D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES構造体 (d2d1.h)
ID2D1RadialGradientBrush のグラデーションの原点オフセットとグラデーションの楕円のサイズと位置を格納します。
構文
typedef struct D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F center;
D2D1_POINT_2F gradientOriginOffset;
FLOAT radiusX;
FLOAT radiusY;
} D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES;
メンバー
center
種類: D2D1_POINT_2F
ブラシの座標空間で、グラデーションの楕円の中心。
gradientOriginOffset
種類: D2D1_POINT_2F
ブラシの座標空間で、グラデーションの楕円の中心を基準としたグラデーションの原点のオフセット。
radiusX
型: FLOAT
ブラシの座標空間で、グラデーションの楕円の x 半径。
radiusY
型: FLOAT
ブラシの座標空間で、グラデーションの楕円の y 半径。
注釈
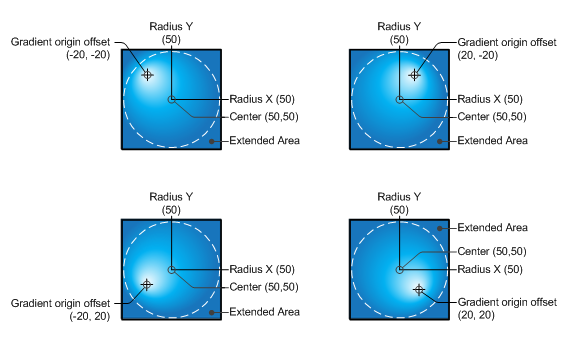
center、gradientOriginOffset、radiusX、radiusY の値が異なると、異なるグラデーションが生成されます。 次の図は、グラデーションの原点オフセットが異なるいくつかの放射状グラデーションを示しており、さまざまな角度から円を照らす光の外観を作成しています。

便宜上、Direct2D には、新しいD2D1_RADIAL_GRADIENT_BRUSH構造体を作成するための D2D1::RadialGradientBrushProperties 関数が用意されています。
例
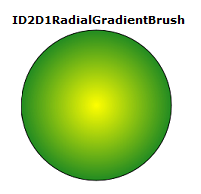
次の例では 、CreateRadialGradientBrush を呼び出して ID2D1RadialGradientBrush を作成します。 D2D1::RadialGradientBrushProperties ヘルパー関数を使用して、中心値が (75,5)、gradientOriginOffset (0, 0)、radiusX と radiusY が 75 のD2D1_RADIAL_GRADIENT_BRUSH構造体を作成し、その構造を CreateRadialGradientBrush メソッドに渡します。 グラデーション ブラシを使用して四角形を塗りつぶすと、次の図に示すように出力が生成されます。

// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
放射状グラデーション ブラシの詳細については、「 放射状グラデーション ブラシを作成する方法 」トピックと「 ブラシの概要」を参照してください。
要件
| 要件 | 値 |
|---|---|
| サポートされている最小のクライアント | Windows 7、Windows Vista SP2 および Windows Vista 用プラットフォーム更新プログラム [デスクトップ アプリ |UWP アプリ] |
| サポートされている最小のサーバー | Windows Server 2008 R2、Windows Server 2008 SP2 および Windows Server 2008 用プラットフォーム更新プログラム [デスクトップ アプリ |UWP アプリ] |
| Header | d2d1.h |