GridLength 構造体
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
public value class GridLength/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
struct GridLength[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
public struct GridLengthPublic Structure GridLength<object property="doubleValue"/>
- or -
<object property="starSizing"/>
-or-
<object property="Auto"/>
- 継承
-
GridLength
- 属性
例
この例では、リソースとして、または Width プロパティ値として直接、XAML でグリッド列の幅を設定する方法を示します。
<Grid>
<Grid.Resources>
<GridLength x:Key="gridLength200">200</GridLength>
<GridLength x:Key="gridLength2star">2*</GridLength>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="gridColumn0" Width="{StaticResource gridLength200}"/>
<ColumnDefinition x:Name="gridColumn1" Width="200"/>
<ColumnDefinition x:Name="gridColumn2" Width="Auto"/>
<ColumnDefinition x:Name="gridColumn3" Width="3*"/>
<ColumnDefinition x:Name="gridColumn4" Width="{StaticResource gridLength2star}"/>
<ColumnDefinition x:Name="gridColumn5" Width="*"/>
</Grid.ColumnDefinitions>
<Border Background="Red" Grid.Column="0"/>
<Border Background="Orange" Grid.Column="1"/>
<Border Background="Yellow" Grid.Column="2" Width="100"/>
<Border Background="Green" Grid.Column="3"/>
<Border Background="Blue" Grid.Column="4"/>
<Border Background="Violet" Grid.Column="5"/>
</Grid>
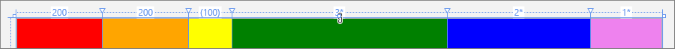
XAML は、Visual Studio デザイナーで次の出力を生成します。

コードで同じ値を設定する方法を次に示します。 最初の 2 つのグリッドの長さは同じですが、最初のグリッドの長さは簡略化されたコンストラクターを使用します。
gridColumn0.Width = new GridLength(200);
gridColumn1.Width = new GridLength(200, GridUnitType.Pixel);
gridColumn2.Width = new GridLength(0, GridUnitType.Auto);
gridColumn3.Width = new GridLength(3, GridUnitType.Star);
gridColumn4.Width = new GridLength(2, GridUnitType.Star);
gridColumn5.Width = new GridLength(1, GridUnitType.Star);
注釈
ColumnDefinition や RowDefinition などの型、一部のプロパティ (ColumnDefinition.Width および RowDefinition.Height) に GridLength 値を使用します。 これらのプロパティ値は、Grid などのレイアウト コンテナー内の使用可能な領域の変数分布をサポートするために使用されます (また、VariableSizedWrapGridなどの Grid の派生型もサポートします)。
GridLength では、サイズ変更の 3 つのモードのいずれかを記述できます。
- 固定幅。
- 加重分布 (星のサイズ変更)。
- 自動 サイズ変更モード。
GridLength 値は、通常、XAML 属性構文で宣言されます。 XAML では、重み付けされた分布は、その GridLengthに使用する重み係数を宣言する数値の前に "*" 記号を使用して宣言されます。 重み付け分布オプションは、スター サイズ設定
GridLength
Value と GridUnitType によって保持されるデータ値は、どちらも読み取り専用です。 実行時に GridLength を受け取るプロパティの値を変更する場合は、いずれかのコンストラクターを使用して新しい値を作成し、前の値を置き換える必要があります。
星のサイズ設定
スター サイズ設定は、GridLength に加重係数と他の GridLength 値を指定する数値を持つ規則です。 スター サイズ設定を使用する GridLength 値は、使用可能な領域を分割し、重み係数を考慮して、固定幅を適用した後の評価を行います。 重み係数を持つ星のサイズ設定がない場合、高さまたは幅はそれらの間で均等に分割されます。 既定の重み係数は 1 です。
次の表に、スター サイズ設定の結果の例をいくつか示します。 これらの例では、親 Grid の幅が 600 で、3 つの列があるとします。
| 列 0 | 列 1 | 列 2 | 結果 |
|---|---|---|---|
| 100 | 100 | * | 100,100,400 |
| 100 | * | * | 100,250,250 |
| 100 | * | 4* | 100,100,400 |
コードでは、スターのサイズ設定は、
整数以外の重み係数を使用できます。たとえば、".5*" などです。
自動サイズ設定
自動サイズ設定では、列または行内のコンテンツのサイズに基づいてスペースが均等に分散されます。 自動サイズ設定の正確なロジックは、GridLength 値を使用してコントロールまたはクラスによって実装されます。 通常、そのクラスは、
XAML 構文に関する注意事項
GridLength はオブジェクト要素として指定できますが、Valueなどの個々の値をそのオブジェクト要素の属性として指定することはできません。 XAML パーサーでは、この構造体の XAML 属性値の設定はサポートされていません。 代わりに、GridLength内で初期化テキストとして値を指定する必要があります。 XAML 初期化テキストの詳細については、XAML 構文ガイド を参照してください。
GridLength のプロジェクションとメンバー
C# を使用している場合、GridLength には非データ メンバーが使用でき、そのデータ メンバーはフィールドではなく読み取り専用プロパティとして公開されます。 .NET API ブラウザー GridLength を参照してください。
C++/WinRT または Windows ランタイム C++ テンプレート ライブラリ (WRL)を使用してプログラミングする場合、データ メンバー フィールドのみが GridLengthのメンバーとして存在し、.NET プロジェクションのユーティリティ メソッドまたはプロパティを使用することはできません。 C++ コードは、GridLengthHelper クラスに存在する同様のユーティリティ メソッドにアクセスできます。
次の表は、.NET および C++ で使用できる同等のプロパティとメソッドを示しています。
フィールド
| GridUnitType |
|
| Value |
この GridLength のメジャー。これは必ずしもピクセル メジャーではありません。 |
適用対象
こちらもご覧ください
- Grid
- ColumnDefinition
- RowDefinition
- Width
- Height
- GridUnitType
- XAML を使用したレイアウトの