React Native を使用した Android 向けの開発の開始
このガイドでは、Windows で React Native の使用を開始し、Android デバイスで動作するクロスプラットフォーム アプリを作成する方法について説明します。
概要
React Native は、Facebook によって作成されたオープンソース のモバイル アプリケーション フレームワークです。 これは、Android、iOS、Web、UWP (Windows) 用のアプリケーションを開発するために使用され、ネイティブ UI コントロールとネイティブ プラットフォームへの完全なアクセスを提供します。 React Native を使用するには、JavaScript の基礎を理解する必要があります。
必要なツールをインストールして React Native の使用を開始する
Visual Studio Code (または選んだコード エディター) をインストールします。
Android Studio for Windows をインストールし、ANDROID_HOME環境変数を設定します。 「 環境のセットアップ - React Native 」の手順に従います。 必ず 開発 OS の選択を "Windows" に、 ターゲット OS の選択を Android に設定してください。
JAVA_HOME環境変数を設定します。 Android アプリのビルドに使用される Gradle ツールには、Java SDK の特定のバージョン要件が必要です。 サポートされているバージョンを確認するには、Android Studio で Settings->Build、Execution、Deployment->Build Tools->Gradle に移動します。 Gradle JDK ドロップダウンで選択したパスを書き留めます。 次の手順を使用して、JAVA_HOME環境変数をこのパスに設定します。
- Windows の検索メニューで、「システム環境変数の編集」と入力すると、[システムのプロパティ] ウィンドウが開きます。
- [環境変数] を選択し、[ユーザー変数] で [新規作成] を選択します。
- 変数名をJAVA_HOMEに設定し、値を Android Studio から取得したパスに設定します。
Windows 用 NodeJS をインストールします。NodeJS の複数のプロジェクトとバージョンを操作する場合は、Windows 用の Node Version Manager (nvm) を使用することを検討できます。 新しいプロジェクトには、最新の LTS バージョンをインストールすることをお勧めします。
注意
また、好みのコマンドライン インターフェイス (CLI)、およびバージョン管理用の Git を使用するために、Windows ターミナルをインストールして使用することも検討できます。 Java JDK は、Android Studio v2.0 以降と共にパッケージ化されていますが、Android Studio とは別に JDK を更新する必要がある場合は、Windows x64 インストーラーを使用してください。
React Native を使用した新しいプロジェクトの作成
npx (npx と共にインストールされるパッケージ ランナー ツール) を使用して、新しい React Native プロジェクトを 作成します。 Windows コマンド プロンプト、PowerShell、Windows ターミナル、または VS Code の統合ターミナルから ([表示]>[統合ターミナル]) から作成します。
npx react-native init MyReactNativeApp特定の React Native バージョンを持つ新しいプロジェクトを開始する場合は、
--version引数を使用できます。 React Native のバージョンの詳細については、バージョン - React Native に関する記事を参照してください。npx react-native@X.XX.X init <projectName> --version X.XX.X新しい "MyReactNativeApp" ディレクトリを開きます。
cd MyReactNativeAppハードウェア Android デバイスでプロジェクトを実行する場合は、USB ケーブルを使用してデバイスをコンピューターに接続します。
Android エミュレーターでプロジェクトを実行する場合は、Android Studio が既定のエミュレーターと共にインストールされているので何も操作を行う必要はありません。 特定のデバイスのエミュレーターでアプリを実行する場合。 ツールバーの [AVD マネージャー] ボタンをクリックします。
![[AVD マネージャー] ボタンのスクリーンショット](../../images/android-studio-avd-manager.png) .
.プロジェクトを実行するには、次のコマンドを入力します。 これにより、新しいコンソール ウィンドウが開き、Node Metro Bundler が表示されます。
npx react-native run-android

Note
Android Studio の新しいインストールを使用していて、その他の Android 開発をまだ行っていない場合、アプリを実行したときに、Android SDK のライセンスの受け入れについてのエラーがコマンドラインで発生することがあります。 たとえば、"Warning: License for package Android SDK Platform 29 not accepted. (警告: パッケージ Android SDK プラットフォーム 29 のライセンスは受け入れられません)" と表示されます。これを解決するには、Android Studio
![[SDK マネージャー] ボタンのスクリーンショット](../../images/android-studio-sdk-manager.png) の SDK マネージャー ボタンをクリックします。 または、次のコマンドを使用してライセンスを一覧表示して同意することもできます。その場合は必ず、コンピューター上の SDK の場所へのパスを使用してください。
の SDK マネージャー ボタンをクリックします。 または、次のコマンドを使用してライセンスを一覧表示して同意することもできます。その場合は必ず、コンピューター上の SDK の場所へのパスを使用してください。C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesアプリを変更するには、選択した IDE で
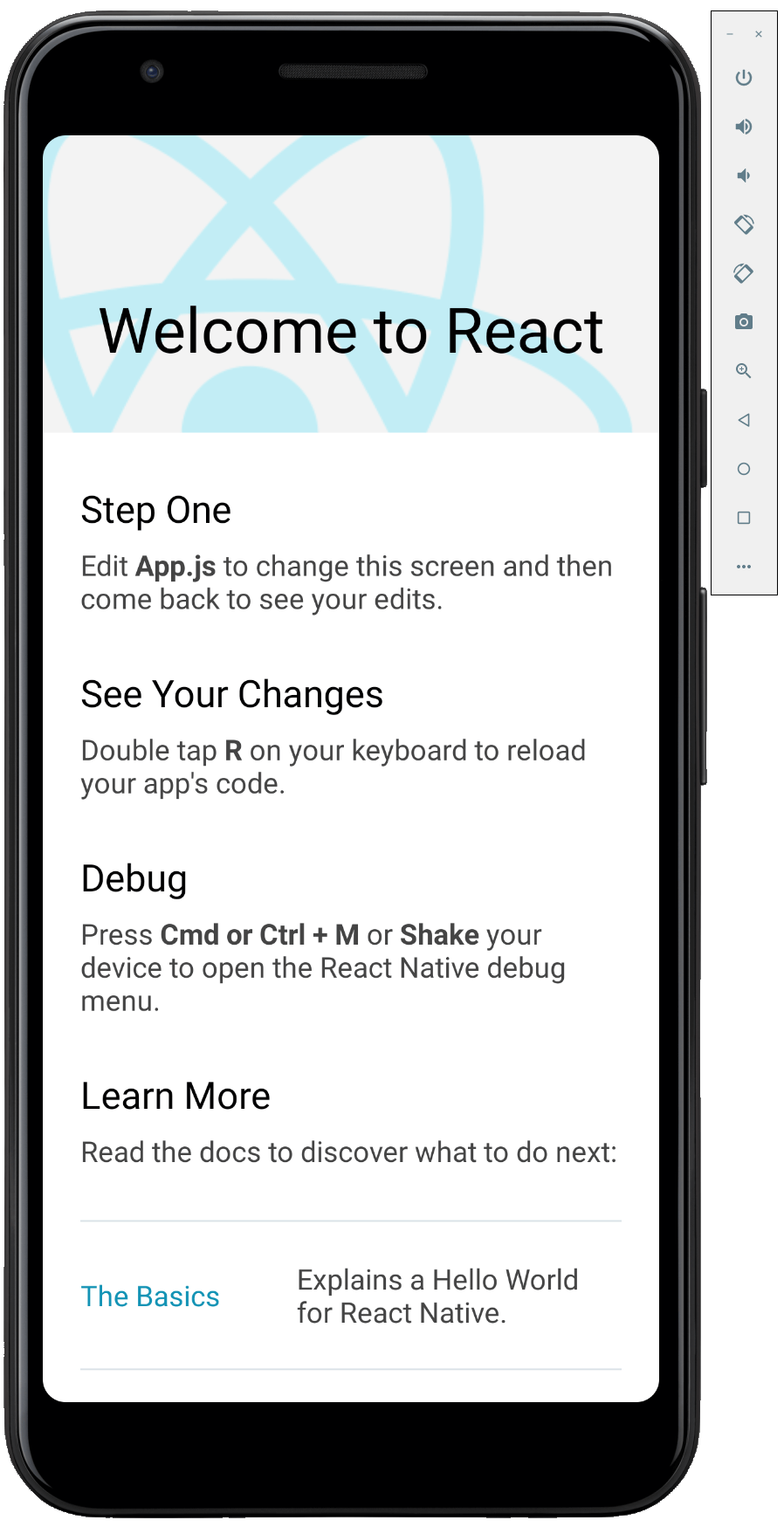
MyReactNativeAppプロジェクト ディレクトリを開きます。 VS Code または Android Studio をお勧めします。react-native initによって作成されたプロジェクト テンプレートは、App.jsというメイン ページを使用します。 このページには、React Native の開発に関する情報への多数の役立つリンクが事前に設定されています。 次に示す "HELLO WORLD!" 文字列のように、最初の Text 要素にテキストを追加します。<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>アプリを再読み込みして、加えた変更を表示します。 これを実行するには、いくつかの方法があります。
- Metro Bundler コンソール ウィンドウで、「r」と入力します。
- Android デバイス エミュレーターで、キーボードの [r] をダブルタップします。
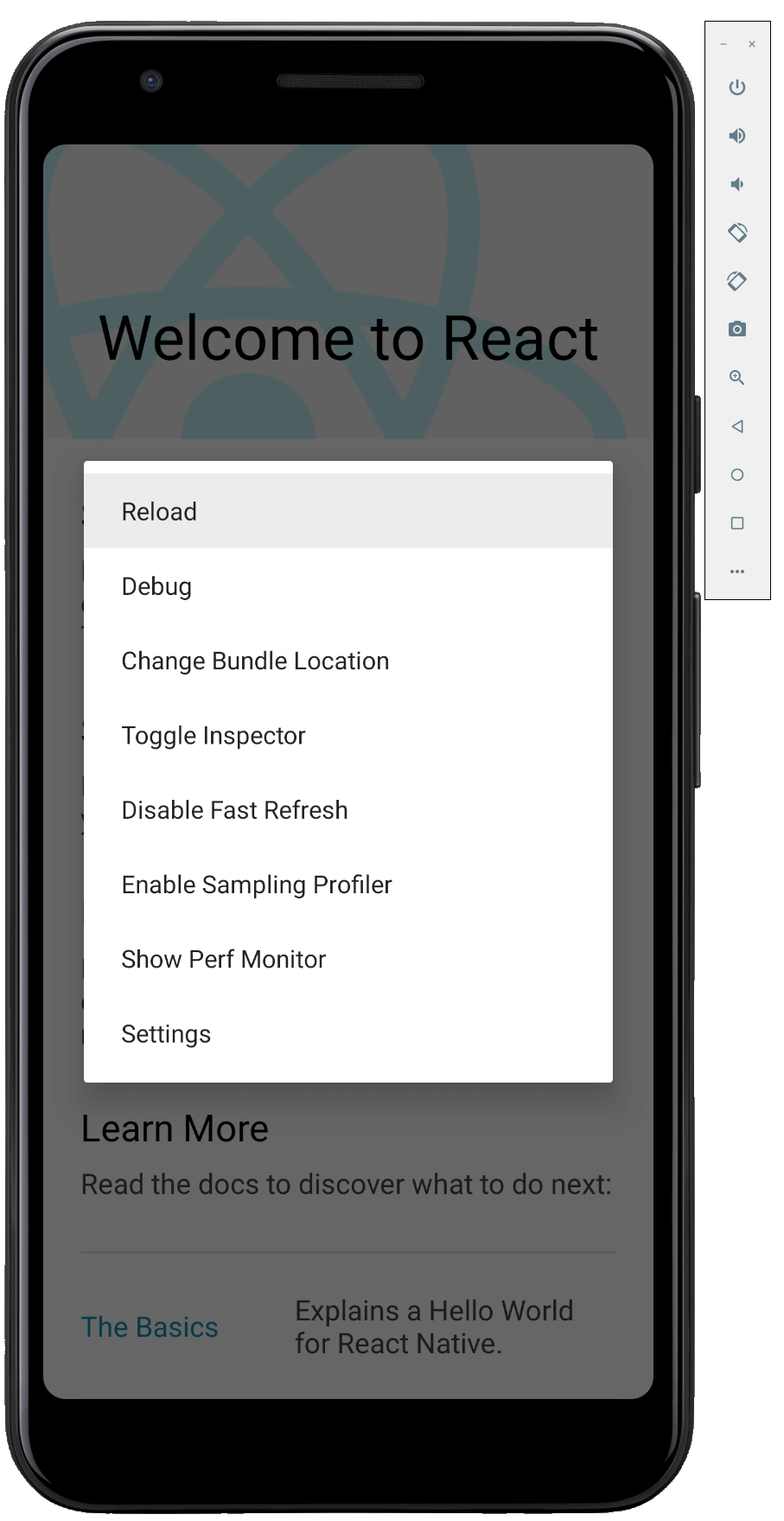
- ハードウェア Android デバイスで、デバイスをシェイクして React Native のデバッグ メニューを開き、[再読み込み] を選択します。

その他のリソース
Windows developer
