Point Compression Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
Example using the PointCompression Class.
Example
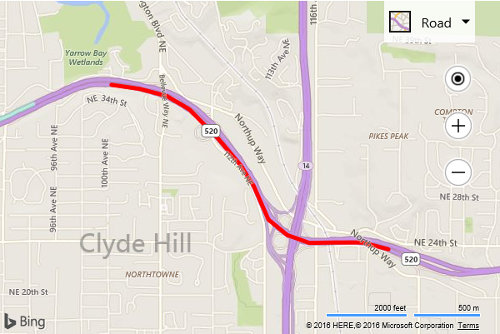
In this example the encoded string “x90uhio4sQmhuGwxrGz8sGp-zP5ooKpx9Eiz7Ip2vFko8E56xEl-zEyhkG” is decoded into an array of Locations. The array of locations is then displayed on the map as a Polyline and map view set accordingly so that we can see what it looks like. To demonstrate and verify the encoding/decoding logic this example then encodes the Locations and compares the two strings to ensure they are the same.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’
});
var encodedString = 'x90uhio4sQmhuGwxrGz8sGp-zP5ooKpx9Eiz7Ip2vFko8E56xEl-zEyhkG';
//Decode the encoded string.
var locs = Microsoft.Maps.PointCompression.decode(encodedString);
//Display the locations as a polyline on the map so we can see what it looks like.
var p = new Microsoft.Maps.Polyline(locs, {
strokeColor: 'red',
strokeThickness: 5
});
map.entities.push(p);
//Set the view of the map over the polyline.
map.setView({ bounds: Microsoft.Maps.LocationRect.fromLocations(locs) });
//Encode the locations.
var newEncodedString = Microsoft.Maps.PointCompression.encode(locs);
//Verify that the encoded string and new encoded string match.
if (encodedString === newEncodedString) {
alert('Correctly encoded locations.');
} else {
alert('Incorrectly encoded locations.');
}
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code will display a Polyline, that is derived from the provided encoded string, on to of the map. In this case it represents a section of the 520 highway in Bellevue, WA.