ブロック圧縮 (Direct3D 10)
ブロック圧縮は、テクスチャ サイズを小さくするためのテクスチャ圧縮手法です。 1 色あたり 32 ビットのテクスチャと比較すると、ブロック圧縮テクスチャは最大 75% 小さくすることができます。 通常、アプリケーションでは、メモリ占有領域が小さくなるため、ブロック圧縮を使用するとパフォーマンスが向上します。
損失が生じますが、ブロック圧縮は適切に機能し、パイプラインによって変換およびフィルター処理されるすべてのテクスチャに推奨されます。 画面に直接マップされるテクスチャ (アイコンやテキストなどの UI 要素) は、アーティファクトがより目立つため、圧縮に適した選択肢ではありません。
ブロック圧縮テクスチャは、すべてのディメンションでサイズ 4 の倍数として作成する必要があり、パイプラインの出力として使用することはできません。
ブロック圧縮のしくみ
ブロック圧縮は、カラー データを格納するために必要なメモリ量を減らすための手法です。 一部の色を元のサイズに格納し、エンコード スキームを使用して他の色を格納することで、イメージの格納に必要なメモリ量を大幅に削減できます。 ハードウェアは圧縮データを自動的にデコードするため、圧縮されたテクスチャを使用してもパフォーマンスが低下しません。
圧縮のしくみを確認するには、次の 2 つの例を参照してください。 最初の例では、非圧縮データを格納するときに使用されるメモリの量について、2 番目の例では、圧縮データを格納するときに使用されるメモリの量について説明します。
非圧縮データの保存
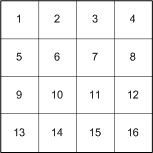
次の図は、非圧縮 4×4 テクスチャを表しています。 各色に 1 つの色コンポーネント (赤など) が含まれており、1 バイトのメモリに格納されているとします。

次の図に示すように、非圧縮データは順番にメモリにレイアウトされ、16 バイトが必要です。

圧縮データの保存
非圧縮イメージで使用されrメモリ量を確認したので、圧縮イメージによって節約できるメモリの量を確認します。 BC4 圧縮形式では、次の図に示すように、テクスチャの元の色を補間するために使用される 2 色 (各 1 バイト) と 16 の 3 ビット インデックス (48 ビットまたは 6 バイト) が格納されます。

圧縮データを格納するために必要な合計領域は 8 バイトであり、圧縮されていない例よりも 50% のメモリ節約になります。 複数のカラー コンポーネントを使用する場合、節約はさらに大きくなります。
ブロック圧縮による大幅な節約によって、パフォーマンスが向上する可能性があります。 このパフォーマンスは、(色補間による) 画質のコストがかかりますが、ほとんどの場合低品質性が目立つことはありません。
次のセクションでは、Direct3D 10 を使用して、アプリケーションでブロック圧縮を簡単に使用する方法を示します。
ブロック圧縮の使用
ブロック圧縮形式を指定する点を除き、非圧縮テクスチャと同様にブロック圧縮テクスチャを作成します (「ファイルからテクスチャを作成する」を参照)。
loadInfo.Format = DXGI_FORMAT_BC1_UNORM;
D3DX10CreateTextureFromFile(...);
次に、テクスチャをパイプラインにバインドするビューを作成します。 ブロック圧縮テクスチャはシェーダーステージへの入力としてのみ使用できるため、CreateShaderResourceView を呼び出してシェーダーリソース ビューを作成します。
ブロック圧縮テクスチャは、非圧縮テクスチャを使用するのと同じ方法で使用します。 アプリケーションがブロック圧縮データへのメモリ ポインターを取得する場合は、宣言されたサイズが実際のサイズと異なるミップマップ内のメモリ パディングを考慮する必要があります。
仮想サイズと物理サイズ
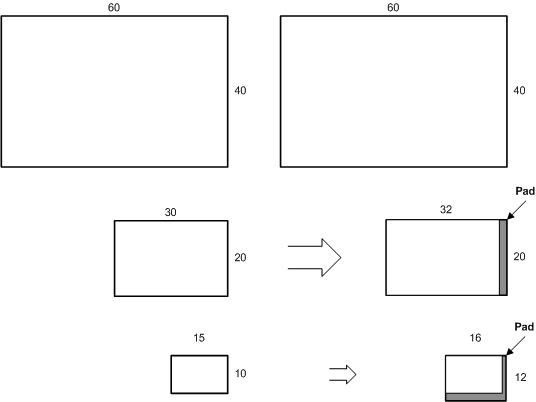
メモリ ポインターを使用してブロック圧縮テクスチャのメモリを移動するアプリケーション コードがある場合は、アプリケーション コードの変更が必要になる可能性がある重要な考慮事項が 1 つあります。 ブロック圧縮アルゴリズムは 4 x 4 テクセル ブロックで動作するため、ブロック圧縮テクスチャはすべての次元で 4 の倍数である必要があります。 これは、初期ディメンションが 4 で割り切れるが、再分割されたレベルが割り切れないミップマップの問題になります。 次の図は、各ミップマップ レベルの仮想 (宣言済み) サイズと物理 (実際) サイズの領域の違いを示しています。

図の左側には、圧縮 60×40 テクスチャに対して生成されるミップマップ レベルのサイズが示されています。 最上位レベルのサイズは、テクスチャを生成する API 呼び出しから取得されます。各後続のレベルは、前のレベルの半分のサイズです。 非圧縮テクスチャの場合、仮想 (宣言済み) サイズと物理 (実際の) サイズの間に違いはありません。
図の右側には、同じ圧縮 60×40 テクスチャに対して生成されるミップマップ レベルのサイズが示されています。 2 番目と 3 番目のレベルの両方に、各レベルで 4 のサイズ要素を作成するためのメモリ パディングがあることに注意してください。 これは、アルゴリズムが 4 ×4 テクセル ブロックで動作できるようにするために必要です。 これは、4×4 より小さいミップマップ レベルを考慮すると特に明らかです。これらの非常に小さなミップマップ レベルのサイズは、テクスチャ メモリが割り当てられるときに最も近い係数 4 に切り上げられます。
サンプリング ハードウェアは仮想サイズを使用します。テクスチャがサンプリングされると、メモリ パディングは無視されます。 4×4 より小さいミップマップ レベルの場合、最初の 4 つのテクセルのみが 2×2 マップに使用され、最初のテクセルのみが 1×1 ブロックで使用されます。 ただし、物理サイズ (メモリ パディングを含む) を公開する API 構造体はありません。
まとめると、ブロック圧縮データを含む領域をコピーするときは、調整されたメモリ ブロックを使用するように注意してください。 メモリ ポインターを取得するアプリケーションでこれを行うには、ポインターが物理メモリ サイズを考慮するためにサーフェス ピッチを使用していることを確認します。
圧縮アルゴリズム
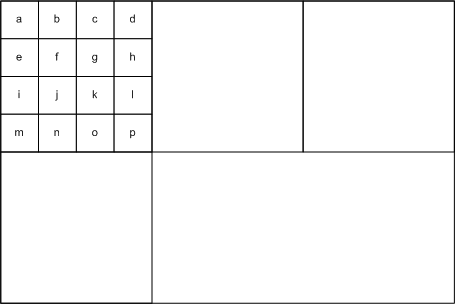
Direct3D のブロック圧縮手法は、非圧縮テクスチャ データを 4×4 ブロックに分割し、各ブロックを圧縮してから、データを格納します。 このため、圧縮が想定されるテクスチャには、4 の倍数のテクスチャ ディメンションが必要です。

上の図は、テクセル ブロックにパーティション分割されたテクスチャを示しています。 最初のブロックは、a-p というラベルが付いた 16 のテクセルのレイアウトを示していますが、すべてのブロックに同じデータ編成があります。
Direct3D は複数の圧縮スキームを実装し、それぞれが格納されているコンポーネントの数、コンポーネントごとのビット数、および消費されるメモリの量の間で異なるトレードオフを実装します。 次の表を使用すると、データの種類と、アプリケーションに最適なデータ解決に最適な形式を選択できます。
| ソース データ | データ圧縮の解像度 (ビット単位) | この圧縮形式を選択する |
|---|---|---|
| 3 コンポーネント色とアルファ | 色 (5:6:5)、アルファ (1)、またはアルファなし | BC1 |
| 3 コンポーネント色とアルファ | 色 (5:6:5)、アルファ (4) | BC2 |
| 3 コンポーネント色とアルファ | 色 (5:6:5)、アルファ (8) | BC3 |
| 1 コンポーネント色 | 1 コンポーネント (8) | BC4 |
| 2 コンポーネント色 | 2 コンポーネント (8:8) | BC5 |
BC1
5:6:5 の色 (赤が 5 ビット、緑が 6 ビット、青が 5 ビット) を使用する 3 つの成分のカラー データを保存するには、最初のブロック圧縮形式 (BC1) (DXGI_FORMAT_BC1_TYPELESS、DXGI_FORMAT_BC1_UNORM、または DXGI_BC1_UNORM_SRGB のいずれか) を使用します。 これは、データに 1 ビット アルファが含まれている場合でも当てはまります。 可能な限り最大のデータ形式を使用する 4×4 テクスチャを想定すると、BC1 形式では、必要なメモリが 48 バイト (16 色× 3 コンポーネント/色× 1 バイト/コンポーネント) から 8 バイトのメモリに削減されます。
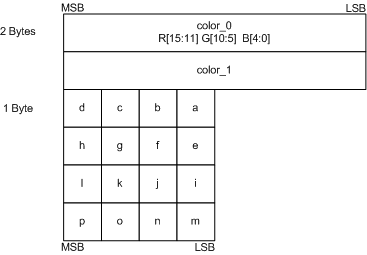
このアルゴリズムは、テクセルの 4×4 ブロックで動作します。 16 色を保存する代わりに、このアルゴリズムでは、2 つの参照カラー (color_0 および color_1) と 16 個の 2 ビット カラー インデックス (a から p のブロック) を保存します。

カラー インデックス (a ~ p) は、カラー テーブルから元の色を検索するために使用されます。 カラー テーブルには 4 色が含まれています。 最初の 2 色、color_0 および color_1 は、最小および最大の色です。 その他の 2 色、color_2 および color_3 は、線形補間で計算された中間色です。
color_2 = 2/3*color_0 + 1/3*color_1
color_3 = 1/3*color_0 + 2/3*color_1
4 色には、ブロック a ~ p に保存される 2 ビット インデックス値が割り当てられます。
color_0 = 00
color_1 = 01
color_2 = 10
color_3 = 11
最後に、ブロック a ~ p の各色がカラー テーブルの 4 色と比較され、最も近い色のインデックスが 2 ビット ブロックに格納されます。
このアルゴリズムは、1 ビット アルファを含むデータに役立ちます。 違いは、color_3 が 0 (透明色を表します) に設定されることと、color_2 が color_0 と color_1 の線形ブレンドであることのみです。
color_2 = 1/2*color_0 + 1/2*color_1;
color_3 = 0;
Direct3D 9 と Direct3D 10 の相違点
この形式は、Direct3D 9 と 10 の両方に存在します。
- Direct3D 9 では、BC1 形式は D3DFMT_DXT1 と呼ばれます。
- Direct3D 10 では、BC1 形式は DXGI_FORMAT_BC1_UNORM または DXGI_FORMAT_BC1_UNORM_SRGB で表されます。
BC2
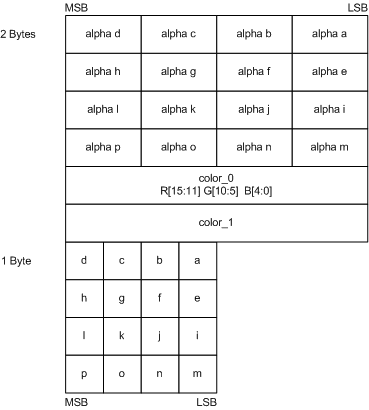
整合性が低いカラー データおよびアルファ データが含まれているデータを保存するには、BC2 形式 (DXGI_FORMAT_BC2_TYPELESS、DXGI_FORMAT_BC2_UNORM、または DXGI_BC2_UNORM_SRGB のいずれか) を使用します (整合性が高いアルファ データには BC3 を使用します)。 BC2 形式では、RGB データを 5:6:5 色 (5 ビット赤、6 ビット緑、5 ビット青) および個別の 4 ビット値としてアルファを格納します。 可能な限り最大のデータ形式を使用する 4×4 テクスチャを想定すると、この圧縮手法では、必要なメモリが 64 バイト (16 色× 4 コンポーネント/色× 1 バイト/コンポーネント) から 16 バイトのメモリに削減されます。
BC2 形式では、BC1 形式と同じビット数とデータ レイアウトの色が格納されます。ただし、BC2 では、次の図に示すように、アルファ データを格納するために追加の 64 ビットのメモリが必要です。

Direct3D 9 と Direct3D 10 の相違点
この形式は、Direct3D 9 と 10 の両方に存在します。
Direct3D 9 では、BC2 形式は D3DFMT_DXT2 および D3DFMT_DXT3 と呼ばれます。
Direct3D 10 では、BC1 形式は DXGI_FORMAT_BC2_UNORM または DXGI_FORMAT_BC2_UNORM_SRGB で表されます。
BC3
整合性の高いカラー データを保存するには、BC3 形式 (DXGI_FORMAT_BC3_TYPELESS、DXGI_FORMAT_BC3_UNORM、または DXGI_BC3_UNORM_SRGB のいずれか) を使用します (整合性の低いアルファ データには BC2 を使用します)。 BC3 形式では、5:6:5 色 (5 ビットの赤、6 ビットの緑、5 ビットの青) と、1 バイトを使用したアルファ データを使用してカラー データが格納されます。 可能な限り最大のデータ形式を使用する 4×4 テクスチャを想定すると、この圧縮手法では、必要なメモリが 64 バイト (16 色× 4 コンポーネント/色× 1 バイト/コンポーネント) から 16 バイトのメモリに削減されます。
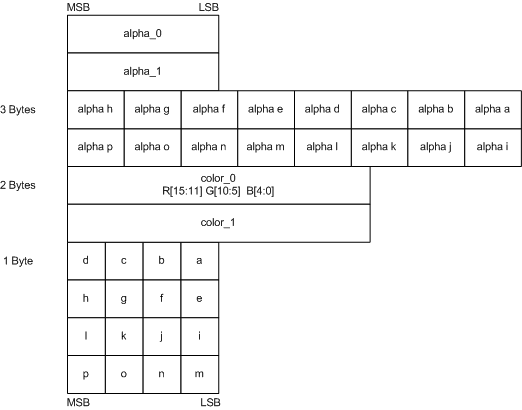
BC3 形式では、BC1 形式と同じビット数とデータ レイアウトの色が格納されますが、BC3 ではアルファ データを格納するために追加の 64 ビットメモリが必要です。 BC3 形式では、2 つの参照値を格納し、それらの間を補間することによってアルファを処理します (BC1 が RGB 色を格納する方法と同様)。
このアルゴリズムは、テクセルの 4×4 ブロックで動作します。 16 個のアルファ値を保存する代わりに、このアルゴリズムでは、2 つの参照アルファ (alpha_0 および alpha_1) と 16 個の 3 ビット カラー インデックス (a から p のアルファ) を保存します。

BC3 形式では、アルファ インデックス (a ~ p) を使用して、8 つの値を含むルックアップ テーブルから元の色を検索します。 最初の 2 つの値である alpha_0 および alpha_1 は、最小値と最大値です。その他の 6 つの中間値は、線形補間を使用して計算されます。
アルゴリズムは、2 つの参照アルファ値を調べることで、補間されたアルファ値の数を決定します。 alpha_0 が alpha_1 より大きい場合、BC3 では 6 つのアルファ値を補間します。それ以外の場合は、4 つの値を補間します。 BC3 が、4 つのアルファ値のみを補間する場合、2 つの追加のアルファ値 (完全に透明の場合は 0、完全に不透明の場合は 255) を設定します。 BC3 は、補間されたアルファ値に対応するビット コードを格納することで、4×4 テクセル領域のアルファ値を圧縮します。これは、指定されたテクセルの元のアルファ値に最も近い値です。
if( alpha_0 > alpha_1 )
{
// 6 interpolated alpha values.
alpha_2 = 6/7*alpha_0 + 1/7*alpha_1; // bit code 010
alpha_3 = 5/7*alpha_0 + 2/7*alpha_1; // bit code 011
alpha_4 = 4/7*alpha_0 + 3/7*alpha_1; // bit code 100
alpha_5 = 3/7*alpha_0 + 4/7*alpha_1; // bit code 101
alpha_6 = 2/7*alpha_0 + 5/7*alpha_1; // bit code 110
alpha_7 = 1/7*alpha_0 + 6/7*alpha_1; // bit code 111
}
else
{
// 4 interpolated alpha values.
alpha_2 = 4/5*alpha_0 + 1/5*alpha_1; // bit code 010
alpha_3 = 3/5*alpha_0 + 2/5*alpha_1; // bit code 011
alpha_4 = 2/5*alpha_0 + 3/5*alpha_1; // bit code 100
alpha_5 = 1/5*alpha_0 + 4/5*alpha_1; // bit code 101
alpha_6 = 0; // bit code 110
alpha_7 = 255; // bit code 111
}
Direct3D 9 と Direct3D 10 の相違点
Direct3D 9 では、BC2 形式は D3DFMT_DXT4 および D3DFMT_DXT5 と呼ばれます。
Direct3D 10 では、BC1 形式は DXGI_FORMAT_BC3_UNORM または DXGI_FORMAT_BC3_UNORM_SRGB で表されます。
BC4
各色に 8 ビットを使用して 1 要素カラー データを格納する BC4 形式を使用します。 精度が向上する結果 (BC1 との比較)、BC4 は、[0 ~ 1] の範囲では DXGI_FORMAT_BC4_UNORM 形式を使用し、[-1 ~ +1] の範囲では DXGI_FORMAT_BC4_SNORM 形式を使用して、浮動小数点データを保存するのに最適です。 可能な限り最大のデータ形式を使用する 4×4 テクスチャを想定すると、この圧縮手法では、必要なメモリが 16 バイト (16 色× 4 コンポーネント/色× 1 バイト/コンポーネント) から 8 バイトに削減されます。
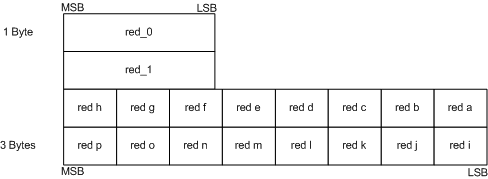
このアルゴリズムは、テクセルの 4×4 ブロックで動作します。 16 色を保存する代わりに、このアルゴリズムでは、次の図で示すように、2 つの参照カラー (red_0 および red_1) と 16 個の 3 ビット カラー インデックス (red a から red p) を保存します。

このアルゴリズムでは、3 ビット インデックスを使用して、8 色を含むカラー テーブルから色を検索します。 最初の 2 色、red_0 および red_1 は、最小および最大の色です。 このアルゴリズムでは、線形補間を使用して残りの色が計算されます。
アルゴリズムは、2 つの参照値を調べることで、補間された色彩値の数を決定します。 red_0 が red_1 より大きい場合、BC4 では 6 つのカラー値を補間します。それ以外の場合は、4 つの値を補間します。 BC4 は、4 つの色彩値のみを補間する場合、2 つの追加の色彩値 (完全に透明の場合は 0.0f、完全に不透明の場合は 1.0f) を設定します。 BC4 は、補間されたアルファ値に対応するビット コードを格納することで、4×4 テクセル領域のアルファ値を圧縮します。これは、指定されたテクセルの元のアルファ値に最も近い値です。
BC4_UNORM
単一コンポーネント データの補間は、次のコード サンプルのように行われます。
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
参照色には 3 ビット インデックス (8 つの値があるため 000 ~ 111) が割り当てられます。圧縮時に赤 a ~ 赤 p ブロックで保存されます。
BC4_SNORM
DXGI_FORMAT_BC4_SNORM は、SNORM 範囲でデータがエンコードされることと、4 つのカラー値が補間される場合を除いて、まったく同じです。 単一コンポーネント データの補間は、次のコード サンプルのように行われます。
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
参照色には 3 ビット インデックス (8 つの値があるため 000 ~ 111) が割り当てられます。圧縮時に赤 a ~ 赤 p ブロックで保存されます。
BC5
各色に 8 ビットを使用して 2 要素カラー データを格納する BC5 形式を使用します。 精度が向上する結果 (BC1 との比較)、BC5 は、[0 ~ 1] の範囲では DXGI_FORMAT_BC5_UNORM 形式を使用し、[-1 ~ +1] の範囲では DXGI_FORMAT_BC5_SNORM 形式を使用して、浮動小数点データを保存するのに最適です。 可能な限り最大のデータ形式を使用する 4×4 テクスチャを想定すると、この圧縮手法では、必要なメモリが 32 バイト (16 色× 4 コンポーネント/色× 2 バイト/コンポーネント) から 16 バイトに削減されます。
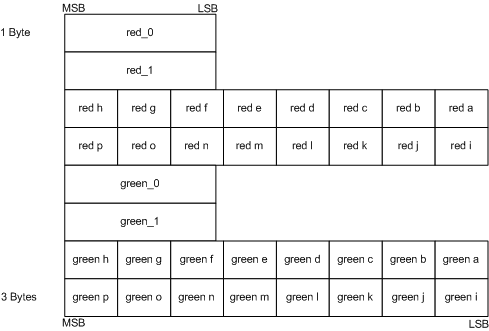
このアルゴリズムは、テクセルの 4×4 ブロックで動作します。 2 つの成分でそれぞれ 16 色を保存する代わりに、このアルゴリズムでは各成分で 2 つの参照カラー (red_0、red_1、green_0、および green_1) と、各成分で 16 個の 3 ビット カラー インデックス (red a から red p および green a から green p) を保存します。

このアルゴリズムでは、3 ビット インデックスを使用して、8 色を含むカラー テーブルから色を検索します。 最初の 2 色、red_0 および red_1 (または green_0 および green_1) は、最小および最大の色です。 このアルゴリズムでは、線形補間を使用して残りの色が計算されます。
アルゴリズムは、2 つの参照値を調べることで、補間された色彩値の数を決定します。 red_0 が red_1 より大きい場合、BC5 では 6 つのカラー値を補間します。それ以外の場合は、4 つの値を補間します。 BC5 は、4 つの色彩値のみを補間する場合、残りの 2 つの色彩値を 0.0f と 1.0f に設定します。
BC5_UNORM
単一コンポーネント データの補間は、次のコード サンプルのように行われます。 緑色のコンポーネントの計算も同様です。
unsigned word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = 0.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
参照色には 3 ビット インデックス (8 つの値があるため 000 ~ 111) が割り当てられます。圧縮時に赤 a ~ 赤 p ブロックで保存されます。
BC5_SNORM
DXGI_FORMAT_BC5_SNORM は、SNORM 範囲でデータがエンコードされることと、4 つのデータ値が補間され、-1.0f と 1.0f の 2 つの値が追加される場合を除いて、まったく同じです。 単一コンポーネント データの補間は、次のコード サンプルのように行われます。 緑色のコンポーネントの計算も同様です。
signed word red_0, red_1;
if( red_0 > red_1 )
{
// 6 interpolated color values
red_2 = (6*red_0 + 1*red_1)/7.0f; // bit code 010
red_3 = (5*red_0 + 2*red_1)/7.0f; // bit code 011
red_4 = (4*red_0 + 3*red_1)/7.0f; // bit code 100
red_5 = (3*red_0 + 4*red_1)/7.0f; // bit code 101
red_6 = (2*red_0 + 5*red_1)/7.0f; // bit code 110
red_7 = (1*red_0 + 6*red_1)/7.0f; // bit code 111
}
else
{
// 4 interpolated color values
red_2 = (4*red_0 + 1*red_1)/5.0f; // bit code 010
red_3 = (3*red_0 + 2*red_1)/5.0f; // bit code 011
red_4 = (2*red_0 + 3*red_1)/5.0f; // bit code 100
red_5 = (1*red_0 + 4*red_1)/5.0f; // bit code 101
red_6 = -1.0f; // bit code 110
red_7 = 1.0f; // bit code 111
}
参照色には 3 ビット インデックス (8 つの値があるため 000 ~ 111) が割り当てられます。圧縮時に赤 a ~ 赤 p ブロックで保存されます。
Direct3D 10.1 を使用したフォーマット変換
Direct3D 10.1 では、事前構造化型テクスチャと、同じビット幅のブロック圧縮テクスチャ間でコピーが可能になります。 これを実現できる関数は、CopyResource および CopySubresourceRegion です。
Direct3D 10.1 以降では、CopyResource と CopySubresourceRegion を使用して、いくつかの形式の種類間でコピーできます。 この種類のコピー操作は、リソース データを別の形式の種類として再解釈する形式変換の種類を実行します。 この例では、より一般的な型の変換の動作とデータの再解釈の違いを示します。
FLOAT32 f = 1.0f;
UINT32 u;
'f' を 'u' の型として再解釈するには、memcpy を使用します:
memcpy( &u, &f, sizeof( f ) ); // ‘u’ becomes equal to 0x3F800000.
前の再解釈では、データの基になる値は変更されません。memcpy float を符号なし整数として再解釈します。
より一般的な変換の種類を実行するには、割り当てを使用します。
u = f; // ‘u’ becomes 1.
上記の変換では、データの基になる値が変更されます。
次の表に、この再解釈の形式変換で使用できる変換元と変換先の形式を示します。 再解釈が期待どおりに機能するためには、値を適切にエンコードする必要があります。
| ビット幅 | 非圧縮リソース | ブロック圧縮リソース |
|---|---|---|
| 32 | DXGI_FORMAT_R32_UINT DXGI_FORMAT_R32_SINT |
DXGI_FORMAT_R9G9B9E5_SHAREDEXP |
| 64 | DXGI_FORMAT_R16G16B16A16_UINT DXGI_FORMAT_R16G16B16A16_SINT DXGI_FORMAT_R32G32_UINT DXGI_FORMAT_R32G32_SINT |
DXGI_FORMAT_BC1_UNORM[_SRGB] DXGI_FORMAT_BC4_UNORM DXGI_FORMAT_BC4_SNORM |
| 128 | DXGI_FORMAT_R32G32B32A32_UINT DXGI_FORMAT_R32G32B32A32_SINT |
DXGI_FORMAT_BC2_UNORM[_SRGB] DXGI_FORMAT_BC3_UNORM[_SRGB] DXGI_FORMAT_BC5_UNORM DXGI_FORMAT_BC5_SNORM |
関連トピック