모델 기반 앱 양식에 대한 탭 속성 개요
이 문서는 클래식 양식 편집기에 대해 설명합니다. 최신 양식 디자이너를 사용하여 모델 기반 앱 양식에 대한 탭을 추가 및 편집하는 것이 좋습니다. 추가 정보: 양식의 탭 추가, 구성, 이동 또는 삭제
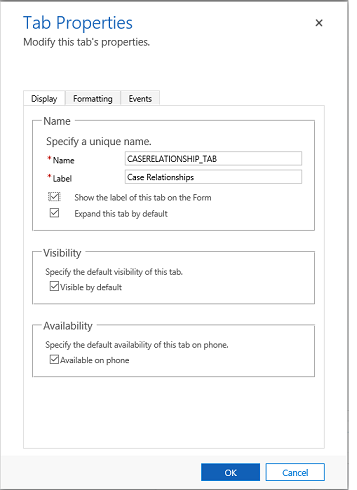
클래식 양식 디자이너를 사용하여 양식의 앱을 사용할 때 구성하는 데 사용할 수 있는 속성입니다. 다음 표는 양식에서 탭에 설정할 수 있는 속성을 표시합니다.
| 탭 | 속성 | 설명 |
|---|---|---|
| 표시 | 이름 | 필수: 스크립트에서 참조할 때 사용되는 탭의 고유 이름입니다. 이름에는 영숫자 문자와 밑줄만 사용할 수 있습니다. |
| 레이블 | 필수: 사용자에게 표시되는 탭에 대해 지역화할 수 있는 레이블입니다. | |
| 양식에 이 탭의 레이블 표시 | 레이블이 표시될 때 사용자는 레이블을 선택하여 탭을 확장하거나 축소할지 여부를 전환할 수 있습니다. 레이블을 표시할지 여부를 선택합니다. | |
| 기본적으로 이 탭 확장 | 탭 상태는 양식 스크립트를 사용하거나 레이블을 선택하여 확장 또는 축소 사이를 전환할 수 있습니다. 탭의 기본 상태를 선택합니다. | |
| 기본적으로 표시 가능 | 탭 표시는 선택 사항이며 스크립트를 사용하여 제어할 수 있습니다. 탭을 표시할지 여부를 선택합니다. 추가 정보: 표시 유형 옵션 | |
| 사용 가능성 | 휴대폰에서 탭을 사용할 수 있도록 하려면 선택합니다. | |
| 서식 | 레이아웃 | 탭은 열을 최대 3개까지 사용할 수 있습니다. 이러한 옵션을 사용하여 채워야 하는 탭 수와 전체 너비의 비율을 설정할 수 있습니다. |
| 이벤트 | 양식 라이브러리 | 탭 TabStateChange 이벤트 처리기에서 사용되는 JavaScript 웹 리소스를 지정합니다. |
| 이벤트 처리기 | 탭 TabStateChange 이벤트를 호출해야 하는 함수를 라이브러리에서 구성합니다. 자세한 내용: 이벤트 처리기 구성 |

다음 단계
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).