Near Menu — MRTK3
![[近く] メニュー](../../../mrtk3-overview/images/uxbuildingblocks/mrtk_ux_v3_nearmenu.png)
ニア メニューは、UI 要素のグループの一般的なパターンであり、操作や移動が可能で、ユーザーに従うことができます。 ユーザーと疎結合されているため、ユーザーがターゲット コンテンツとのやり取りを妨げることはありません。 ユーザーは、"固定" ボタンを使って、メニューのロックとロック解除を行うことができます。 メニューは、世界の特定の位置につかんで配置することができます。
操作時の動き
- タグ付け: メニューがフォローされ、ユーザーから 30 から 60 cm の範囲内に留まるので、近い操作を行うことができます。
- ピン留め: [ピン] ボタンを使用して、メニューをワールド ロックしてリリースすることができます。
- つかんで移動する: メニューは常につかんで、移動することができます。 前の状態に関係なく、つかんで離すと、メニューはピン留め (ワールド ロック) されます。
シーンとプレハブの例
NearMenuExamples.unity シーンは、近くのメニュー構成例のさまざまなサイズを示しています。 メニューの例はプレハブとして見つけることができます。
![[近く] メニューのシーンの例](../../../mrtk3-overview/images/uxbuildingblocks/nearmenu/mrtk_examples_nearmenu_scene.png)
構造体
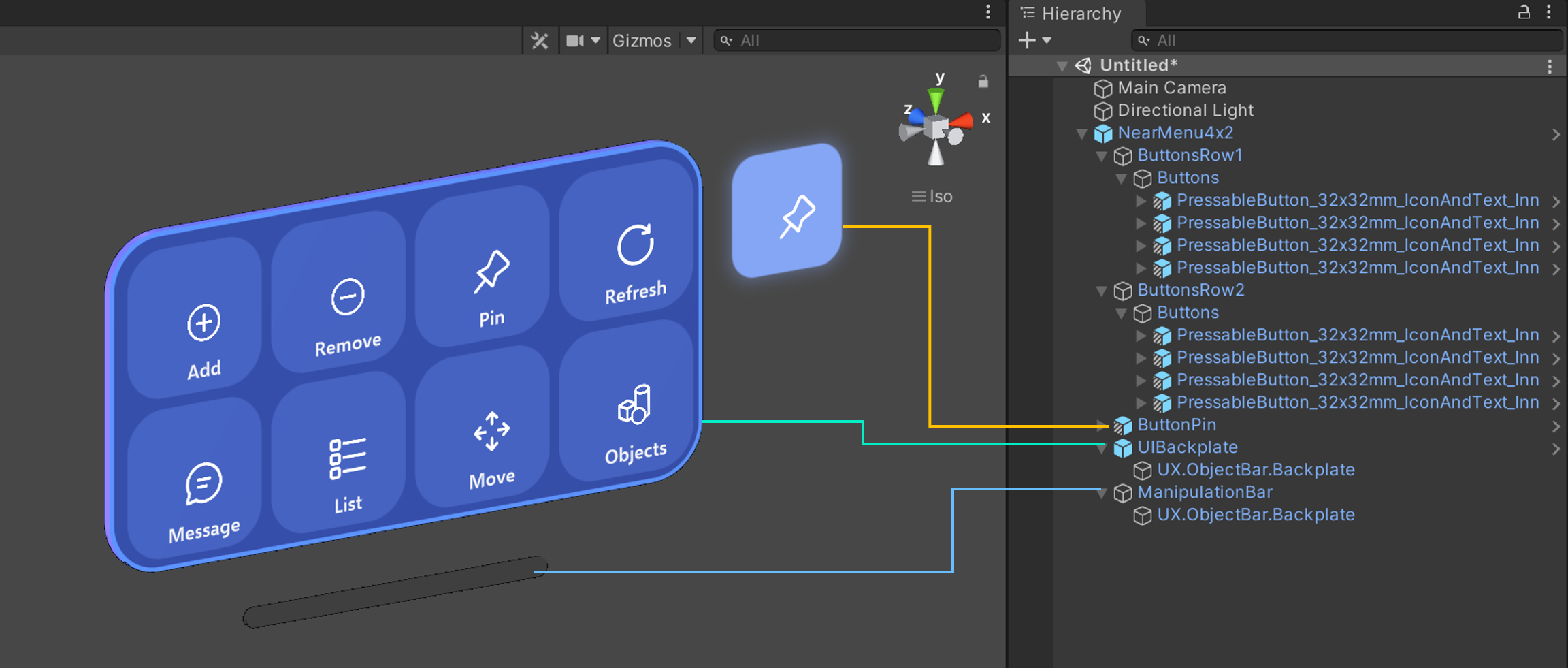
ニア メニュー プレハブは、次の MRTK コンポーネントで作成されます。
- プレハブPressableButton_32x32mm
- オブジェクト バー: グリッド内の複数のボタン レイアウト
- オブジェクト マニピュレーター: メニューをつかんで移動する
- 放射状ビュー ソルバー: Follow Me(tag-along) の動作

スクリプト
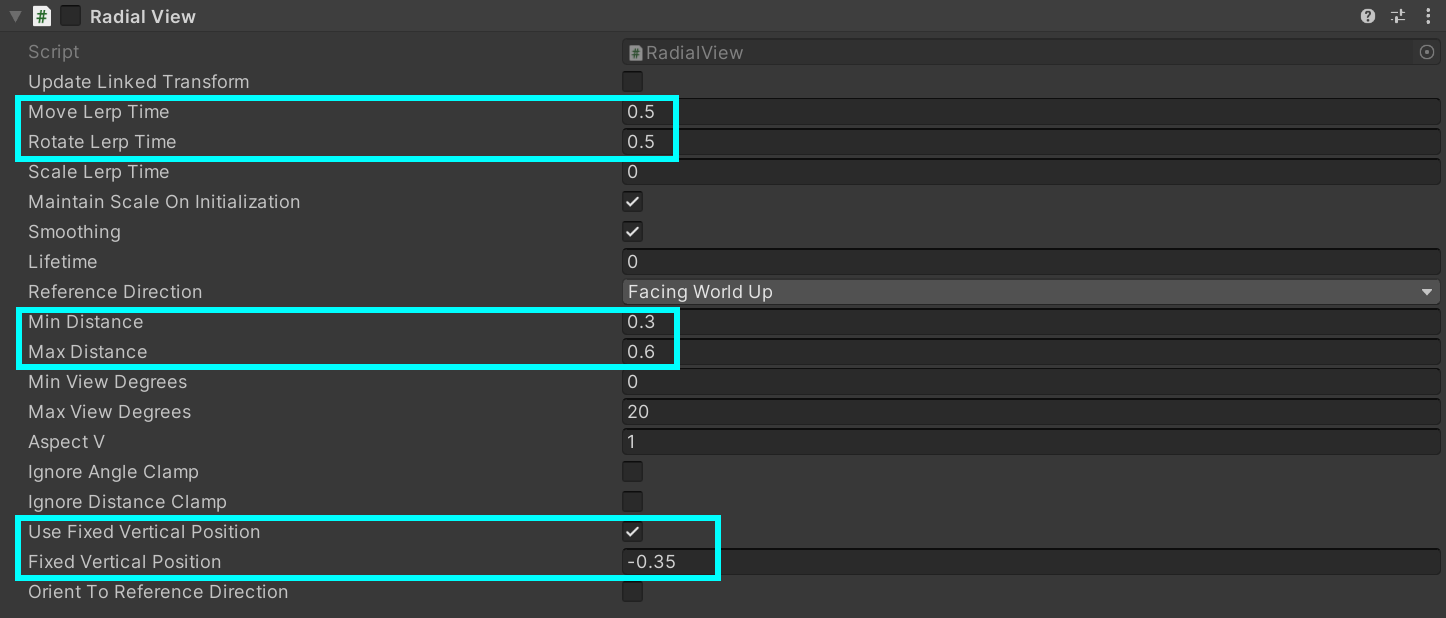
タグに沿った動作は、RadialView ソルバー スクリプトを使用して実現されます。
- 移動と回転Lerp時間 は、遅延スムーズな動きのために0.5に設定され、快適なリーシングエクスペリエンスを作成します。
- [固定垂直位置] を使用すると 、メニューがユーザーのヘッドセットの 35 cm 下に配置され、ユーザーはターゲット コンテンツに集中できます。
- 最小距離と最大距離 は、ユーザーから 30 から 60 cm の間でメニューを配置し、近距離の操作を快適に行うことができます。

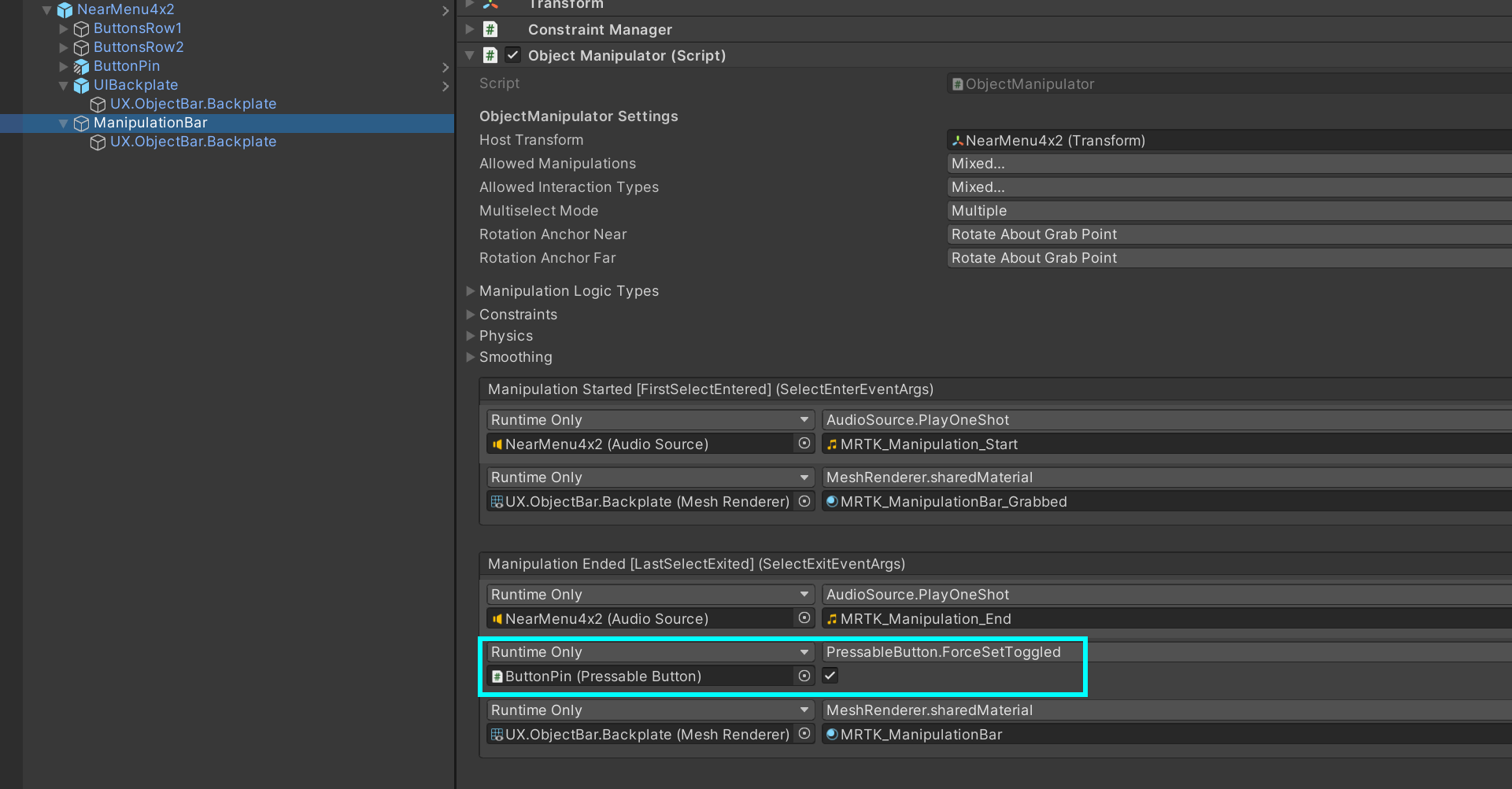
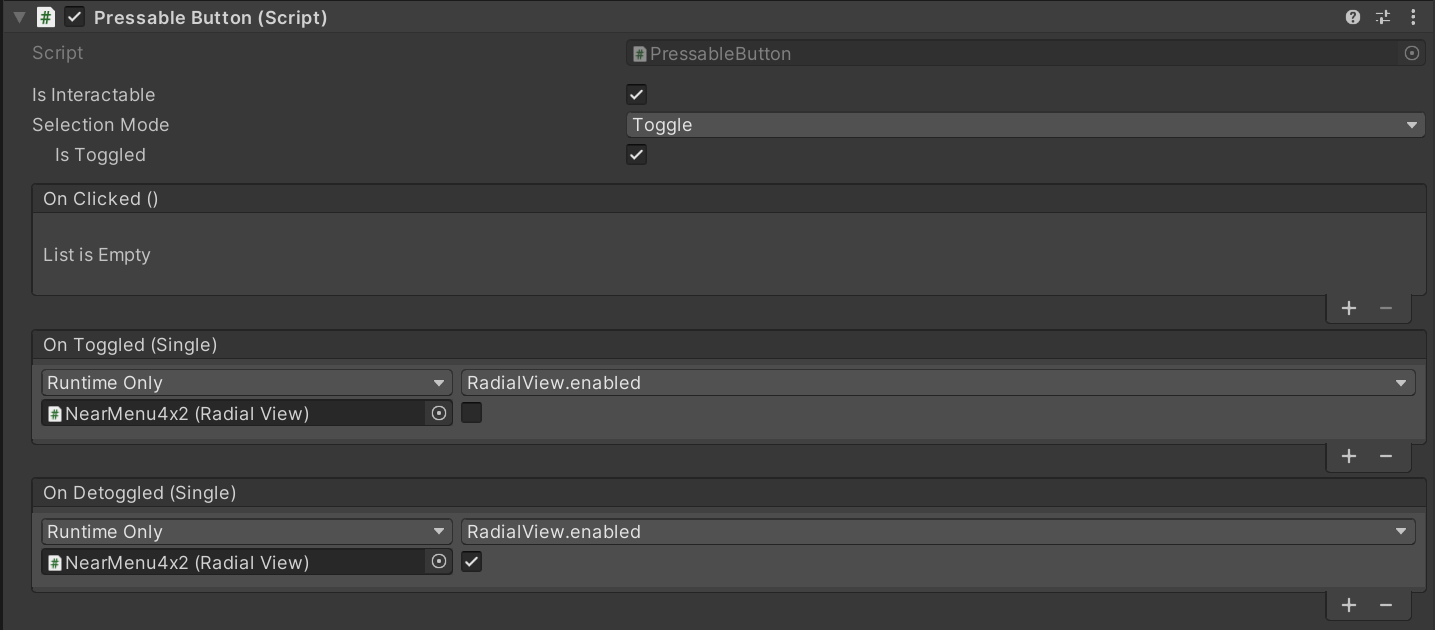
ユーザーが操作バーを取得すると、Pin ボタンの ForceSetToggled がトリガーされ、RadialView が切り替わります。 これにより、メニューの次の動作が開始/停止します。