ScrollView.HorizontalScrollRailMode プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
水平軸に対してスクロール レールが有効かどうかを示す値を取得または設定します。
public:
property ScrollingRailMode HorizontalScrollRailMode { ScrollingRailMode get(); void set(ScrollingRailMode value); };/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
ScrollingRailMode HorizontalScrollRailMode();
void HorizontalScrollRailMode(ScrollingRailMode value);/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
/// [set: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
ScrollingRailMode HorizontalScrollRailMode();
void HorizontalScrollRailMode(ScrollingRailMode value);public ScrollingRailMode HorizontalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] set; }[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")]
public ScrollingRailMode HorizontalScrollRailMode { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] get; [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="ScrollView::s_defaultHorizontalScrollRailMode")] set; }var scrollingRailMode = scrollView.horizontalScrollRailMode;
scrollView.horizontalScrollRailMode = scrollingRailMode;Public Property HorizontalScrollRailMode As ScrollingRailModeプロパティ値
水平軸に対してスクロール レールが有効かどうかを示す値です。 既定値は、Enabled です。
- 属性
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
注釈
スクロール バーを直接操作せずにコンテンツをスクロールする場合 (タッチなど)、パンと呼びます。 コンテンツは表示領域よりも広く高くできるため、多くの場合、2 次元パン (水平および垂直) が必要になります。 Rails は、コンテンツがレール上にあるかのように、垂直または水平のモーション軸にパンをロックすることで、このような場合のユーザー エクスペリエンスを向上させます。
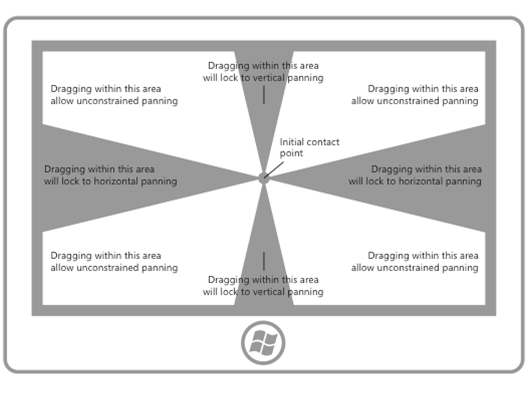
次の図は、レールの概念を示しています。

詳しくは、「パンのガイドライン」をご覧ください。