테마를 위해 CSS 편집
참고
- 2022년 10월부터 Power Apps 포털이 Power Pages가 됩니다.
- 2024년 2월 26일부터 기존 Power Apps 포털 Studio의 사용이 중단됩니다. 대신 Power Pages 디자인 스튜디오 를 사용하여 웹 사이트를 편집하세요. 추가 정보: Power Apps 포털 Studio 중단 예정
- 이 토픽은 레거시 기능에 적용됩니다. 자세한 내용은 Microsoft Power Pages 설명서에서 확인하세요.
연속 변경 스타일 시트(CSS)를 사용하면 웹 사이트의 형식을 제어할 수 있습니다. 기본적으로 bootstrap.min.css 및 theme.css 파일을 사용할 수 있습니다. 기존 CSS 파일을 편집하고 새 CSS 파일을 업로드할 수 있습니다. 새 CSS 파일을 업로드하면 포털 관리 앱에서 웹 파일로 사용 가능합니다.
중요
Power Apps 포털은 이벤트 포털 예외와 함께 Bootstrap 3.3.x를 기반으로 합니다. Power Apps 포털의 일부 시나리오는 Bootstrap 3.3.x를 사용하므로 포털 개발자는 Bootstrap 3를 다른 CSS 라이브러리로 교체해서는 안 됩니다. 자세한 내용은 이 문서의 부트스트랩 프레임워크 이해와 부트스트랩 사용자 지정 섹션을 참조하십시오.
코드 편집기에서 CSS 열기
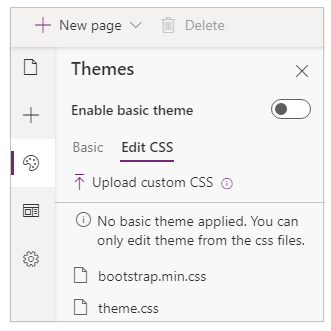
코드 편집기에서 CSS를 열려면 포털을 편집하여 Power Apps Portals Studio에서 엽니다.
테마
 를 선택합니다. 선택합니다. 사용 가능한 테마가 표시됩니다.
를 선택합니다. 선택합니다. 사용 가능한 테마가 표시됩니다.
코드 편집기에서 필요한 CSS를 선택하여 엽니다.
코드를 편집하고 변경 내용을 저장합니다.
새 CSS 파일 업로드
새 CSS 파일을 업로드하려면 포털을 편집하여 Power Apps Portals Studio에서 엽니다.
테마
 를 선택합니다. 선택합니다. 사용 가능한 테마가 표시됩니다.
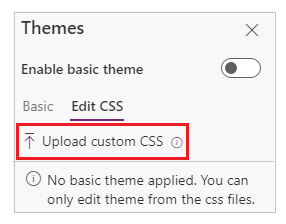
를 선택합니다. 선택합니다. 사용 가능한 테마가 표시됩니다.사용자 지정 CSS 업로드를 선택합니다.

업로드할 CSS 파일을 찾아 선택합니다.
사용자 지정 CSS 파일 삭제
CSS 파일은 웹 파일로 저장됩니다.
CSS 파일을 제거하려면 포털 관리 앱으로 이동하여 웹 파일을 선택합니다.
CSS 파일 레코드를 찾습니다. 올바른 레코드를 찾으려면 이름 및 웹 사이트 값을 필터링해야 할 수 있습니다.
웹 파일 레코드를 선택한 후 삭제를 선택합니다.
포털 스튜디오에서 동기화 구성을 선택하여 사용자 지정 CSS에서 스타일 변경 사항을 지웁니다.
부트스트랩 프레임워크 이해
부트스트랩은 일반적인 웹 응용 프로그램의 인터페이스 요소에 대한 CSS 및 JavaScript 구성 요소를 포함하는 프런트 엔드 프레임워크입니다. 탐색 요소, 양식, 단추, 응답 표 레이아웃 시스템에 대한 스타일을 포함하기 때문에 동적으로 사이트 레이아웃을 전화 및 태블릿과 같이 화면 크기가 다른 기기에 조정할 수 있습니다. 부트스트랩 레이아웃 시스템을 사용하여 고객이 사용하는 모든 기기의 인터페이스에 적합한 단일 사이트를 개발할 수 있습니다.
포털에 포함된 템플릿은 표준 부트스트랩 구성 요소를 사용하며 최소한의 추가 사용자 지정 스타일로 구현됩니다. 따라서 템플릿을 구현할 때 부트스트랩 사용자 지정 옵션을 활용할 수 있습니다. 테마(글꼴, 색 등)를 신속하게 사용자 지정하고 포털 전체에서 일관된 방식으로 적용할 수 있습니다.
부트스트랩 사용자 지정
부트스트랩은 변수 집합을 통해 사용자 지정을 지원합니다. 일부 또는 모든 변수를 사용자 지정 값으로 설정한 다음, 이 값을 기반으로 컴파일된 부트스트랩의 사용자 지정 버전을 다운로드할 수 있습니다.
부트스트랩 변수의 위력은 단일 요소의 스타일만을 지시하지 않는다는 것에 있습니다. 프레임워크의 모든 스타일은 이 값에서 시작하며 파생됩니다. 예를 들어, @font-size-base 변수를 고려하십시오. 이 변수는 부트스트랩이 일반 본문 텍스트에 할당한 크기를 지정합니다. 하지만, 부트스트랩은 이 변수를 사용하여 제목 및 기타 요소의 글꼴 크기를 나타내기도 합니다. H1 요소의 크기는 @font-size-base 크기의 300%로 정의될 수 있습니다. 이 변수 한 개를 설정함으로써 포털의 전체 서식 척도를 지속적으로 제어할 수 있습니다. 유사하게 @link-color 변수는 하이퍼링크의 색깔을 제어합니다. 이 값에 할당한 색에 대해 부트스트랩은 링크를 가리켰을 때 나타나는 색깔을 사용자 지정 값보다 15% 어둡게 정의합니다.
사용자 지정 버전의 부트스트랩을 만드는 표준 방법은 공식 부트스트랩 사이트를 통해 가능합니다. 그러나 부트스트랩의 사용 빈도가 매우 높기 때문에 이를 대체할 여러 타사 사이트 또한 생성되어 있습니다. 이 사이트들은 부트스트랩 사용자 지정에 대해 더 사용하기 쉬운 인터페이스만 제공하거나, 미리 디자인된 여러 버전의 부트스트랩에 대한 다운로드만을 제공할 수도 있습니다. 공식 부트스트랩 사용자 지정자 사이트에는 부트스트랩 사용자 지정에 대한 자세한 정보가 나와 있습니다.
다운로드한 사용자 지정 버전의 부트스트랩은 다음과 같은 디렉터리 구조를 포함합니다.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
혹은 사용한 사용자 지정자 응용 프로그램에 따라 bootstrap.min.css만 포함할 수도 있습니다. 이와 상관없이 bootstrap.min.css는 귀하의 사용자 지정을 포함하는 파일입니다. 다른 파일들은 부트스트랩의 모든 사용자 지정 버전에 대해 동일하며 이미 귀하의 포털에 포함되어 있습니다.
참조 항목
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).