Настройте нейтральное фирменное оформление во внешнем арендаторе
применяется к:  арендаторы рабочей силы
арендаторы рабочей силы  внешние клиенты (подробнее)
внешние клиенты (подробнее)
После создания нового внешнего клиента можно настроить интерфейс конечного пользователя. Создайте настраиваемый внешний вид для пользователей при входе в ваши приложения, настроив параметры фирменной символики компании для вашей организации. С помощью этих параметров вы можете добавить собственные фоновые изображения, цвета, логотипы компании и текст для настройки возможностей входа в приложениях.
Вы также можете создавать потоки пользователей программным способом с помощью API Графа фирменной символики компании.
Совет
Чтобы попробовать эту функцию, перейдите на демонстрацию Продуктов Woodgrove и запустите вариант использования фирменной символики компании.
Необходимые условия
- Если вы еще не создали собственный внешний клиент Microsoft Entra, создайте его сейчас.
- Зарегистрировать приложение.
- Создание потока пользователя
- Просмотрите требования к размеру файла для каждого изображения, который вы хотите добавить. Возможно, вам потребуется использовать редактор фотографий для создания нужных изображений. Предпочтительный тип изображения для всех изображений — PNG, но формат JPG принимается.
Элементы фирменной символики
По умолчанию корпорация Майкрософт предлагает нейтральный брендинг для вашего клиента, который может быть персонализирован для удовлетворения конкретных требований вашей компании. Эта фирменная символика по умолчанию не включает в себя все существующие фирменные символики Майкрософт. Если пользовательская фирменная символика не загружается, страница входа автоматически переключится на эту нейтральную фирменную символику. Кроме того, каждое свойство пользовательской фирменной символики можно добавить вручную на настраиваемую страницу входа.
Эту нейтральную фирменную символику можно настроить с помощью пользовательского фонового изображения или цвета, фавикона, макета, верхнего и нижнего колонтитула. Вы также можете настроить форму входа и добавить пользовательский текст в разные экземпляры или загрузить пользовательский CSS. На следующем рисунке отображается нейтральная фирменная символика клиента по умолчанию. Вы можете найти нумерованные элементы фирменной символики и их соответствующие описания после изображения.
- Нейтральный фон.
- Фавикон.
- Логотип баннера.
- Нижний колонтитул как элемент оформления страницы.
- Гиперссылки нижнего колонтитула, такие как защита конфиденциальности &, файлы cookie, условия использования.
Настройка интерфейса входа по умолчанию
Перед настройкой параметров в страницах входа и выхода отображается нейтральная фирменная символика по умолчанию. Этот стандартный интерфейс можно кастомизировать с использованием пользовательского фонового изображения или цвета, фавикона, макета, верхнего и нижнего колонтитулов. Вы также можете загрузить пользовательскийCSS.
Войдите в систему в Центр администрирования Microsoft Entra как минимум как администратор по брендингу организации.
Если у вас есть доступ к нескольким клиентам, используйте значок
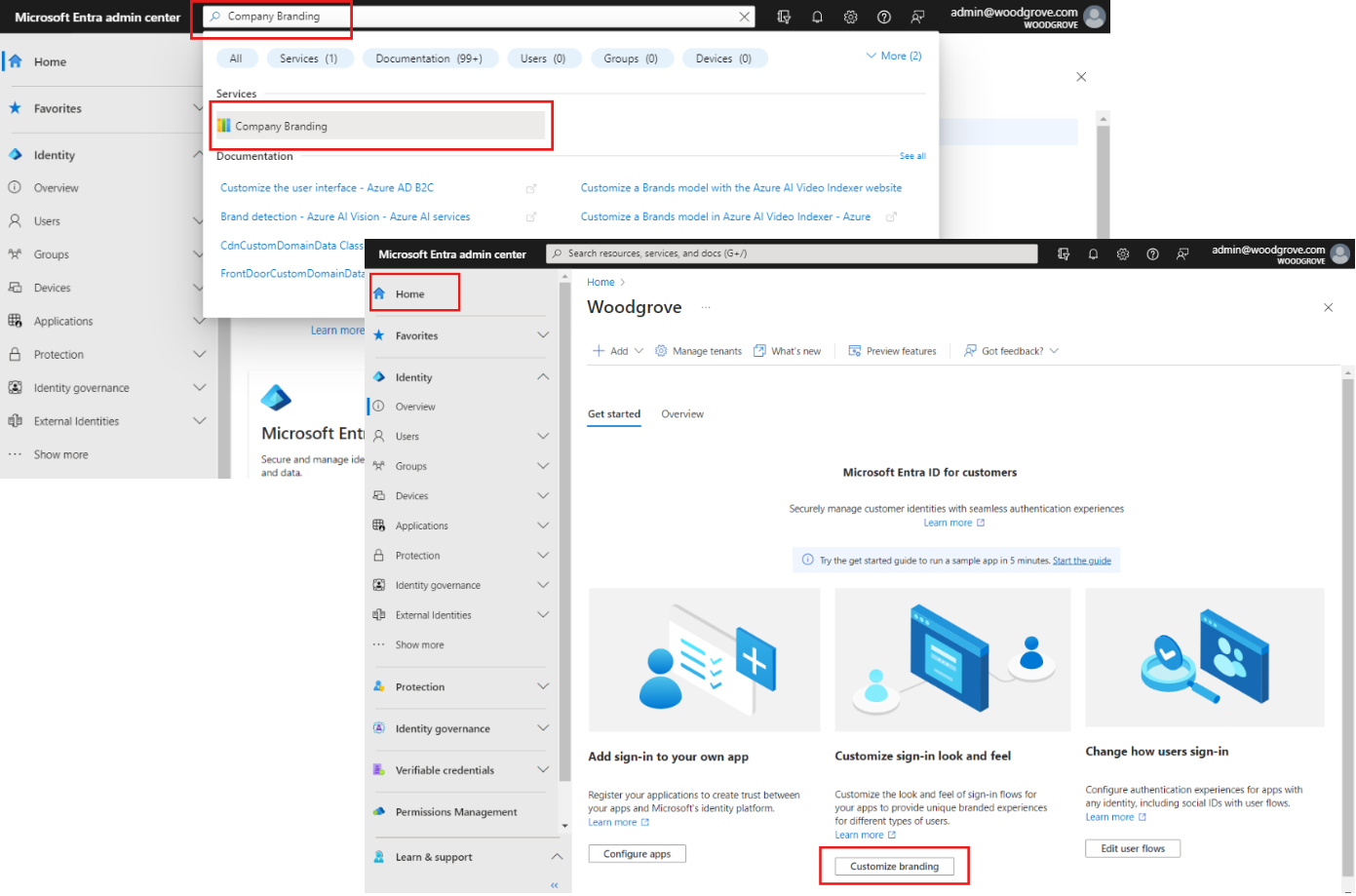
параметров в верхнем меню, чтобы переключиться на внешний клиент, созданный ранее из меню каталогов и подписок .Чтобы перейти к фирменному стилю компании, воспользуйтесь строкой поиска или перейдите к Home>Обзор арендатора>Настройка фирменного стиля.

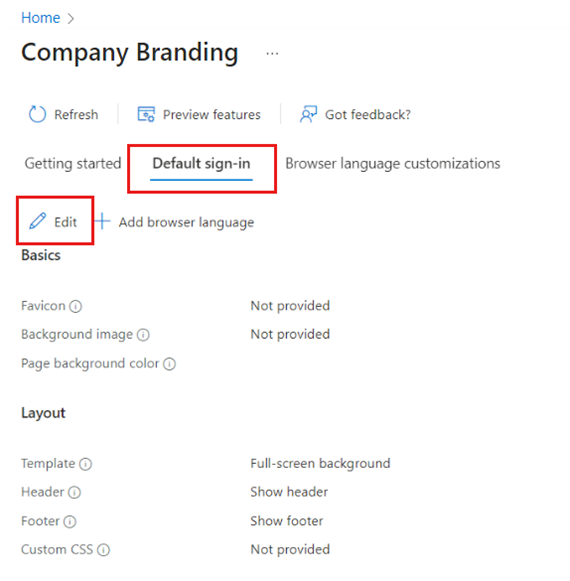
На вкладке входа
по умолчанию выберите Изменить .
Настройка фона и макета страницы входа
На вкладке Основы измените любой из фоновых элементов.
Favicon — значок, отображаемый на вкладке веб-браузера.
фоновое изображение — большое изображение, отображаемое на странице входа. Когда вы загружаете изображение, оно масштабируется и обрезается, чтобы заполнить окно браузера.
цвет фона страницы — цвет, заменяющий фоновое изображение всякий раз, когда изображение не может быть загружено, например из-за задержки подключения.
Выберите Далее: макет, если вы хотите продолжить настройку или Просмотреть и сохранить, если вы хотите сохранить изменения.
На вкладке макета
выберите размещение элементов веб-страницы на странице входа. Шаблон. Выберите, отображать фон на весь экран или частично.
Заголовок — отображение или скрытие заголовка.
нижний колонтитул — показать или скрыть нижний колонтитул.
Настраиваемые CSS — загрузите собственный CSS-файл, чтобы заменить стили Microsoft по умолчанию на собственные: цвет, шрифт, размер текста, положение элементов и отображение для различных устройств и размеров экрана.
Нажмите кнопку Далее: Заголовок, если вы хотите продолжить настройку, или Просмотреть и сохранить, если вы хотите сохранить изменения.
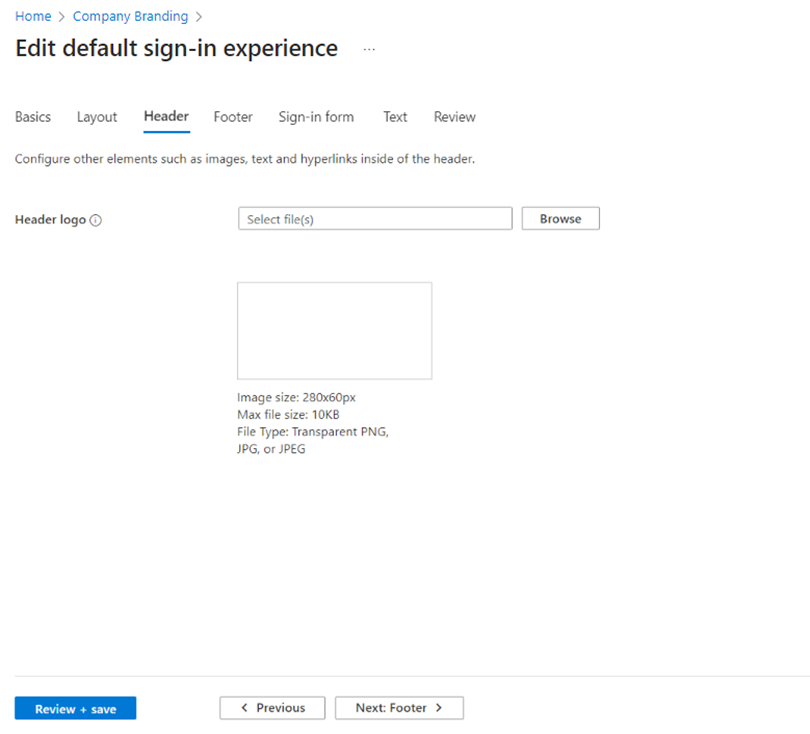
Настройка логотипа, ссылки на конфиденциальность и условия использования
На вкладке Header выберите логотип, который будет отображаться в заголовке страницы входа.

Выберите Далее: нижний колонтитул, если вы хотите продолжить настройку или Просмотр и сохранение, если вы хотите сохранить изменения.
На вкладке Нижний колонтитул можно настроить URL-адреса и текст ссылки для конфиденциальности и условий использования гиперссылок, отображаемых в нижнем колонтитуле страницы входа.
конфиденциальности & файлы cookie — установите флажок рядом с пунктом "конфиденциальность & файлы cookie", чтобы отобразить эту гиперссылку в нижнем колонтитуле. Ссылка на конфиденциальность майкрософт по умолчанию отображается, если вы не вводите текст и URL-адрес гиперссылки.
условия использования— установите флажок рядом с условиями использования, чтобы отобразить эту гиперссылку в нижнем колонтитуле. Если вы не вводите собственный текст отображения и URL-адрес гиперссылки, будет отображаться ссылка на условия использования Майкрософт.
Выберите "Далее: форма входа", если хотите продолжить настройку; или "Проверить и сохранить", если хотите сохранить изменения.
Настройка формы входа
На вкладке формы входа настройте элементы формы входа:
логотип баннера — отображается на странице входа и на панели доступа пользователя.
квадратный логотип (светлая тема) — представляет учетные записи пользователей в вашей организации.
квадратный логотип (темная тема) — если светлый квадратный логотип темы отображается плохо на темных фонах, вы можете загрузить логотип, который будет использоваться на его месте при использовании темных фонов.
Прокрутите страницу до нижней половины страницы и настройте дополнительные элементы формы входа:
текст подсказки имени пользователя — текст подсказки, отображаемый в поле ввода имени пользователя на странице входа (не рекомендуется, если в ваше приложение входят гостевые пользователи).
текст страницы входа — отображается в нижней части страниц входа и регистрации. Руководящие принципы:
- Максимум 1 024 символов
- Не включать конфиденциальную информацию
- Используйте этот синтаксис для форматирования текста:
- Гиперссылка:
[text](link) - Полужирный:
**text** or __text__ - Курсив:
*text* or _text_ - Подчеркивание:
++text++
- Гиперссылка:
Чтобы настроить самостоятельный сброс пароля
Перейдите к разделу Сброс пароля самостоятельно, чтобы настроить параметры отображения, скрытия или настройки ссылки самостоятельного сброса пароля на странице входа.
- Показать самостоятельный сброс пароля: Установите этот флажок, чтобы отобразить ссылку на самостоятельный сброс пароля.
- Общий URL-адрес — введите URL-адрес для сброса пароля вместо стандартной ссылки Microsoft.
- коллекция учетных записей отображает текст — введите текст ссылки для отображения вместо текста по умолчанию Майкрософт "Не удается получить доступ к учетной записи".
- текст для отображения сбора паролей — введите текст ссылки для отображения вместо текста по умолчанию компании Майкрософт "Забыл пароль".
Нажмите кнопку Далее: текст, если вы хотите продолжить настройку, или Проверить: сохранить, если вы хотите сохранить изменения.
Настройка атрибутов пользователя
Для вашего арендатора могут быть различные требования к информации, которую вы хотите собрать во время регистрации и входа в систему. Тенант имеет встроенный набор информации, хранящейся в атрибутах, среди которых имя, фамилия, город и почтовый индекс. Настраиваемые атрибуты можно создать в клиенте с помощью API Microsoft Graph или на портале на вкладке "Текст
На вкладке Текст выберите Добавить настраиваемый текст.
Выберите любой из параметров:
- Выберите атрибуты, чтобы переопределить значения по умолчанию.
- Выберите коллекцию атрибутов, чтобы добавить новую опцию атрибута, которую вы хотите выбрать во время регистрации.
- Выберите «Вход», чтобы добавить пользовательский текст для страницы входа.
- Выберите зарегистрироваться, чтобы добавить пользовательский текст для страницы входа.
- Чтобы добавить пользовательский заголовок, выберите одноразовый код для входа или регистрации (SISU OTC).
Выберите Далее: откройте, чтобы просмотреть все изменения. Затем выберите Сохранить, если вы хотите сохранить изменения, или Предыдущий, если вы хотите продолжить настройку.
Важно
В внешнем клиенте у нас есть два варианта добавления пользовательского текста в интерфейс регистрации и входа. Функция доступна в каждом потоке пользователя во время настройки языка, а также в рамках фирменной символики компании. Хотя у нас есть два способа настройки строк (через фирменную символику компании и через потоки пользователей), оба способа изменяют один и тот же JSON-файл. Последнее изменение, внесенное через пользовательские потоки или через брендинг компании, всегда заменяет предыдущее.
Настройка интерфейса выхода
Вам не нужно настраивать интерфейс выхода для внешнего клиента. Если вы настроили фирменную символику для интерфейса входа, интерфейс выхода будет автоматически соответствовать интерфейсу входа. Если вы не настроили интерфейс входа, интерфейс выхода будет соответствовать нейтральной фирменной символике по умолчанию во внешнем клиенте.
Настройка имени арендатора
Вы можете настроить имя клиента в Центре администрирования Microsoft Entra, чтобы заменить логотип баннера Майкрософт в нейтральном режиме входа по умолчанию. Новое имя клиента также отображается в сообщении электронной почты проверки, отправленной пользователю.
Войдите в Центр администрирования Microsoft Entra как минимум администратор фирменной символики организации.
Если у вас есть доступ к нескольким арендаторам, используйте значок параметров
 в верхнем меню, чтобы переключиться на внешний арендатор, который вы создали ранее из меню Каталоги и подписки.
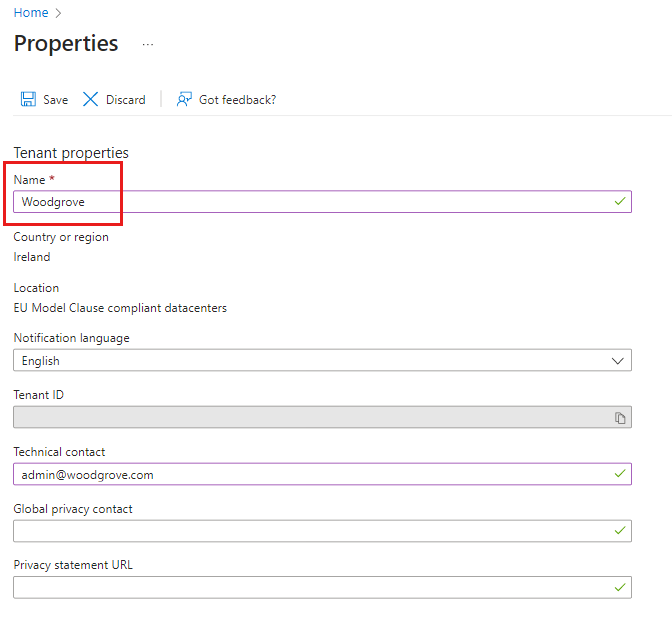
в верхнем меню, чтобы переключиться на внешний арендатор, который вы создали ранее из меню Каталоги и подписки.В строке поиска введите и выберите свойства арендатора .
Измените поле Имя.

Выберите Сохранить.
Настройка фирменной символики с помощью API Microsoft Graph
API Microsoft Graph можно использовать для программной настройки нескольких элементов. Например, api можно использовать для отправки пользовательского фонового изображения, изменения цвета страницы входа и добавления пользовательского логотипа. Для получения дополнительной информации см. статью по обновлению стандартного фирменного стиля.
Связанное содержимое
В этой статье мы рассмотрели, как настроить внешний вид и восприятие процесса клиентского входа и регистрации. Дополнительные сведения о настройке языка арендатора см. в статье о настройке языка. Для понимания различий в брендинге для сотрудников, см. статью «Как настроить брендинг для вашей рабочей силы».








