自然なモーション アニメーション
この記事では、NaturalMotionAnimation 領域の概要と、UI でこれらの種類のアニメーションを使用する概念的な考え方について簡単に説明します。
モーションを使い慣れた自然な感じにする
優れたアプリは、ユーザーの注意を引き、ユーザーの注意を引き付け、タスクを通じてユーザーを導くエクスペリエンスを作成するアプリです。 モーションは、ユーザー インターフェイスとユーザー エクスペリエンスを分離する重要な差別化要素であり、ユーザーとユーザーが対話しているアプリケーション間の接続を引き出します。 接続が良いほど、エンド ユーザーのエンゲージメントと満足度が高くなります。
モーションがこの接続を構築するのに役立つ 1 つの方法は、ユーザーにとって見覚えのあるエクスペリエンスを作成することです。 ユーザーは、実際の経験に基づく動きをどのように認識するかについて、無意識の期待を持っています。 私たちは、オブジェクトが床を横切ってスライドし、テーブルから落ち、互いにバウンスし、ばねで振動する方法を見る。 実際の物理学に基づいてこの期待を活用するモーションは、私たちの目の中でより自然に見え、感じます。 モーションはより自然でインタラクティブになりますが、より重要なことに、エクスペリエンス全体がより記憶に残り、楽しくなります。



その結果、アプリとのユーザー エンゲージメントとリテンション期間が高くなります。
コントロールとダイナミズムのバランスを取る
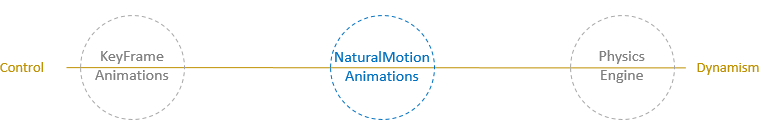
従来の UI では、 KeyFrameAnimation がモーションを記述する主要な方法です。 KeyFrame は、デザイナーと開発者が開始、終了、補間を定義するための最大限の制御を提供しました。 これは多くの場合非常に便利ですが、KeyFrame アニメーションはあまり動的ではありません。モーションはアダプティブではなく、どのような条件下でも同じように見えます。
スペクトルのもう一方の端には、ゲームエンジンや物理エンジンでよく見られるシミュレーションがあります。 多くの場合、これらのエクスペリエンスは、ユーザーが操作する最も生き生きとした動的なエクスペリエンスであり、ユーザーが毎日見る雰囲気とランダム性の感覚を生み出します。 これによりモーションがより生き生きとダイナミックに感じられますが、デザイナーや開発者は制御が少なくなるため、従来の UI への統合がより困難になります。

NaturalMotionAnimation は、この分割を橋渡しするために存在します。開始/終了などのアニメーションの重要な要素に対してコントロールのバランスを取ることができますが、自然でダイナミックに見えるモーションを維持します。
Note
NaturalMotionAnimations は、KeyFrame アニメーションの代わりに使用されるものではありません。Fluent デザイン言語には、KeyFrame が推奨される場所がまだあります。 NaturalMotionAnimations は、モーションが必要であるが、KeyFrame アニメーションが十分に動的でない場所で使用することを意図しています。
NaturalMotionAnimations の使用
Fall Creators Update 以降では、新しいモーション エクスペリエンス ( スプリング アニメーションにアクセスできます。 スプリングの詳細なチュートリアルについては、「 Spring アニメーション を参照してください。
このモーションの種類は、新しい NaturalMotionAnimation を使用して実現されます。これは、開発者がコントロールとダイナミズムのバランスを取って、より使い慣れた自然な感覚のモーションを UI に組み込むのを中心とした新しいアニメーションタイプです。 次の機能が公開されています。
- 開始値と終了値を定義します。
- InitialVelocity を定義し、InteractionTracker を使用して入力に関連付けます。
- モーション固有のプロパティ (スプリングの DampingRatio など) を定義します。
開始する一般的な数式:
- Create メソッドのいずれかを使用して、Compositor から NaturalMotionAnimation を作成します。
- アニメーションのプロパティを定義します。
- CompositionObject の StartAnimation 呼び出しにパラメーターとして NaturalMotionAnimation を渡します。
- または、InteractionTracker InertiaModifier の Motion プロパティに設定します。
Spring NaturalMotionAnimation を使用して、新しい X オフセット位置にビジュアル "spring" を作成する基本的な例:
_springAnimation = _compositor.CreateSpringScalarAnimation();
_springAnimation.Period = TimeSpan.FromSeconds(0.07);
_springAnimation.DelayTime = TimeSpan.FromSeconds(1);
_springAnimation.EndPoint = 500f;
sectionNav.StartAnimation("Offset.X", _springAnimation);