初めての HoloLens Unreal アプリケーションの作成
このガイドでは、Unreal Engineの HoloLens で初めてのMixed Reality アプリを実行する方法について説明します。 "Hello World" の伝統では、画面にキューブを表示するシンプルなアプリを作成します。 さらに便利にするために、最初のジェスチャを作成してキューブを回転させ、アプリケーションを終了します。
目標
- HoloLens プロジェクトを開始する
- 正しいプラグインを有効にする
- ARSessionConfig データ資産を作成する
- ジェスチャ入力を設定する
- 基本レベルを構築する
- ピンチ ジェスチャを実装する
新しいプロジェクトを作成する
最初に必要なのは、作業するプロジェクトです。 初めての Unreal 開発者の場合は、Epic Launcher から サポート ファイルをダウンロード する必要があります。
- Unreal Engineを起動する
- [新しいプロジェクト カテゴリ] で [ゲーム] を選択し、[次へ] をクリックします。
![[最近使ったプロジェクト] ウィンドウが開き、[ゲーム] が強調表示されています](images/unreal-quickstart-img-01.png)
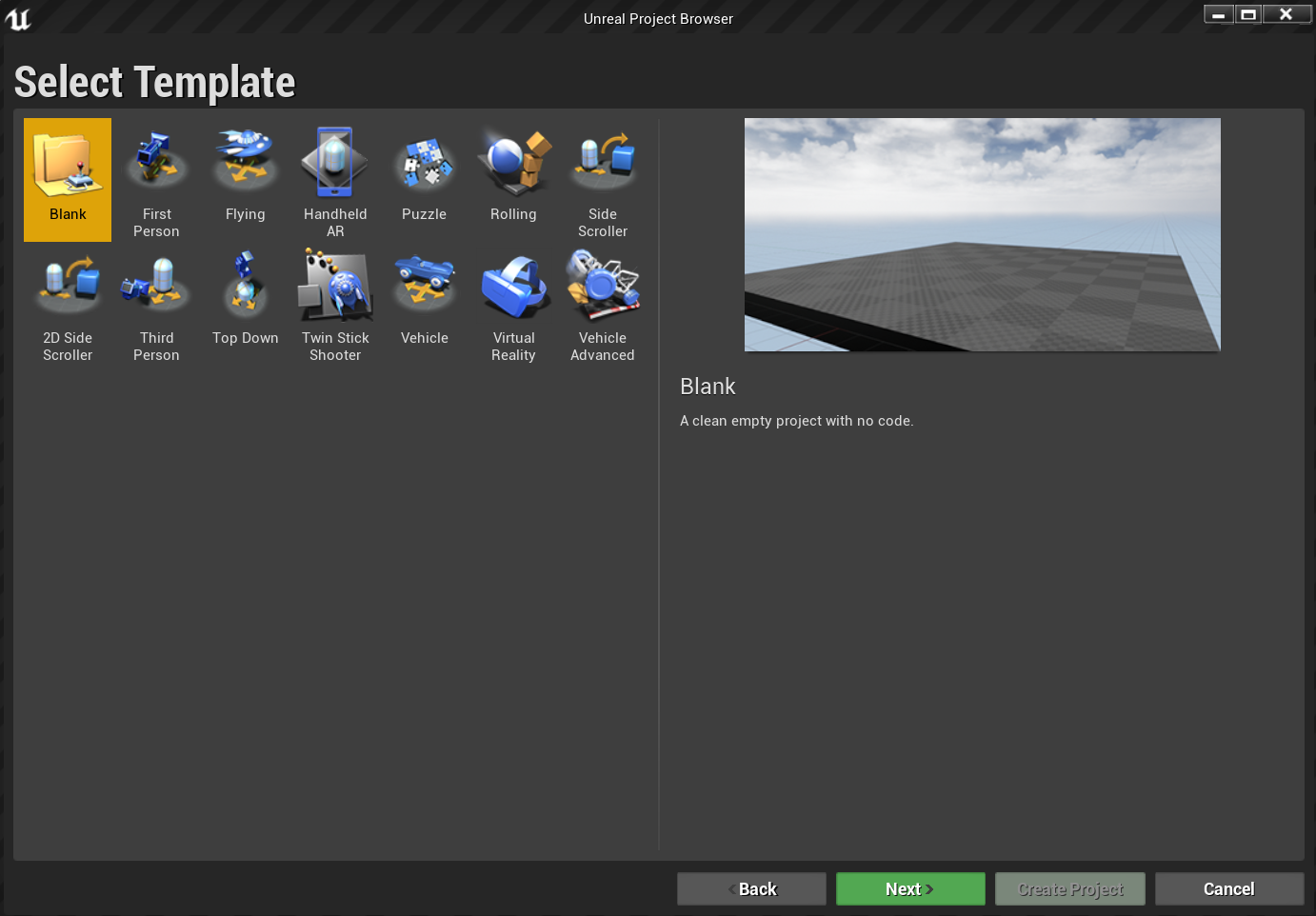
- 空のテンプレートを選択し、[次へ] をクリックします。

- [プロジェクトの設定]で、C++、スケーラブルな 3D または 2D、Mobile/Tablet、および [スタート コンテンツなし] を設定し、保存場所を選択し、[プロジェクトの作成] をクリックします。
注:
後で OpenXR プラグインを使用する準備を整えるために、ブループリント プロジェクトではなく C++ を使用しています。 このクイック スタートでは、Unreal Engineに付属する既定の OpenXR プラグインが使用されます。 ただし、公式の Microsoft OpenXR プラグインをダウンロードして使用することをお勧めします。 そのためには、プロジェクトが C++ プロジェクトである必要があります。
![プロジェクト、パフォーマンス、ターゲット プラットフォーム、スターター コンテンツの選択が強調表示された [プロジェクト設定] ウィンドウ](images/unreal-quickstart-img-03.png)
新しいプロジェクトは Unreal エディターで自動的に開く必要があります。つまり、次のセクションに向けて準備が整います。
必要なプラグインの有効化
シーンへのオブジェクトの追加を開始する前に、2 つのプラグインを有効にする必要があります。
- [プラグイン>編集] を開き、組み込みオプションの一覧から [拡張現実] を選択します。
- HoloLens まで下にスクロールし、有効チェック
![拡張現実セクションが開き、HoloLens が強調表示された [プラグイン] ウィンドウ](images/unreal-quickstart-img-04.png)
- 右上の検索ボックスに「OpenXR」と入力し、OpenXR プラグインと OpenXRMsftHandInteraction プラグインを有効にします。
![OpenXR が有効になっている [プラグイン] ウィンドウ](images/unreal-quickstart-img-05.jpg)
![[XR Msft Hand Interaction を開く] が有効になっている [プラグイン] ウィンドウ](images/unreal-quickstart-img-06.jpg)
- エディターを再起動する
注:
このチュートリアルでは OpenXR を使用しますが、上記でインストールした 2 つのプラグインは現在、HoloLens 開発用の完全な機能セットを提供していません。 HandInteraction プラグインは、後で使用する "ピンチ" ジェスチャで十分ですが、基本を超える場合は 、Microsoft OpenXR プラグインをダウンロードする必要があります。
プラグインを有効にすると、コンテンツで埋め込むのに集中できます。
レベルの作成
次のタスクは、開始点と参照とスケーリングのためのキューブを使用してプレイヤーのセットアップを作成することです。
- [ ファイル] > [新しいレベル ] を選択し、[ 空のレベル] を選択します。 ビューポートの既定のシーンが空になりました
- [ モード ] タブで [ 基本 ] を選択し、 PlayerStart を シーンにドラッグします
- [詳細] タブで、[場所] を X = 0、Y = 0、Z = 0 に設定して、アプリの起動時にユーザーをシーンの中央に配置します。

- [ 基本 ] タブから、 キューブ をシーンにドラッグします
- キューブの位置を X = 50、Y = 0、Z = 0 に設定して、開始時にキューブをプレイヤーから 50 cm 離して配置します。
- キューブの Scale を X = 0.2、Y = 0.2、Z = 0.2 に変更する
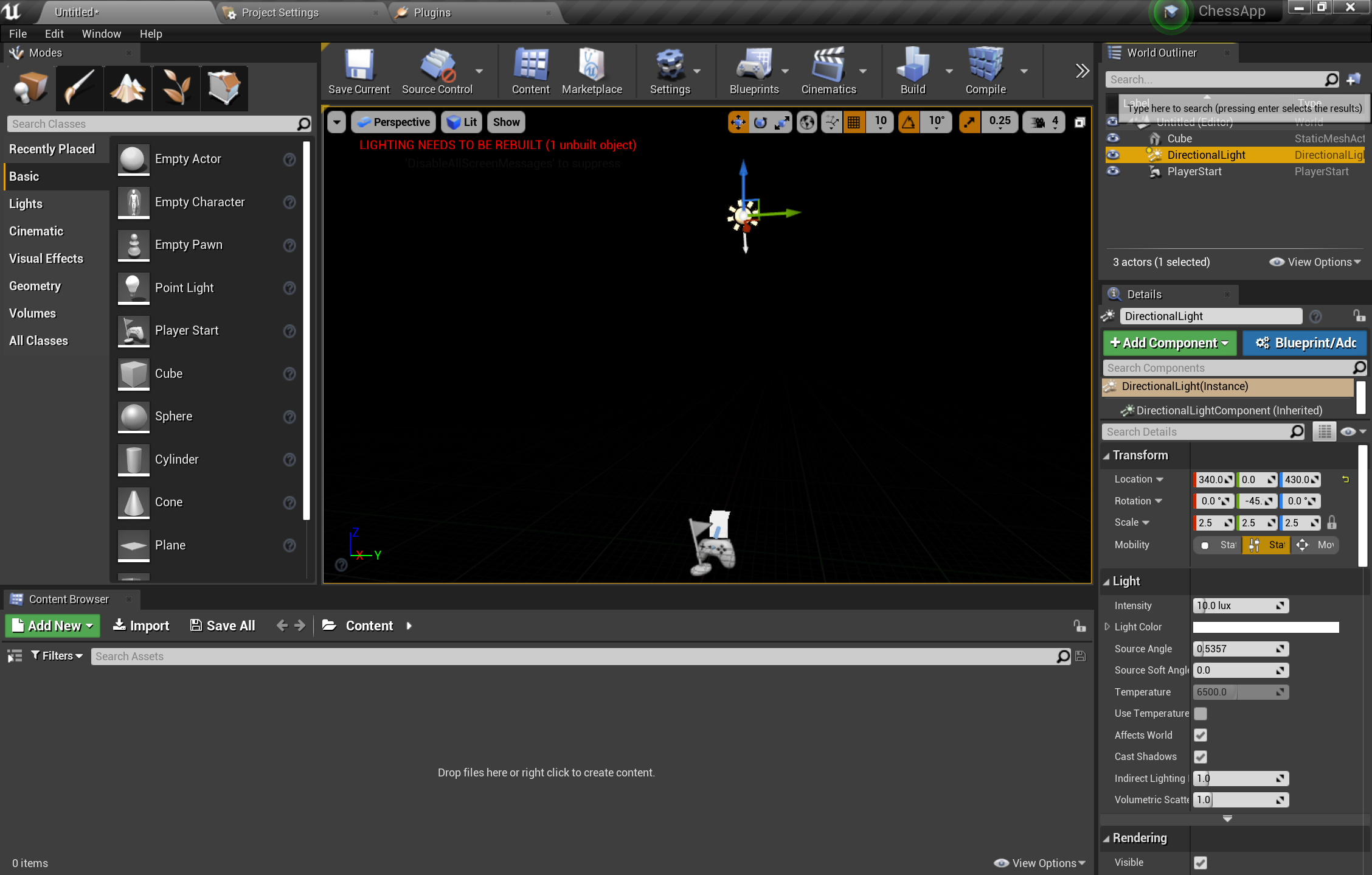
シーンにライトを追加しない限り、キューブは表示されません。これは、シーンをテストする前の最後のタスクです。
- [ モード ] パネルで、[ ライト ] タブに切り替えて 、指向性ライト をシーンにドラッグします
- ライトを表示できるように 、PlayerStart の上にライトを配置します

- [ファイル] > [現在の保存] に移動し、レベルに Main という名前を付けて、[保存] を選択します。
シーンを設定したら、ツール バーの [再生 ] を押して、キューブの動作を確認します。 作業の賞賛が終わったら、Esc キーを押してアプリケーションを停止します。

シーンが設定されたので、AR で基本的な操作を行う準備を整えます。 まず、AR セッションを作成する必要があり、手の操作を有効にするためにブループリントを追加できます。
セッション資産の追加
Unreal の AR セッションは、単独では行われません。 セッションを使用するには、使用する ARSessionConfig データ資産が必要です。これは次のタスクです。
- コンテンツ ブラウザーで、[新しい追加] > [その他の> データ資産] を選択し、ルート コンテンツ フォルダー レベルであることを確認します
- [ARSessionConfig] を選択し、[選択] をクリックし、資産に ARSessionConfig という名前を付けます。
![AR セッション構成アセットが強調表示された状態で開いている [データ資産クラス] ウィンドウを選択する](images/unreal-quickstart-img-10.png)
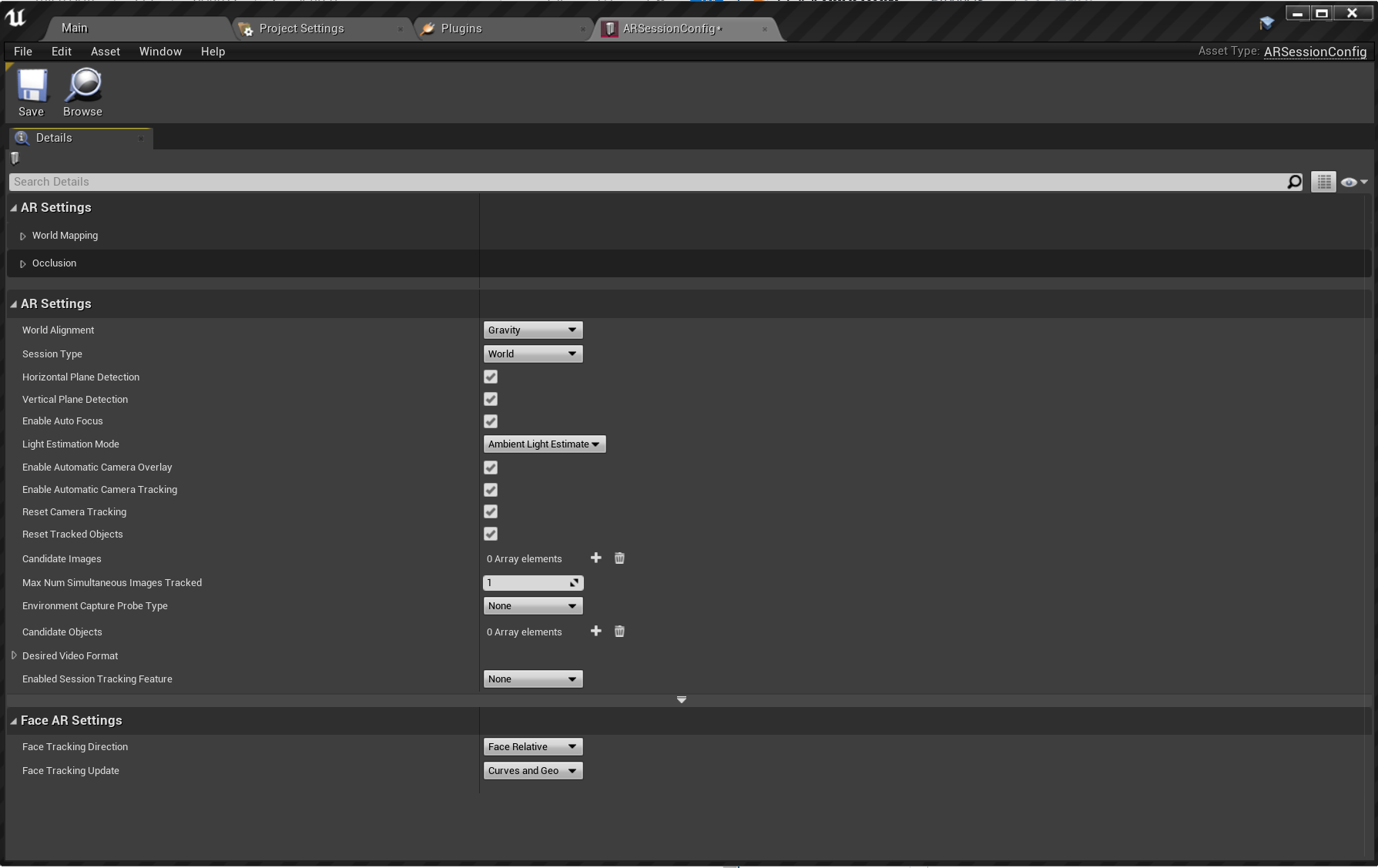
- ARSessionConfig をダブルクリックして開き、[すべての既定の設定で保存] を開き、[メイン] ウィンドウに戻ります。

これで、レベルが読み込まれて終了したときに AR セッションが開始および停止することを確認します。 幸いなことに、Unreal には、レベル全体のグローバル イベント グラフとして機能する Level Blueprint と呼ばれる特別なブループリントがあります。 レベル ブループリントで ARSessionConfig アセットを接続すると、ゲームのプレイ開始時に AR セッションが正しく起動します。
- エディター のツール バーで、[ ブループリント] > [オープン レベルブループリント] を選択します。
![[ブループリント] メニューが開き、開いているレベルのブループリント オプションが強調表示されています](images/unreal-quickstart-img-12.png)
- 実行ノード (左向きの矢印アイコン) を Event BeginPlay からドラッグしてリリースする
- [AR セッションの開始] ノードを検索し、Enter キーを押します
- [セッション構成] の下の [アセットの選択] ドロップダウンをクリックし、ARSessionConfig アセットを選択します

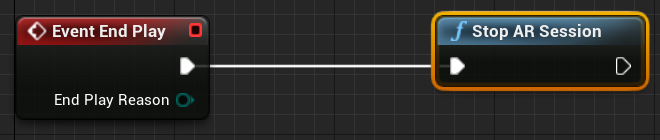
- EventGraph 内の任意の場所を右クリックし、新しい Event EndPlay ノードを作成します。
- 実行ピンとリリースをドラッグし、[ AR セッションの停止 ] ノードを検索して Enter キーを押します
- [ コンパイル] をクリックし、[ 保存] をクリック してメイン ウィンドウに戻ります。
重要
レベルが終了しても AR セッションが実行されている場合、ヘッドセットへのストリーミング中にアプリを再起動すると、特定の機能が機能しなくなる可能性があります。

入力の設定
- [プロジェクト設定>編集] を選択し、[エンジン>入力] に移動します
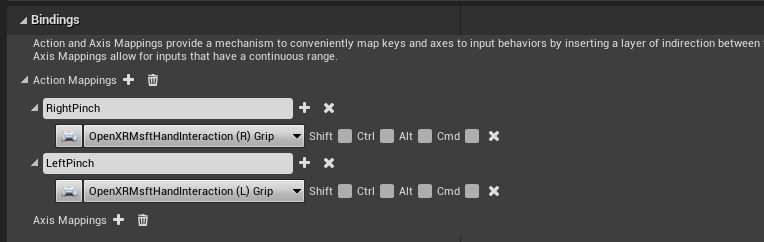
- [アクション マッピング] の横にある+ アイコンを選択し、RightPinch アクションと LeftPinch アクションを作成します。

- RightPinch アクションと LeftPinch アクションを、それぞれの OpenXR Msft Hand Interaction アクションにマップします。
![[Open XR Msft Hand interaction options]\(XR Msft Hand の操作オプションを開く\) が強調表示されたアクション マッピング](images/unreal-quickstart-img-16.jpg)
ジェスチャの設定
入力を設定したので、ジェスチャの追加というエキサイティングな部分に進むことができます。 右ピンチでキューブを回転させ、左ピンチでアプリケーションを終了します。
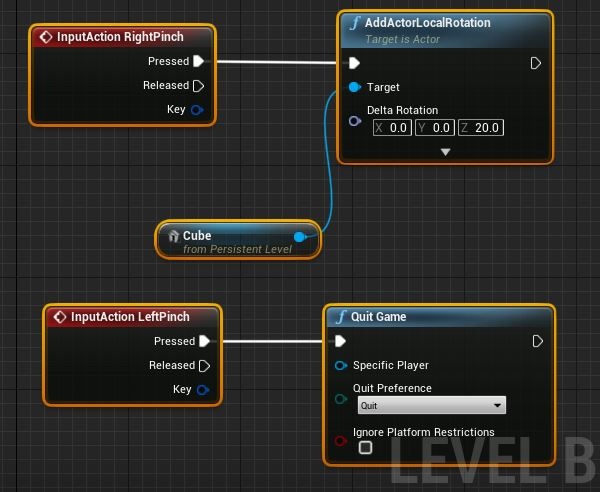
- Level Blueprint を開き、InputAction RightPinch と InputAction LeftPinch を追加します。
- 右ピンチ イベントをターゲットとして Cube を使用して AddActorLocalRotation に接続し、Delta Rotation を X = 0、Y = 0、Z = 20 に設定します。 ピンチするたびにキューブが 20 度回転するようになりました
- 左ピンチ イベントをゲームの終了に接続する

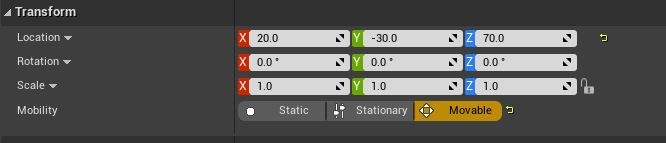
- キューブの [変換 ] 設定で、[ モビリティ] を [移動可能] に設定して、動的に移動できるようにします。

この時点で、アプリケーションをデプロイしてテストする準備ができました。