Azure Logic Apps에서 데이터 작업 수행
적용 대상: Azure Logic Apps(사용량 + 표준)
이 방법 가이드에서는 논리 앱 워크플로에서 다음과 같은 방법으로 데이터를 사용하는 방법을 보여 줍니다.
- 데이터 형식이 다른 여러 입력에서 문자열 또는 JSON(JavaScript Object Notation) 개체를 만듭니다. 그런 다음, 동일한 입력을 반복적으로 입력하는 대신, 이 문자열을 단일 입력으로 사용할 수 있습니다.
- JSON(JavaScript Object Notation) 개체 속성에서 사용자에게 친숙한 토큰을 만들어 워크플로에서 이러한 속성을 쉽게 사용할 수 있습니다.
- 배열에서 HTML 또는 CSV 테이블을 만듭니다.
- 지정된 필터 또는 조건에 따라 배열에서 다른 배열을 만듭니다.
- 다른 배열의 모든 항목에 대해 지정된 속성에서 배열을 만듭니다.
- 배열의 모든 항목에서 문자열을 만들고, 각 항목을 지정된 문자를 사용하여 구분합니다.
필수 조건
Azure 계정 및 구독 구독이 없는 경우 Azure 체험 계정에 등록합니다.
데이터 작업을 수행하려는 논리 앱 워크플로입니다. 소비 및 표준 논리 앱 워크플로는 모두 이 가이드에 설명된 데이터 작업을 지원합니다.
모든 데이터 작업은 작업으로만 사용할 수 있습니다. 따라서 이러한 작업을 사용하려면 먼저 워크플로에서 첫 번째 단계로 트리거를 시작하고 데이터 작업에서 사용할 출력을 만드는 데 필요한 다른 작업을 포함해야 합니다.
데이터 작업 동작
다음 섹션에는 사용할 수 있는 작업이 요약되어 원본 데이터 형식에 따라 구성되어 있지만, 각 설명은 사전순으로 표시됩니다.
JSON 작업
JSON(JavaScript Object Notation) 형식으로 데이터를 사용할 수 있는 작업은 다음과 같습니다.
| 작업 | 설명 |
|---|---|
| Compose | 다양한 데이터 형식이 있을 수 있는 여러 입력에서 메시지 또는 문자열을 만듭니다. 그런 다음, 동일한 입력을 반복적으로 입력하는 대신, 이 문자열을 단일 입력으로 사용할 수 있습니다. 예를 들어 다양한 입력에서 단일 JSON 메시지를 만들 수 있습니다. |
| JSON 구문 분석 | JSON 콘텐츠의 속성에 대해 사용자에게 친숙한 데이터 토큰을 만들어 논리 앱에서 해당 속성을 더 쉽게 사용할 수 있습니다. |
더 복잡한 JSON 변환을 만들려면 Liquid 템플릿을 사용하여 고급 JSON 변환 수행을 참조하세요.
배열 작업
배열의 데이터를 사용할 수 있는 작업은 다음과 같습니다.
| 작업 | 설명 |
|---|---|
| CSV 테이블 만들기 | 배열에서 CSV(쉼표로 구분된 값) 테이블을 만듭니다. |
| HTML 테이블 만들기 | 배열에서 HTML 테이블을 만듭니다. |
| 배열 필터링 | 지정된 필터 또는 조건에 따라 배열에서 배열 하위 집합을 만듭니다. |
| Join | 배열의 모든 항목에서 문자열을 만들고, 각 항목을 지정된 문자로 구분합니다. |
| 선택 | 다른 배열의 모든 항목에 대해 지정된 속성에서 배열을 만듭니다. |
작성 작업
여러 입력에서 JSON 개체와 같은 단일 출력을 생성하려면 작성 작업을 사용할 수 있습니다. 입력에는 정수, 부울, 배열, JSON 개체 및 Azure Logic Apps에서 지원하는 다른 원시 형식(예: 이진 및 XML)과 같은 다양한 형식이 있습니다. 그런 다음, 작성 작업 이후에 수행하는 작업에서 출력을 사용할 수 있습니다. 작성 작업을 사용하면 논리 앱의 워크플로를 작성하는 동안 동일한 입력을 반복적으로 입력하지 않도록 할 수도 있습니다.
예를 들어 사람의 이름과 성을 저장하는 문자열 변수 및 사람의 연령을 저장하는 정수 변수와 같은 여러 변수에서 JSON 메시지를 생성할 수 있습니다. 이 예제에서 작성 작업은 다음 입력을 허용합니다.
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
또한 다음과 같은 출력을 만듭니다.
{"age":35,"fullName":"Owens,Sophia"}
작성 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - 작성 가이드의 작성 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 작성 작업에 대한 자세한 내용은 작성 작업을 참조하세요.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
이 예제에서는 Azure Portal과 샘플 워크플로를 되풀이 트리거와 변수 초기화라는 여러 후속 변수 작업들과 함께 사용합니다. 이러한 작업은 두 개의 문자열 변수와 하나의 정수 변수를 만들기 위해 설정됩니다.
연산 속성 및 값 변수 초기화 - 이름: firstNameVar
- 형식: String
- 값: Sophia변수 초기화 - 이름: lastNameVar
- 형식: String
- 값: Owens변수 초기화 - 이름: ageVar
- 형식: Integer
- 값: 35작성이라는 데이터 작업 작업을 추가하려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 작성작업을 선택합니다. 입력 상자에서 출력을 만들기 위해 원하는 입력을 제공합니다.
이 예제에서는 다음 단계를 따릅니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
워크플로 테스트
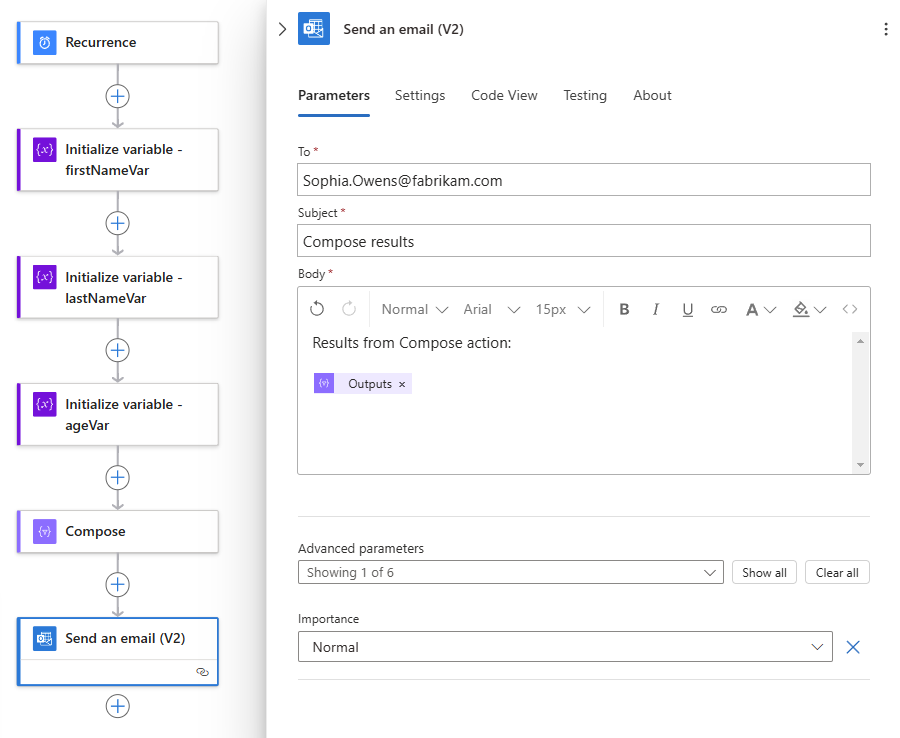
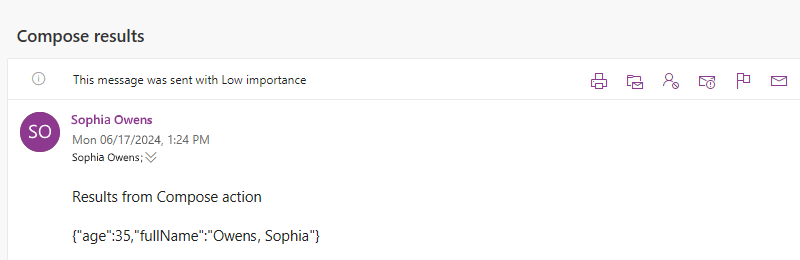
작성 작업에서 예상된 결과를 만드는지 확인하려면 작성 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 작성 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 예제에서는 계속 이메일 보내기라는 Office 365 Outlook 작업을 사용합니다.
이 작업에서는 결과를 표시할 각 상자에 대해 각 상자 내부를 선택한 다음 동적 콘텐츠 목록을 선택합니다. 해당 목록의 작성 작업에서 출력을 선택합니다.
이 예제에서는 결과가 전자 메일의 본문에 표시되므로 출력 필드를 본문 상자에 추가합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.

CSV 테이블 만들기 작업
배열에 JSON(JavaScript Object Notation) 개체의 속성과 값이 있는 CSV(쉼표로 구분된 값) 테이블을 만들려면 CSV 테이블 만들기 작업을 사용합니다. 그런 다음, CSV 테이블 만들기 작업 이후에 수행하는 작업에서 결과 테이블을 사용할 수 있습니다.
CSV 테이블 만들기 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - CSV 테이블 만들기 가이드의 CSV 테이블 만들기 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 CSV 테이블 만들기 작업에 대한 자세한 내용은 테이블 작업을 참조하세요.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
이 예제에서는 Azure Portal과 샘플 워크플로을 하나의 되풀이 트리거 및 후속 변수 초기화 작업과 함께 사용합니다. 이 작업은 초기 값이 JSON 형식의 일부 속성과 값이 있는 배열인 변수를 만들기 위해 설정됩니다.
연산 속성 및 값 변수 초기화 - 이름: myJSONArray
- 형식: Array
- 값:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]CSV 테이블 만들기라는 데이터 작업 작업을 추가하려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 CSV 테이블 만들기 작업을 선택합니다. 원본 상자에서 테이블을 만들기 위해 원하는 배열 또는 식을 제공합니다.
이 예제에서는 원본 상자 내부를 선택하고, 동적 콘텐츠 목록(번개 아이콘)을 선택합니다. 해당 목록에서 myJSONArray 변수를 선택합니다.
팁
JSON 개체의 속성에 대해 사용자에게 친숙한 토큰을 만들어 해당 속성을 입력으로 사용할 수 있도록 CSV 테이블 만들기 작업을 호출하기 전에 JSON 구문 분석을 사용합니다.
다음 스크린샷은 완성된 CSV 테이블 만들기 작업 예제를 보여줍니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
테이블 형식 사용자 지정
기본적으로 열 속성은 배열 항목을 기반으로 테이블 열을 자동으로 만들도록 설정되어 있습니다. 사용자 지정 헤더 및 값을 지정하려면 다음 단계를 수행합니다.
열 속성이 작업 정보 상자에 표시되지 않으면 고급 매개 변수 목록에서 열을 선택합니다.
열 목록을 열고 사용자 지정을 선택합니다.
헤더 속성에서 대신 사용할 사용자 지정 헤더 텍스트를 지정합니다.
값 속성에서 대신 사용할 사용자 지정 값을 지정합니다.
배열에서 값을 반환하려면 CSV 테이블 만들기 작업과 함께 item() 함수를 사용할 수 있습니다. For_each 루프에서 items() 함수를 사용할 수 있습니다.
예를 들어 배열에서 속성 이름이 아닌 속성 값만 포함하는 테이블 열을 만들려고 한다고 가정합니다. 해당 값만 반환하려면 디자이너 보기 또는 코드 보기에서 작업하기 위해 다음 단계를 수행합니다.
이 예에서는 다음 결과를 반환합니다.
Apples,1
Oranges,2
디자이너 보기에서 작업
CSV 테이블 만들기 동작에서 헤더 열을 비워 둡니다. 값 열의 각 행에서 원하는 각 배열 속성을 역참조합니다. 값 아래의 각 행은 지정된 배열 속성의 모든 값을 반환하고 테이블의 열이 됩니다.
원하는 각 배열 속성에 대해 값 열에서 편집 상자 내부를 선택한 다음, 함수 아이콘을 선택하여 식 편집기를 엽니다. 함수 목록이 선택되어 있는지 확인합니다.
식 편집기에서 다음 식을 입력하지만
<array-property-name>을 원하는 값의 배열 속성 이름으로 바꿉니다. 각 식을 완료했으면 추가를 선택합니다.구문:
item()?['<array-property-name>']예:
item()?['Description']item()?['Product_ID']
자세한 내용은 item() 함수를 참조하세요.
각 배열 속성에 대해 이전 단계를 반복합니다. 완료되면 작업은 다음 예시와 비슷합니다.
코드 보기에서 작업
작업의 JSON 정의에서 columns 배열 내에서 header 속성을 빈 문자열로 설정합니다. 각 value 속성에 대해 원하는 각 배열 속성을 역참조합니다.
디자이너에서 코드 보기로 전환합니다.
- 사용량: 디자이너 도구 모음에서 코드 보기를 선택합니다.
- 표준: 워크플로 탐색 메뉴의 개발자 아래에서 코드를 선택합니다.
코드 편집기에서 작업의
columns배열을 찾습니다. 원하는 배열 값의 각 열에서 빈header속성과value속성에 대해 다음 식을 추가합니다.구문:
{ "header": "", "value": "@item()?['<array-property-name>']" }예시:
"Create_CSV_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }디자이너 보기로 다시 전환하여 결과를 검토합니다.
워크플로 테스트
CSV 테이블 만들기 작업에서 예상된 결과를 만드는지 확인하려면 CSV 테이블 만들기 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 CSV 테이블 만들기 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 예제에서는 계속 이메일 보내기라는 Office 365 Outlook 작업을 사용합니다.
이 작업에서는 결과를 표시할 각 상자에 대해 각 상자 내부를 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록의 CSV 테이블 만들기 작업에서 출력을 선택합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
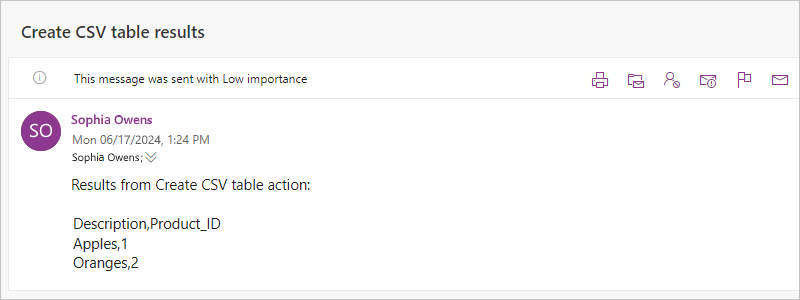
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.
참고 항목
테이블이 잘못된 형식으로 반환되는 경우 테이블 데이터 형식을 확인하는 방법을 참조하세요.
HTML 테이블 만들기 작업
배열에 JSON(JavaScript Object Notation) 개체의 속성과 값이 있는 HTML 테이블을 만들려면 HTML 테이블 만들기 작업을 사용합니다. 그런 다음, HTML 테이블 만들기 작업 이후에 수행하는 작업에서 결과 테이블을 사용할 수 있습니다.
HTML 테이블 만들기 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - HTML 테이블 만들기 가이드의 HTML 테이블 만들기 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 HTML 테이블 만들기 작업에 대한 자세한 내용은 테이블 작업을 참조하세요.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
이 예제에서는 Azure Portal과 샘플 워크플로을 하나의 되풀이 트리거 및 후속 변수 초기화 작업과 함께 사용합니다. 이 작업은 초기 값이 JSON 형식의 일부 속성과 값이 있는 배열인 변수를 만들기 위해 설정됩니다.
연산 속성 및 값 변수 초기화 - 이름: myJSONArray
- 형식: Array
- 값:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]HTML 테이블 만들기라는 데이터 작업 작업을 추가하려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 HTML 테이블 만들기 작업을 선택합니다. 원본 상자에서 테이블을 만들기 위해 원하는 배열 또는 식을 제공합니다.
이 예제에서는 원본 상자 내부를 선택하고, 동적 콘텐츠 목록(번개 아이콘)을 선택합니다. 해당 목록에서 myJSONArray 변수를 선택합니다.
팁
JSON 개체의 속성에 대해 사용자에게 친숙한 토큰을 만들어 해당 속성을 입력으로 사용할 수 있도록 HTML 테이블 만들기 작업을 호출하기 전에 JSON 구문 분석을 사용합니다.
다음 스크린샷은 완성된 HTML 테이블 만들기 작업 예제를 보여줍니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
테이블 형식 사용자 지정
기본적으로 열 속성은 배열 항목을 기반으로 테이블 열을 자동으로 만들도록 설정되어 있습니다. 사용자 지정 헤더 및 값을 지정하려면 다음 단계를 수행합니다.
열 속성이 작업 정보 상자에 표시되지 않으면 고급 매개 변수 목록에서 열을 선택합니다.
열 목록을 열고 사용자 지정을 선택합니다.
헤더 속성에서 대신 사용할 사용자 지정 헤더 텍스트를 지정합니다.
값 속성에서 대신 사용할 사용자 지정 값을 지정합니다.
배열에서 값을 반환하려면 HTML 테이블 만들기 작업에 item() 함수를 사용할 수 있습니다. For_each 루프에서 items() 함수를 사용할 수 있습니다.
예를 들어 배열에서 속성 이름이 아닌 속성 값만 포함하는 테이블 열을 만들려고 한다고 가정합니다. 해당 값만 반환하려면 디자이너 보기 또는 코드 보기에서 작업하기 위해 다음 단계를 수행합니다.
이 예에서는 다음 결과를 반환합니다.
Apples,1
Oranges,2
디자이너 보기에서 작업
HTML 테이블 만들기 동작에서 헤더 열을 비워 둡니다. 값 열의 각 행에서 원하는 각 배열 속성을 역참조합니다. 값 아래의 각 행은 지정된 배열 속성의 모든 값을 반환하고 테이블의 열이 됩니다.
원하는 각 배열 속성에 대해 값 열에서 편집 상자 내부를 선택한 다음, 함수 아이콘을 선택하여 식 편집기를 엽니다. 함수 목록이 선택되어 있는지 확인합니다.
식 편집기에서 다음 식을 입력하지만
<array-property-name>을 원하는 값의 배열 속성 이름으로 바꿉니다. 각 식을 완료했으면 추가를 선택합니다.구문:
item()?['<array-property-name>']예:
item()?['Description']item()?['Product_ID']
자세한 내용은 item() 함수를 참조하세요.
각 배열 속성에 대해 이전 단계를 반복합니다. 완료되면 작업은 다음 예시와 비슷합니다.
코드 보기에서 작업
작업의 JSON 정의에서 columns 배열 내에서 header 속성을 빈 문자열로 설정합니다. 각 value 속성에 대해 원하는 각 배열 속성을 역참조합니다.
디자이너에서 코드 보기로 전환합니다.
- 사용량: 디자이너 도구 모음에서 코드 보기를 선택합니다.
- 표준: 워크플로 탐색 메뉴의 개발자 아래에서 코드를 선택합니다.
코드 편집기에서 작업의
columns배열을 찾습니다. 원하는 배열 값의 각 열에서 빈header속성과value속성에 대해 다음 식을 추가합니다.구문:
{ "header": "", "value": "@item()?['<array-property-name>']" }예시:
"Create_HTML_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }디자이너 보기로 다시 전환하여 결과를 검토합니다.
워크플로 테스트
HTML 테이블 만들기 작업에서 예상된 결과를 만드는지 확인하려면 HTML 테이블 만들기 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 HTML 테이블 만들기 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 예제에서는 계속 이메일 보내기라는 Office 365 Outlook 작업을 사용합니다.
이 작업에서는 결과를 표시할 각 상자에 대해 각 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록의 HTML 테이블 만들기 작업에서 출력을 선택합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.
배열 필터링 작업
하위 집합 항목이 특정 조건을 충족하는 기존 배열에서 하위 집합 배열을 만들려면 배열 필터링 작업을 사용합니다. 그런 다음, 배열 필터링 작업 이후에 수행하는 작업에서 필터링된 배열을 사용할 수 있습니다.
배열 필터링 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - 배열 필터링 가이드의 배열 필터링 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 배열 필터링 작업에 대한 자세한 내용은 쿼리 작업을 참조하세요.
참고 항목
조건에서 사용하는 모든 필터 텍스트는 대/소문자를 구분합니다. 또한 이 작업은 배열 항목의 형식 또는 구성 요소를 변경할 수 없습니다.
배열 필터링 작업에서 배열 출력을 사용하는 작업의 경우 해당 작업에서 배열을 입력으로 받아들여야 하거나 출력 배열을 호환되는 다른 형식으로 변환해야 할 수 있습니다.
HTTP 엔드포인트를 호출하고 JSON 응답을 받는 경우 JSON 구문 분석 작업을 사용하여 JSON 응답을 처리합니다. 그렇지 않은 경우에는 배열 필터링 작업에서 JSON 페이로드의 구조가 아닌 응답 본문만 읽을 수 있습니다.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
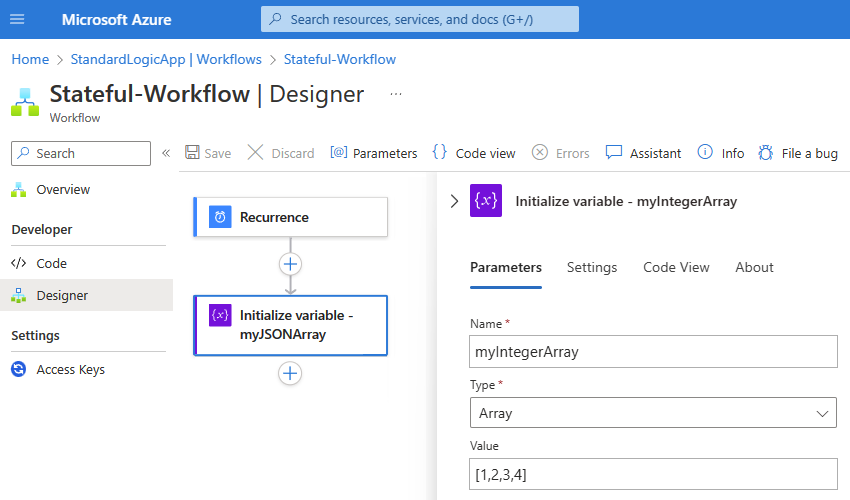
이 예제에서는 Azure Portal과 샘플 워크플로을 하나의 되풀이 트리거 및 후속 변수 초기화 작업과 함께 사용합니다. 초기 값이 일부 샘플 정수 값이 있는 배열인 경우 를 만들도록 작업이 설정됩니다.
연산 속성 및 값 변수 초기화 - 이름: myIntegerArray
- 형식: Array
- 값:[1,2,3,4]참고 항목
이 예제에서는 간단한 정수 배열을 사용하지만 이 작업은 개체의 속성과 값에 따라 필터링할 수 있는 JSON 개체 배열에 특히 유용합니다.
배열 필터링이라는 데이터 작업 작업을 찾으려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 배열 필터링 작업을 선택합니다. 원본 상자에 필터로 사용할 배열 또는 식을 입력합니다.
이 예제에서는 시작 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록에서 이전에 만든 변수를 선택합니다.
조건에 대해 비교할 배열 항목을 지정하고, 비교 연산자를 선택하고, 비교 값을 지정합니다.
이 예제에서는 배열의 각 항목에 액세스하는 데 item() 함수를 사용하는 한편, 배열 필터링 작업에서 값이 1보다 큰 배열 항목을 검색합니다. 다음 스크린샷은 완성된 배열 필터링 작업 예제를 보여줍니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
워크플로 테스트
배열 필터링 작업에서 예상된 결과를 만드는지 확인하려면 배열 필터링 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 배열 필터링 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 예제에서는 계속 이메일 보내기라는 Office 365 Outlook 작업을 사용합니다.
이 작업에서 다음 단계를 완료합니다.
결과를 표시할 각 상자에 대해 각 상자 내부를 선택한 다음, 함수 아이콘을 선택하여 식 편집기를 엽니다. 함수 목록이 선택되어 있는지 확인합니다.
배열 필터링 작업에서 배열 출력을 얻으려면 배열 필터링 작업 이름과 body() 함수를 사용하는 다음 식을 입력한 다음 추가를 선택합니다.
body('Filter_array')해결된 식은 전송 시 이메일 본문에 Filter_array 작업의 출력을 표시하도록 지정합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.
조인 작업
배열의 모든 항목이 있고 특정 구분 기호 문자로 해당 항목이 구분된 문자열을 만들려면 조인 작업을 사용합니다. 그런 다음, 조인 작업 이후에 수행하는 작업에서 문자열을 사용할 수 있습니다.
조인 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - 조인 가이드의 조인 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 조인 작업에 대한 자세한 내용은 조인 작업을 참조하세요.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
이 예제에서는 Azure Portal과 샘플 워크플로을 하나의 되풀이 트리거 및 후속 변수 초기화 작업과 함께 사용합니다. 초기 값이 일부 샘플 정수 값이 있는 배열인 경우 변수를 만들도록 작업이 설정됩니다.
연산 속성 및 값 변수 초기화 - 이름: myIntegerArray
- 형식: Array
- 값:[1,2,3,4]조인이라는 데이터 작업 작업을 찾으려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 조인 작업을 선택합니다. 원본 상자에서 조인하려는 항목이 있는 배열을 문자열로 제공합니다.
원본 상자에서 조인하려는 항목이 있는 배열을 문자열로 제공합니다.
이 예제에서는 시작 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록에서 이전에 만든 변수를 선택합니다.
Join With 상자에서 각 배열 항목을 구분하는 데 사용하려는 문자를 입력합니다.
이 예제에서는 Join With 속성에 대한 구분 기호로 콜론(:)을 사용합니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
워크플로 테스트
조인 작업에서 예상된 결과를 만드는지 확인하려면 조인 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 조인 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 예제에서는 계속 이메일 보내기라는 Office 365 Outlook 작업을 사용합니다.
이 작업에서는 결과를 표시할 각 상자에 대해 각 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록의 조인 작업에서 출력을 선택합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.
JSON 구문 분석 작업
JSON(JavaScript Object Notation) 콘텐츠의 속성을 참조하거나 액세스하려면 JSON 구문 분석 작업을 사용하여 사용자에게 친숙한 필드 또는 토큰을 만들 수 있습니다. 이렇게 하면 워크플로의 후속 작업에 대한 입력을 지정할 때 동적 콘텐츠 목록에서 해당 속성을 선택할 수 있습니다. 이 작업의 경우 JSON 콘텐츠 또는 페이로드 샘플에서 JSON 스키마를 제공하거나 생성할 수 있습니다.
JSON 구문 분석 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - JSON 구문 분석 가이드의 JSON 구문 분석 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 이 작업에 대한 자세한 내용은 JSON 구문 분석을 참조하세요.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
이 예제에서는 Azure Portal과 샘플 워크플로을 하나의 되풀이 트리거 및 후속 변수 초기화 작업과 함께 사용합니다. 이 작업은 초기 값이 속성 및 값이 있는 다음 JSON 개체인 변수를 만들도록 설정됩니다.
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }JSON 구문 분석이라는 데이터 작업 작업을 찾으려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 JSON 구문 분석 작업을 선택합니다. 콘텐츠 상자에서 구문 분석하려는 JSON 개체를 제공합니다.
이 예제에서는 콘텐츠 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록에서 이전에 만든 변수를 선택합니다.
스키마 상자에 구문 분석하려는 JSON 개체 또는 페이로드를 설명하는 JSON 스키마를 입력합니다.
이 예제에서는 샘플 JSON 개체에 대해 다음 스키마를 사용합니다.
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }스키마가 없는 경우 JSON 개체에서 스키마를 생성할 수 있습니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
워크플로 테스트
JSON 구문 분석 작업에서 예상된 결과를 만드는지 확인하려면 JSON 구문 분석 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 JSON 구문 분석 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 예제에서는 계속 이메일 보내기라는 Office 365 Outlook 작업을 사용합니다.
이 작업에서는 결과를 표시할 각 상자에 대해 각 편집 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록의 JSON 구문 분석 작업 아래에서 구문 분석된 JSON 개체의 속성을 선택합니다.
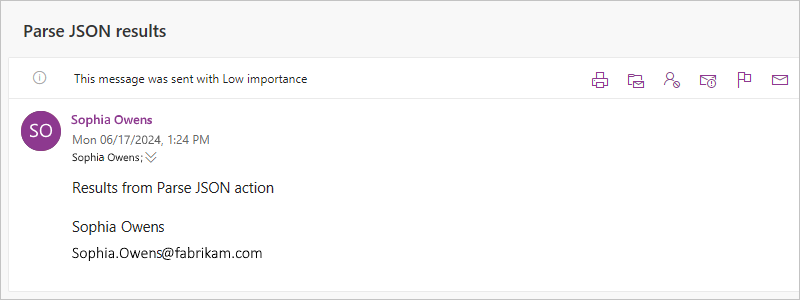
다음은 Body FirstName, Body LastName 및 Body Email 속성을 선택하는 예제입니다.
완료되면 이메일 보내기 작업은 다음 예와 유사합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.
작업 선택
기본적으로 선택 작업은 기존 배열의 값에서 빌드된 JSON 개체를 포함하는 배열을 만듭니다. 예를 들어 각 JSON 개체에 필요한 속성과 원본 배열의 값을 이러한 속성에 매핑하는 방법을 지정하여 정수 배열의 각 값에 대한 JSON 개체를 만들 수 있습니다. 그리고 이러한 JSON 개체의 구성 요소는 변경할 수 있지만, 출력 배열에는 항상 원본 배열과 동일한 수의 항목이 있습니다. 선택 작업에서 배열 출력을 사용하는 작업의 경우 후속 작업에서 배열을 입력으로 받아들여야 하거나 출력 배열을 호환되는 다른 형식으로 변환해야 할 수 있습니다.
선택 작업을 시도하려면 워크플로 디자이너를 사용하여 다음 단계를 수행합니다. 또는 코드 보기 편집기에서 작업하려는 경우 데이터 작업 코드 예제 - 선택 가이드의 선택 및 변수 초기화 작업 정의 예제를 사용자 고유의 논리 앱의 기본 워크플로 정의에 복사할 수 있습니다. 기본 워크플로 정의에서 이 작업에 대한 자세한 내용은 선택 작업을 참조하세요.
팁
JSON 개체 배열의 값으로 작성된 문자열 또는 정수로 배열을 만드는 예제는 데이터 작업 코드 예제 - 선택에서 선택 및 변수 초기화 작업 정의를 참조하세요.
Azure Portal, Visual Studio 또는 Visual Studio Code의 디자이너에서 논리 앱 워크플로를 엽니다.
이 예제에서는 Azure Portal과 샘플 워크플로을 하나의 되풀이 트리거 및 후속 변수 초기화 작업과 함께 사용합니다. 이 작업은 초기 값이 몇 가지 샘플 정수가 있는 배열인 변수를 만들기 위해 설정됩니다.
연산 속성 및 값 변수 초기화 - 이름: myIntegerArray
- 형식: Array
- 값:[1,2,3,4]선택이라는 데이터 작업 작업을 찾으려면 다음 일반 단계를 따릅니다.
아직 선택하지 않은 경우 디자이너에서 선택 작업을 선택합니다. 원본 상자에 사용할 원본 배열을 입력합니다.
이 예제에서는 시작 상자 내부를 선택한 다음, 번개 아이콘을 선택하여 동적 콘텐츠 목록을 엽니다. 해당 목록에서 이전에 만든 변수를 선택합니다.
맵 속성의 경우 왼쪽 열에 속성 이름을 입력하여 원본 배열의 모든 값을 설명합니다.
이 예제에서는 원본 배열의 정수 값에 대한 속성 이름으로 Product_ID를 사용합니다. 따라서 각 값(예: 1, 2, 3 및 4)은 제품 ID입니다.
오른쪽 열에 왼쪽 열의 속성 이름에 대한 원본 배열의 값을 지정하는 식을 입력합니다.
이 예제에서는 item() 함수를 사용하여 배열의 각 항목을 반복하고 액세스합니다.
오른쪽 열 내부를 선택한 다음, 함수 아이콘을 선택하여 식 편집기를 엽니다. 함수 목록이 선택되어 있는지 확인합니다.
식 편집기에서 item()이라는 함수를 입력한 다음, 추가를 선택합니다.
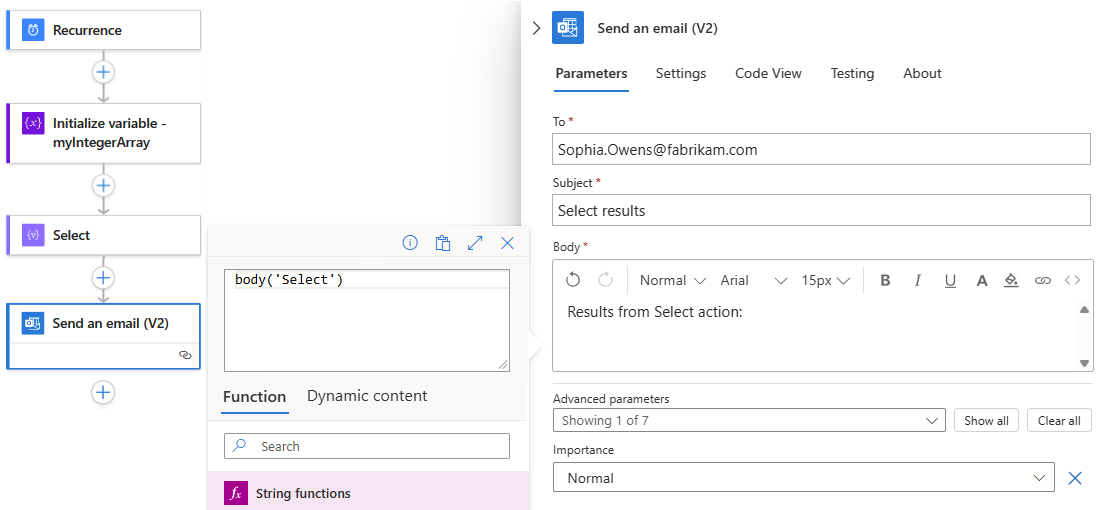
이제 선택 작업이 다음 예제와 유사하게 표시됩니다.
워크플로를 저장합니다. 디자이너 도구 모음에서 저장을 선택합니다.
워크플로 테스트
선택 작업에서 예상된 결과를 만드는지 확인하려면 선택 작업의 출력이 포함된 알림을 자신에게 보냅니다.
워크플로에서 선택 작업의 결과를 보낼 수 있는 작업을 추가합니다.
이 작업에서 다음 단계를 완료합니다.
결과를 표시할 각 상자에 대해 각 상자 내부를 선택한 다음, 함수 아이콘을 선택하여 식 편집기를 엽니다. 함수 목록이 선택되어 있는지 확인합니다.
선택 작업에서 배열 출력을 얻으려면 선택 작업 이름과 body() 함수를 사용하는 다음 식을 입력한 다음 추가를 선택합니다.
body('Select')
해결된 식은 전송 시 이메일 본문에 선택 작업의 출력을 표시하도록 지정합니다.
워크플로를 저장한 다음 워크플로를 수동으로 실행합니다.
- 사용량 워크플로: 디자이너 도구 모음에서 실행>실행을 선택합니다.
- 표준 워크플로: 워크플로 탐색 메뉴에서 개요를 선택합니다. 개요 페이지 도구 모음에서 실행>실행을 선택합니다.
Office 365 Outlook 작업을 사용한 경우 다음 예제에 결과가 나와 있습니다.
문제 해결
테이블 데이터 형식 지정
CSV 테이블 또는 HTML 테이블이 잘못된 서식으로 반환되는 경우 입력 데이터의 행 사이에 줄 바꿈이 있는지 확인합니다.
잘못된 서식 지정:
Fruit,Number Apples,1 Oranges,2
올바른 서식 지정:
Fruit,Number
Apples,1
Oranges,2
행 사이에 줄 바꿈을 추가하려면 테이블에 다음 식 중 하나를 추가합니다.
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
예시:
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}