手で直接操作

直接操作は、ホログラムに手で直接触れる入力モデルです。 この概念の背景にある考え方は、オブジェクトを現実の世界と同じように動かすことです。 ボタンを押してオンにしたり、オブジェクトをつかんで手に取ったりできます。2D コンテンツは仮想タッチスクリーンのように動作します。 直接操作はアフォーダンスをベースとしているので、操作が簡単です。 ユーザーは象徴的なジェスチャを学ぶ必要はありません。 すべての対話は、触ったりつかんだりできる視覚的要素を中心に構築されています。 直接操作は、"近接" 入力モデルと考えられており、手の届く範囲にあるコンテンツの操作に最適です。
デバイス サポート
| 入力モデル | HoloLens (第 1 世代) | HoloLens 2 | イマーシブ ヘッドセット |
| 手で直接操作 | ❌ サポート対象外 | ✔️ 推奨 | ➕ サポート対象。 UI の場合、代わりに手を使ったポイントとコミットを推奨。 |
直接操作は HoloLens 2 の主要な入力モデルであり、新しい多関節ハンド トラッキング システムを使用します。 この入力モデルは、モーション コントローラーを使用することによりイマーシブ ヘッドセットでも利用できますが、オブジェクト操作以外の対話の主要な手段としてはお勧めできません。 HoloLens (第 1 世代) では直接操作を利用できません。
基本的な手の追跡と本能的な操作のデモ
動作している頭と目の追跡の設計概念を確認する場合は、下の「Designing Holograms - 頭の追跡と目の追跡」のビデオ デモをご覧ください。 終わったら、続けて特定のトピックについて詳しく見ていきます。
このビデオは、"Designing Holograms" HoloLens 2 アプリから撮影されました。 完全なエクスペリエンスをダウンロードしてご利用いただくには、ここから入手できます。
接触可能な指先
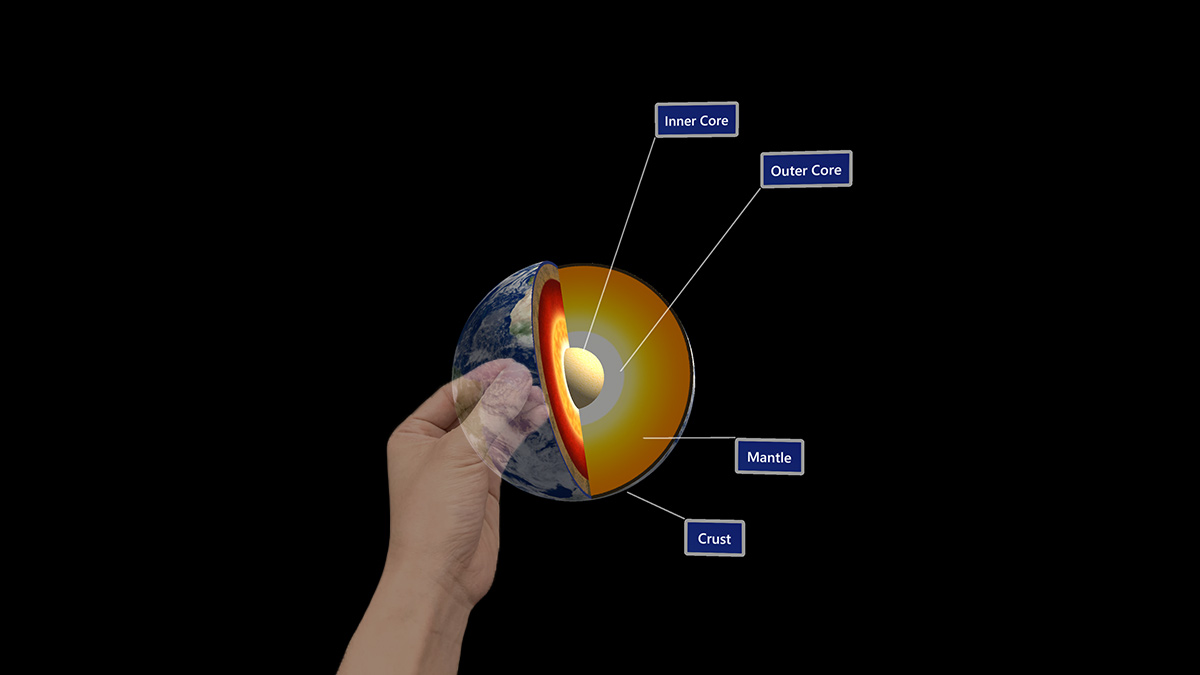
HoloLens 2 では、ユーザーの手が、左右の手の骨格モデルとして認識および解釈されます。 ホログラムに直接手で触れるという概念を実現するためには、それぞれの手の骨格モデルの 5 本の指先に 5 つのコライダーを取り付けることが理想的と考えられました。 しかし、触覚的フィードバックがないため、10 本の指先で接触できるようにすると、ホログラムとの間で予期しない衝突が発生するおそれがあります。
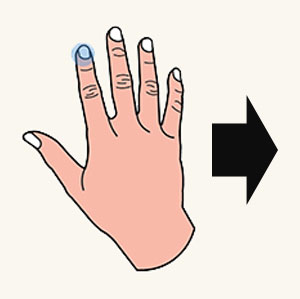
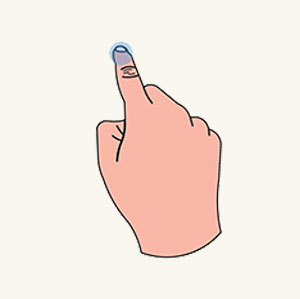
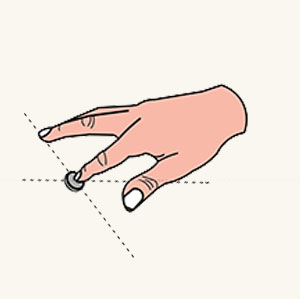
両方の人差し指だけにコライダーを付けることをお勧めします。 人差し指の指先を接触可能にするだけでも、他の指が関係するさまざまなタッチ ジェスチャのアクティブなタッチ ポイントとして利用できます。 タッチ ジェスチャには、次に示すように、"指 1 本で押す"、"指 1 本でタップ"、"指 2 本で押す"、"指 5 本で押す" のジェスチャがあります。

接触可能な指先

指 1 本で押す

指 1 本でタップ

指 5 本で押す
スフィア コライダー
ランダムな汎用シェイプを使用する代わりに、スフィア コライダーを使用することをお勧めします。 そのようにすれば、スフィアを視覚的にレンダリングして、近接ターゲット設定のためのより優れた手掛かりにできます。 タッチ精度を上げるには、スフィアの直径を人差し指の太さに合わせる必要があります。 hand API を呼び出すことで、指の太さの変数を簡単に取得できます。
指先カーソル
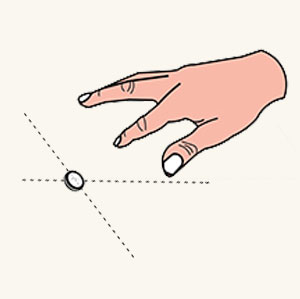
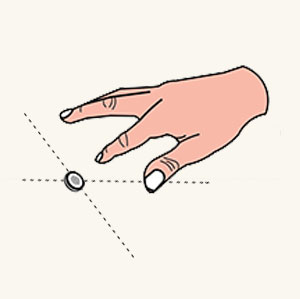
人差し指の指先に接触可能なスフィアをレンダリングすることに加え、近接ターゲット設定のエクスペリエンスを向上する高度な指先カーソルも作成されました。 これは、人差し指の指先に付随するドーナツ型のカーソルです。 このカーソルは、次の図に示すように、距離に応じて、向きやサイズが対象に動的に反応します。
- 人差し指をホログラムに近づけると、カーソルは常にホログラムの表面と平行のまま、徐々にサイズが小さくなります。
- 指が表面に触れるとカーソルは直ちにドットにまで縮小し、タッチ イベントが発生します。
次に示されているように、ユーザーは、対話型のフィードバックによって、ハイパーリンクのトリガーやボタンの押下など、高い精度で近接ターゲット設定のタスクを実行できます。

指先カーソル (遠い)

指先カーソル (近い)

指先カーソル (接触)
近接シェーダーを備えた境界ボックス
触覚的フィードバックがないことを補うため、ホログラム自体にも視覚および音声の両方のフィードバックを提供する機能が必要です。 そこで、近接シェーダーを備えた境界ボックスという概念が考案されました。 境界ボックスは、3D オブジェクトを囲む最小の立体領域です。 境界ボックスには、近接シェーダーと呼ばれる対話的なレンダリング メカニズムがあります。 近接シェーダーは次のように動作します。

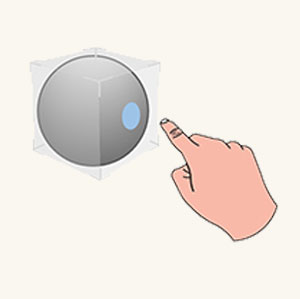
ホバー (遠い)
人差し指が一定範囲内にある場合、指先スポットライトが境界ボックスの表面に投影されます。

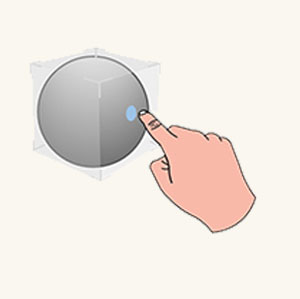
ホバー (近い)
指先が表面に近づくと、スポットライトが縮小します。

接触開始
指先が表面に触れると直ちに、境界ボックス全体の色が変わったり、視覚的効果が生じたりして、タッチ状態が反映されます。

接触終了
また、効果音が鳴るようにしてタッチの視覚的フィードバックを増強できます。
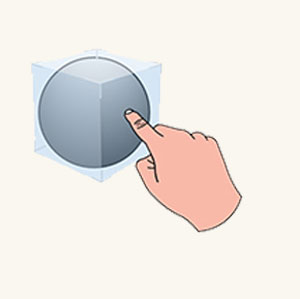
押しボタン
ユーザーは接触可能な指先で、押しボタンなど基本的なホログラフィック UI コンポーネントを操作できます。 押しボタンは、直接指で押せるように調整されたホログラフィック ボタンです。 押しボタンの場合もそれを押したときの感覚がないので、触覚的フィードバックに関連した問題を処理するためのメカニズムがいくつか備えられています。
- 1 つ目のメカニズムは、近接シェーダーを備えた境界ボックスです。これについては、前のセクションで詳しく説明しました。 これにより、ユーザーがボタンに近づいて接触するとき、接近の感覚が向上します。
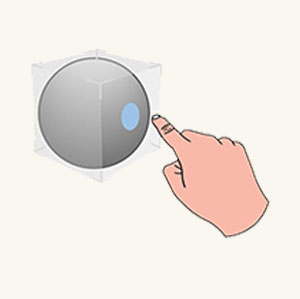
- 2 つ目のメカニズムは、押し下げの感覚です。 押し下げの感覚により、指先がボタンに接触した後、押し下げるという感覚が生まれます。 このメカニズムは、指先と一緒に、深さ軸に沿って、重みを伴ってボタンが動くようにします。 選択した深さに達したとき (トリガー時) か、その深さを超えた後で離したとき (リリース時) にボタンをトリガーすることができます。
- ボタンがトリガーされたときに効果音が鳴るようにしてフィードバックを増強する必要があります。

指は遠く離れている

指が近づく

接触開始

押し下げる
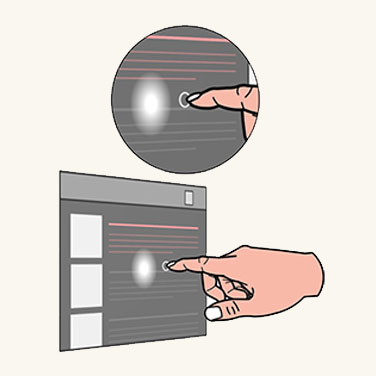
2D スレートとの対話
2D スレートは、Web ブラウザーなどの 2D アプリ コンテンツをホストするホログラフィック コンテナーです。 直接操作による 2D スレートとの対話の設計概念は、物理的なタッチ画面を操作する場合と同じです。
スレートとの接触は、次のように操作します。

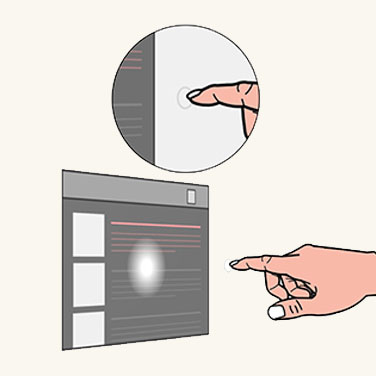
タッチ
人差し指を使ってハイパーリンクまたはボタンを押します。

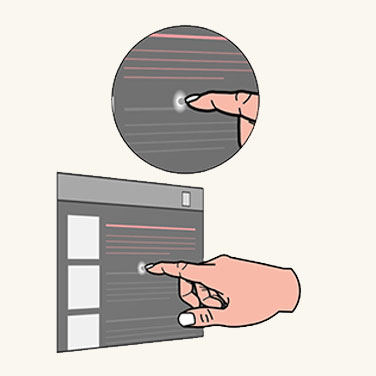
スクロール
人差し指を使ってスレート コンテンツを上下にスクロールします。

ズーム
ユーザーは 2 本の人差し指を使用して、指の相対的な動きに応じてスレートのコンテンツを拡大縮小します。
2D スレート本体の操作方法

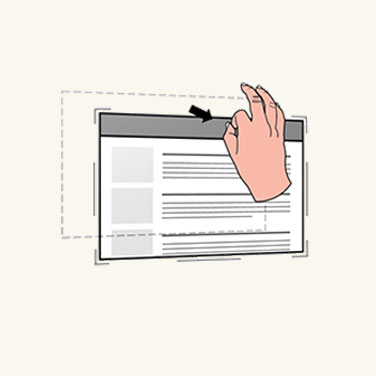
移動
隅や端に手を動かして、一番近くにある操作アフォーダンスを表示します。 2D スレートの上部にあるホロバーをつかむことで、スレート全体を動かすことができます。

スケール
操作アフォーダンスをつかみ、隅のアフォーダンスで均等に拡大縮小します。

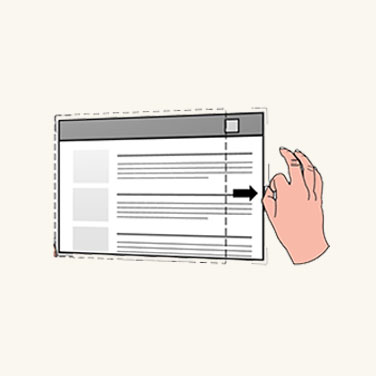
リフロー
操作アフォーダンスをつかみ、端のアフォーダンスでリフローを行います。
3D オブジェクトの操作
HoloLens 2 では、各 3D オブジェクトに境界ボックスを適用することで、ユーザーが 3D ホログラフィック オブジェクトを手で指示し、操作できます。 境界ボックスは、その近接シェーダーによって奥行きを感知しやすくします。 境界ボックスには、3D オブジェクト操作のための 2 つの設計アプローチがあります。
アフォーダンスをベースとする操作
アフォーダンスをベースとする操作により、境界ボックスとその周囲の操作アフォーダンスを通じて 3D オブジェクトを操作できます。

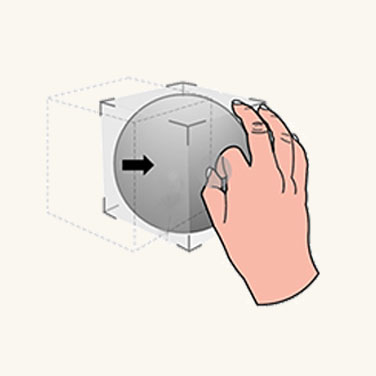
移動
ユーザーの手が 3D オブジェクトに近づくとすぐに、境界ボックスおよび最も近いアフォーダンスが表示されます。 ユーザーは、境界ボックスをつかんでオブジェクト全体を移動できます。

回転
ユーザーは、端のアフォーダンスをつかんで回転できます。

スケール
ユーザーは、隅のアフォーダンスをつかんで均等に拡大縮小できます。
アフォーダンスをベースとしない操作
アフォーダンスをベースとしない操作では、アフォーダンスは境界ボックスにアタッチされません。 ユーザーが行えるのは、境界ボックスを表示した後、直接対話することだけです。 境界ボックスを片手でつかむと、オブジェクトの移動と回転は手の動きと向きに関連付けられます。 ユーザーがオブジェクトを両手でつかむと、両手の相対的な動きに応じてそのオブジェクトを移動、拡大縮小、回転できます。
特定の操作では正確さが求められます。 アフォーダンスをベースとする操作を使用することをお勧めします。細かい調整を行うことができるためです。 融通が利く操作の場合は、アフォーダンスをベースとしない操作を使用することをお勧めします。即興性のある、遊び心を加えたエクスペリエンスが許されるためです。
本能的なジェスチャ
HoloLens (第 1 世代) では、ブルームやエアタップなど、いくつかの定義済みジェスチャをユーザーが学ぶ必要がありました。 HoloLens 2 では、ユーザーが象徴的なジェスチャを覚える必要はありません。 ユーザーがホログラムやコンテンツと対話するときに必要とされるユーザー ジェスチャは、どれも本能的なものです。 本能的なジェスチャを実現するには、ユーザーがジェスチャを実行するよう、UI アフォーダンスのデザインを通して支援するという方法を使用します。
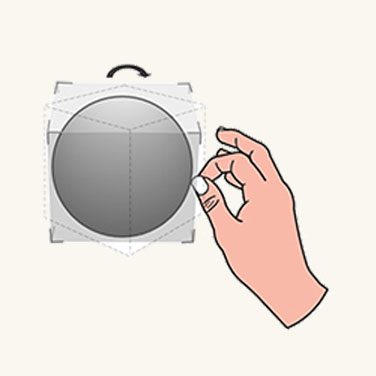
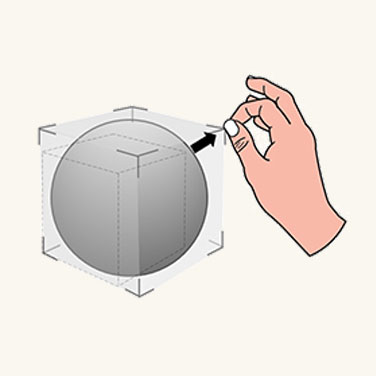
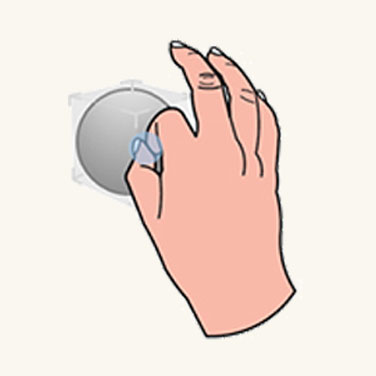
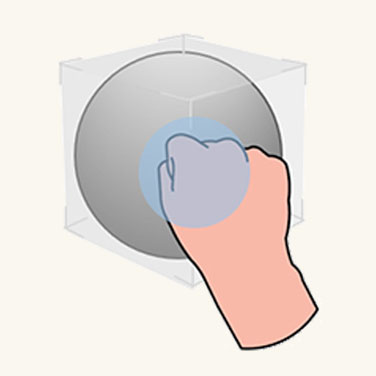
たとえば、2 本の指でピンチしてオブジェクトまたは制御点をつかむようユーザーに促す場合、オブジェクトまたは制御点は小さいはずです。 5 本の指でつかむようユーザーに促す場合、オブジェクトまたは制御点は比較的大きいはずです。 ボタンと同様に、小さなボタンを使用すると、ユーザーは 1 本の指でそれを押そうとします。 大きなボタンを使用すると、ユーザーは手のひらでそれを押そうとします。

小さなオブジェクト

中程度のオブジェクト

大きなオブジェクト
手と 6 DoF コントローラーの間の対称設計
AR の手と VR のモーション コントローラーとの間には、操作に類似点があることにお気付きかもしれません。 どちらの入力も、それぞれの環境で直接操作をトリガーするために使用できます。 HoloLens 2 で近くのものを手でグラブ アンド ドラッグする操作は、WMR のモーション コントローラーのグラブ ボタンによる実行内容とほとんど同じです。 これにより、ユーザーは、2 つのプラットフォームの間の操作に習熟することができます。この知識は、アプリケーションをプラットフォーム間で移植する場合に役立つことがあります。
視線追跡の使用による最適化
直接操作が思い通りに機能する場合は魅力的に感じられるかもしれません。 しかし、手をどこに動かしても意図に反してホログラムがトリガーされてしまうと、フラストレーションの元になりかねません。 視線追跡は、ユーザーの意図をより的確に識別するのに役立ちます。
- いつ:意図に反して操作応答がトリガーされることが少なくなります。 視線追跡により、ユーザーの現在の関心事を理解しやすくなります。 たとえば、ホログラフィック テキスト (説明書) を読んでいるときに、現実世界の仕事道具を取るために手を伸ばしたとします。
そのときうっかり、それまでは気付いてさえいなかったいくつかの対話型ホログラフィック ボタンを横切って手を動かしてしまいました。 それらが視野 (FoV) に入っていなかったのかもしれません。
ユーザーがあるホログラムをしばらく見ていないにもかかわらず、そのホログラムに触れたりつかんだりするイベントが検出される場合、その操作はユーザーが意図したものではない可能性があります。
どちら: アクティブ化の誤検知への対応以外に、つかんだり突いたりするホログラムを識別しやすくなるという別の例もあります。特にいくつかのホログラムが互いに近接して配置されている場合、こちらの視点から正確な交点がはっきりと見えない場合があるためです。
HoloLens 2 の視線追跡は、目の視線入力を識別する精度に基づく限界はありますが、奥行きの差があるハンド入力との対話式操作での近接インタラクションに役立ちます。 このことは、たとえば操作ウィジェットをつかむときに手がホログラムの後ろにあるのか前にあるのかを判断するのが難しい場合があることを意味します。
どこ:クイック スロー ジェスチャで、ユーザーの視線に関する情報を使用します。 ホログラムをつかみ、目標とする場所のだいたいの方角に向かって放り投げたとします。
これでうまくいくこともありますが、ジェスチャの手の動きが速いと、目標とする場所が極めて不正確になるおそれがあります。 しかし、視線追跡でジェスチャの精度を向上できる場合があります。
Unity 向け MRTK (Mixed Reality ツールキット) の操作
MRTK を使用すると、スクリプト ObjectManipulator を使って一般的な操作の動作を簡単に実行できます。 ObjectManipulator を使用すると、手で直接またはハンド レイを使って、オブジェクトをつかんで移動させることができます。 また、オブジェクトのスケーリングおよび回転に対する両手の操作もサポートしています。