웹용 Visual Studio Code를 사용한 코드 편집(프리뷰)
[이 항목은 시험판 문서이며 변경될 수 있습니다.]
디자인 스튜디오에서 웹용 Visual Studio Code를 사용하여 사이트 코드를 편집할 수 있습니다. 이 기능을 사용하면 다음 웹 사이트 메타데이터에 대한 정적 콘텐츠, HTML, CSS, Liquid 및 JavaScript를 편집할 수 있습니다.
| 메타데이터 | 콘텐츠 |
|---|---|
| 고급 양식(다단계 양식) | JavaScript |
| 기본 양식 | JavaScript |
| 콘텐츠 조각 | 지원되는 모든 콘텐츠 조각 콘텐츠 |
| 목록 | JavaScript |
| 웹 파일 | 미디어 파일을 보고 다운로드합니다. 텍스트(코드) 파일을 편집합니다. |
| 웹 페이지 | 지원되는 모든 콘텐츠(언어별), JavaScript 및 CSS |
| 웹 템플릿 | 모든 지원되는 콘텐츠 |
노트
메타데이터 레코드를 생성할 수 없으며 콘텐츠, 코드, 첨부 파일 보기/다운로드만 추가 및 편집할 수 있습니다.
웹용 Visual Studio Code는 브라우저에서 완전히 실행되는 제로 설치 Microsoft Visual Studio Code 환경을 무료로 제공하므로 사이트 코드를 탐색하고 간단한 코드 변경을 빠르고 안전하게 수행할 수 있습니다. 추가 정보: 웹용 Visual Studio Code 경험.
중요
- 이는 프리뷰 기능입니다.
- 프리뷰 기능은 생산용으로 만들어진 것이 아니므로 기능이 제한될 수 있습니다. 이런 기능은 공식 릴리스 전에 사용할 수 있으므로 고객이 조기에 액세스하고 피드백을 제공할 수 있습니다.

노트
- 처음 웹용 Visual Studio Code를 로드하면 이 기능에 필요한 확장 프로그램을 설치하기 때문에 시간이 걸릴 수 있습니다.
- 파일 생성, 삭제 및 이름 바꾸기 작업은 지원되지 않습니다.
- 이 기능은 Power Platform Tools 웹 확장 프로그램을 사용합니다. 웹 확장 프로그램은 브라우저 샌드박스에 의해 제한되므로 일반 확장 프로그램에 비해 제한이 있습니다.
- Power Platform CLI는 지원되지 않습니다.
- Power Platform Tools 웹 확장 기능은 Power Pages 코드 편집 환경으로 제한됩니다.
- 이 기능은 정부 커뮤니티 클라우드(GCC), 정부 커뮤니티 클라우드(GCC High) 및 DoD(국방부)에서는 사용할 수 없습니다. 이 지역의 사용자는 포털 관리 앱을 사용하여 코드를 편집합니다. 자세한 내용은 포털 관리 앱에서 코드 편집을 참조하세요.
디자인 스튜디오에서 사용 가능한 편집 코드
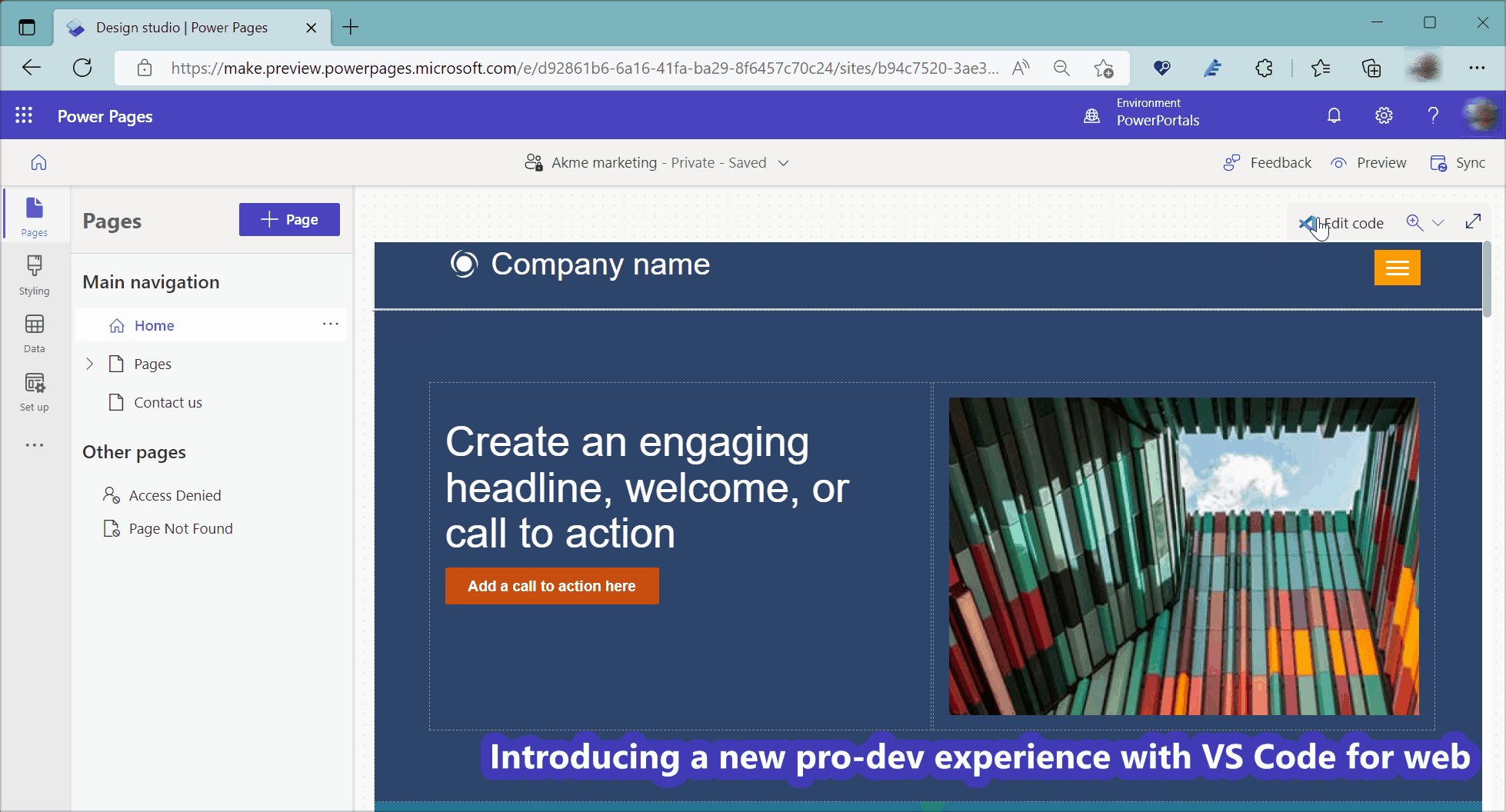
편집 드롭다운 메뉴에서 사이트 코드 편집 옵션을 선택하여 Power Pages 홈 페이지에서 Visual Studio Code for the Web을 사용하여 사이트 코드 편집을 시작할 수 있습니다.
디자인 스튜디오의 다음 영역에서 코드를 편집할 수도 있습니다.
- Pages 작업 영역에서 웹 페이지 코드 편집
- Pages 작업 영역의 헤더 템플릿 코드
- 스타일 작업 영역에서 사용자 지정 CSS 코드 편집
- 다단계 양식에 대한 사용자 지정 JavaScript 코드 편집
- 기본 양식에 대한 사용자 지정 JavaScript 코드 편집
- 목록에 대한 사용자 지정 JavaScript 편집
- 콘텐츠 조각 편집
- 웹 템플릿 편집
- 미디어 웹 파일(이미지)을 보고 다운로드합니다
- 텍스트 기반 웹 파일 편집(CSS, JavaScript, 기타)
이 영역을 사용하여 코드를 편집하는 방법을 살펴보겠습니다.
Pages 작업 영역에서 웹 페이지 코드 편집
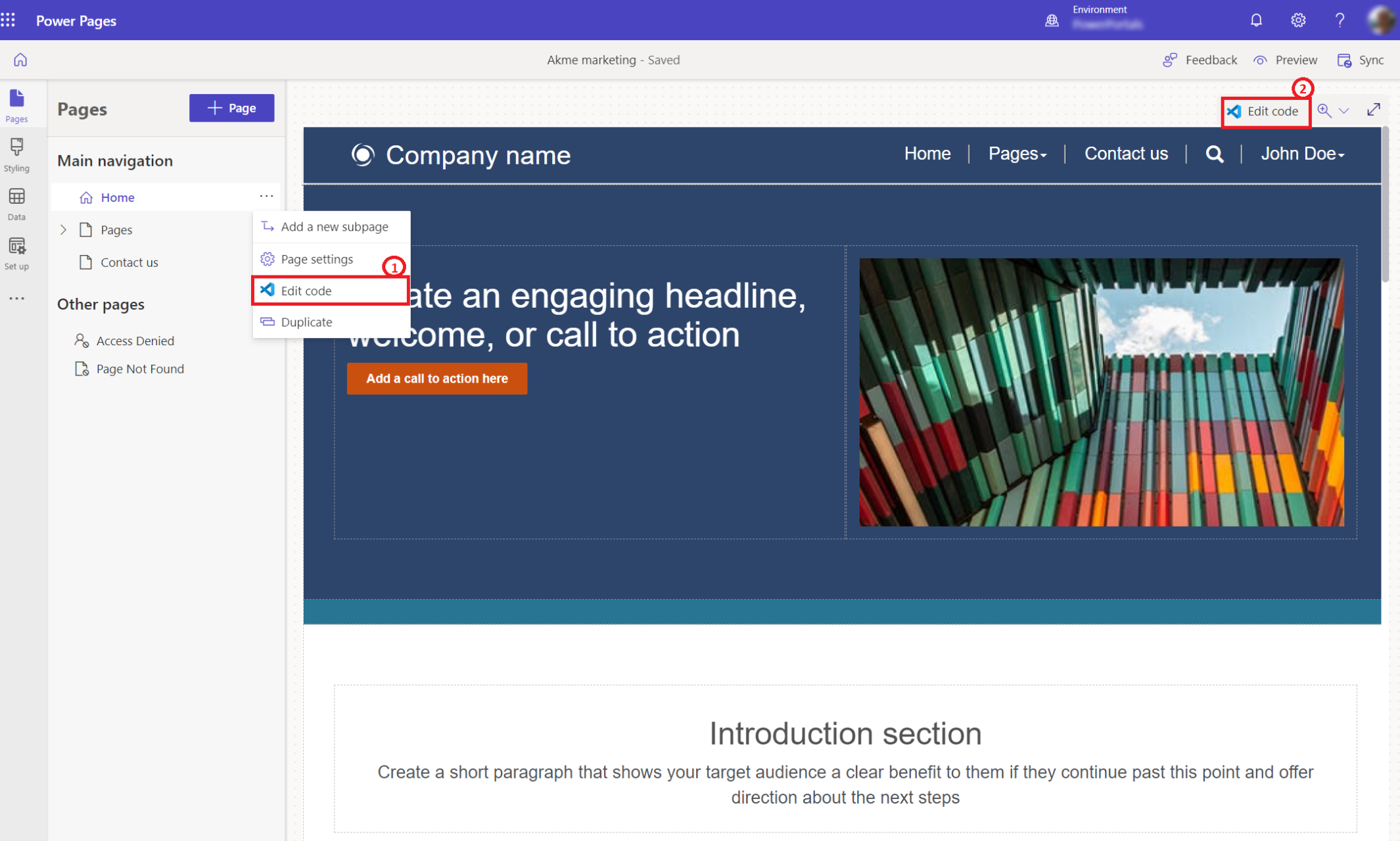
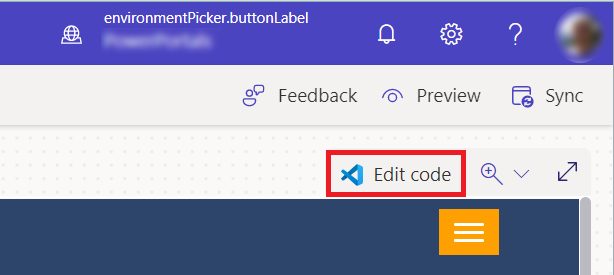
Power Pages 디자인 스튜디오를 열면 페이지 메뉴1와 화면 오른쪽 상단2에 코드 편집 옵션이 표시됩니다.

Pages 작업 영역의 헤더 템플릿 코드
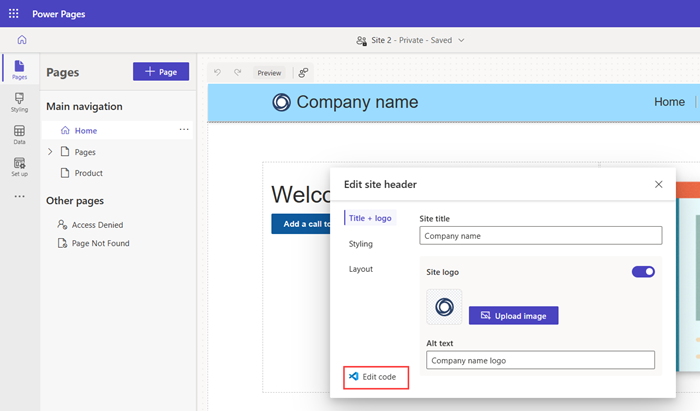
사이트 헤더 편집을 선택한 다음 코드 편집을 선택하여 코드 편집기를 엽니다.

스타일 작업 영역에서 사용자 지정 CSS 코드 편집
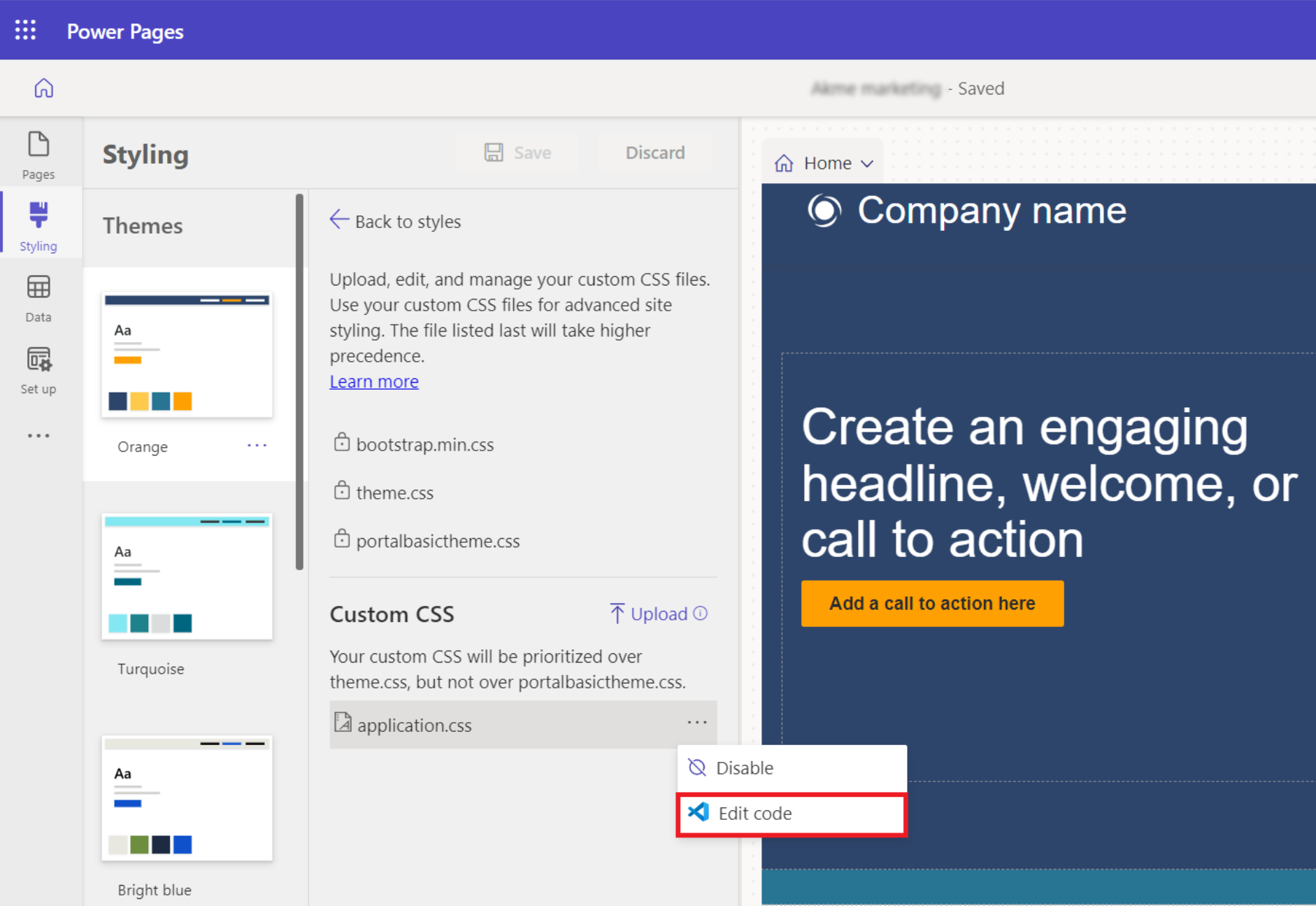
스타일 작업 영역으로 이동하여 사용 가능한 사용자 지정 CSS 코드 편집 메뉴를 선택하여 코드 편집기를 엽니다.

충돌 알림 병합
다른 개발자와 협업하는 경우 동일한 소스 코드에서 작업하게 되는 상황이 있을 수 있습니다. 오래된 파일에 변경 사항을 저장하려고 하면 비교 또는 덮어쓰기 변경 사항에 대한 알림을 받게 됩니다.
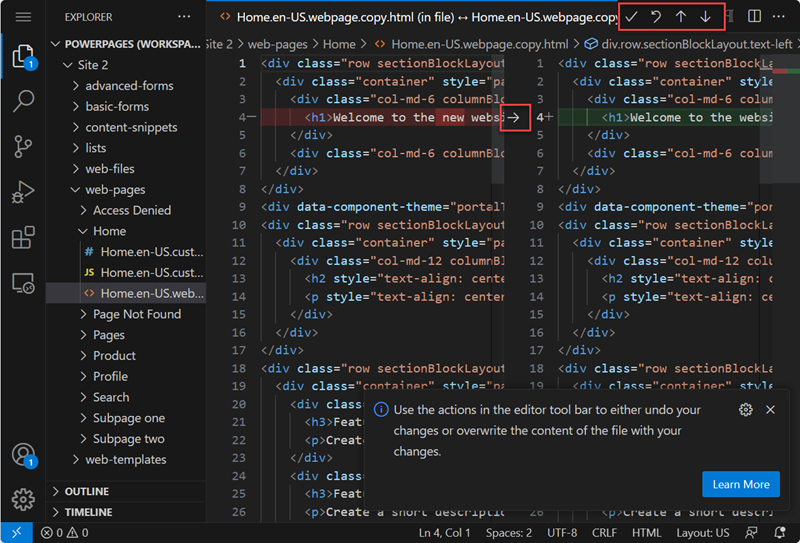
코드를 비교하면 코드와 함께 현재 코드가 표시되고 기존 변경 사항으로 되돌리거나 각 변경 사항을 개별적으로 수락하거나 변경 사항을 사용하고 기존 콘텐츠를 덮어쓸 수 있습니다.

최신 콘텐츠를 검토하고 코드를 병합 또는 덮어쓰거나 변경 사항을 삭제할 수 있습니다.
자습서: 웹용 Visual Studio Code를 사용하여 사이트 코드 편집
이 자습서에서는 웹용 Visual Studio Code를 사용하여 사이트 코드를 편집하는 과정을 안내합니다.
1단계: 웹용 Visual Studio Code를 사용하여 사이트 코드 편집
Power Pages 디자인 스튜디오에서 사이트 열기
오른쪽 상단 모서리에서 코드 편집 선택

확인 대화 상자에서 Visual Studio Code 열기를 선택합니다.
환경 자격 증명을 사용하여 Visual Studio Code에 로그인합니다.
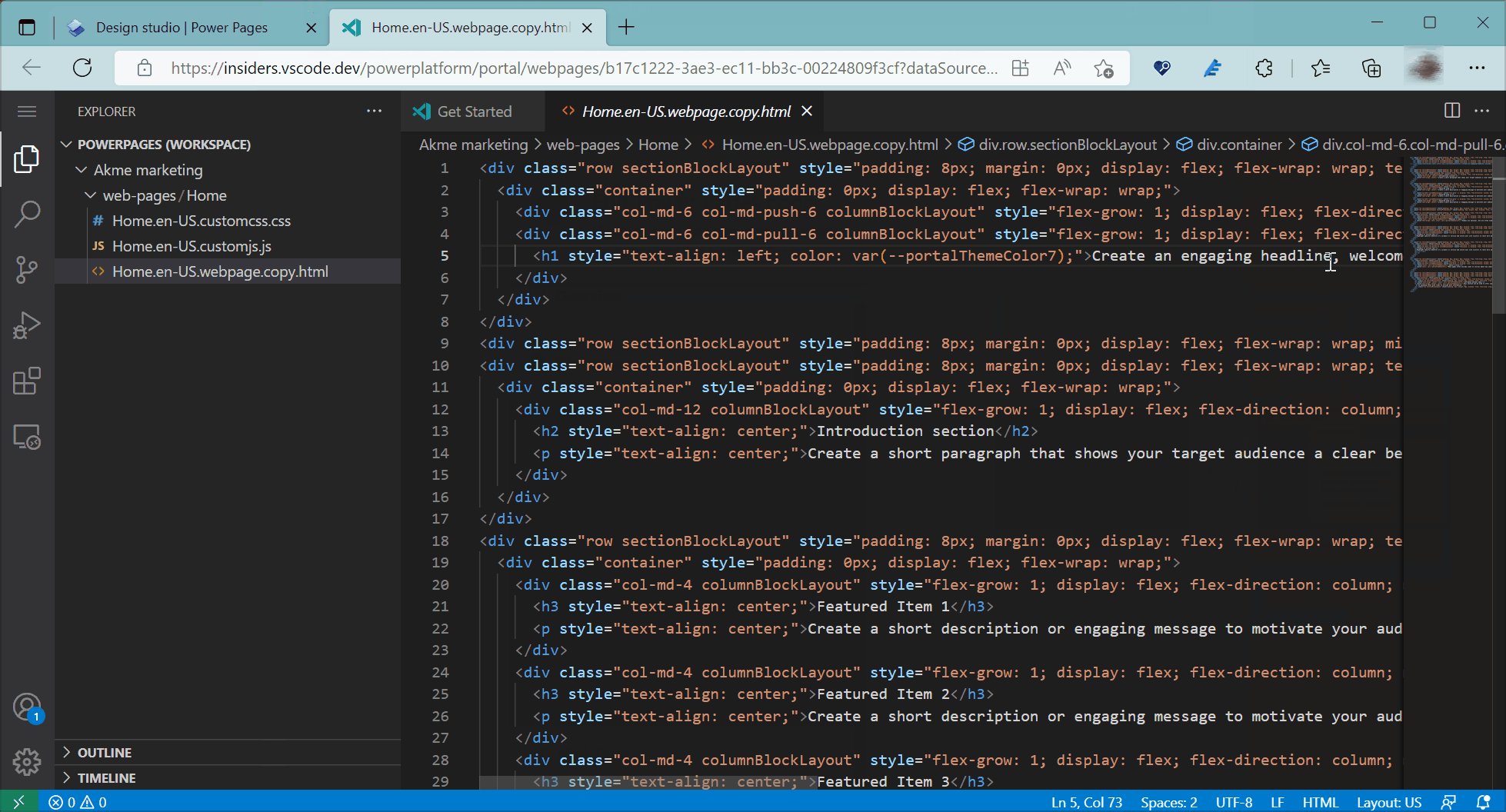
Power Platform Tools 웹 확장 프로그램이 초기화되고 웹 페이지 코드가 왼쪽 창에 로드될 때까지 기다립니다.
2단계: 콘텐츠 및 코드 업데이트
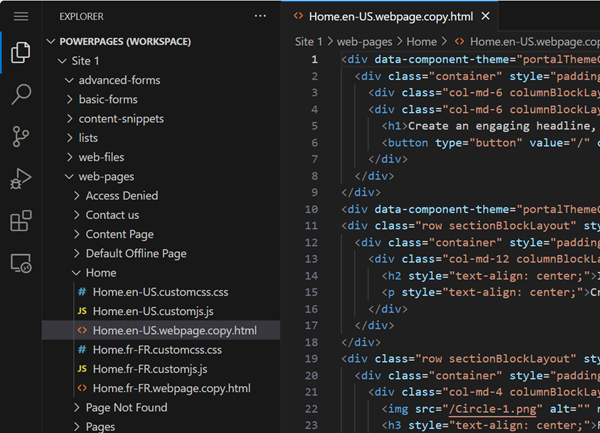
화면 왼쪽의 탐색기는 웹용 Visual Code를 사용하여 편집할 수 있는 각 웹 사이트 구성 메타데이터를 로드합니다.

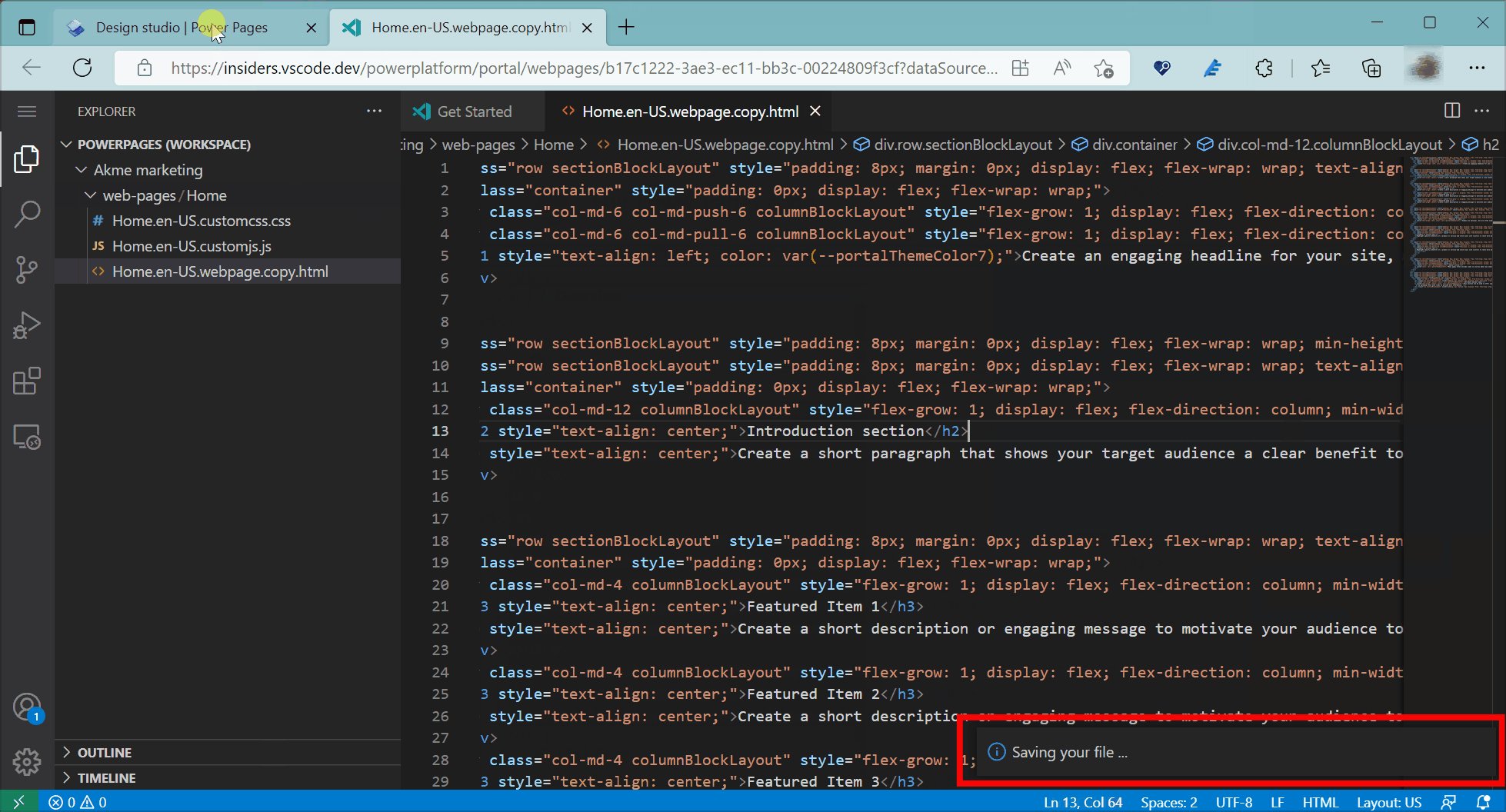
각 메타데이터 파일을 변경하고 Ctrl+S를 눌러 변경 사항을 저장합니다.
디자인 스튜디오로 이동하여 동기화를 선택하여 현재 디자인 스튜디오 세션의 모든 업데이트를 가져옵니다.

Power Pages 사이트에서 변경 사항을 보려면 미리 보기를 선택하십시오.
웹용 Visual Studio Code 또는 Visual Studio Code 데스크톱 사용
사용자는 외부 도구를 사용할 필요 없이 웹용 Visual Studio Code를 사용하여 페이지 편집 내용을 편집, 디버그 및 미리 볼 수 있습니다. Visual Studio Code 데스크톱은 모든 사이트 메타데이터를 편집하고 GitHub, 프레임워크 및 CI/CD(지속적 통합/지속적 개발) 프로세스와 통합하기 위한 기타 고급 기능을 제공합니다.
| 기능 | VS 웹용 Code | VS Code 데스크톱 |
|---|---|---|
| 새 웹 사이트 구성 메타데이터 레코드 생성 | 없음 | 웹 페이지, 페이지 템플릿, 웹 템플릿, 콘텐츠 조각 및 웹 파일로 제한됩니다. |
| 직접 사이트 편집 | 네 | 없음 |
| 사이트 메타데이터 편집 | 웹 페이지, 콘텐츠 조각, 기본 양식, 다단계 양식, 목록 및 웹 템플릿 편집으로 제한됩니다. | 모든 Power Pages 메타데이터 구성 |
| 사이트 미리 보기 | 예정 | 예정 |
| Power Platform CLI 지원 | 없음 | 네 |
| 고급 CPU 및 스토리지 바운드 워크플로 - ReactJS 또는 기타 프레임워크 빌드 도구 지원 | 없음 | 네 |
| 코드 체크인, 체크아웃, 충돌 관리 및 병합과 같은 기능과 GitHub 통합. | 없음 | 네 |
포털 관리 앱에서 코드 편집
노트
- Visual Studio Code for the Web을 사용하여 웹 사이트를 편집하는 것은 정부 커뮤니티 클라우드(GCC), 정부 커뮤니티 클라우드(GCC High) 및 국방부(DoD)에서 지원되지 않습니다. 이 지역의 사용자는 포털 관리 앱을 사용하여 변경할 수 있습니다.
해당 지역이 웹용 Visual Studio Code를 지원하지 않는 경우 명령 모음에서 코드 편집기 아이콘 </>을 선택하면 포털 관리 앱이 열립니다.
해당하는 웹 페이지, 기본 양식, 다단계 양식, 목록 또는 웹 템플릿 레코드로 이동하여 코드를 편집합니다.
| Type | 코드 위치 |
|---|---|
| 웹 페이지 | 웹 페이지 레코드를 선택합니다.
지역화된 콘텐츠 섹션에서 웹 페이지 콘텐츠 레코드를 선택합니다. 페이지 사본은 일반 탭의 복사(HTML) 필드에서 편집할 수 있습니다. 사용자 지정 JavaScript 및 사용자 지정 CSS 코드는 고급 탭에서 편집할 수 있습니다. |
| 기본 양식 | 기본 양식 레코드를 선택합니다. 추가 설정 탭에서 사용자 지정 JavaScript를 편집합니다. |
| 다단계 양식 | 다단계 양식 레코드를 선택합니다. 양식 단계 탭에서 다단계 양식 단계를 선택합니다. 양식 옵션 탭에서 사용자 지정 JavaScript를 편집합니다. |
| List | 목록 레코드를 선택합니다. 옵션 탭에서 사용자 지정 JavaScript를 편집합니다. |
| 웹 템플릿 | 웹 템플릿 레코드를 선택합니다. 일반 탭에서 소스를 편집합니다. |
레코드를 저장하고 웹 사이트를 미리 보고 코드를 테스트하십시오.