몰입형 리더에 수식을 표시하는 방법
Immersive Reader는 수학적 태그 언어(MathML) 형태로 제공될 경우 수학 식을 표시할 수 있습니다.
Immersive Reader로 수식 보내기
Immersive Reader 앱에서 수학을 표시하려면 MathML이 포함된 청크를 제공하고 MIME 형식을 application/mathml+xml로 설정합니다. 자세한 내용은 지원되는 MIME 형식을 참조하세요.
예를 들어, 다음 콘텐츠를 참조하세요.
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
이제 다음 JavaScript를 사용하여 콘텐츠를 표시할 수 있습니다.
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
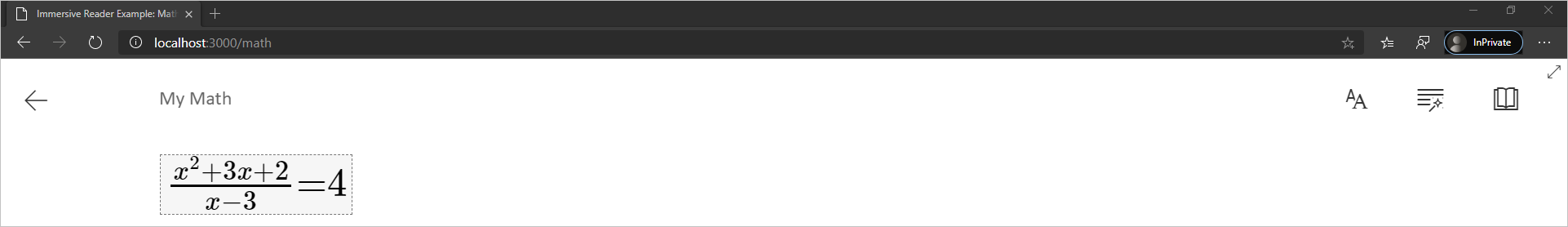
몰입형 리더를 시작하면 다음과 같이 표시됩니다.