Kippy's Escape の制作

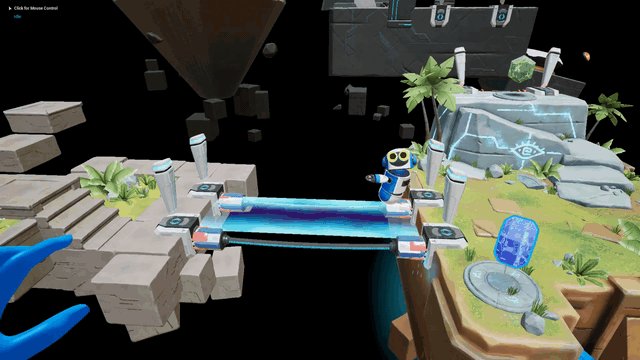
ロボットの Kippy は、目覚めると自分が島に取り残されていることに気づきます。 プレーヤーのミッションは、それがロケット船に戻れるよう、問題を解決していくことです。 さあ、HoloLens 2 を装着し、Microsoft Store からアプリをダウンロードするか、GitHub からリポジトリを複製して、Kippy を安全な場所へと返してあげましょう。
重要
Kippy's Escape を GitHub リポジトリから入手して開発を行う場合は、Unreal Engine 4.25 以降を使用していることを確認してください。
Kippy's Escape は、Unreal Engine 4 と Mixed Reality UX Tools for Unreal を使用して開発された、オープンソースの HoloLens 2 用サンプル アプリです。 この記事では、当初の開発指針やビジュアル デザインから、エクスペリエンスの実装や最適化まで、このアプリの制作プロセスについて紹介します。 MRTK UX ツールを使用した Mixed Reality アプリケーションの開発について詳しくは、「Unreal 開発の概要」を参照してください。
HoloLens 2 で Microsoft Store からアプリをダウンロードする
HoloLens 2 デバイスをお持ちの場合は、デバイスに直接アプリをダウンロードしてインストールできます。
基本指針
Kippy’s Escape の制作を開始するにあたり、私たちが目標に設定したのは、Unreal Engine の HoloLens 2 サポート、HoloLens 2 の機能、および Mixed Reality Toolkit を強調したエクスペリエンスに仕上げることでした。 Unreal と HoloLens 2 を使ってどのようなものが作成できるのかについて、開発者の想像力を掻き立てたいと考えたのです。
私たちは、エクスペリエンスについて 3 つの基本指針を設定しました。それは、楽しく、インタラクティブで、敷居の低いものすることでした。 Mixed Reality を初めて体験するユーザーでもチュートリアルなしでプレイできる、直感的なエクスペリエンスにしたかったのです。
ゲームのデザイン
HoloLens 2 では、現在のゲーム業界において他に類を見ないデザイン機能を使用できます。 オブジェクトを手で直接押したり操作したりできるほか、視線追跡機能でオブジェクトをターゲティングすることもできます。 これらの主要機能は、Kippy’s Escape の楽しい演出に使用されています。
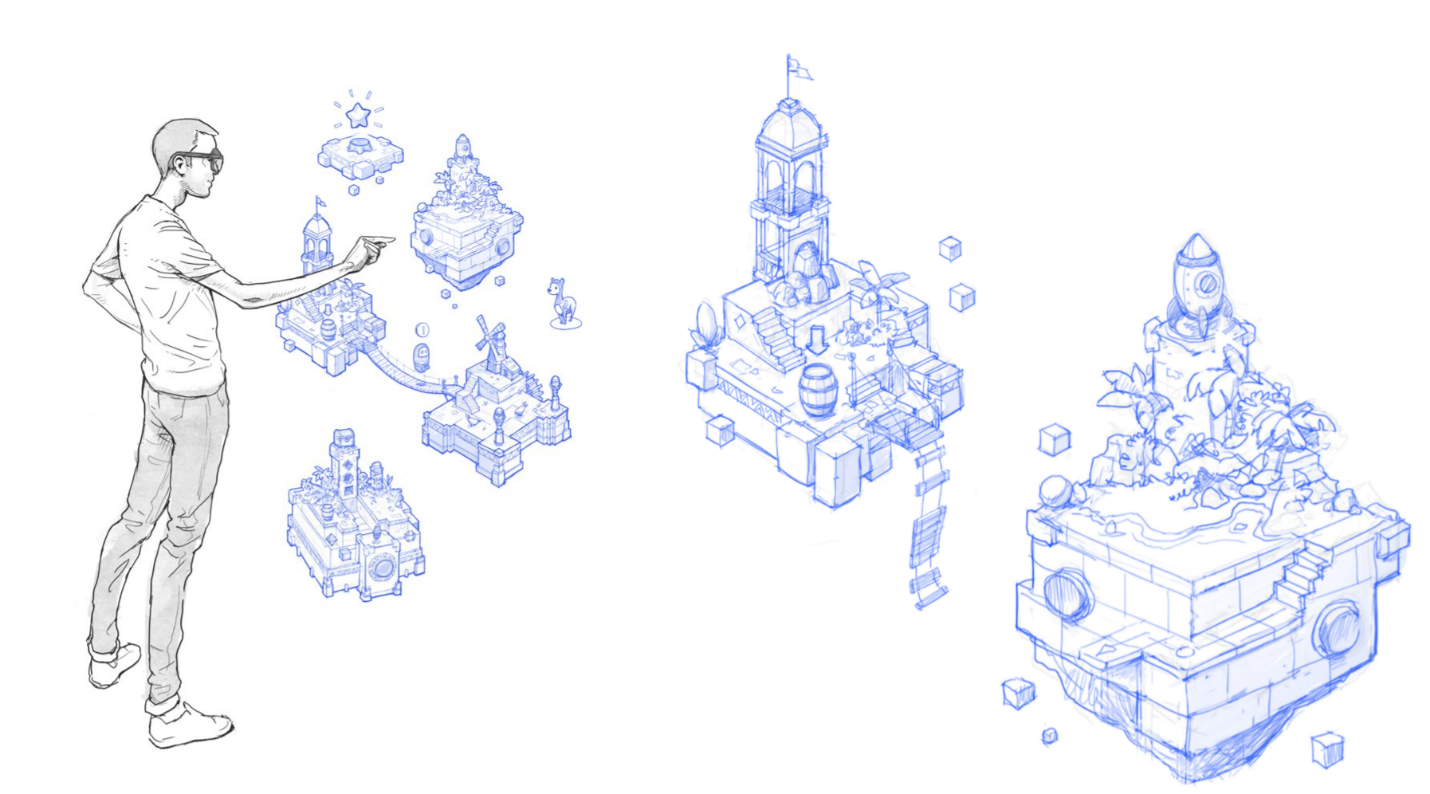
HoloLens 2 の機能をゲーム デザインのユニークなガイダンスとして使用しながら、私たちはいくつかの簡単な環境シナリオについて検討しました。 ゲームの舞台としては、島が適していると考えました。プレーヤーの身長に合わせた調整ができたり、おもしろい橋のアイデアを取り入れたりすることができるからです。 そのうえで、古代文明と SF テクノロジを組み合わせたテーマに行き着きました。何者か廃墟に機械を持ち込んだという設定にすることで、それぞれの島に奇妙なエネルギーを感じさせることができると考えたのです。 島にはそれぞれ独自のルック アンド フィールを持たせ、興味をそそるビジュアルになるよう、ディテールを作り込みました。 描画呼び出しを少なくしてレンダリングのパフォーマンスを上げるには、モデリングとテクスチャとの間で適切なバランスを取る必要があるので、その点を念頭に置いて、定型化された外観をデザインしました。
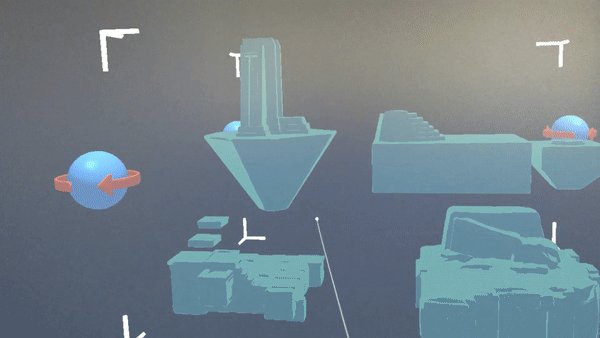
 エクスペリエンスの外観を示す初期スケッチ
エクスペリエンスの外観を示す初期スケッチ
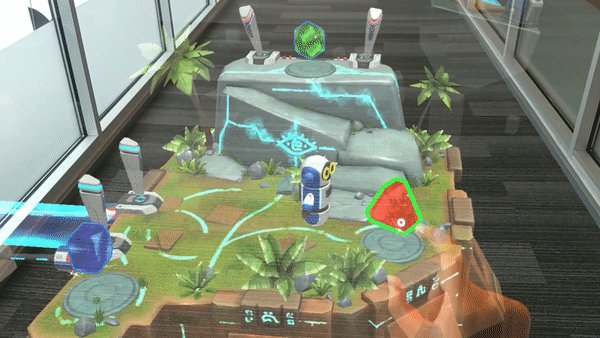
 2 番目の島のレンダリング
2 番目の島のレンダリング
制作スケジュールが短期間であったため、浮遊するキャラクターを使えば、緻密なアニメーション サイクルを使わなくても、意図や感情を表現できるだろうという意見に落ち着きました。 こうして、Kippy が生まれたわけです。 Kippy は、目と最小限の音声効果を通じて、いくつかの異なる感情を表現します。これが、エクスペリエンス全体を通じてプレーヤーをガイドする働きをします。

目を通じて異なる表情を示す Kippy

ユーザーが謎解きに長時間を要している場合には、Kippy がヒントを提供します
キャラクターと環境のデザイン以外にも、私たちはゲームが楽しいものになるように、一丸となって取り組みました。 視線追跡を使って素材やサウンドの属性を発動させることにより、ゲームの重要な部分を強調表示したり、 空間オーディオを使用して、プレーヤーの周囲の環境に応じた音声レベルを再現するなどしました。 また、オブジェクトを掴んだり、ボタンを押したり、スライダーを操作したりできる機能も、革新的なプレーヤー エンゲージメントの実現に役立っています。 これらの接続ポイントを自然に感じさせることは、とても重要でした。

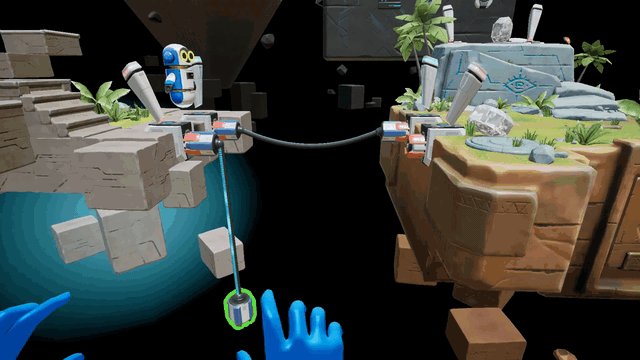
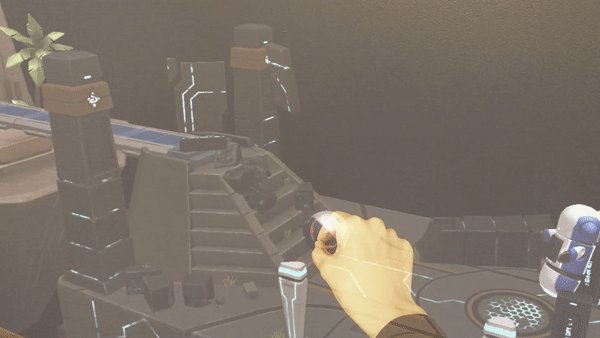
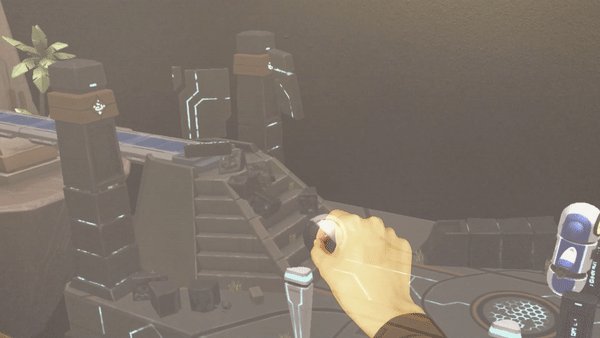
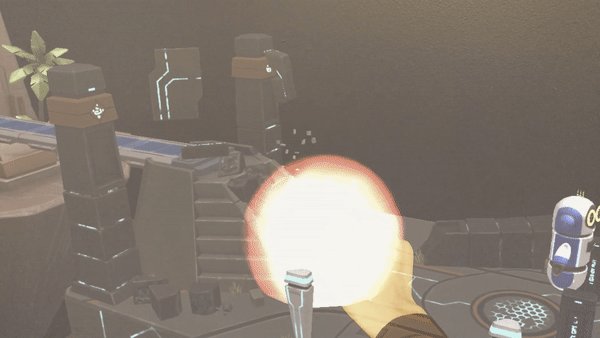
ユーザーの手が橋のケーブルの末端に近づくと、その部分が光ります
ゲーム メカニクスの構築
Kippy’s Escape では、ゲームをインタラクティブなものにするために、Mixed Reality UX Tools コンポーネント (ハンド インタラクション アクター、境界コントロール、マニピュレーター、スライダー、およびボタン) が大いに活用されています。
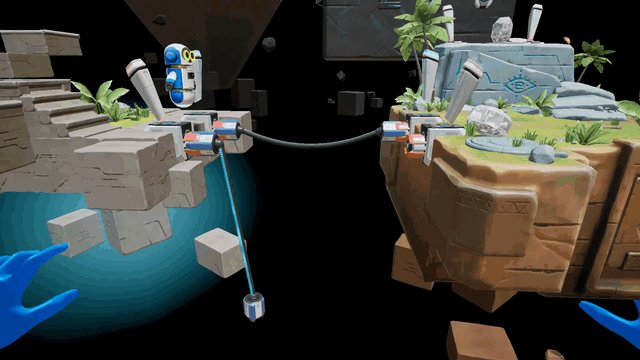
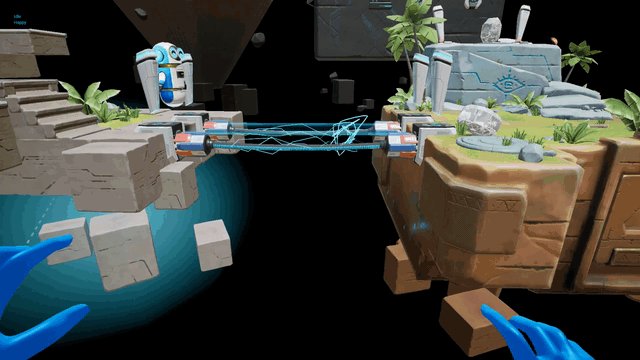
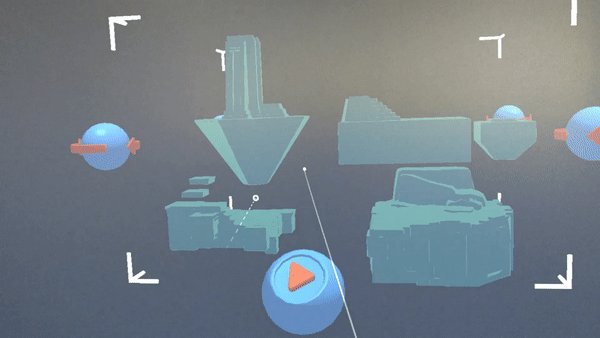
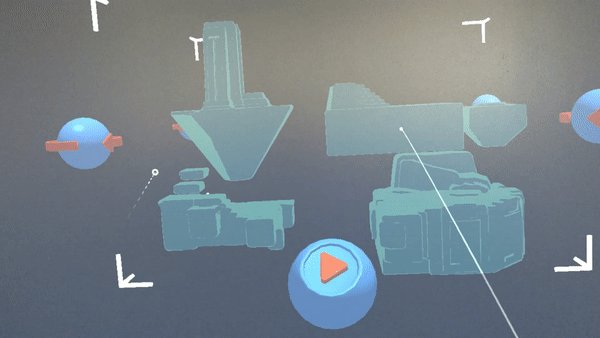
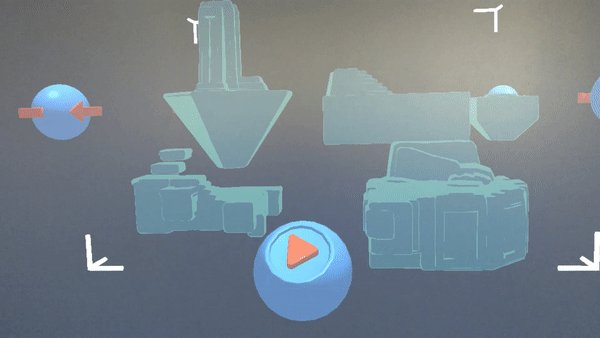
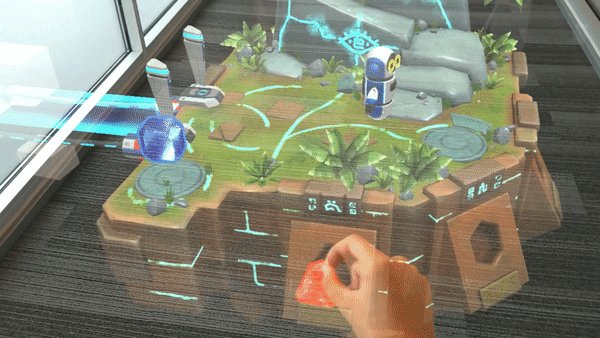
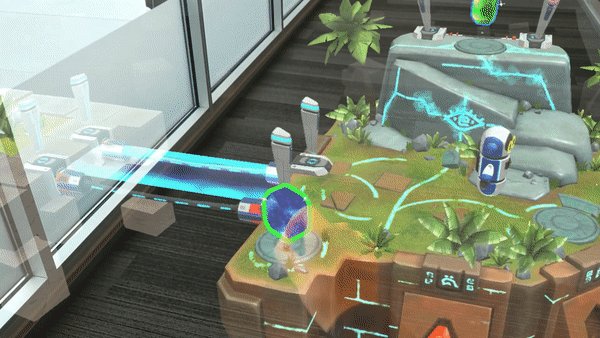
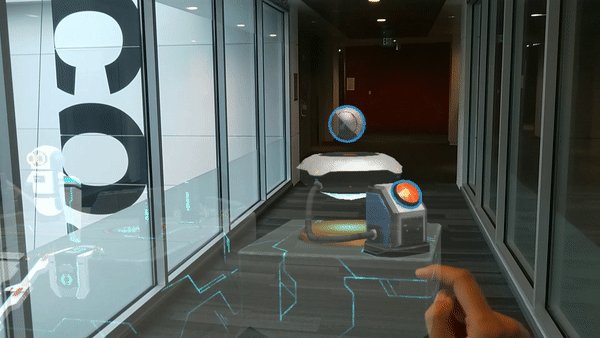
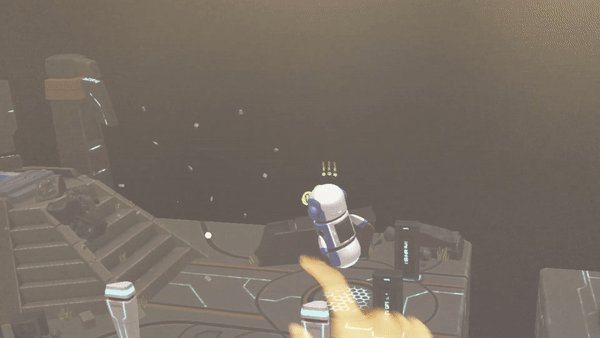
ハンド インタラクション アクターを使用すれば、ホログラムを直接操作するだけでなく、離れたホログラムも操作することができます。 Kippy’s Escape のプレイを開始する際、ユーザーはゲームの場所を設定することができるのですが、 ユーザーの手のひら伸びるビームを使うことで、次の gif に示すように、遠くにある大きなホログラムを簡単に操作することができます。

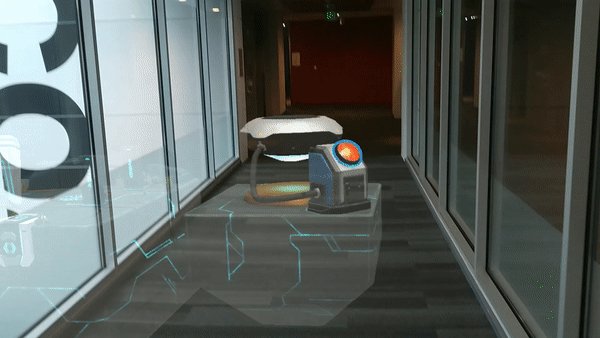
UX Tools の境界コントロール コンポーネントを使用して、プレースホルダー シーン自体をドラッグし、回転させることができます。
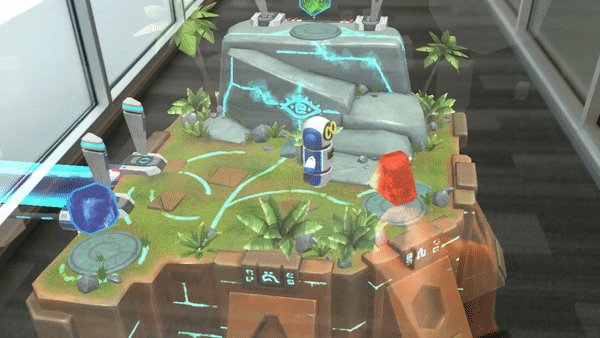
2 つ目の島では、ユーザーが宝石を拾って、対応するくぼみにそれらを配置する必要があります。 これらの宝石にはマニピュレーターが関連付けられており、それによってユーザーは、宝石を拾い、下に配置できるようになっています。

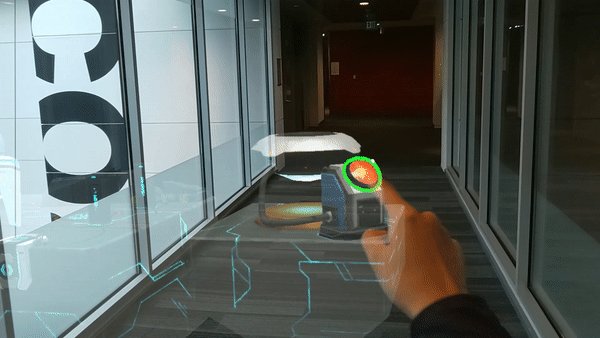
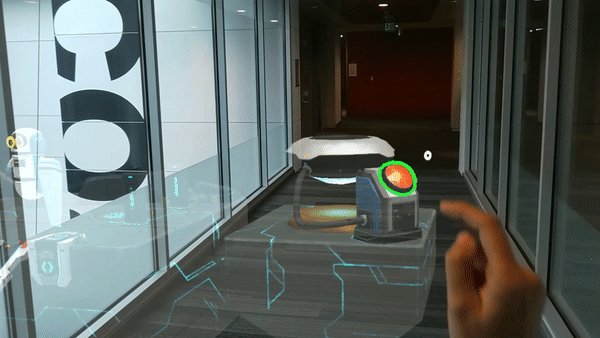
押しボタンは、3 つ目の島で爆弾を上に上げるための重要な要素となっています。

スライダー コンポーネントは 4つ目の島で登場します。これにより、最後の橋が持ち上げられます。

HoloLens 2 用の最適化
モバイル デバイスでの実行を前提としたエクスペリエンスでは、パフォーマンスに気を配ることが重要です。 Unreal 4.25 には、モバイル マルチビューをサポートするためのメジャー アップデートが含まれています。これにより、レンダリングのオーバーヘッドを大幅に減らし、フレームレートを高めることができます。 最適化を行う際には、Unreal を使った HoloLens 2 開発のための、その他の推奨パフォーマンス設定を確認することをお勧めします。
物理オブジェクトは、依然としてパフォーマンス的に高コストです。そのため、いくつかの巧みな回避策が採用されました。 たとえば、3 つ目の "橋" では、階段を上るのに邪魔になる、いくつかのがれきを破壊する必要があるのですが、 物理オブジェクトの石に衝撃を加えるのではなく、爆弾のデトネーションによってスワップをトリガーし、静的な石を切り替えて、爆発のパーティクル効果を表示しています。

また私たちは、次の方法によって、400 回以上あった描画呼び出しの数を 260 以下にまで減らしました。
- メッシュの複雑さの軽減
- メッシュの結合
- 初期の動的な光源要素の一部を削除
他にもまだできることはありましたが、パフォーマンスとビジュアル品質のバランスは十分に図れたと考えています。
実際に使ってみてください。
HoloLens 2 を起動し、Microsoft Store からアプリをダウンロードするか、GitHub からリポジトリを複製して、アプリを独自に開発してみてください。
このチームについて
 |
Jack Caron リード ゲーム デザイナー Jack は現在、HoloLens 2 プロジェクトを含む Microsoft の Mixed Reality エクスペリエンスに取り組み、以前は HoloLens プラットフォーム チームのデザイナーでした。 |
 |
Summer Wu 生産者 Summer は、Mixed Reality 開発者プラットフォームの業務を担当しており、チームの Unreal Engine 関連業務を指揮しています。 |
Kippy’s Escape の制作を支援してくださった Framestore の皆様に厚くお礼申し上げます。 キャラクター開発から、アセット デザイン、ゲーム プログラミングに至るまで、本プロジェクトにおける皆様のご協力はきわめて重要でした。
