Mesh 201 자습서 4장: 3D 자산에서 URL 로드
이 챕터에서는 스테이션 3으로 이동하여 웹에서 WebSlate로 데이터를 로드하는 방법을 살펴봅니다. 현장에는 지구를 나타내는 3D GameObject가 있습니다. 우리는 그것을 "지구본"이라고 부릅니다. 경험의 참석자가 전 세계를 클릭할 때 클릭한 위치의 위도 및 경도가 캡처되고 이러한 좌표가 Bing Maps URL에 매개 변수로 통합되도록 스크립트를 업데이트합니다. HTTP 요청은 이 URL을 사용하여 실행됩니다. Bing Maps는 선택한 영역의 맵을 제공하고 인근 WebSlate로 보냅니다.

프로젝트 사용해 보기
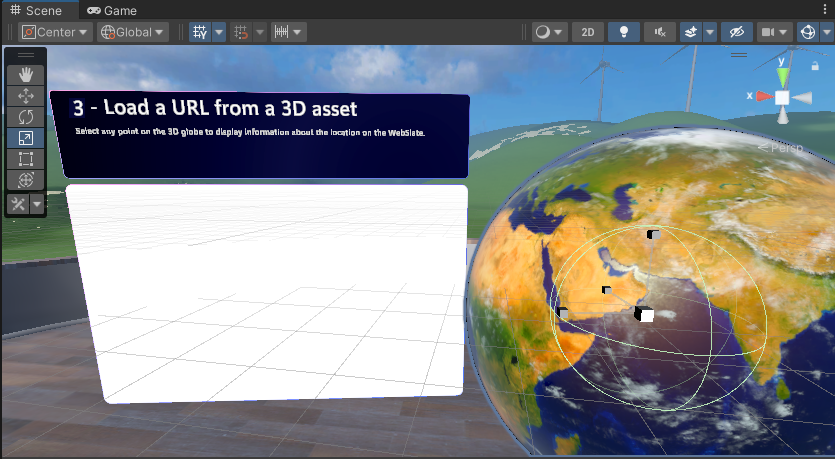
역 3 바로 앞에 있고 보기가 표시되도록 보기를 조정합니다.

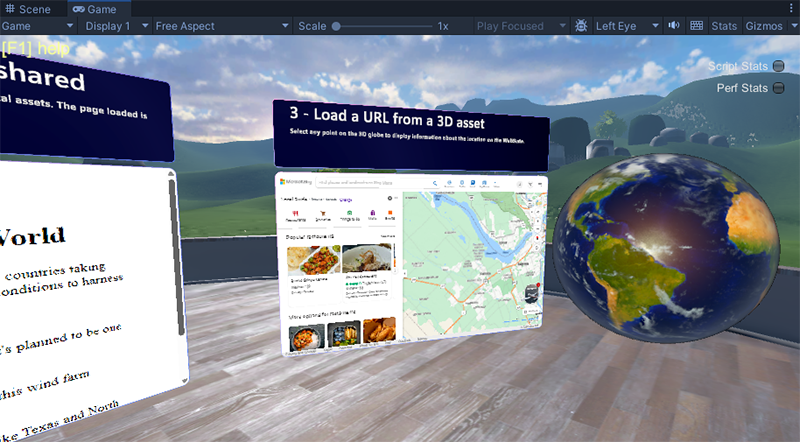
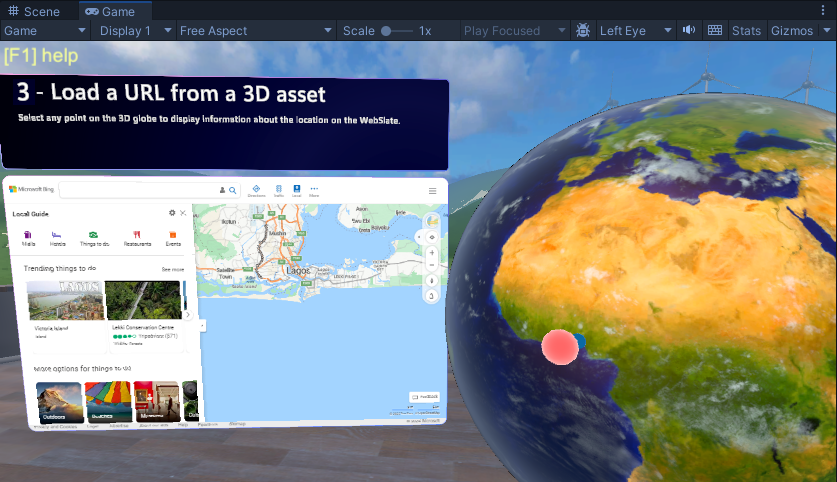
당신이 볼 수 있듯이, 이미 그 위에 몇 가지 정보 텍스트와 함께 장면에 WebSlate가있다, 뿐만 아니라 지구본. 프로젝트를 실행하고 어떤 일이 일어나는지 살펴보겠습니다.
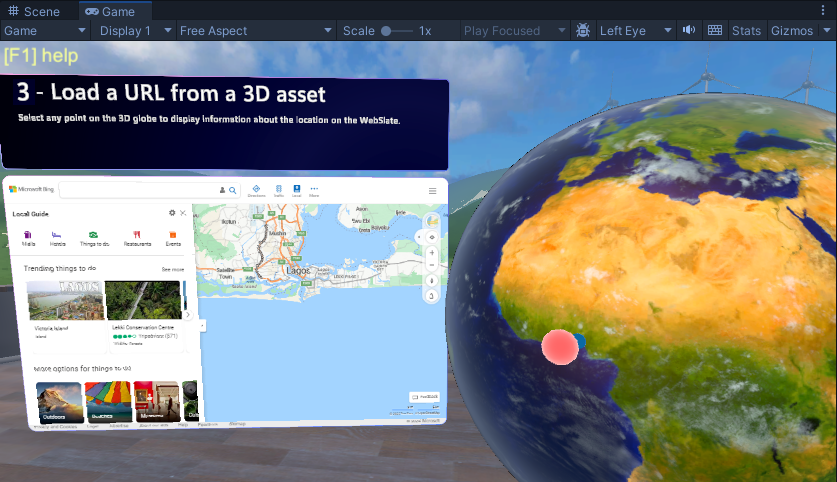
Unity 편집기 재생 단추를 클릭합니다. WebSlate에는 Bing Maps 웹 사이트가 표시됩니다.

지구 개체에서 여러 다른 지점을 클릭합니다. 클릭 위치와 관계없이 WebSlate는 동일한 Bing 지도 페이지를 계속 표시합니다. 지구 개체를 클릭하면 클릭한 지리적 영역이 WebSlate에 표시되도록 변경하려고 합니다. 잠시 후에 이 작업을 수행하는 스크립트에 노드를 추가할 예정이지만, 그 전에 스크립트를 간략하게 살펴보겠습니다.
Unity 편집기 재생 단추를 클릭하여 재생 모드를 종료합니다.
지구 스크립트 살펴보기
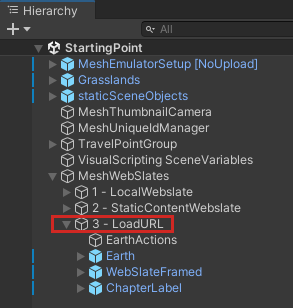
계층 구조에서 2 - StaticContentWebslate라는 GameObject를 축소합니다.
3 확장 - LoadURL에는 EarthActions 및 Earth라는 자식 개체가 있습니다.

이러한 각 개체에는 원본이 "Graph"로 설정된 스크립트 머신이 연결되어 있습니다.

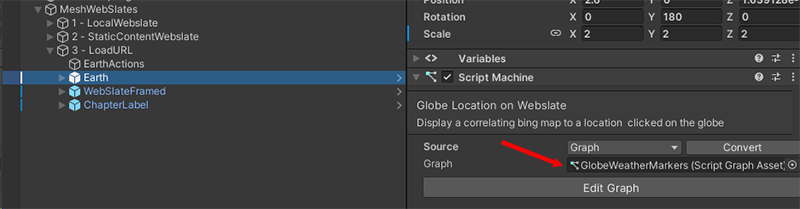
지구 GameObject를 선택합니다. 스크립트 그래프가 스크립트 그래프 창에 나타납니다.
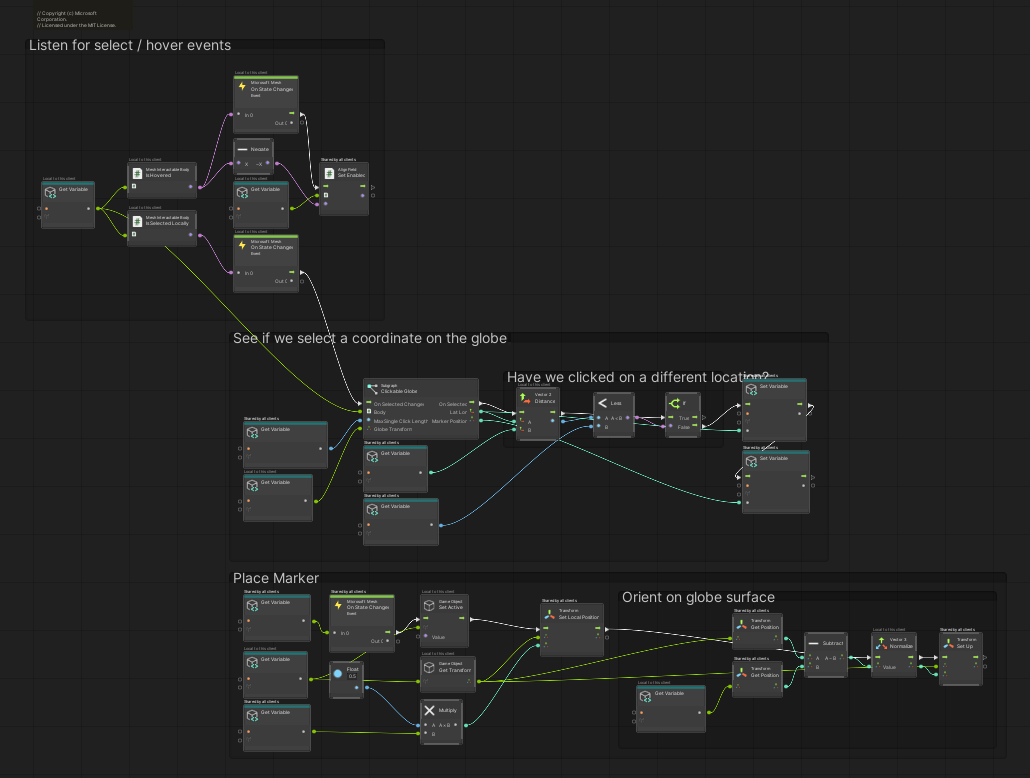
Webslate의 Globe 위치라는 스크립트 그래프는 전 세계에 대한 클릭을 감지하고 해당 클릭의 정확한 지리적 위치(위도 및 경도)를 파악하여 해당 영역의 맵을 WebSlate에 표시할 수 있도록 설계되었습니다.

여기서 볼 수 있듯이 이 스크립트 그래프에는 많은 일이 진행되고 있습니다. 변경할 필요는 없지만 호기심이 있다면 잠시 시간을 내어 그래프를 연구하고 지구 개체의 작동 방식을 더 잘 이해할 수 있습니다.
EarthActions 스크립트 살펴보기
이 스크립트는 업데이트를 수행해야 하는 위치입니다.
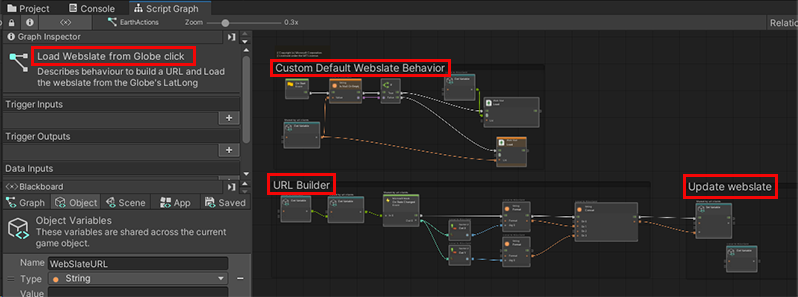
계층 구조에서 EarthActions GameObject를 선택합니다. 스크립트 그래프가 스크립트 그래프 창에 나타납니다.
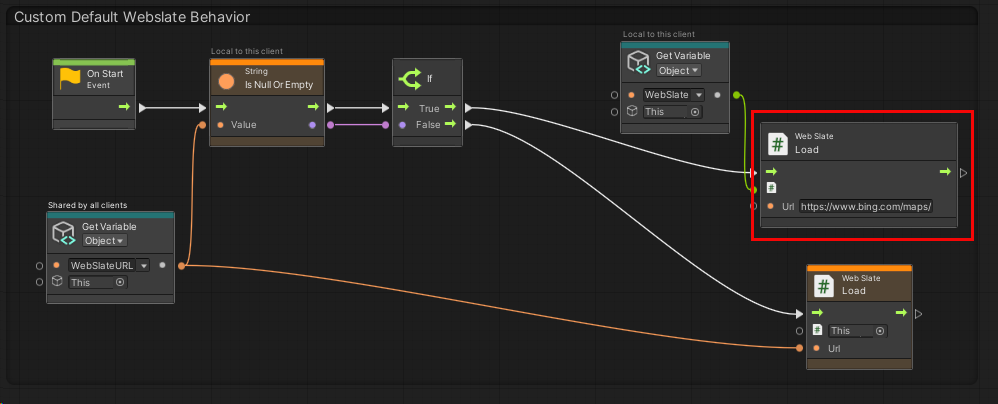
이 스크립트 그래프의 이름은 Globe click에서 Webslate 로드로 지정되며 사용자 지정 기본 웹슬레이트 동작 및 URL 작성기, 웹슬레이트 업데이트의 세 그룹이 있습니다.

첫 번째 그룹에는 Web Slate: Load라는 노드가 Bing Maps URL 값으로 포함됩니다.

현재는 지구 개체를 클릭할 때마다 이 URL이 WebSlate에 로드되도록 설정됩니다.
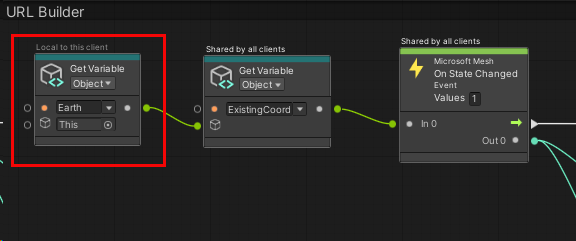
URL Builder 그룹에서 첫 번째 노드인 변수 가져오기: 개체는 지구 개체에서 클릭한 좌표가 포함된 변수를 로드합니다.

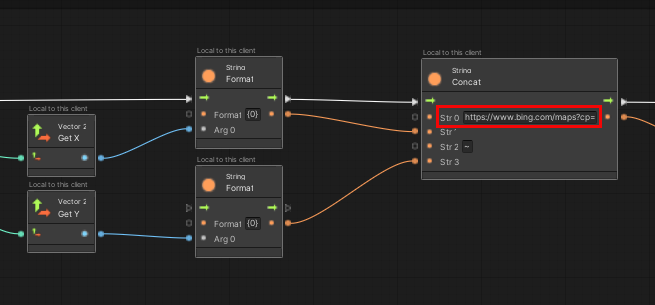
Microsoft Mesh: On State Changed 노드 이후의 다음 노드는 해당 좌표를 문자열로 변환하고 문자열: Concat 노드의 Bing 지도 URL 끝에 매개 변수로 연결합니다.

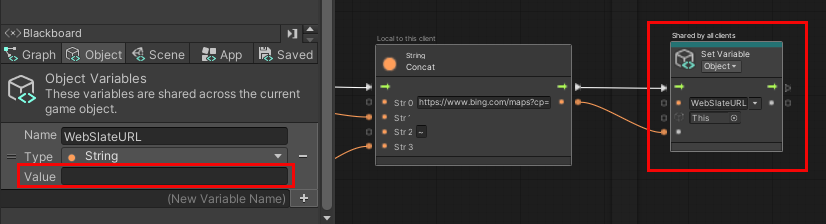
변수 집합 노드는 URL을 사용하여 WebSlateURL 변수를 초기화합니다.

이제 이 URL(지구를 클릭할 때마다 자연스럽게 변경됨)이 WebSlate에 로드되는지 확인해야 합니다.
EarthActions 스크립트 업데이트
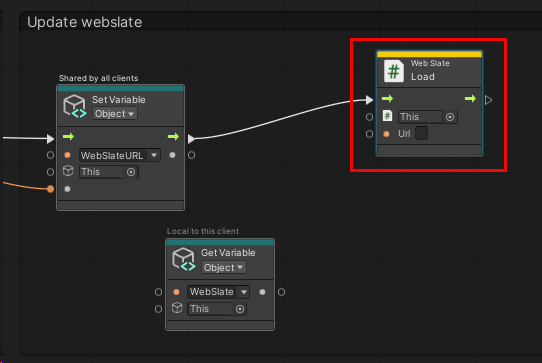
변수 설정: 개체 노드의 제어 출력 포트에서 커넥터를 끌어서 새 웹 슬레이트: 로드 노드를 만듭니다. (유사 항목 찾기에서 검색 웹 슬레이트: 로드(URL).

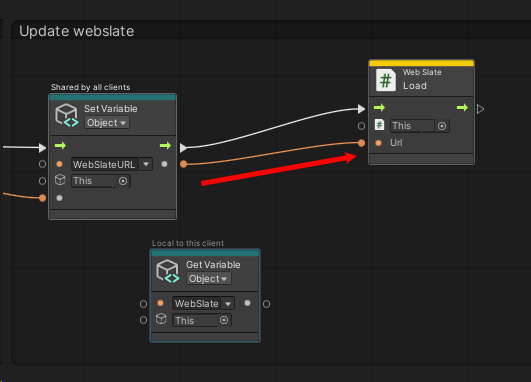
"WebSlateURL" 변수를 사용하여 변수 집합: 개체 노드의 데이터 출력 포트에서 커넥터를 끌어서 웹 슬레이트: 로드 노드의 Url 데이터 입력 포트에 연결합니다.

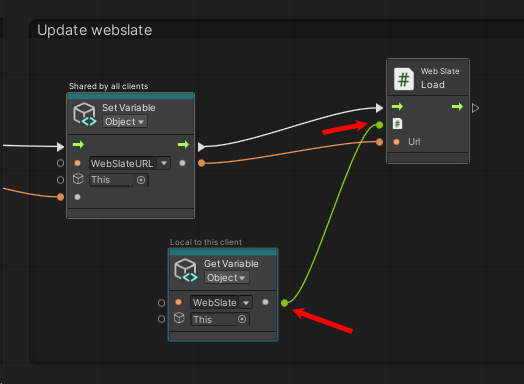
"WebSlate" 변수를 사용하여 변수 집합: 개체 노드의 데이터 출력 포트에서 커넥터를 끌어서 웹 슬레이트의 첫 번째 데이터 입력 포트인 로드 노드에 연결합니다.

작업 테스트
프로젝트를 저장한 다음 Unity 편집기 재생 단추를 누릅니다.
스테이션 3 앞에 배치되어 있는지 확인합니다.
지구 개체의 다양한 위치를 클릭합니다. 앞에서 설명한 것처럼 클릭할 때마다 클릭한 위치의 위도 및 경도가 캡처되고 이러한 좌표가 Bing 지도 URL에 매개 변수로 통합됩니다. HTTP 요청은 이 URL을 사용하여 실행됩니다. Bing Maps는 선택한 영역의 맵을 제공하고 인근 WebSlate로 보냅니다.

참고
WebSlate는 이벤트 내에서 대화형입니다. 참석자는 +/- 단추를 클릭하여 확대 또는 축소하거나 지도를 끌어 위치를 조정하거나 링크를 클릭할 수 있습니다. 그러나 환경의 다른 참석자는 이러한 변경 내용을 볼 수 없습니다. 지구본을 다시 클릭할 때만 업데이트가 표시됩니다.
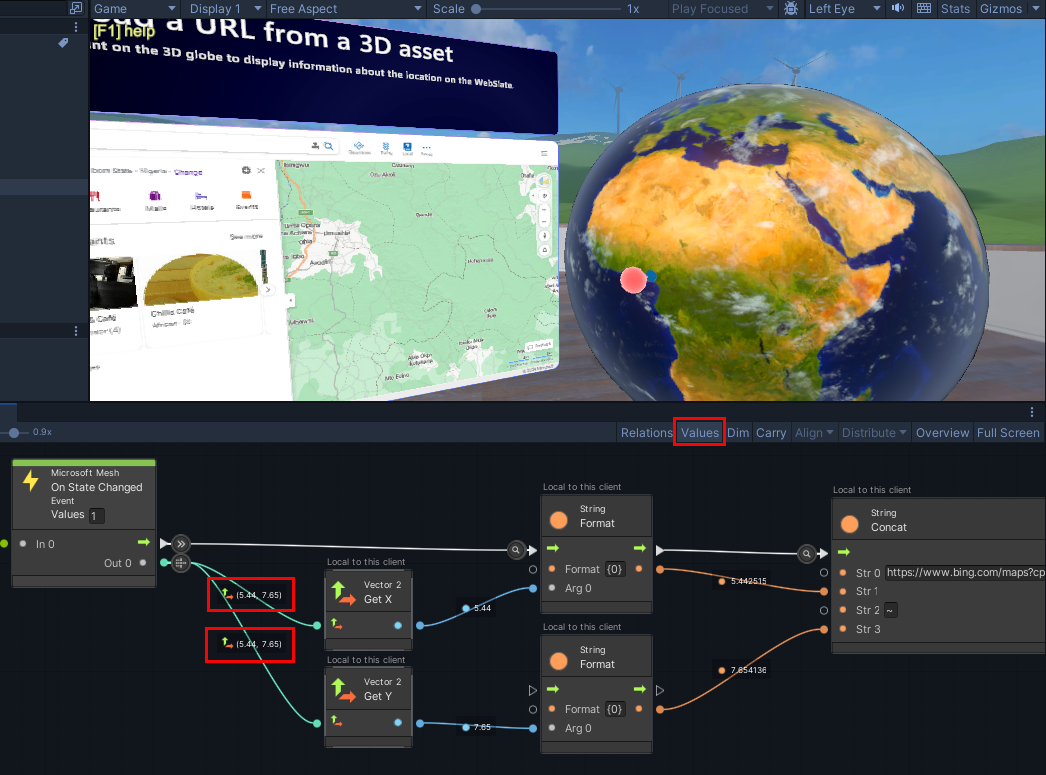
스크립트 그래프 창에서 값 기능을 켜고 지구본을 클릭할 때 스크립트를 보는 경우 Microsoft Mesh: On State Changed 노드에서 커넥터에서 흐르는 클릭된 위치의 위도 및 경도를 볼 수 있습니다.