빠른 시작: TypeScript Durable Functions 앱 만들기
Azure Functions의 기능인 Durable Functions를 사용하여 서버리스 환경에서 상태 저장 함수를 작성합니다. Visual Studio Code에서 Azure Functions 확장을 설치하여 Durable Functions를 설치합니다. 이 확장 기능은 애플리케이션의 상태, 검사점, 다시 시작을 관리합니다.
이 빠른 시작에서는 Visual Studio Code의 Durable Functions 확장을 사용하여 Azure Functions에서 "hello world" Durable Functions 앱을 로컬로 만들고 테스트합니다. Durable Functions 앱은 다른 함수에 대한 호출을 오케스트레이션하고 연결합니다. 그런 다음, 함수 코드를 Azure에 게시합니다. 사용하는 도구는 Visual Studio Code 확장을 통해 사용할 수 있습니다.
Important
이 문서의 내용은 페이지 상단의 선택기에서 선택한 Node.js 프로그래밍 모델에 따라 변경됩니다. v4 모델은 일반적으로 사용 가능하며 JavaScript 및 TypeScript 개발자를 위해 보다 유연하고 직관적인 환경을 제공하도록 설계되었습니다. 마이그레이션 가이드에서 v3과 v4의 차이점에 대해 자세히 알아봅니다.

필수 조건
이 빠른 시작을 완료하려면 다음이 필요합니다.
- Visual Studio Code 확장 Azure Functions가 설치되었습니다.
- Visual Studio Code 확장 Azure Functions 버전 1.10.4 이상이 설치되었습니다.
- Azure Functions Core Tools의 최신 버전이 설치되었습니다.
- Azure Functions Core Tools 버전 4.0.5382 이상이 설치되었습니다.
데이터를 안전하게 유지하는 HTTP 테스트 도구입니다. 자세한 내용은 HTTP 테스트 도구를 참조 하세요.
Azure 구독 Durable Functions를 사용하려면 Azure Storage 계정이 있어야 합니다.
- Node.js 버전 16.x+가 설치되었습니다.
- Node.js 버전 18.x+가 설치되었습니다.
- TypeScript 버전 4.x+가 설치되었습니다.
Azure를 구독하고 있지 않다면 시작하기 전에 Azure 체험 계정을 만듭니다.
로컬 프로젝트 만들기
이 섹션에서는 Visual Studio Code를 사용하여 로컬 Azure Functions 프로젝트를 만듭니다.
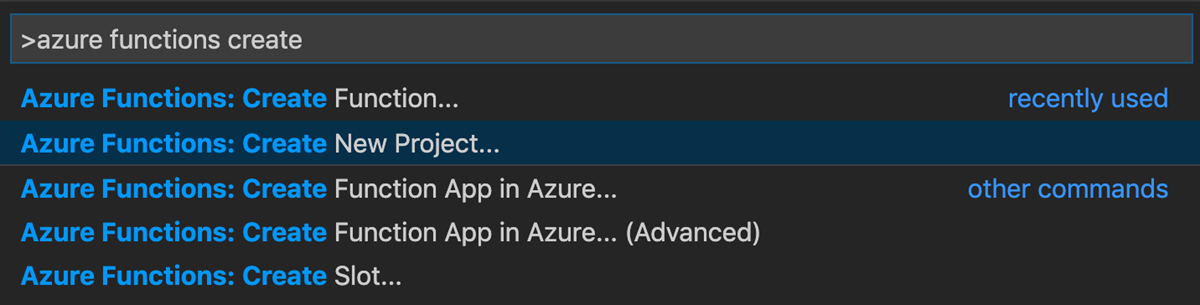
Visual Studio Code에서 F1(또는 Ctrl/Cmd+Shift+P) 키를 선택하여 명령 팔레트를 엽니다. 프롬프트(
>)에서 Azure Functions: 새 프로젝트 만들기를 입력한 다음 선택합니다.
찾아보기를 선택합니다. 폴더 선택 대화 상자에서 프로젝트에 사용할 폴더로 이동한 다음, 선택을 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 설명 함수 앱 프로젝트의 언어 선택 TypeScript를 선택합니다. TypeScript를 사용하여 로컬 Node.js Functions 프로젝트를 만듭니다. JavaScript 프로그래밍 모델 선택 모델 V3 선택 v3 프로그래밍 모델을 설정합니다. 버전 선택 Azure Functions v4를 선택합니다. Core Tools가 아직 설치되지 않은 경우에만 이 옵션이 표시됩니다. 이 경우, 앱을 처음 실행할 때 Core Tools가 설치됩니다. 프로젝트의 첫 번째 함수에 사용할 템플릿 선택 지금은 건너뛰기를 선택합니다. 프로젝트를 여는 방법 선택 현재 창에서 열기를 선택합니다. 선택한 폴더에서 Visual Studio Code를 엽니다.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 설명 함수 앱 프로젝트의 언어 선택 TypeScript를 선택합니다. TypeScript를 사용하여 로컬 Node.js Functions 프로젝트를 만듭니다. JavaScript 프로그래밍 모델 선택 모델 V4를 선택합니다. v4 프로그래밍 모델을 설정합니다. 버전 선택 Azure Functions v4를 선택합니다. Core Tools가 아직 설치되지 않은 경우에만 이 옵션이 표시됩니다. 이 경우, 앱을 처음 실행할 때 Core Tools가 설치됩니다. 프로젝트의 첫 번째 함수에 사용할 템플릿 선택 지금은 건너뛰기를 선택합니다. 프로젝트를 여는 방법 선택 현재 창에서 열기를 선택합니다. 선택한 폴더에서 Visual Studio Code를 엽니다.
Visual Studio Code는 프로젝트를 만드는 데 필요한 경우 Azure Functions Core Tools를 설치합니다. 또한 폴더에서 함수 앱 프로젝트를 만듭니다. 이 프로젝트에는 host.json 및 local.settings.json 구성 파일이 포함되어 있습니다.
루트 폴더에 package.json 파일과 tsconfig.json 파일도 만들어집니다.
Durable Functions npm 패키지 설치
Node.js 함수 앱에서 Durable Functions를 사용하려면 durable-functions라는 라이브러리를 사용합니다.
v4 프로그래밍 모델을 사용하려면 durable-functions 라이브러리의 v3.x 미리 보기 버전을 설치해야 합니다.
- 보기 메뉴를 사용하거나 Ctrl+Shift+`를 선택하여 Visual Studio Code에서 새 터미널을 엽니다.
- 함수 앱의 루트 디렉터리에서
npm install durable-functions를 실행하여 지속성 함수 npm 패키지를 설치합니다.
- 함수 앱의 루트 디렉터리에서
npm install durable-functions@preview을(를) 실행하여 durable-functions npm 패키지 미리 보기 버전을 설치합니다.
함수 만들기
가장 기본적인 Durable Functions 앱에는 다음 세 가지 함수가 있습니다.
- 오케스트레이터 함수: 다른 함수를 오케스트레이션하는 워크플로입니다.
- 작업 함수: 오케스트레이터 함수에 의해 호출되는 함수로, 작업을 수행하고 선택적으로 값을 반환합니다.
- 클라이언트 함수: 오케스트레이터 함수를 시작하는 Azure의 일반 함수입니다. 이 예제에서는 HTTP 트리거 함수를 사용합니다.
오케스트레이터 함수
템플릿을 사용하여 프로젝트에 Durable Functions 코드를 만듭니다.
명령 팔레트에서 Azure Functions: Functions 만들기를 입력한 다음 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 설명 함수의 템플릿 선택 Durable Functions 오케스트레이터를 선택합니다. Durable Functions 오케스트레이션을 만듭니다. 지속성 스토리지 유형 선택 Azure Storage(기본값)를 선택합니다. Durable Functions 앱에 사용할 스토리지 백 엔드를 설정합니다. 함수 이름 제공 HelloOrchestrator를 입력합니다. 함수의 이름입니다.
작업 함수를 조정하기 위해 오케스트레이터를 추가했습니다. 오케스트레이터 함수를 보려면 HelloOrchestrator/index.ts를 엽니다. context.df.callActivity를 호출할 때마다 Hello라는 작업 함수가 호출됩니다.
다음으로 참조된 Hello 작업 함수를 추가합니다.
작업 함수
명령 팔레트에서 Azure Functions: Functions 만들기를 입력한 다음, 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 설명 함수의 템플릿 선택 Durable Functions 작업을 선택합니다. 작업 함수를 만듭니다. 함수 이름 제공 Hello를 입력합니다. 작업 함수의 이름입니다.
오케스트레이터에서 호출하는 Hello 작업 함수를 추가했습니다. Hello/index.ts를 열고, 입력으로 이름을 가져오고 인사말을 반환하는지 확인합니다. 작업 함수는 데이터베이스 호출이나 비결정적 계산 수행 등 워크플로에서 "실제 작업"을 수행하는 함수입니다.
마지막으로, 오케스트레이션을 시작하는 HTTP 트리거 함수를 추가합니다.
클라이언트 함수(HTTP 스타터)
명령 팔레트에서
Azure Functions: Create Function을 입력한 다음 선택합니다.프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 설명 함수의 템플릿 선택 Durable Functions HTTP 시작을 선택합니다. HTTP 시작 함수를 만듭니다. 함수 이름 제공 DurableFunctionsHttpStart를 선택합니다. 작업 함수의 이름입니다. 권한 부여 수준 익명을 선택합니다. 데모 목적으로 이 값을 사용하면 인증을 사용하지 않고도 함수를 호출할 수 있습니다.
오케스트레이션을 시작하는 HTTP 트리거 함수를 추가했습니다. DurableFunctionsHttpStart/index.ts를 열면 client.startNew를 사용하여 새 오케스트레이션을 시작하는지 확인합니다. client.createCheckStatusResponse를 사용하여 새 오케스트레이션을 모니터링하고 관리하는 데 사용할 수 있는 URL이 포함된 HTTP 응답이 반환되는 것을 볼 수 있습니다.
이제 로컬에서 실행하고 Azure에 배포할 수 있는 Durable Functions 앱이 생겼습니다.
V4 프로그래밍 모델의 이점 중 하나는 함수를 작성하는 곳의 유연성입니다. V4 모델에서 단일 템플릿을 사용하여 프로젝트의 한 파일에 세 가지 함수를 모두 만들 수 있습니다.
명령 팔레트에서 Azure Functions: Functions 만들기를 입력한 다음 선택합니다.
프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 설명 함수의 템플릿 선택 Durable Functions 오케스트레이터를 선택합니다. Durable Functions 앱 오케스트레이션, 작업 함수, 지속성 클라이언트 시작 함수가 포함된 파일을 만듭니다. 지속성 스토리지 유형 선택 Azure Storage(기본값)를 선택합니다. 지속성 함수에 사용할 스토리지 백 엔드를 설정합니다. 함수 이름 제공 Hello를 입력합니다. 지속성 함수를 위한 이름입니다.
src/functions/hello.ts를 열어 만든 함수를 봅니다.
작업 함수를 조정하기 위한 helloOrchestrator라는 오케스트레이터를 추가했습니다. context.df.callActivity을(를) 호출할 때마다 hello(이)라는 작업 함수가 호출됩니다.
또한, 오케스트레이터에서 호출하는 hello 작업 함수를 추가했습니다. 동일한 파일에서 이름을 입력으로 사용하고 인사말을 반환하는 것을 볼 수 있습니다. 작업 함수는 데이터베이스 호출이나 비결정적 계산 수행 등 워크플로에서 "실제 작업"을 수행하는 함수입니다.
마지막으로 오케스트레이션을 시작하는 HTTP 트리거 함수를 추가했습니다. 동일한 파일에서 client.startNew을(를) 사용하여 새 오케스트레이션을 시작하는 것을 볼 수 있습니다. client.createCheckStatusResponse를 사용하여 새 오케스트레이션을 모니터링하고 관리하는 데 사용할 수 있는 URL이 포함된 HTTP 응답이 반환되는 것을 볼 수 있습니다.
이제 로컬에서 실행하고 Azure에 배포할 수 있는 Durable Functions 앱이 생겼습니다.
로컬에서 함수 테스트
Azure Functions Core Tools를 사용하면 로컬 개발 컴퓨터에서 Azure Functions 프로젝트를 실행할 수 있는 기능을 제공합니다. Visual Studio에서 처음으로 함수를 시작할 때 이러한 도구를 설치하라는 메시지가 표시됩니다.
함수를 테스트하려면
Hello작업 함수 코드(Hello/index.ts)에서 중단점을 설정합니다. F5 키를 선택하거나 명령 팔레트에서 디버그: 디버깅 시작을 선택하여 함수 앱 프로젝트를 시작합니다. Core Tools의 출력은 터미널 패널에 나타납니다.참고 항목
디버깅에 대한 자세한 내용은 Durable Functions 진단을 참조하세요.
함수를 테스트하려면
hello작업 함수 코드(src/functions/hello.ts)에서 중단점을 설정합니다. F5 키를 선택하거나 명령 팔레트에서 디버그: 디버깅 시작을 선택하여 함수 앱 프로젝트를 시작합니다. Core Tools의 출력은 터미널 패널에 나타납니다.참고 항목
디버깅에 대한 자세한 내용은 Durable Functions 진단을 참조하세요.
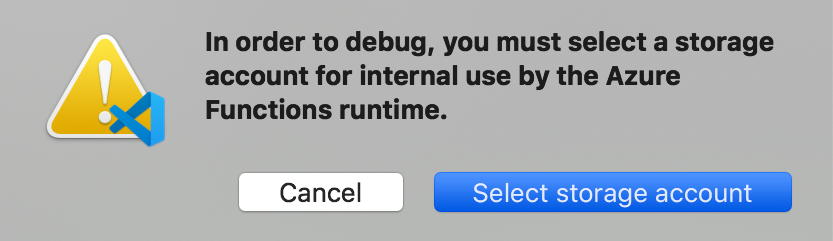
Durable Functions를 사용하려면 Azure Storage 계정을 실행해야 합니다. Visual Studio Code에서 스토리지 계정을 선택하라는 메시지가 표시되면 스토리지 계정 선택을 선택합니다.

프롬프트에서 다음 정보를 제공하여 Azure에서 새 스토리지 계정을 만듭니다.
프롬프트 작업 설명 구독 선택 구독 이름을 선택합니다. Azure 구독. 스토리지 계정 선택 새 스토리지 계정 만들기를 선택합니다. 새 스토리지 계정의 이름 입력 고유한 이름을 입력합니다. 만들려는 스토리지 계정의 이름입니다. 리소스 그룹 선택 고유한 이름을 입력합니다. 만들 리소스 그룹의 이름입니다. 위치를 선택합니다 Azure 지역을 선택합니다. 가까운 지역을 선택합니다. 터미널 패널에서 HTTP 트리거 함수의 URL 엔드포인트를 복사합니다.
브라우저 또는 HTTP 테스트 도구를 사용하여 URL 엔드포인트에 HTTP POST 요청을 보냅니다.
마지막 세그먼트를 오케스트레이터 함수의 이름(
HelloOrchestrator)으로 바꿉니다. URL은http://localhost:7071/api/orchestrators/HelloOrchestrator형식입니다.응답은 HTTP 함수의 초기 결과입니다. 이는 지속 가능한 오케스트레이션이 성공적으로 시작되었음을 알려 줍니다. 아직 오케스트레이션의 최종 결과가 표시되지 않았습니다. 응답에는 몇 가지 유용한 URL이 포함되어 있습니다. 지금은 오케스트레이션 상태를 쿼리합니다.
브라우저 또는 HTTP 테스트 도구를 사용하여 URL 엔드포인트에 HTTP POST 요청을 보냅니다.
마지막 세그먼트를 오케스트레이터 함수의 이름(
HelloOrchestrator)으로 바꿉니다. URL은http://localhost:7071/api/orchestrators/HelloOrchestrator형식입니다.응답은 HTTP 함수의 초기 결과입니다. 이는 지속 가능한 오케스트레이션이 성공적으로 시작되었음을 알려 줍니다. 아직 오케스트레이션의 최종 결과가 표시되지 않았습니다. 응답에는 몇 가지 유용한 URL이 포함되어 있습니다. 지금은 오케스트레이션 상태를 쿼리합니다.
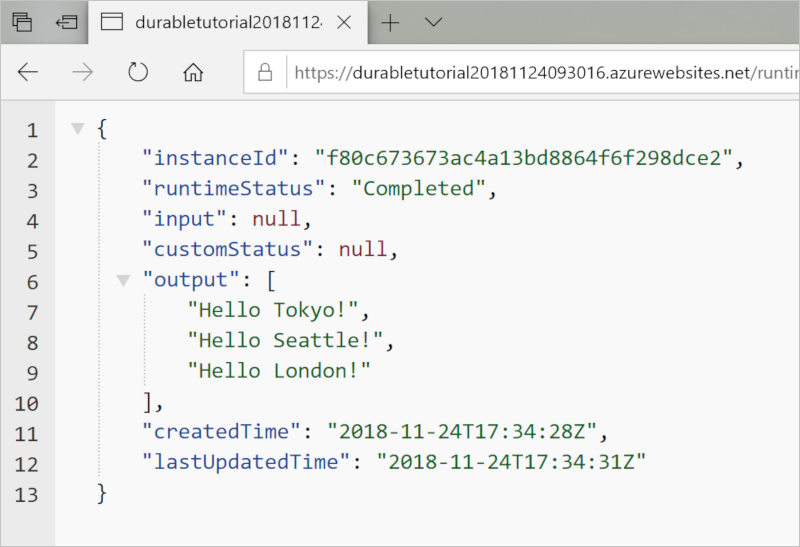
statusQueryGetUri의 URL 값을 복사하여 브라우저의 주소 표시줄에 붙여넣고 요청을 실행합니다. HTTP 테스트 도구를 계속 사용하여 GET 요청을 실행할 수도 있습니다.요청은 상태에 대한 오케스트레이션 인스턴스를 쿼리합니다. 인스턴스가 완료되었고 지속성 함수의 출력이나 결과가 포함되어 있는지 확인해야 합니다. 이 예제와 유사합니다.
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
statusQueryGetUri의 URL 값을 복사하여 브라우저의 주소 표시줄에 붙여넣고 요청을 실행합니다. HTTP 테스트 도구를 계속 사용하여 GET 요청을 실행할 수도 있습니다.요청은 상태에 대한 오케스트레이션 인스턴스를 쿼리합니다. 인스턴스가 완료되었고 Durable Functions 앱의 출력 또는 결과가 포함되어 있는지 확인해야 합니다. 이 예제와 유사합니다.
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- 디버깅을 중지하려면 Visual Studio Code에서 Shift+F5를 선택합니다.
로컬 컴퓨터에서 함수가 올바르게 실행되는지 확인한 후에는 프로젝트를 Azure에 게시할 차례입니다.
Azure에 로그인
Azure 리소스를 만들거나 앱을 게시하기 전에 Azure에 로그인해야 합니다.
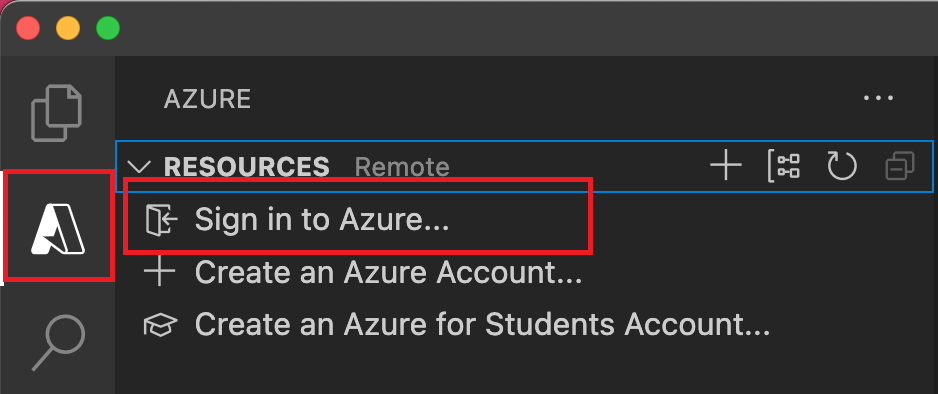
아직 로그인하지 않은 경우 작업 표시줄에서 Azure 아이콘을 선택합니다. 그런 다음, 리소스에서 Azure에 로그인을 선택합니다.

이미 로그인되어 있고 기존 구독을 볼 수 있는 경우 다음 섹션으로 이동합니다. 아직 Azure 계정이 없는 경우 Azure 계정 만들기를 선택합니다. 학생은 Azure for Students 계정 만들기를 선택할 수 있습니다.
브라우저에 메시지가 표시되면 Azure 계정을 선택하고 Azure 계정 자격 증명을 사용하여 로그인합니다. 새 계정을 만드는 경우 계정을 만든 후 로그인할 수 있습니다.
성공적으로 로그인한 후 새 브라우저 창을 닫아도 됩니다. Azure 계정에 속하는 구독은 사이드바에 표시됩니다.
Azure에서 함수 앱 만들기
이 섹션에서는 함수 앱 및 관련 리소스를 Azure 구독에서 만듭니다. 많은 리소스 만들기는 기본 동작을 기반으로 결정됩니다.
Visual Studio Code에서 F1 키를 선택하여 명령 팔레트를 엽니다. 프롬프트(
>)에서 Azure Functions: Azure에서 함수 앱 만들기를 입력한 다음, 선택합니다.프롬프트에서 다음 정보를 제공합니다.
프롬프트 작업 구독 선택 사용할 Azure 구독 을 선택합니다. 리소스에 구독이 하나만 표시되는 경우 프롬프트가 나타나지 않습니다. 함수 앱에 대해 전역적으로 고유한 이름 입력 URL 경로에 유효한 이름을 입력합니다. 입력한 이름은 Azure Functions에서 고유한지 확인하기 위해 유효성을 검사합니다. 런타임 스택 선택 현재 로컬에서 실행하고 있는 언어 버전을 선택합니다. 새 리소스의 위치 선택 Azure 지역을 선택합니다. 성능을 향상시키려면 가까운 지역을 선택합니다. Azure: 활동 로그 패널에서 Azure 확장은 Azure에서 만들어진 개별 리소스의 상태를 보여 줍니다.

함수 앱이 만들어지면 Azure 구독에 다음과 같은 관련 리소스가 만들어집니다. 리소스의 이름은 함수 앱에 입력한 이름을 기준으로 지정됩니다.
- 리소스 그룹 - 관련 리소스에 대한 논리 컨테이너입니다.
- 표준 Azure Storage 계정 - 프로젝트에 대한 상태 및 기타 정보를 유지 관리합니다.
- 함수 앱 - 함수 코드를 실행할 수 있는 환경을 제공합니다. 함수 앱을 사용하면 함수를 논리 단위로 그룹화하여 동일한 호스팅 계획 내에서 더 쉽게 리소스를 관리, 배포 및 공유할 수 있습니다.
- 함수 앱의 기본 호스트를 정의하는 Azure App Service 요금제입니다.
- 함수 앱에 연결된 Application Insights 인스턴스로, 앱에서 함수 사용을 추적합니다.
함수 앱을 만들고 배포 패키지가 적용되면 알림이 표시됩니다.
팁
기본적으로 함수 앱에 필요한 Azure 리소스는 함수 앱에 입력한 이름을 기반으로 만들어집니다. 기본적으로 리소스는 동일한 새 리소스 그룹의 함수 앱으로 만들어집니다. 연관된 리소스의 이름을 사용자 지정하거나 기존 리소스를 다시 사용하려면 고급 만들기 옵션을 사용하여 프로젝트를 게시합니다.
Azure에 프로젝트 배포
Important
기존 함수 앱에 배포하면 항상 Azure에서 해당 앱의 콘텐츠를 덮어씁니다.
명령 팔레트에서 Azure Functions: 함수 앱에 배포를 입력한 다음, 선택합니다.
방금 만든 함수 앱을 선택합니다. 이전 배포를 덮어쓰라는 메시지가 표시되면 배포를 선택하여 함수 코드를 새 함수 앱 리소스에 배포합니다.
배포가 완료되면 출력 보기를 선택하여 사용자가 만든 Azure 리소스를 포함한 만들기 및 배포 결과를 확인합니다. 알림이 누락된 경우 오른쪽 아래 모서리에 있는 종 모양 아이콘을 선택하여 다시 확인합니다.

Azure에서 함수 테스트
참고 항목
v4 노드 프로그래밍 모델을 사용하려면 앱이 Azure Functions 런타임의 버전 4.25 이상에서 실행되고 있는지 확인합니다.
출력 패널에서 HTTP 트리거의 URL을 복사합니다. HTTP 트리거 함수를 호출하는 URL은 다음 형식입니다.
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
출력 패널에서 HTTP 트리거의 URL을 복사합니다. HTTP 트리거 함수를 호출하는 URL은 다음 형식입니다.
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- HTTP 요청에 대한 이 새 URL을 브라우저의 주소 표시줄에 붙여 넣습니다. 게시된 앱을 사용하면 로컬에서 테스트했을 때와 동일한 상태 응답을 가져올 수 있습니다.
Visual Studio Code를 사용하여 만들고 게시한 TypeScript Durable Functions 앱을 사용할 준비가 되었습니다.
리소스 정리
빠른 시작을 완료하기 위해 만든 리소스가 더 이상 필요하지 않으면 Azure 구독에서 관련 비용이 발생하지 않도록 리소스 그룹과 모든 관련 리소스를 삭제합니다.
관련 콘텐츠
- 일반적인 Durable Functions 앱 패턴에 대해 알아봅니다.
