線形グラデーション ブラシを作成する方法
線形グラデーション ブラシを作成するには、CreateLinearGradientBrush メソッドを使用し、線形グラデーション ブラシのプロパティとグラデーション境界のコレクションを指定します。 一部のオーバーロードでは、ブラシのプロパティを指定できます。 次のコードは、正方形を塗りつぶす線形グラデーション ブラシと、正方形の輪郭を描画するソリッド ブラック ブラシを作成する方法を示しています。
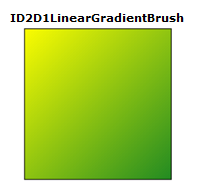
コードは、次の図に示される出力を生成します。

ID2D1LinearGradientBrush 型の変数を宣言します。
ID2D1LinearGradientBrush *m_pLinearGradientBrush;次のコードに示すように、ID2D1RenderTarget::CreateGradientStopCollection メソッドを使用して、D2D1_GRADIENT_STOP 構造体の宣言された配列を含む ID2D1GradientStopCollection コレクションを作成します。
Note
Windows 8 以降では、ID2D1DeviceContext::CreateGradientStopCollection メソッドを使用して、代わりに ID2D1GradientStopCollection1 コレクションを作成できます。 このインターフェイスでは、ハイカラーのグラデーションと、直線カラーまたは乗算済みカラーのグラデーションの補間が追加されます。 詳細については、ID2DDeviceContext::CreateGradientStopCollection ページを参照してください。
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );ID2D1RenderTarget::CreateLinearGradientBrush を使用して、線形グラデーション ブラシを作成し、正方形をブラシで塗りつぶし、ブラック カラー ブラシで正方形を描画します。
// The line that determines the direction of the gradient starts at // the upper-left corner of the square and ends at the lower-right corner. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateLinearGradientBrush( D2D1::LinearGradientBrushProperties( D2D1::Point2F(0, 0), D2D1::Point2F(150, 150)), pGradientStops, &m_pLinearGradientBrush ); }m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush); m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
関連トピック