ユーザー インターフェイスのテキスト
Note
この設計ガイドは Windows 7 用に作成されたものであり、新しいバージョンの Windows 用には更新されていません。 ガイダンスの多くは引き続き原則として適用されますが、プレゼンテーションと例には現在の設計ガイダンスは反映されていません。
UI サーフェスにユーザー インターフェイス テキストが表示されます。 このテキストには、次のコントロール ラベルと静的テキストが含まれます。
- コントロール ラベルはコントロールを識別し、コントロールの上または横に直接配置されます。
- 静的テキスト (対話型コントロールの一部ではないためにそのように呼ばれます) は、情報に基づいた意思決定を行うことができるように、ユーザーに詳細な指示や説明を提供します。
注: スタイルとトーン、フォント、および一般的なコントロール ラベルに関連するガイドラインは、別の記事で示されています。
使用パターン
UI テキストには、次のようないくつかの使用パターンがあります。
| 使用法 | 説明 |
|---|---|
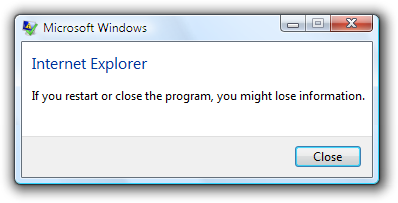
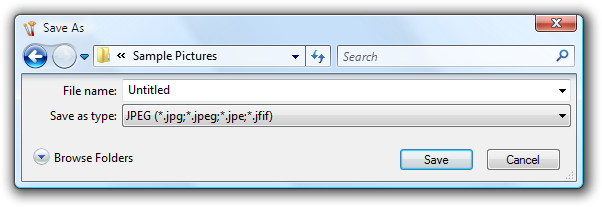
| タイトル バーのテキスト タイトル バーのテキストは、ウィンドウまたはダイアログ ボックスのソースを識別するために使用されます。 |
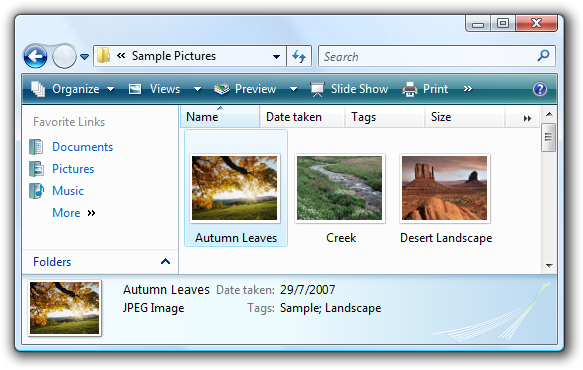
 この例では、タイトル バーのテキストはウィンドウを識別します。 |
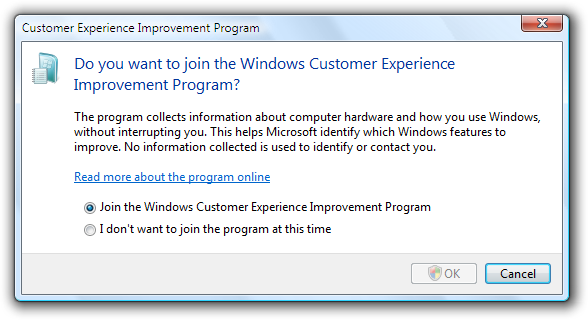
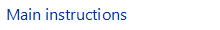
| 主な指示 目立つ主な指示は、ウィンドウまたはページで実行する内容を簡潔に説明するために使用されます。 |
主な指示は、具体的なメッセージ、命令指示、質問である必要があります。 適切な主な指示は、UI の操作だけに焦点をあてるのではなく、ユーザーの目的を伝えます。  この例では、主な指示テキストは、ユーザー自身のベネフィットまたは関心に関する質問をユーザーに直接示します。 |
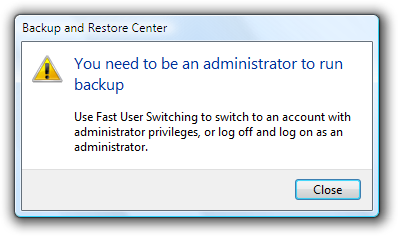
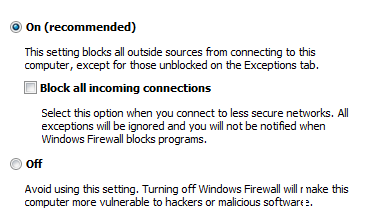
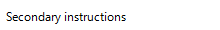
| 補足指示 補足指示は、必要に応じてウィンドウやページの理解や使用に役立つ追加情報を提示するために使用されます。 |
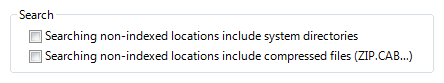
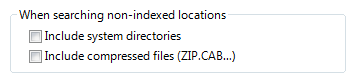
より詳しい情報の提供、コンテキストの提供、用語の定義を行うことができます。 補足指示は、単に言い換えるのではなく、主な指示について詳しく説明します。  この例では、補足指示は、主な指示で提示された情報に応じて実行できる 2 つの可能な一連のアクションを提供します。 |
| コントロール ラベル コントロールの上または横に直接配置されたラベル。 |
 この例では、コントロール ラベルは、ユーザーが選択または変更できるデスクトップ クロック設定を識別します。 |
| 補足説明 コントロール ラベルの詳細 (典型的にはコマンド リンク、ラジオ ボタン、チェック ボックス向け)。 |
 この例では、補足説明は選択内容を明確にしています。 |
設計概念
ソフトウェア開発者は多くの場合、テキストは製品の説明書やテクニカル サポートにまかせることができるものだと考えています。 「まずコードを記述し、次に開発した内容を説明するために誰かを雇います。」しかし実際には、UI が設計およびコーディングされているため、重要なテキストはプロセスの早い段階で記述されています。 結局このテキストが、他の種類の技術的な文章よりも頻繁に、より多くの人々の目に触れます。
わかりやすいテキストは、効果的な UI にとって不可欠です。 プロのライターと編集者は、設計プロセスの不可欠な部分である UI テキストについて、ソフトウェア開発者と連携する必要があります。 テキストの問題によってデザインの問題が明らかになることが多いため、テキストに対する作業に早期に参加してもらいましょう。 チームでデザインの説明に苦労する場合、改善が必要なのは説明ではなくデザインであることがしばしばあります。
UI テキストのデザイン モデル
UI テキストとその UI サーフェス上での配置について考えるにあたり、次の現実を考慮してください。
- 集中し、没入して読み取っている間、人々は左から右、上から下の順 (西洋の文化圏で) で読みます。
- ソフトウェアを使用するとき、ユーザーは UI 自体ではなく作業に専念します。 そのため、ユーザーは UI テキストを読まず、目を通すのみです。
- ウィンドウに向かっていると、ユーザーがテキストを読んでいるように見えることがありますが、実際には取捨選択しています。 多くの場合、必要性を認識しない限り、UI テキストを真に理解することはありません。
- ウィンドウ内では、さまざまな UI 要素がさまざまな度合いで注目されます。 ユーザーは、まずコントロール ラベル、特に、手元のタスクの完了に関連するものを読む傾向があります。 対照的に静的テキストは、ユーザーが必要と思ったときにのみ読む傾向があります。
一般的なデザイン モデルの場合、ユーザーがテキストを左から右、上から下の順に注意深く読むことは想定しないでください。 そうではなくユーザーは、まずウィンドウ全体にすばやく目を通し、次に、おおまかに次の順序で UI テキストを読みます。
- 中央の対話型コントロール
- コミット ボタン
- 他の場所にある対話型コントロール
- 主な指示
- 補足的な説明
- Window title
- 本文のその他の静的テキスト
- 脚注
実行内容を決めると、ユーザーは読むのをすぐに停止して実行するということも想定する必要があります。
冗長性を排除する
冗長テキストは、貴重な画面領域を占有するだけでなく、伝えようとしている重要な考えやアクションの効果を弱めます。 読者の時間が無駄にもなります。目を通すことが標準的な状況ではなおさらです。 Windows では、ユーザーが実行する必要がある内容を適切かつ簡潔に 1 回説明するように努めています。
各ウィンドウを確認し、コントロールの中と間の両方で、重複する単語とステートメントを排除します。 重要なテキストは避けないでください。必要に応じて明確にしますが、冗長にせず、明白な内容は説明しないでください。
過剰な伝達を避ける
テキストが冗長でない場合でも、すべての詳細を説明するには、単純にくどくなりすぎる可能性があります。 テキストが多すぎると読む意欲が薄れます。皮肉なことに目は読み飛ばす傾向があるため、伝達量は増えるどころか減ります。 UI テキストでは、不可欠な情報を簡潔に伝えてください。 一部のユーザーまたは一部のシナリオで詳細な情報が必要な場合は、より詳細なヘルプ コンテンツへのリンクや、用語を明確にするための用語集のエントリへのリンクを提供してください。
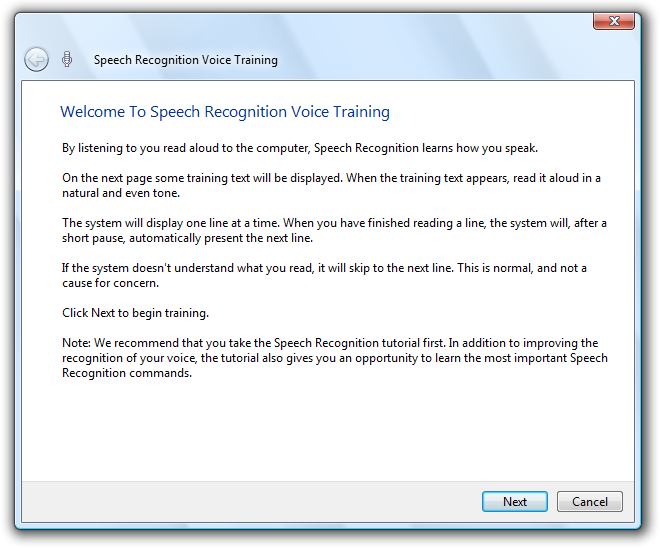
誤った例:

この例では、簡単に目を通すにはテキストが多すぎます。 テキストが多すぎるため、デザイナーの意図に反して、ユーザーは何も読まずに [次へ] をクリックする可能性が最も高くなります。
読む意欲が薄れるテキストを避けるには、すべての言葉が有意義になるようにテキストを作成します。 メリットがないものはデメリットになるため、シンプルで簡潔なテキストを使用してください。
逆ピラミッドを使用する
学術的な文章では通常、事実の基礎を築き、それらの事実を扱って、ピラミッドのような構造を形成する結論まで構築する "ピラミッド" 構造スタイルを使用します。 対照的に、ジャーナリストは、読者が求める基本的な "重要点" である結論から始まる "逆ピラミッド" スタイルを使用します。 次に、おそらく目を通す程度に読者が興味を持つかもしれない詳細を徐々に挿入します。 このスタイルの利点は、それが核心を突いているため、読者が選択した任意の時点で読むのをやめて、それでも不可欠な情報を把握できるということです。
この逆ピラミッド構造を UI テキストに適用する必要があります。 不可欠な情報の核心を突き、ユーザーが選択した任意の時点で読むのをやめることができるようにし、ヘルプ リンクを使用してピラミッドの残りの部分を提示します。

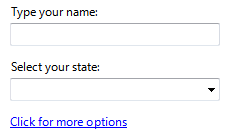
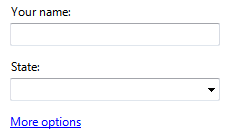
この例では、不可欠な情報は主な指示テキストのクエリに含まれ、追加の役立つ情報は補足指示に含まれているため、詳細はヘルプ リンクをクリックして入手できます。
作業を 5 点に絞る場合...
- テキストの問題によってデザインの問題が明らかになることが多いため、テキストに対する作業に早期に着手しましょう。
- 目を通すことに適したテキストを設計しましょう。
- 冗長なテキストを排除しましょう。
- わかりやすいテキストを使用し、過剰に伝達しないようにしましょう。
- より詳細な情報については、必要に応じてヘルプ コンテンツへのリンクを提供しましょう。
ガイドライン
全般
冗長なテキストを削除します。 ウィンドウのタイトル、主な指示、補足指示、コンテンツ領域、コマンド リンク、コミット ボタンで冗長なテキストを探します。 通常、主な指示と対話型コントロールに完全なテキストを残し、他の場所から冗長なテキストを削除します。
大きなブロックの UI テキストを避けます。 これを行う方法は次のとおりです。
- テキストをより短い文と段落にチャンク化します。
- 必要に応じて、役立つが不可欠ではない情報に対するヘルプ リンクを提供します。
オブジェクトの動作を明確に伝え、区別するオブジェクト名とラベルを選択します。 ユーザーがオブジェクトの本当の意味や他のオブジェクトとの違いを解明する必要がないようにします。
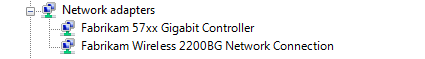
誤った例:

より適切な例:

正しくない例では、オブジェクト名はまったく区別されません。より良い例では、製品名によって明確に区別されています。
ユーザーがアクションに関連する具体的なテキストを必ず読むようにする場合は、対話型コントロールに配置します。
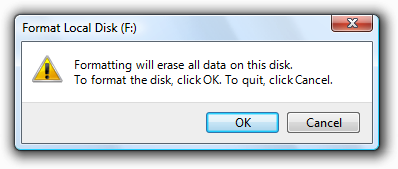
- 許容できる:

- この例では、ユーザーが確認内容を説明するテキストを読まない可能性があります。
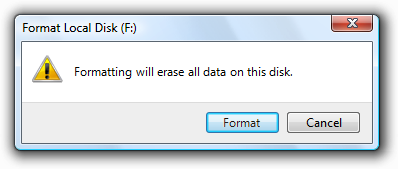
- よりわかりやすくするには:

- この例では、少なくともディスクをフォーマットしようとしていることをユーザーが把握していると確信できます。
文の間にはスペースを 1 つ使用します。 2 つではありません。
テキストのフォント、サイズ、色
- 青いテキストは、リンクと主な指示にのみ使用してください。
- 緑色のテキストは、検索結果の URL にのみ使用してください。
Windows では、次のフォントと色が既定値です。
| パターン | テーマ記号 | フォント、色 |
|---|---|---|
 |
CaptionFont |
9 pt. 黒 (#000000) Segoe UI |
 |
MainInstruction |
12 pt. 青 (#003399) Segoe UI |
 |
指示 |
9 pt. 黒 (#000000) Segoe UI |
 |
BodyText |
9 pt. 黒 (#000000) Segoe UI |
 |
BodyText |
9 pt. 黒 (#000000) Segoe UI、太字または斜体 |
 |
BodyText |
9 pt. 黒 (#000000) Segoe UI、ボックス内 |
 |
無効 |
9 pt. ダーク グレー (#323232) Segoe UI |
 |
HyperLinkText |
9 pt. 青 (#0066CC) Segoe UI |
 |
ホット |
9 pt. 薄い青 (#3399FF) Segoe UI |
 |
11 pt. 青 (#003399) Segoe UI |
|
 |
11 pt. 黒 (#000000) Segoe UI |
|
 |
(なし) |
9 pt. 黒 (#000000) Calibri |
 |
(なし) |
17 pt. 黒 (#000000) Calibri |
詳細と例については、「フォント」と「色」を参照してください。
その他のテキスト特性
太字
ユーザーが読む必要があるテキストを目立たせるための太字の使用は控えめにしてください。 たとえば、ラジオ ボタン オプションの一覧に目を通すユーザーは、各オプションに関する補足情報を追加するテキストの中で、ラベルが目立つように太字で表示されていることを歓迎するかもしれません。 太字を使いすぎると影響が小さくなることに注意してください。
ラベル付きデータでは、データ全体にとってより重要なものを強調するために太字を使用してください。
ほとんどの汎用データ (数字や日付などの、ラベルなしではほとんど意味を持たないデータ) については、太字のラベルとプレーン データを使用して、ユーザーが目を通してデータの種類を把握することがより簡単になるようにします。
ほとんどの自己説明的なデータについては、プレーン ラベルと太字のデータを使用して、ユーザーがデータ自体に集中できるようにします。
別の方法として、太字を使用してより重要な情報を強調するのではなく、ダーク グレーのテキストを使用して重要度の低い情報を目立たないようにできます。

この例では、太字を使用してデータを強調する代わりに、ダーク グレーを使用してラベルを目立たないようにしています。
すべてのフォントが太字をサポートしているわけではないため、テキストの理解に決定的にはならないようにする必要があります。
斜体
テキストを文字どおりに参照するために使用します。 この目的には引用符を使用しないでください。
正しい例:
ドキュメントとファイルという用語は、多くの場合、同じ意味で使用されます。
テキスト ボックスや編集可能なドロップダウン リストのプロンプトに使用します。

この例では、検索ボックスのプロンプトが斜体のテキストとして書式設定されています。
理解を助けるための特定の単語の強調目的では、使用を控えめにしてください。
すべてのフォントが斜体をサポートしているわけではないため、テキストの理解に決定的にはならないようにする必要があります。
太字斜体
- UI テキストでは使用しないでください。
下線
- リンクを除き、使用しないでください。
- 強調のために使用しないでください。 代わりに斜体を使用してください。
句読点
期間
- コントロール ラベル、主な指示、またはヘルプ リンクの末尾には配置しないでください。
- 補足指示、補足説明、または完全な文を形成するその他の静的テキストの末尾に配置します。
疑問符
- すべての質問の最後に配置します。 ピリオドとは異なり、疑問符はすべての種類のテキストに使用されます。
感嘆符
- ビジネス アプリケーションでは避けてください。
- 例外: 感嘆符は、ダウンロードの完了状況で ("Done!")、または Web コンテンツに注意を向ける目的で ("New!") 使用される場合があります。
コンマ
- 3 つ以上の項目の一覧では、常に一覧内の最後の直前の項目の後にコンマを配置します。
コロン
- 外部コントロール ラベルの末尾にコロンを使用します。 これはアクセシビリティにとって特に重要です。一部の支援技術は、コントロール ラベルを特定するためにコロンを検索するからです。
- 項目の一覧の導入部分にコロンを使用します。
省略記号
省略記号は不完全であることを意味します。 UI テキストでは、次のように省略記号を使用します。
コマンド: コマンドに追加情報が必要であることを示します。 追加情報が必要なときにのみアクションで別のウィンドウが表示されるときは、省略記号を使用しないでください。 詳細については、コマンド ボタンに関する記事を参照してください。
データ: テキストが切り捨てられていることを示します。
ラベル: タスクが進行中であることを示します (例: "検索しています...")。
ヒント: スペースが使用されていないのにウィンドウまたはページでテキストが切り捨てられる場合は、レイアウトが悪いか、既定のウィンドウ サイズが小さすぎることを示しています。 切り捨てられるテキストがなくなるか、その量が削減されるレイアウトと既定のウィンドウ サイズになるように努めます。 詳細については、「Layout」 (レイアウト) を参照してください。
省略記号を対話型にしないでください。 切り捨てられたテキストを表示するには、代わりに、ユーザーがコントロールのサイズを変更してさらに多くのテキストを表示できるようにするか、段階的な開示コントロールを使用してください。
引用符とアポストロフィ
文字どおりテキストを参照するには、引用符ではなく斜体の書式設定を使用します。
混乱を防ぐために必要で、書式設定に代わりに太字を使用できない場合にのみ、ウィンドウ タイトルとコントロール ラベルを引用符で囲みます。
引用符の場合は、二重引用符 (" ") を優先します。単一引用符は避けてください。
正しい例:
"Sparky の cat フォルダー" を削除してもよろしいですか?
誤った例:
'Sparky の cat フォルダー' を削除してもよろしいですか?
大文字の使用
タイトルにはタイトル スタイルの大文字化を、他のすべての UI 要素には文スタイルの大文字化を使用します。 このようにすると、Windows のトーンによりふさわしくなります。
例外: 従来のアプリケーションについては、大文字化のスタイルの混在を避けるために必要な場合、コマンド ボタン、メニュー、列見出しにタイトル スタイルの大文字化を使用してもかまいません。

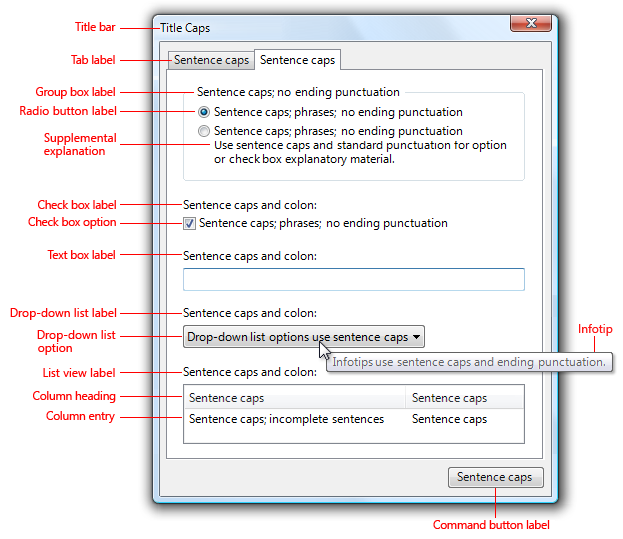
この汎用例は、プロパティ シートの正しい大文字化と句読点を示しています。

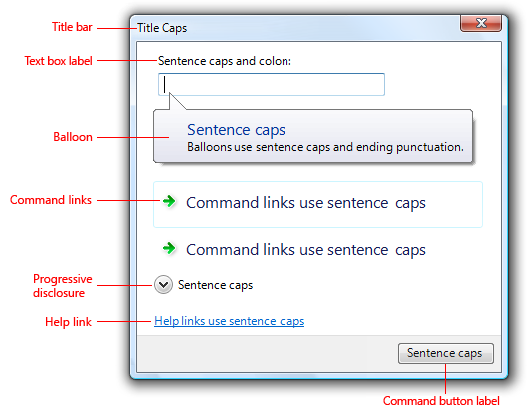
この汎用例は、ダイアログの正しい大文字化と句読点を示しています。
機能とテクノロジの名前については、大文字化は控えめにしてください。 通常、主要なコンポーネントのみを大文字化する必要があります (タイトル スタイルの大文字化を使用)。
正しい例:
Analysis Services、cubes、dimensions
Analysis Services は SQL Server の主要なコンポーネントであるため、タイトル スタイルの大文字化が適切です。cubes と dimensions はデータベース分析ソフトウェアの一般的な要素であるため、大文字化は不要です。
機能とテクノロジの名前については、大文字化に一貫性を持たせてください。 名前が UI 画面に複数回表示される場合は、常に同じように表示する必要があります。 同様に、プログラム内のすべての UI 画面で、名前の表示に一貫性を持たせる必要があります。
ツール バー、メニュー、スクロール バー、ボタン、アイコンなどの、汎用ユーザー インターフェイス要素の名前を大文字化しないでください。
- 例外: アドレス バー、リンク バー。
キーボード キーをすべて大文字にしないでください。 そうではなく、標準キーボードで使用されている大文字化に従うか、キーボードにキーのラベルが付いてない場合は小文字にしてください。
正しい例:
spacebar、Tab、Enter、Page Up、Ctrl+Alt+Del
誤った例:
SPACEBAR、TAB、ENTER、PG UP、CTRL+ALT+DEL
強調のためにすべて大文字にすることは避けてください。 研究では、これは読みにくく、ユーザーが "叫んでいる" とみなす傾向があることが示されていてます。警告については、警告アイコンと、状況を明確に示す文言の説明を使用します。 たとえば、すべて大文字の WARNING という用語を追加する必要はありません。
詳細については、特定の UI コンポーネント ガイドラインの「テキスト」または「ラベル」のセクションを参照してください。
日付と時刻
日付と時刻の形式をハードコーディングしないでください。 日付と時刻の形式に対してユーザーが選択したロケールとカスタマイズ オプションを優先してください。 ユーザーは、[地域] と [言語] というコントロール パネル項目でこれらを選択します。


Microsoft Outlook のこれらの例では、長い日付の形式は両方とも適切です。 ユーザーが [地域] と [言語] のコントロール パネル項目で行った異なる選択が反映されています。
追加情報を得る利点があるシナリオでは、長い日付形式を使用します。 長い形式に十分な領域がない状況では、短い日付形式を使用します。 ユーザーは長短の形式に含める情報を選択しますが、デザイナーはシナリオと状況に基づいてプログラムに表示する形式を選択します。

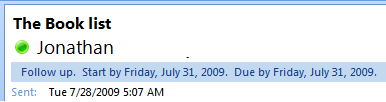
この例では、長い日付形式は、ユーザーがタスクと期限を整理するのに役立ちます。
グローバライズとローカライズ
グローバリゼーションとは、すべての国、地域、文化で使用できるドキュメントまたは製品を作成することを意味します。 ローカライズとは、出自の国/地域以外のロケールで使用するためにドキュメントまたは製品を調整することを意味します。 UI テキストを記述するときは、グローバリゼーションとローカライズを考慮してください。 プログラムは他の言語に翻訳され、自分の言語とは大きく異なる文化で使用される場合があります。
変動するコンテンツを持つコントロール (リスト ビューやツリー ビューなど) については、有効期間が最も長いデータに適した幅を選択してください。
ローカライズされるテキスト (数字は含まない) について、30% (短いテキストの場合は最大 200%) の追加に十分なスペースを UI サーフェスに含めてください。 ある言語から別の言語への翻訳では、しばしばテキストの行の長さが変わります。
実行時に部分文字列から文字列を作成しないでください。 そうではなく、翻訳者にあいまいさを提示しないように完全な文を使用してください。
下位コントロール、それに含まれる値、またはその単位ラベルを使用して文や語句を作成しないでください。 文の構造は言語によって異なるため、このような設計はローカライズ不能になります。
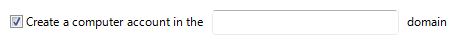
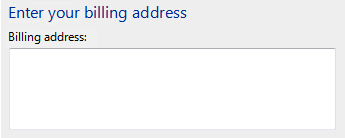
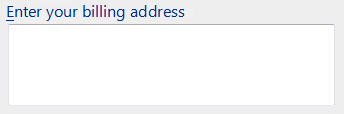
誤った例:

正しい例:

正しくない例では、テキスト ボックスがチェック ボックスのラベル内に配置されています。
文の一部のみをリンクにしないでください。翻訳後に、そのテキストが引き続き一緒に配置されるとは限らないためです。 そのため、リンク テキストは、単独で完全な文を形成する必要があります。
- 例外: 用語集のリンクは、文の一部としてインラインで挿入できます。
詳細については、「Go Global Developer Center」を参照してください。
タイトル バーの文字列
- ウィンドウの種類に基づいてタイトル バーのテキストを選択します。
- 最上位のドキュメント中心のプログラム ウィンドウ: "ドキュメント名プログラム名" 形式を使用します。 まずドキュメント名が表示され、ドキュメント中心であるという印象を与えます。
- ドキュメント中心ではない最上位のプログラム ウィンドウ: プログラム名のみを表示します。
- ダイアログ ボックス: ダイアログ ボックスの表示元のコマンド、機能、またはプログラムを表示します。 ダイアログの目的を説明するタイトルを使用しないでください。それは主な指示の用途です。 詳細なガイドラインについては、「ダイアログ ボックス」を参照してください。
- ウィザード: ウィザード名を表示します。 ウィザード名に "ウィザード" という単語を含めないように注意してください。 詳細なガイドラインについては、「ウィザード」を参照してください。
- 最上位のプログラム ウィンドウについては、タイトル バーのキャプションとアイコンがウィンドウの上部付近で目立つように表示されている場合、冗長性を避けるためにタイトル バーのキャプションとアイコンを非表示にできます。 ただし、Windows で使用するために、内部的に適切なタイトルを設定する必要があります。
- ダイアログ ボックスについては、タイトルに "ダイアログ" や "進行状況" という単語を含めないでください。 これらの概念は暗示されているため、これらの単語がない方が、ユーザーがタイトルに目を通すのが簡単になります。
主要な命令
主な指示は、特定のウィンドウまたはページでユーザーが行う内容を簡潔に説明するために使用します。 適切な主な指示は、UI の操作だけに焦点をあてるのではなく、ユーザーの目的を伝えます。
主な指示は、必須の指図や具体的な質問の形式で表します。
誤った例:

この例では、主な指示が単にプログラムの名前を示しています。実行する一連のアクションにユーザーを導いていません。
例外: エラー メッセージ、警告メッセージ、確認では、主な指示に異なる文構造を使用してもかまいません。
可能な限り具体的な動詞を使用してください。 具体的な動詞 (例: 接続する、保存する、インストールする) は、一般的な動詞 (例: 構成する、管理する、設定する) よりもユーザーにとって有意義です。
コントロール パネル ページとウィザード ページについては、特定の動詞を使用できない場合、動詞を完全に省略することが考えられます。
許容できる:
ロケール、地域、言語を入力する
よりわかりやすくするには:
ロケール、地域、言語
エラー メッセージや警告などのダイアログについては、動詞を省略しないでください。
追加すると冗長になるだけか、UI のコンテキストから明白な場合は、無理に主な指示テキストを使用する必要はありません。

この例では、UI のコンテキストは既に非常に明確であるため、主な指示テキストを追加する必要はありません。
簡潔にし、完全な一文のみを使用してください。 主な指示を削り、重要な情報のみになるようにします。 さらに説明が必要な場合は、補足指示の使用を検討してください。
文スタイルで大文字化します。
指示が命令文の場合は、末尾に句点を付けないでください。 指示が質問の場合は、末尾に疑問符を付けます。
進行状況ダイアログの場合は、進行中の操作を簡単に説明する動名詞句を使用し、末尾を省略記号にします。 例: "画像を印刷しています..."
ヒント: ウィンドウやページでの実行内容を説明するときに、友人に話す言葉を想像してみることで、主な指示を評価できます。 その主な指示で応答すると不自然であったり、役に立たなかったり、おかしく感じたりする場合は、指示を作成し直してください。
詳細については、特定の UI コンポーネント ガイドラインの「主な指示」セクションを参照してください。
補足説明
- 必要に応じて、次のような補足指示を使用して、ウィンドウやページの理解や使用に役立つ追加情報を提示します。
- ウィンドウがプログラムまたはシステムによって開始された場合に、その表示理由を説明するコンテキストを提供します。
- ユーザーが主な指示に対する操作方法を決定するのに役立つ情報を限定します。
- 重要な用語を定義します。
- 補足指示が不要な場合は使用しないでください。 簡潔にできる場合は、主な指示ですべてを伝達することを優先してください。
- 主な指示をわずかに文言を変えて繰り返すことはしないでください。 むしろ、追加する情報がない場合は、補足指示を省略してください。
- 完全な文と文スタイルの大文字化を使用します。
コントロール ラベル
すべてのコントロールやコントロールのグループにラベルを付けます。 例外:
テキスト ボックスとドロップダウン リストには、プロンプトを使用してラベルを付けることができます。
段階的表示コントロールは、一般的にラベル付けされません。
下位コントロールは、関連付けられているコントロールのラベルを使用します。 スピン コントロールは常に下位コントロールです。
主な指示を言い換えるコントロール ラベルは省略します。 この場合は、主な指示がアクセス キーを受け取ります。
許容できる:

この例のテキスト ボックスのラベルは、主な指示を単に言い換えたものです。
よりわかりやすくするには:

この例では、冗長なラベルが削除されており、主な指示がアクセス キーを受け取ります。
ラベルの配置:
- 吹き出し、チェック ボックス、コマンド ボタン、グループ ボックス、リンク、タブ、ヒントは、コントロール自体によって直接ラベル付けされます。
- ドロップダウン リスト、リスト ボックス、リスト ビュー、進行状況バー、スライダー、テキスト ボックス、ツリー ビューには、上部に左揃えで、または左側にラベルが付けられます。
- 段階的表示コントロールは、通常ラベル付けされません。 シェブロン ボタンは右側にラベルが付けられます。
リンクを除き、対話型コントロールごとに一意のアクセス キーを割り当てます。 詳細については、「キーボード」を参照してください。
ラベルは短くします。 ただし、ラベルに 1 つまたは 2 つの単語を追加すると明確になることがあり、補足説明が不要になる場合があります。
汎用的なラベルよりも具体的なものを優先します。 ユーザーがラベルを理解するために他に何も読む必要がないことが理想です。
誤った例:

正しい例:

正しい例では、コミット ボタンに具体的なラベルが使用されています。
ラジオ ボタンなどのラベルの一覧では、対になる語句を使用し、すべてのラベルで長さをほぼ同じにするように努めてください。
ラベルの一覧については、ラベル テキストでオプション間の違いに焦点をあててください。 すべてのオプションに同じ導入テキストがある場合は、そのテキストをグループ ラベルに移動します。
誤った例:

正しい例:

正しい例では、同じ導入語句がラベルに移動されているため、2 つのオプションがよりはっきりと区別されます。
一般に、肯定的な語句を優先します。 たとえば、"実行しないでください" ではなく "実行してください"、"通知しない" ではなく "通知する" を使用します。
- 例外: チェック ボックスのラベル "このメッセージを今後表示しない" は広く使用されています。
指定された種類のすべてのコントロールに適用される指示動詞を省略します。 代わりに、ラベルでコントロールに固有の内容に焦点をあてます。 たとえば、ユーザーがテキスト ボックス コントロールに入力する必要があることや、ユーザーがリンクをクリックする必要があることは言うまでもありません。
誤った例:

正しい例:

正しくない例では、コントロール ラベルに、その種類のすべてのコントロールに適用される指示動詞があります。
場合によっては、ラベルを制御するための次のかっこ付き注釈が役立つ場合があります。
- オプションが省略可能な場合は、ラベルに "(省略可能)" を追加することを検討してください。
- オプションを強く推奨する場合は、ラベルに "(推奨)" を追加します。 このようにすると、設定は省略可能であるが、一応設定する必要があることを意味します。
- オプションが高度な知識を持つユーザーのみを対象とする場合は、ラベルに "(高度)" を追加することを検討してください。
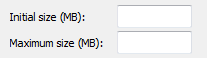
ラベルの後に、単位 (秒、接続など) をかっこで囲んで指定できます。

この例は、測定単位がメガバイト (MB) であることを示しています。
詳細については、特定の UI コンポーネント ガイドラインの「テキスト」または「ラベル」のセクションを参照してください。
補足的な説明
ラベルで伝えることができる情報よりも多くの情報がコントロールに必要なときは、補足説明を使用します。 ただし、必要がない場合は、補足説明を使用しないでください。コントロール ラベルですべてを伝達することが簡潔にできる場合は、そちらを優先してください。 通常、補足説明は、コマンド リンク、ラジオ ボタン、およびチェック ボックスで使用されます。
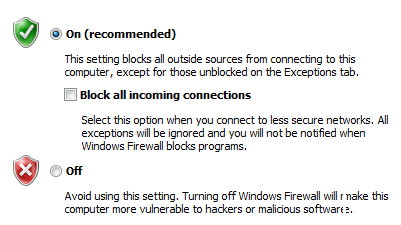
補足説明があるときは、必要に応じてコントロール ラベルで太字を使用して、テキストに目を通しやすくしてください。

この例では、ラジオ ボタンのラベルが太字であるため、目を通しやすくなっています。
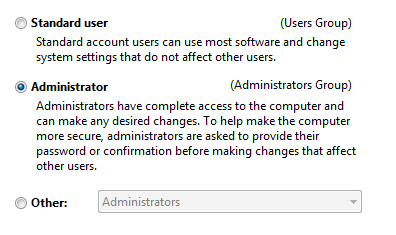
グループ内の 1 つのコントロールに補足説明を追加しても、そのグループ内の他のコントロールすべてに説明を提供することが必要なわけではありません。 可能な場合はラベルに関連情報を入力し、必要なときにのみ説明を使用してください。 一貫性を保つためにラベルを言い直すだけの補足説明は使用しないでください。

この例では、グループ内の 2 つのコントロールに補足説明が含まれていますが、3 番めのコントロールには含まれていません。
補足説明がコマンド リンクの後に続く場合は、補足テキストを 2 人称で記述してください (英語の場合)。
例: コマンド リンク: ワイヤレス ネットワーク設定を作成し、USB フラッシュ ドライブに保存する
補足説明: これは、USB フラッシュ ドライブを使用してルーターに転送できる設定を作成します。 これは、USB フラッシュ ドライブの構成をサポートするワイヤレス ルーターがある場合にのみ行ってください。
完全な文と終了句読点を使用します。
コミット ボタンのラベル
次の表に、最も一般的なコミット ボタンのラベルとその使用方法を示します。
| ボタン ラベル | 使用する場合 |
|---|---|
| [OK] |
|
| はい/いいえ |
[はい] は、はいまたはいいえの質問に対する肯定的な応答ですが、[いいえ] は否定的な応答です。 |
| キャンセル |
|
| 閉じる |
閉じるを選択して、ウィンドウを閉じます。 変更や副作用は破棄されません。 |
| 停止 |
現在実行中のタスクを停止し、ウィンドウを閉じます。 進行中の作業や副作用は破棄されません。 |
| [適用] |
所有者プロパティ シート内: 保留中の変更 (ウィンドウが開かれたか最後の [適用] 以降に行われたもの) を適用しますが、ウィンドウは開いたままにします。 このようにすると、プロパティ シートを閉じる前にユーザーが変更内容を評価できます。 所有プロパティ シート内: 使用しないでください。 |
| 次へ |
ウィザードと複数ステップのタスク内: タスクにコミットせずに次のステップに進みます。 |
| 完了 |
ウィザードと複数ステップのタスク内: ウィンドウを閉じます。 タスクがまだ実行されていない場合は、タスクを実行します。 そのタスクが既に実行されている場合、変更や副作用は破棄されません。
|
| 完了 |
該当なし。 |