Anchoring Pushpins
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
One of the most common issues developers come across when using custom pushpins is that when they zoom the map it appears as if their pushpin is drifting to or from the location it is meant to be anchored to. This is due to an incorrect anchor value in the pushpin options. The anchor specifies which pixel coordinate of the image, relative to the top left corner of the image, should overlap the pushpins location coordinate.
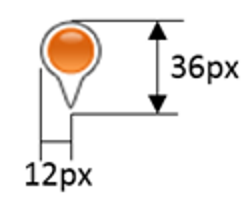
For example, consider the following pushpin, which is 24 pixels wide and 26 pixels tall. For this pushpin we would want the bottom point of the pushpin to align with the pushpins location coordinate which in this case would need an x offset that is half the wide and a y offset equal to the height of the image. This would require an anchor point of (12, 36):

Here are some addition pushpin images and anchor values that can be used to properly position the pushpin.

Align with Center Anchor: (17, 17)

Align with Point Anchor: (3, 30)
