Power Apps Studio에서 인라인 작업 사용
인라인 작업을 사용하여 레이아웃을 업데이트하고, 데이터로 작업하고, 동료와 공동 작업하고, 캔버스에서 직접 Copilot을 사용하여 특정 제어를 수행할 수 있습니다. 즉, Power Apps Studio의 현재 보기에서 벗어나지 않고도 앱을 빌드하고 수정할 수 있습니다. 이는 보다 간편하고 효율적인 작업 방식을 제공합니다.
Copilot 인라인 사용
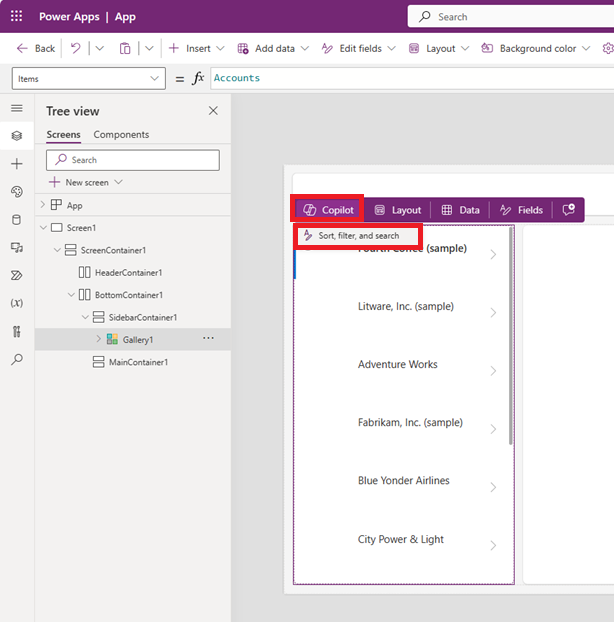
Copilot 인라인을 사용하여 Power Fx 수식을 작성할 수 있습니다. Copilot을 사용하여 조건부 서식을 적용하고, 데이터를 정렬 및 필터링하는 등의 작업을 Power Apps 아이디어의 도움으로 수행할 수 있습니다. 해당하는 경우 Copilot 버튼이 나타나 갤러리, 데이터 테이블, 텍스트 입력, 드롭다운, 콤보 상자 및 텍스트 레이블과 같은 지원되는 컨트롤에 대한 제안을 제공합니다. 자세한 내용은 Power Apps 아이디어를 참조하세요.

레이아웃 선택
인라인 작업을 사용하여 특정 컨트롤에 대한 레이아웃 옵션을 선택하여 원하는 모양을 만듭니다.
빈 화면 템플릿
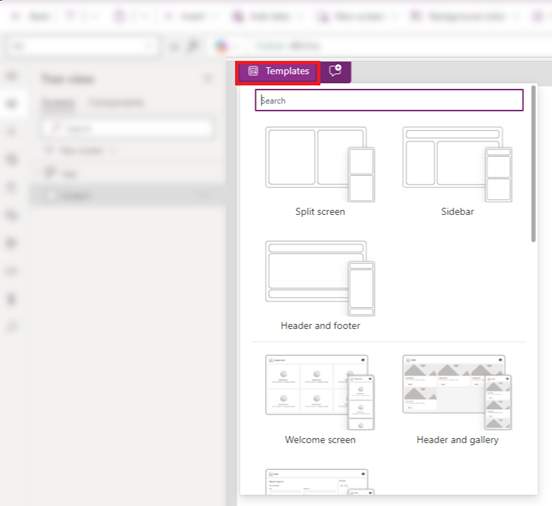
인라인 작업을 사용하여 빈 화면에 레이아웃을 적용합니다.
빈 화면을 추가하고 템플릿을 선택한 다음 새 레이아웃을 선택합니다.
참고
화면에 콘텐츠를 추가하면 템플릿 버튼을 사용할 수 없습니다.

갤러리 컨트롤(클래식) 레이아웃
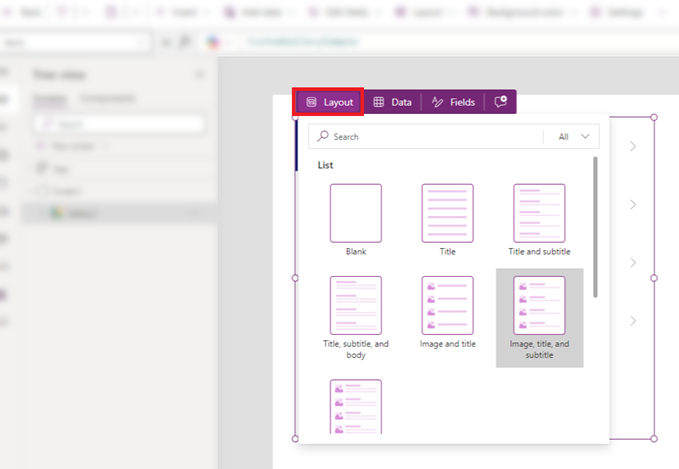
갤러리 컨트롤을 추가한 다음 레이아웃 버튼을 사용하여 컨트롤의 레이아웃을 변경합니다. 세로 갤러리 또는 가로 갤러리를 추가하면 다양한 레이아웃 옵션이 나타납니다.
레이아웃을 적용한 후 컨트롤을 추가하거나 제거할 때 레이아웃을 변경하면 사용자 지정 항목이 제거됩니다.

양식 컨트롤(현대 또는 클래식) 레이아웃
최신 또는 클래식 양식 컨트롤의 레이아웃 버튼에 액세스하려면 먼저 이를 데이터 원본에 연결해야 합니다. 연결되면 레이아웃 버튼이 인라인 작업에 나타납니다. 그런 다음 레이아웃 옵션을 사용하여 레이블과 입력을 세로 또는 가로로 정렬할지 여부를 선택할 수 있습니다.
- 세로 레이아웃을 선택하여 해당 입력 컨트롤 위에 레이블을 배치합니다.
- 가로 레이아웃을 선택하여 레이블을 입력 컨트롤의 왼쪽에 배치합니다.
데이터 및 필드 추가
데이터를 컨트롤에 바인딩한 다음 필드를 추가하는 인라인 작업을 사용하여 워크플로를 유지합니다.

갤러리, 테이블 및 양식
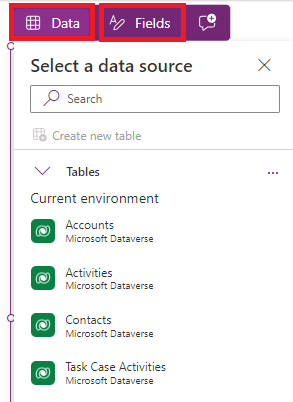
갤러리, 테이블 또는 양식 컨트롤을 추가하면 데이터 버튼이 자동으로 선택됩니다. 그런 다음 컨트롤에 데이터 원본을 추가할 수 있습니다. 데이터 원본이 추가되면 컨트롤에 데이터가 표시됩니다.
필드 버튼을 사용하여 선택한 데이터 원본의 컨트롤에 표시할 필드를 선택합니다.
테이블 컨트롤에서 필드를 끌어서 놓아 테이블에 표시되는 순서를 변경할 수 있습니다.
양식 컨트롤에서 새 데이터 원본을 선택하면 데이터 카드를 교체하라는 메시지가 표시됩니다. 선택 사항을 확인하면 모든 사용자 지정 항목이 제거되고 새 데이터 원본에 해당하는 필드가 포함된 새 양식이 생성됩니다.
인라인 작업에서 언제든지 데이터 및 필드 버튼에 액세스하여 양식, 갤러리 또는 테이블 컨트롤에 사용된 정보를 수정할 수 있습니다.
댓글 추가
댓글을 사용하면 앱의 동료에게 태그를 지정하여 질문하고, 지침을 남기고, 다음 단계를 제안할 수 있습니다. 화면과 인라인 작업의 모든 컨트롤에 주석을 추가하고 읽을 수 있습니다.
다음 이미지는 댓글이 없을 때와 댓글이 추가될 때 댓글 버튼이 어떻게 보이는지 보여줍니다.
- 댓글이 없을 때 댓글 버튼:

- 댓글이 추가되었을 때 댓글 버튼:

댓글을 선택하면 댓글을 추가하고 볼 수 있는 댓글 창이 열립니다.