웹 포털 브랜딩
적용 대상: SQL Server Reporting Services 2016(13.x) 이상
Power BI Report Server
SQL Server Reporting Services(SSRS) 또는 Power BI Report Server 웹 포털의 모양이 비즈니스 브랜딩에 일치하도록 사용자 지정하는 방법을 알아봅니다. 업로드된 브랜드 패키지를 사용하여 웹 포털에서 색, 로고 및 기타 스타일 요소를 변경할 수 있습니다. 브랜드 패키지는 세 가지 항목을 zip 파일로 압축한 것입니다. 다음 섹션에서는 브랜드 패키지의 항목에 대해 설명하고 콘텐츠의 예를 제공합니다.
필수 조건
- SQL Server Reporting Services(SSRS) 또는 Power BI Report Server가 설치 및 구성되었습니다.
- Reporting Services 웹 포털에 액세스
- 보고서 서버 데이터베이스에 연결.
브랜드 패키지 만들기
브랜드 패키지를 만들려면 처음부터 파일 만들기를 사용하거나 GitHub 사이트에서 샘플을 다운로드할 수 있습니다.
처음부터 시작하는 경우 먼저 각 파일을 만들고 다음과 같이 브랜드 패키지의 파일 이름을 지정합니다.
metadata.xmlcolors.jsonlogo.png(선택적 파일)
zip 파일 이름은 원하는 대로 정할 수 있습니다.
샘플 브랜딩 패키지를 사용하도록 선택한 경우 zip 파일을 다운로드하고 필요에 따라 편집할 수 있도록 파일을 추출합니다.
브랜드 메타데이터 정의(metadata.xml)
metadata.xml 파일은 브랜드 패키지의 이름을 지정하고 colors.json 파일 및 logo.png 파일을 참조합니다.
브랜드 패키지의 이름을 변경하려면 SystemResourcePackage 요소의 이름 특성을 변경합니다.
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
</SystemResourcePackage>
브랜드 패키지에 로고 사진을 포함할 수 있습니다. 이 항목은 콘텐츠 요소에 포함되어 있습니다.
다음 예제는 로고 파일을 포함하지 않습니다.
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
</SystemResourcePackage>
다음 예제는 로고 파일을 포함합니다.
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
색 구성표 정의(colors.json)
colors.json 파일은 브랜드 패키지의 색 구성표를 정의합니다. 브랜드 패키지가 업로드되면 서버가 이 파일에서 이름/값 쌍을 추출하고 주 LESS 스타일시트인 brand.less(으)로 병합합니다. 스타일시트를 처리하고 결과 CSS 파일을 클라이언트에 제공합니다. 스타일시트의 모든 색은 16진수의 6자 색 표현을 따릅니다.
colors.json 파일의 예는 다음과 같습니다.
{
"name": "Multicolored example brand",
"version": "1.0",
"interface": {
"primary": "#009900",
"primaryContrast": "#ffffff",
"secondary": "#042200",
"neutralPrimary": "#d8edff",
"neutralSecondary": "#e9d8eb",
"danger": "#ff0000",
"success": "#00ff00",
"warning": "#ff8800"
},
"theme": {
"dataPoints": ["#0072c6", "#f68c1f", "#269657"],
"good": "#85ba00",
"bad": "#e90000",
"neutral": "#edb327"
}
}
LESS 변수의 작동 방식
LESS 스타일시트에는 사전 정의된 LESS 변수를 참조하는 블록이 포함되어 있습니다. 다음 예제에서는 스타일시트에서 LESS 변수를 사용하는 방법을 보여 줍니다.
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
이 구문은 CSS와 비슷하지만, @ 기호의 접두사가 포함된 색 값은 LESS에만 해당합니다. colors.json 파일에서 이러한 변수를 설정합니다.
예를 들어 colors.json 파일에는 다음 값이 포함될 수 있습니다.
"primary":"#009900",
"primaryContrast":"#ffffff"
처리될 때 LESS 변수는 colors.json 파일의 해당 값에 매핑됩니다. 결과 CSS는 다음 예제와 같습니다.
.btn-primary {
color: #ffffff;
background-color: #009900;
}
모든 기본 단추는 어두운 녹색 바탕에 흰색 텍스트로 렌더링됩니다.
colors.json의 개체
colors.json 파일에는 다음 두 가지 주요 개체가 포함됩니다.
- 인터페이스: 웹 포털과 관련된 속성입니다.
- 테마: 사용자가 만든 모바일 보고서와 관련된 속성입니다.
interface 개체는 다음 속성으로 세분화됩니다.
| 섹션 | Description |
|---|---|
| 주 | 단추 및 가리킨 항목 색 |
| 보조 | 제목 표시줄, 검색 표시줄, 왼쪽 메뉴(표시된 경우), 해당 항목의 텍스트 색 |
| 중립 기본 | 홈 및 보고서 영역 배경 |
| 중립 보조 | 텍스트 상자 및 폴더 옵션 배경, 설정 메뉴 |
| 중립 3차 | 사이트 설정 배경 |
| 위험/경고/성공 메시지 | 이러한 메시지의 색 |
| KPI | 양호(1), 중립(0), 중립(-1), 없음의 색을 관리합니다. |
theme 개체는 다음 속성으로 세분화됩니다.
| 섹션 | 설명 |
|---|---|
| 데이터 요소 | 차트 및 시각화의 데이터 요소 색입니다. |
| 양호/불량/중립 | 상태를 나타내는 색입니다. |
| 배경 | 전체 배경색입니다. |
| 전경 | 전체 전경색입니다. |
| 맵 기준 | 맵의 기본 색입니다. |
| 패널 배경/전경/강조 | 패널의 색입니다. |
| 표 강조 | 표의 강조색입니다. |
모바일 보고서 게시자를 사용하여 브랜드 패키지가 배포된 서버에 처음으로 연결하면 게시자가 해당 테마를 사용할 수 있는 테마의 목록에 추가합니다.

그러면 테마를 배포한 서버와 동일한 서버용이 아닐 경우에도 사용자가 작성하는 모바일 보고서에 해당 테마를 사용할 수 있습니다.
로고 사용(logo.png)
브랜드 패키지를 사용하여 로고를 포함할 경우 웹 포털에 대해 원래 설정한 이름 위치 대신에 웹 포털에 해당 로그가 표시됩니다.
로고가 PNG 파일 형식인지 확인합니다. 파일을 서버에 업로드하면 크기가 조정됩니다. 로고는 약 290x60 픽셀로 크기가 조정됩니다.
웹 포털에 브랜드 패키지 적용
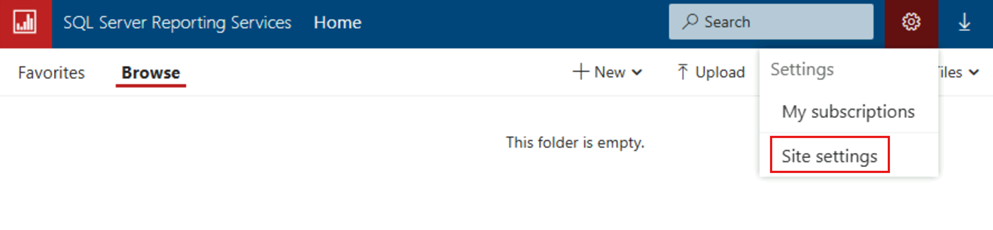
웹 포털에 액세스합니다.
오른쪽 위에서 기어 아이콘을 선택한 다음, 사이트 설정을 선택합니다.

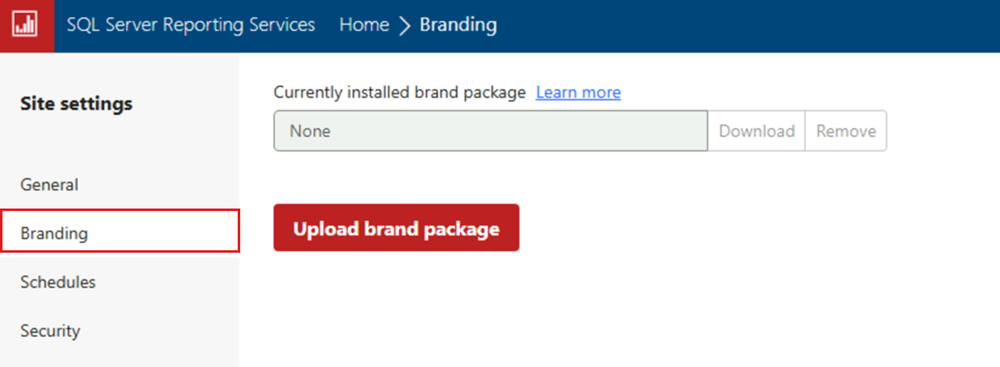
브랜딩을 선택합니다.

현재 설치된 브랜드 패키지에서는 업로드된 패키지의 이름을 표시되거나 없음을 표시합니다.
브랜드 패키지 업로드를 선택합니다. 브랜드 패키지는 보고서 서버에 업로드되고 웹 포털은 업데이트된 브랜딩을 즉시 렌더링합니다.
브랜드 패키지 다운로드 또는 제거
현재 설치된 브랜드 패키지 상자에 브랜드 패키지가 나열된 경우 패키지를 선택하여 다운로드하거나 제거할 수 있습니다. 기존 패키지를 조정하고 변경 내용을 적용하려는 경우 패키지를 다운로드할 수 있습니다. 패키지를 제거하면 웹 포털이 즉시 기본 브랜드로 재설정됩니다. 수행하려는 작업에 따라 다운로드 또는 제거를 선택합니다.
추가 질문이 있으신가요? Reporting Services 포럼에서 질문하세요.