활성 이미지 모듈
이 문서에서는 활성 이미지 모듈에 대해 다루고 이를 사이트 페이지에 추가하는 방법을 설명합니다 Microsoft Dynamics 365 Commerce.
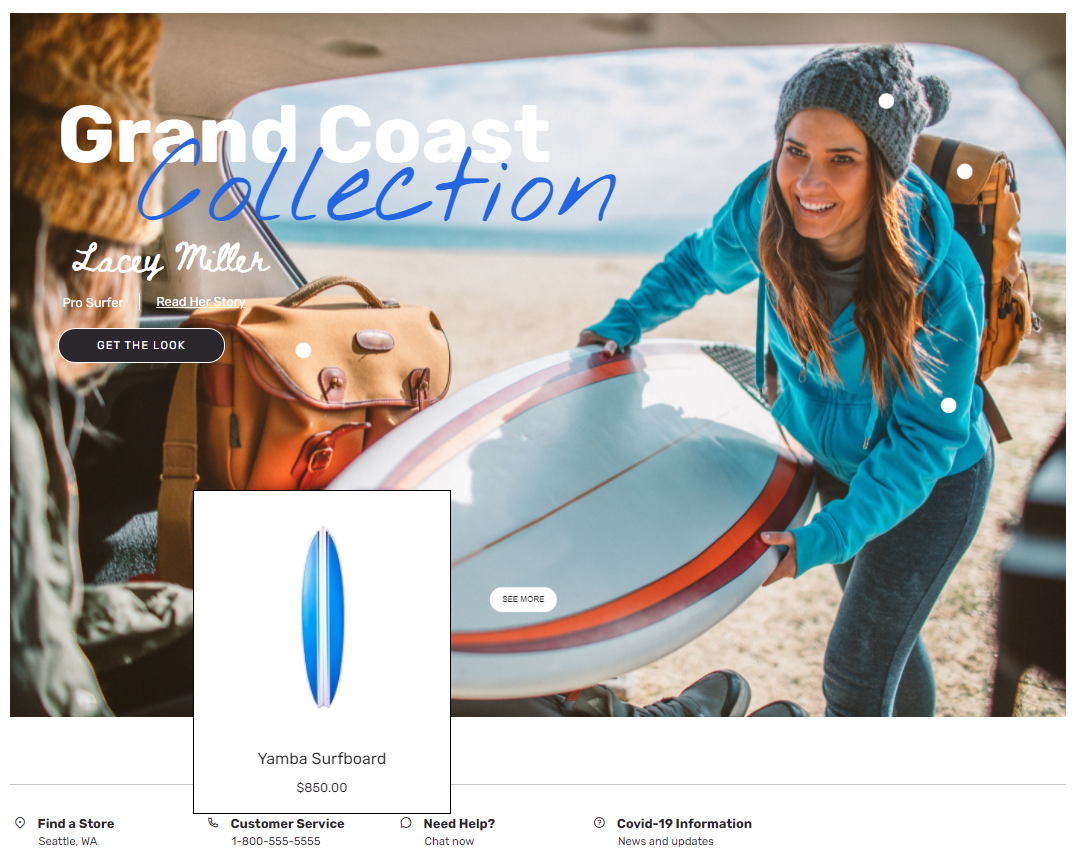
활성 이미지 모듈을 사용하면 이미지에 제품 태그를 삽입할 수 있습니다. 전자상거래 사이트 사용자는 이미지에 표시된 프리뷰 제품에 대한 태그 위에 마우스를 올려 놓으면 됩니다. 미리보기는 팝업 창에 표시됩니다. 프리뷰 팝업 창을 선택하면, 사용자는 해당 제품의 제품 세부 정보 페이지(PDP)로 바로 이동할 수 있습니다.
태그는 이미지의 X와 Y 좌표를 사용하여 정의됩니다. 가리키다 태그가 지정된 각 항목은 이미지에 표시된 제품의 제품 ID로 구성되어야 합니다.
다음 그림은 Adventure Works 홈페이지의 히어로 이미지에 프리뷰 팝업 창의 예를 보여줍니다.

중요
- 활성 이미지 모듈은 Dynamics 365 Commerce 버전 10.0.20 릴리스부터 사용할 수 있습니다.
- 활성 이미지 모듈은 Adventure Works 테마에 소개되어 있습니다.
활성 이미지 모듈 속성
| 속성 이름 | 값 | 설명 |
|---|---|---|
| 이미지 | 이미지 파일 | 이미지는 하나 이상의 제품을 보여주는 데 사용될 수 있습니다. 이미지는 Commerce의 미디어 라이브러리 사이트 작성기에 업로드하거나 기존 이미지를 사용할 수 있습니다. |
| 너비 | 픽셀 수 | 이 속성은 이미지의 너비를 정의합니다. 활성 좌표는 이미지의 너비를 기준으로 계산됩니다. |
| 활성 좌표 | X 및 Y 좌표와 제품 ID 번호 | 각 활성 이미지 배열은 X 및 Y 좌표와 제품 ID 번호로 구성됩니다. |
| 제목 | 제목 텍스트 및 제목 태그(H1, H2, H3, H4, H5 또는 H6) | 기본적으로 H2 heading 태그가 제목에 사용되지만, 접근성 요구 사항을 충족하도록 태그를 변경할 수 있습니다. |
| 단락 | 단락 텍스트 | 해당 모듈은 서식 있는 텍스트 형식의 문단 텍스트를 지원합니다. 하이퍼링크, 굵게, 밑줄, 기울임꼴 텍스트 등 일부 기본적인 서식 있는 텍스트 기능이 지원됩니다. 이러한 기능 중 일부는 모듈에 적용되는 페이지 테마에 의해 재정의될 수 있습니다. |
| 연결 | 연결 텍스트, 연결 URL, 액세스 가능한 Rich Internet Applications(ARIA) 레이블 및 새 탭에서 연결 열기 선택기 | 해당 모듈은 하나 이상의 "행동 촉구" 링크를 지원합니다. 연결가 추가되면 연결 텍스트, URL, ARIA 레이블이 필요합니다. ARIA 접근성 요구 사항을 충족하려면 라벨은 설명적이어야 합니다. 링크는 새 탭에서 열리도록 구성할 수 있습니다. |
| 하위 텍스트 | 제목, 텍스트 및 링크 | 작성자나 디자이너 이름, 개인 블로그 링크 등 이미지에 대한 추가 맥락을 추가할 수 있습니다. |
| 텍스트 테마 | 밝음 또는 어둠 | 이 속성을 사용하면 사용자는 배경 이미지에 따라 텍스트를 밝게 또는 어둡게 설정할 수 있습니다. Adventure Works 테마의 테마 확장 기능으로 제공됩니다. |
새 페이지에 활성 이미지 모듈 추가
새 페이지에 활성 이미지 모듈을 추가하고 필요한 속성을 설정하려면 따라와 다음 단계를 따르세요.
- 템플릿으로 가서 사이트 홈페이지의 마케팅 템플릿을 엽니다(또는 새로운 마케팅 템플릿을 만듭니다).
- 기본 페이지의 메인 슬롯에서 줄임표(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 활성 이미지 모듈을 선택한 다음 확인를 선택합니다.
- 저장을 선택하고, 편집 완료를 선택하여 템플릿을 확인한 다음, 게시를 선택하여 게시하세요.
- 페이지로 가서 사이트의 홈페이지를 엽니다(또는 마케팅 템플릿을 사용하여 새 홈페이지를 만듭니다).
- 기본 페이지의 Main 슬롯에서 줄임표 버튼(...)를 선택한 다음, 모듈 추가를 선택합니다.
- 모듈 선택 대화 상자에서 활성 이미지 모듈을 선택한 다음 확인를 선택합니다.
- 활성 이미지 모듈의 속성 창에서 이미지를 추가하고, 캔버스 너비를 이미지 크기에 맞게 설정합니다.
- X, Y 좌표를 설정하고 적절한 제품 ID 번호를 추가합니다.
- 필요에 따라 추가 활성 이미지 모듈을 추가하고 구성하세요.
- 저장을 선택한 다음 미리 보기를 선택하여 페이지를 미리 봅니다.
- 편집 완료 를 선택하여 템플릿을 체크인한 다음, 게시 를 선택하여 게시합니다.