인라인 조건을 사용하는 방법
조건(if-then-else) 문은 하나 이상의 조건 식이 참 또는 거짓으로 해소되는지 여부에 따라 콘텐츠를 표시합니다. 디자이너 또는 HTML 보기에서 조건문을 만드는 데 필요한 코드를 추가할 수 있습니다. 그런 다음 자리 표시자 대화 상자를 사용하여 평가할 조건을 지정할 수 있습니다. 다음은 자리 표시자를 사용하여 조건을 지정하는 조건식의 예입니다.
{{#if placeholderName}}
Content displayed when the expression is true
{{else if placeholderName2}}
Content displayed when the first expression is false and the second one is true
.
.
.
{{else}}
Content displayed when all expressions are false
{{/if}}
HTML에 코드를 추가하는 경우 코드 주위에 주석을 추가해야 합니다.
<!-- {{#if placeholderName}} -->
<h1>Content displayed when the expression is true</h1>
<!-- {{/if}} -->
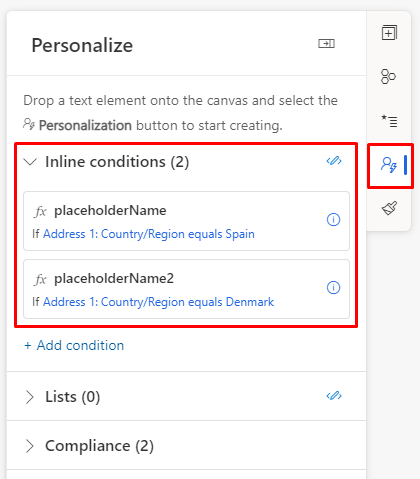
코드에서는 자리 표시자 이름만 지정합니다. 조건을 설정하려면 Customer Insights - Journeys 이메일 디자이너에서 개인 설정 탭으로 이동합니다.

예를 들어 국가에 따라 인사말을 개인화하는 코드를 추가할 수 있습니다:
{{#if placeholderName}}
Hola
{{else if placeholderName2}}
Hallo
{{else}}
Hi
{{/if}} {{contact.firstname}}!
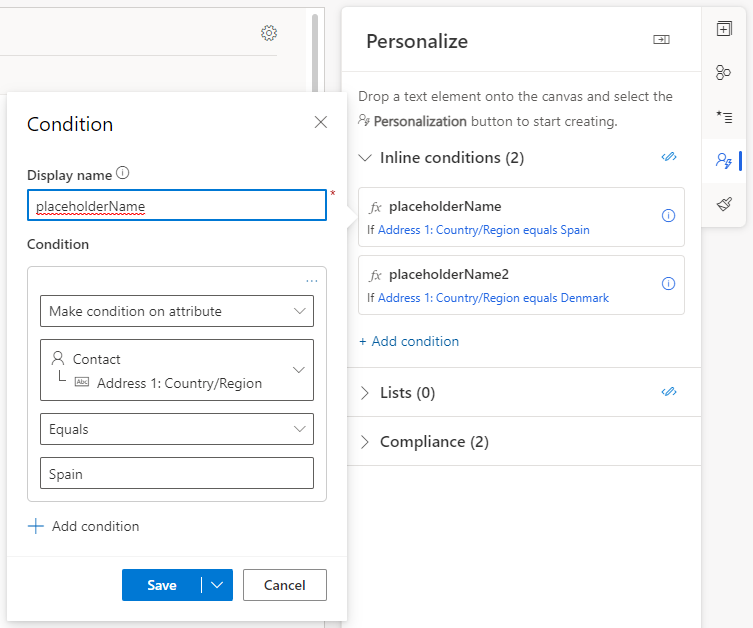
그런 다음 구성할 자리 표시자 이름을 선택합니다. 그런 다음 비교할 필드와 조건을 선택합니다. 이 예에서 첫 번째 자리 표시자는 연락처의 주소가 스페인인 경우 조건을 활성화합니다.

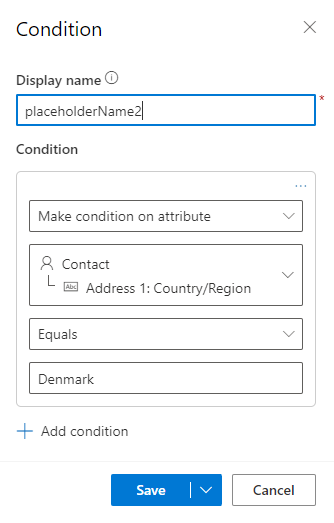
그런 다음 연락처의 덴마크 주소를 확인하는 다른 조건을 구성합니다:

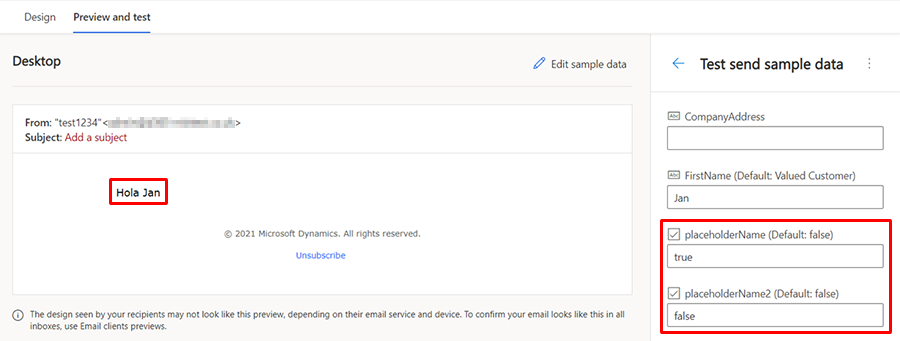
조건에 대한 샘플 데이터를 참으로 변경하여 미리 보기 및 테스트에서 조건의 효과를 미리 볼 수 있습니다. 자리 표시자 1 true:

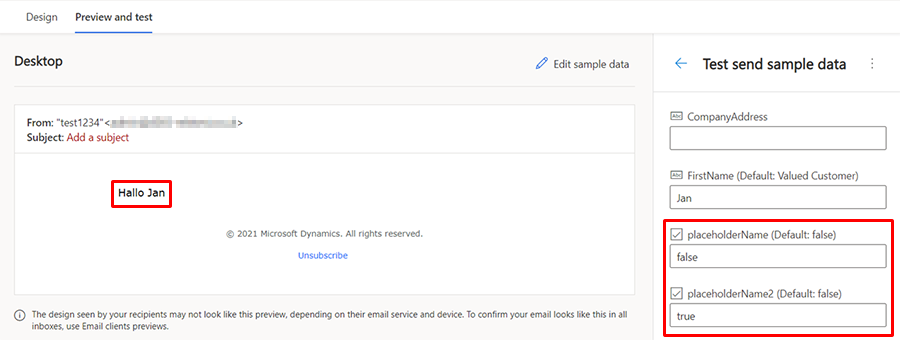
자리 표시자 2 true:

조건부 콘텐츠의 부분 및 상대 날짜
날짜를 사용하는 조건을 정의할 때 상대 및 부분 날짜를 사용하여 보다 유연한 개인화된 콘텐츠를 만들 수 있습니다.
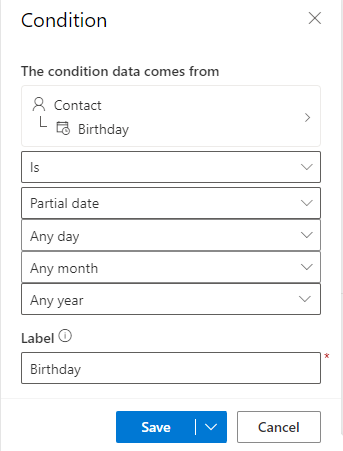
부분 날짜
부분 날짜를 사용하면 "생일은 오늘" 또는 "생일은 이번 달"과 같은 조건을 정의할 수 있습니다. 부분 날짜에 사용할 수 있는 옵션은 다음과 같습니다.
- 일은 오늘, 특정 일(예: 15일), 또는 요일(예: 월요일 및 수요일)을 선택할 수 있습니다.
- 월은 월, 이번 달 또는 특정 월(예: 2월)을 선택할 수 있습니다.
- 연도는 올해, 올해 또는 특정 연도(1922~2027)를 선택할 수 있습니다.

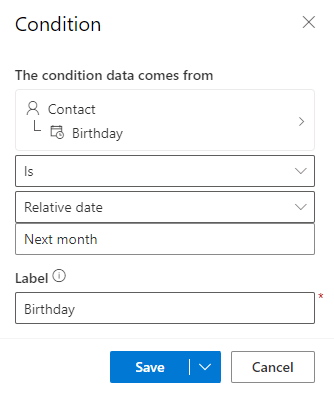
상대 날짜
상대 날짜를 사용하면 "생일이 다음 달임" 또는 "생일이 오늘보다 2일 전임"과 같은 조건을 정의할 수 있습니다. 여기의 옵션에는 "오늘부터" 또는 "오늘 이전"의 일, 월 또는 년 수를 지정하는 기능이 포함됩니다.