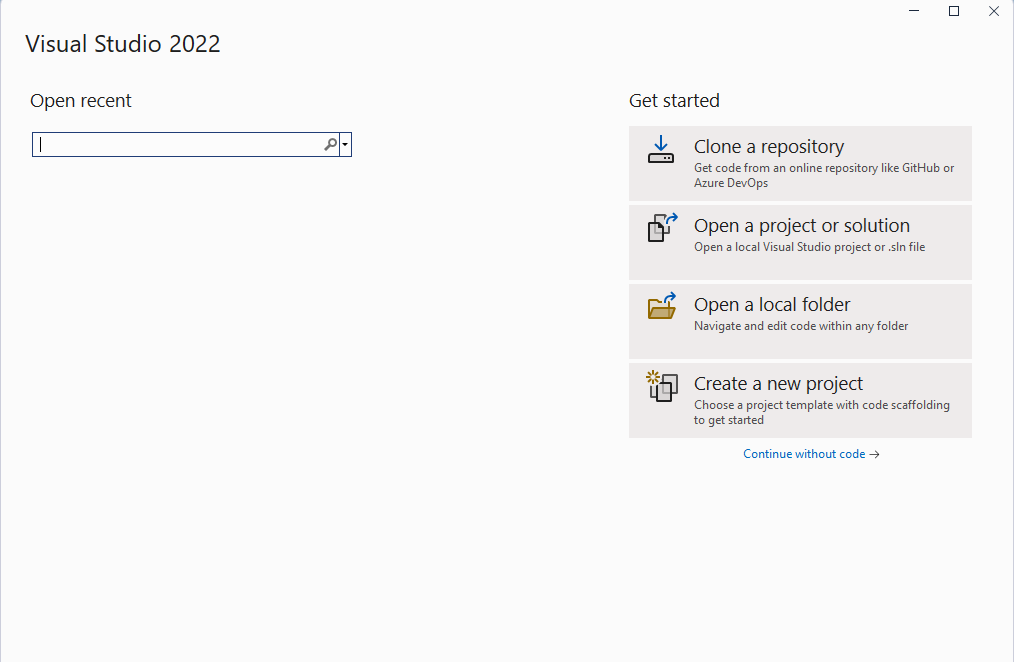
- Visual Studio を起動し、スタート ウィンドウで 新しいプロジェクトを作成 をクリックして新しいプロジェクトを作成します。

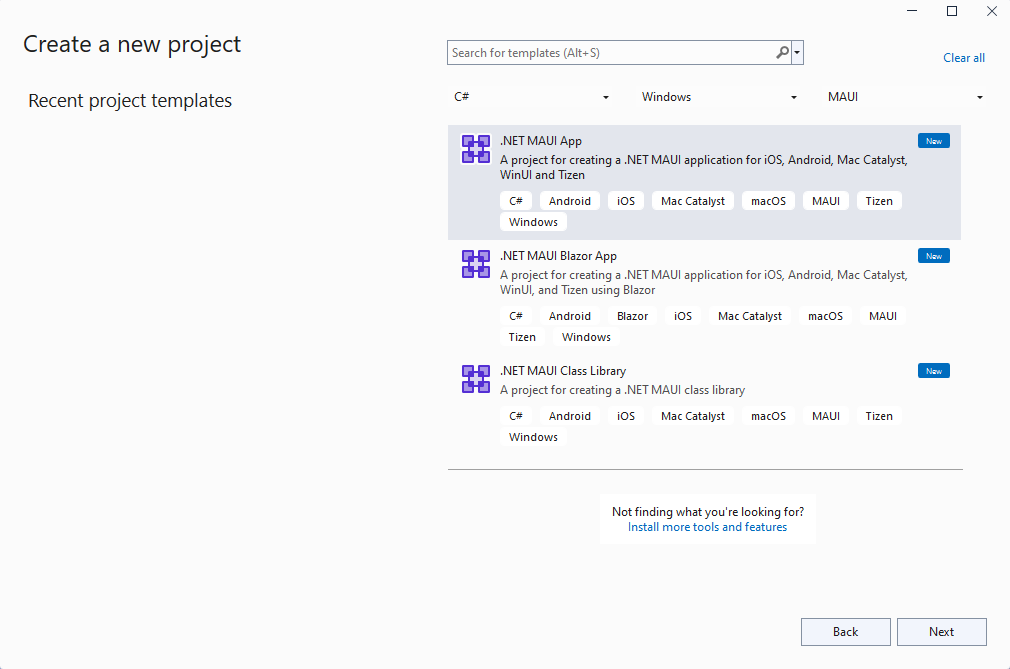
- [新しいプロジェクトの作成] ウィンドウの [すべてのプロジェクトの種類] ドロップダウンで [MAUI] を選択し、[.NET MAUI アプリ] テンプレートを選択し、[次へ] ボタンをクリックします。

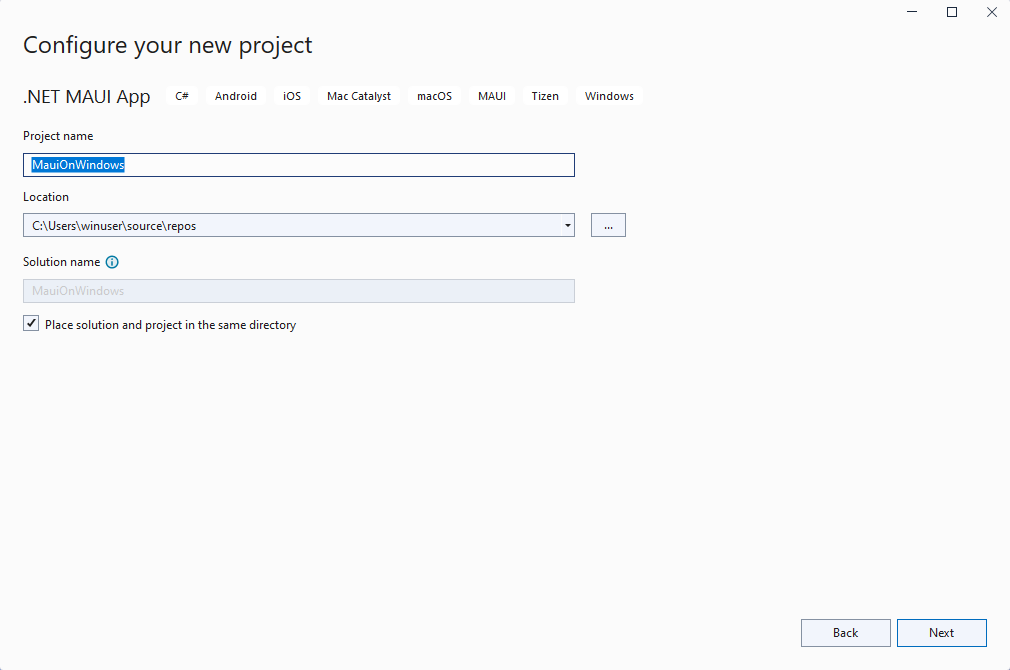
- 新しいプロジェクトの構成 ウィンドウで、プロジェクトに名前を付け、そのプロジェクトの場所を選択し、[次へ] ボタンをクリックします。

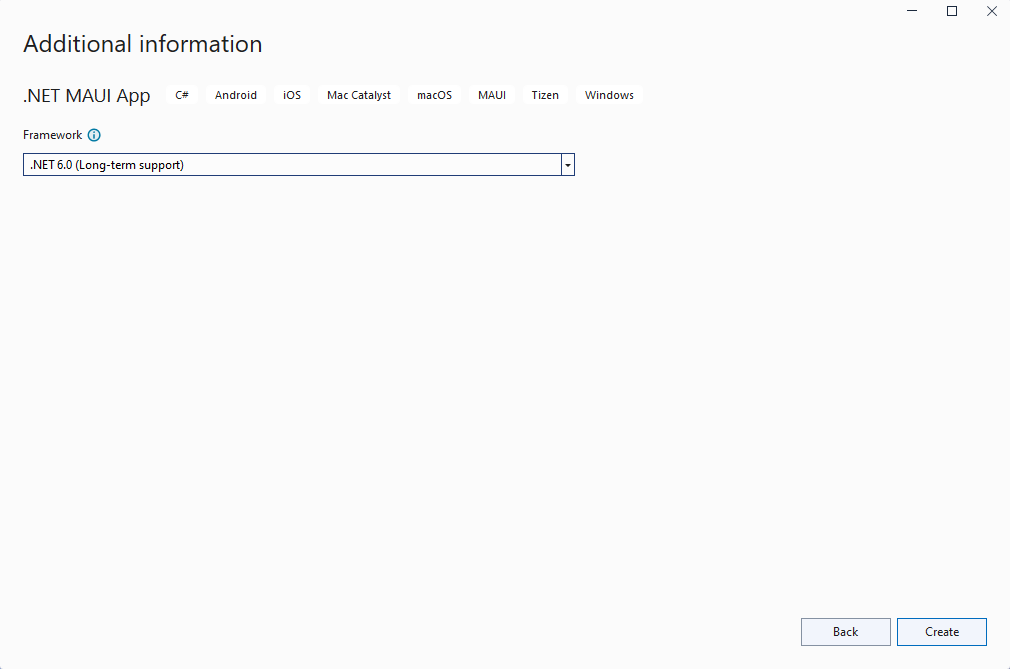
- 追加情報 ウィンドウで、Create ボタンをクリックします。

- プロジェクトが作成され、その依存関係が復元されるまで待ちます。

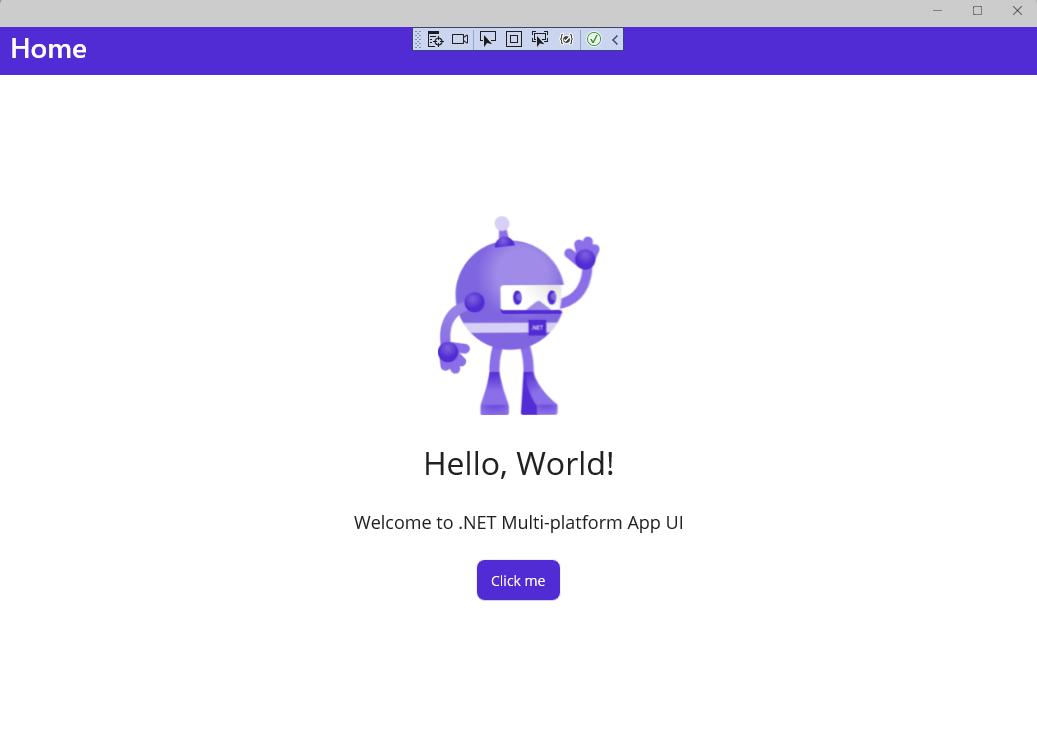
Visual Studio ツール バーで、[Windows マシン] ボタンを押してアプリをビルドして実行します。
実行中のアプリで、[ここをクリック] ボタンを数回押し、ボタンのクリック数が増加していることを確認します。

Windows で初めての .NET MAUI アプリを実行しました。 次のセクションでは、 MVVM Toolkit からアプリにデータ バインディングとメッセージング機能を追加する方法について説明します。
トラブルシューティング
アプリのコンパイルに失敗した場合は、「Troubleshooting known issues」をご覧ください。問題の解決策が見つかる可能性があります。
MVVM ツールキットの追加
Windows で初めての .NET MAUI アプリを実行したので、MVVM Toolkit の機能をいくつかプロジェクトに追加して、アプリの設計を改善しましょう。
ソリューション エクスプローラーでプロジェクトを右クリックし、コンテキスト メニューから [NuGet パッケージの管理...] をクリックします。
[NuGet パッケージ マネージャー] ウィンドウで、[参照] タブを選択して、CommunityToolkit.MVVM を検索します。

Install をクリックして、CommunityToolkit.MVVM パッケージ (バージョン 8.0.0 以降) の最新の安定バージョンをプロジェクトに追加します。
新しいパッケージのインストールが完了したら、NuGet パッケージ マネージャー ウィンドウを閉じます。
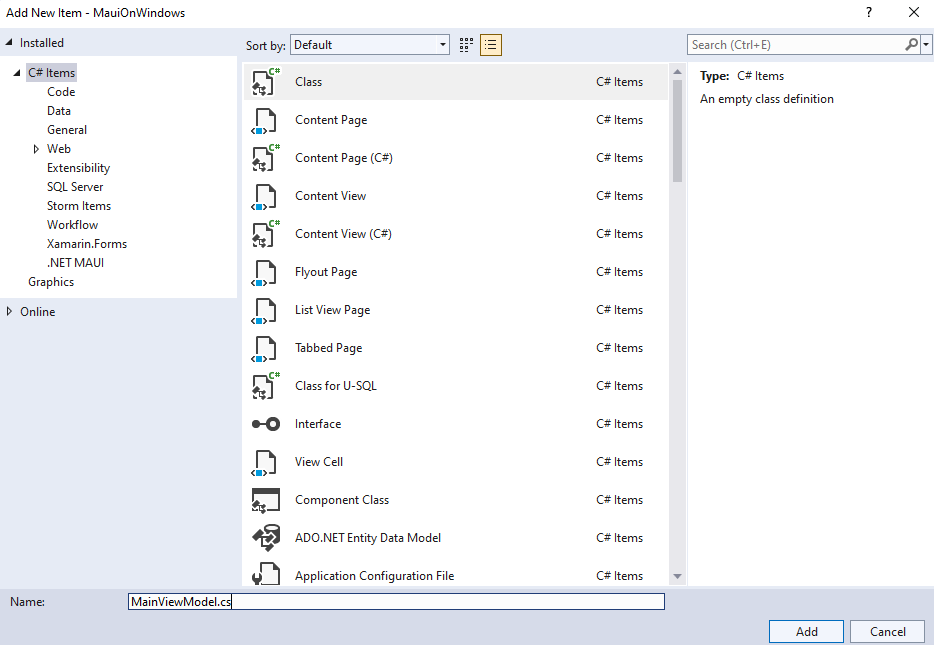
プロジェクトを再度右クリックし、コンテキスト メニューから [追加 | クラス] を選択します。
表示された 新しい項目の追加 ウィンドウで、クラスに
MainViewModel名前を付け、[追加]をクリックします

MainViewModelクラスは、MainPageのデータ バインディング ターゲットになります。CommunityToolkit.Mvvm.ComponentModel名前空間のObservableObjectから継承するように更新します。また、クラスをpublicしてpartialするように更新する必要もあります。MainViewModelクラスには、次のコードが含まれます。CountChangedMessageレコードは、[クリックする] ボタンがクリックされるたびに送信されるメッセージを定義し、変更のビューを通知します。messageおよびIncrementCounterメンバーに追加される ObservableProperty および RelayCommand 属性は、MVVM Toolkit によって提供されるソース ジェネレーターであり、INotifyPropertyChangedおよびIRelayCommand実装用の MVVM 定型コードを作成します。IncrementCounterメソッドの実装には、MainPage.xaml.csのOnCounterClickedからのロジックと、新しいカウンター メッセージを含むメッセージを送信するための変更が含まれています。 その分離コードは後で削除します。
using CommunityToolkit.Mvvm.ComponentModel;
using CommunityToolkit.Mvvm.Input;
using CommunityToolkit.Mvvm.Messaging;
namespace MauiOnWindows
{
public sealed record CountChangedMessage(string Text);
public partial class MainViewModel : ObservableObject
{
[ObservableProperty]
private string message = "Click me";
private int count;
[RelayCommand]
private void IncrementCounter()
{
count++;
if (count == 1)
message = $"Clicked {count} time";
else
message = $"Clicked {count} times";
WeakReferenceMessenger.Default.Send(new CountChangedMessage(message));
}
}
}
Note
前のコードの名前空間を、プロジェクト内の名前空間と一致するように更新する必要があります。
編集用の MainPage.xaml.cs ファイルを開き、
OnCounterClickedメソッドとcountフィールドを削除します。InitializeComponenent()の呼び出しの後に、次のコードをMainPageコンストラクターに追加します。 このコードは、MainViewModelのIncrementCounter()によって送信されたメッセージを受信し、CounterBtn.Textプロパティを新しいメッセージで更新し、SemanticScreenReaderで新しいテキストを読み上げるようになります。
WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) =>
{
CounterBtn.Text = m.Text;
SemanticScreenReader.Announce(m.Text);
});
- クラスに
usingステートメントを追加する必要もあります。
using CommunityToolkit.Mvvm.Messaging;
MainPage.xamlで、MainViewModelクラスを見つけることができるように、ContentPageに名前空間宣言を追加します。
xmlns:local="clr-namespace:MauiOnWindows"
ContentPageのBindingContextとしてMainViewModelを追加します。
<ContentPage.BindingContext>
<local:MainViewModel/>
</ContentPage.BindingContext>
Clickedイベントを処理する代わりにCommandを使用するように、MainPageのButtonを更新します。 このコマンドは、MVVM Toolkit のソース ジェネレーターによって生成されるIncrementCounterCommandパブリック プロパティにバインドされます。
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Command="{Binding Path=IncrementCounterCommand}"
HorizontalOptions="Center" />
- プロジェクトをもう一度実行し、ボタンをクリックしてもカウンターがインクリメントされることを確認します。

- プロジェクトの実行中に、最初のラベルの "Hello, World!" メッセージを更新して、 MainPage.xaml の "Hello, Windows!" を読み取ってみてください。 ファイルを保存し、アプリの実行中XAML ホット リロードによって UI が更新されます。

次のステップ
.NET MAUI for Windows チュートリアル Graph SDK を利用して、ユーザーのデータMicrosoft Graphを表示するアプリを構築する方法について説明します。
関連トピック
Windows developer
