데이터 바인딩 및 이벤트
구성 요소 렌더링 논리를 정의하고 UI 이벤트를 처리하는 방법을 살펴보겠습니다.
C# 식 값 렌더링
Razor에서 C# 식의 값을 렌더링하려면 앞에 @ 문자를 사용합니다. 예를 들어, Counter 구성 요소는 currentCount 필드의 값을 다음과 같이 렌더링할 수 있습니다.
<p role="status">Current count: @currentCount</p>
Razor는 일반적으로 C# 식이 끝나고 HTML 작성으로 돌아가는 시점을 파악할 수 있습니다. 하지만 괄호를 사용하여 식의 시작과 끝을 명시적으로 지정할 수도 있습니다.
<p role="status">Current count: @(currentCount)</p>
제어 흐름 추가
일반 C# 문을 사용하여 구성 요소 렌더링 논리에 제어 흐름을 추가할 수 있습니다. 예를 들어, 다음과 같이 C# if 문을 사용하여 일부 콘텐츠를 조건부로 렌더링할 수 있습니다.
@if (currentCount > 3)
{
<p>You win!</p>
}
C#을 사용하여 데이터를 반복하고 항목 목록을 렌더링할 수도 있습니다.
<ul>
@foreach (var item in items)
{
<li>@item.Name</li>
}
</ul>
이벤트 처리
Blazor 구성 요소는 종종 UI 이벤트를 처리합니다. UI 요소의 이벤트에 대한 이벤트 콜백을 지정하려면 @on으로 시작하고 이벤트 이름으로 끝나는 특성을 사용합니다. 예를 들어, 다음과 같이 @onclick 특성을 사용하여 IncrementCount 메서드를 단추 클릭 이벤트에 대한 처리기로 지정할 수 있습니다.
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@onchange, @oninput 등 다른 HTML 이벤트에도 C# 이벤트 처리기를 지정할 수 있습니다. 이벤트 처리 방법은 동기식 또는 비동기식일 수 있습니다. C# 람다 식을 사용하여 이벤트 처리기를 인라인으로 정의할 수도 있습니다.
<button class="btn btn-primary" @onclick="() => currentCount++">Click me</button>
이벤트 처리기 메서드는 선택적으로 이벤트에 대한 정보가 포함된 이벤트 인수를 사용할 수 있습니다. 예를 들어, 다음과 같이 변경된 입력 요소의 값에 액세스할 수 있습니다.
<input @onchange="InputChanged" />
<p>@message</p>
@code {
string message = "";
void InputChanged(ChangeEventArgs e)
{
message = (string)e.Value;
}
}
이벤트 처리기가 실행되면 Blazor는 자동으로 구성 요소를 새 상태로 렌더링하므로 입력이 변경되면 메시지가 표시됩니다.
데이터 바인딩
UI 요소의 값을 코드에서 특정 값에 바인딩하려는 경우가 많습니다. UI 요소의 값이 변경되면 코드 값도 변경되어야 하고, 코드 값이 변경되면 UI 요소에 새 값이 표시되어야 합니다. Blazor의 데이터 바인딩 지원을 통해 이러한 종류의 양방향 데이터 바인딩을 쉽게 설정할 수 있습니다.
@bind 특성을 사용하여 코드에서 UI 요소를 특정 값에 바인딩합니다. 예시:
<input @bind="text" />
<button @onclick="() => text = string.Empty">Clear</button>
<p>@text</p>
@code {
string text = "";
}
입력 값을 변경하면 text 필드가 새 값으로 업데이트됩니다. 그리고 지우기 단추를 클릭해서 text 필드의 값을 변경하면 입력 값도 지워집니다.
Razor 지시문
Razor 지시문은 Razor 구문에서 예약된 키워드로, Razor 파일이 컴파일되는 방식에 영향을 미칩니다. Razor 지시문은 항상 @ 문자로 시작합니다. @page 및 @code와 같이 일부 Razor 지시문은 새 줄의 시작 부분에 나타나는 반면, @bind와 같이 특성으로 요소에 적용될 수 있는 특성일 수도 있습니다. Razor 구문 참조에서 Razor 지시문의 전체 목록을 확인할 수 있습니다.
대화형 작업 사용
구성 요소의 UI 이벤트를 처리하고 데이터 바인딩을 사용하려면 구성 요소가 대화형이어야 합니다. 기본적으로 Blazor 구성 요소는 서버에서 정적으로 렌더링됩니다. 즉, 요청에 응답하여 HTML을 생성하며 그렇지 않으면 UI 이벤트를 처리할 수 없습니다. @rendermode 지시문을 사용하여 대화형 렌더링 모드를 적용하여 구성 요소를 대화형으로 만듭니다.
@rendermode 지시문을 구성 요소 정의에 적용할 수 있습니다.
@rendermode InteractiveServer
또는 구성 요소 인스턴스에 적용:
<Counter @rendermode="InteractiveServer" />
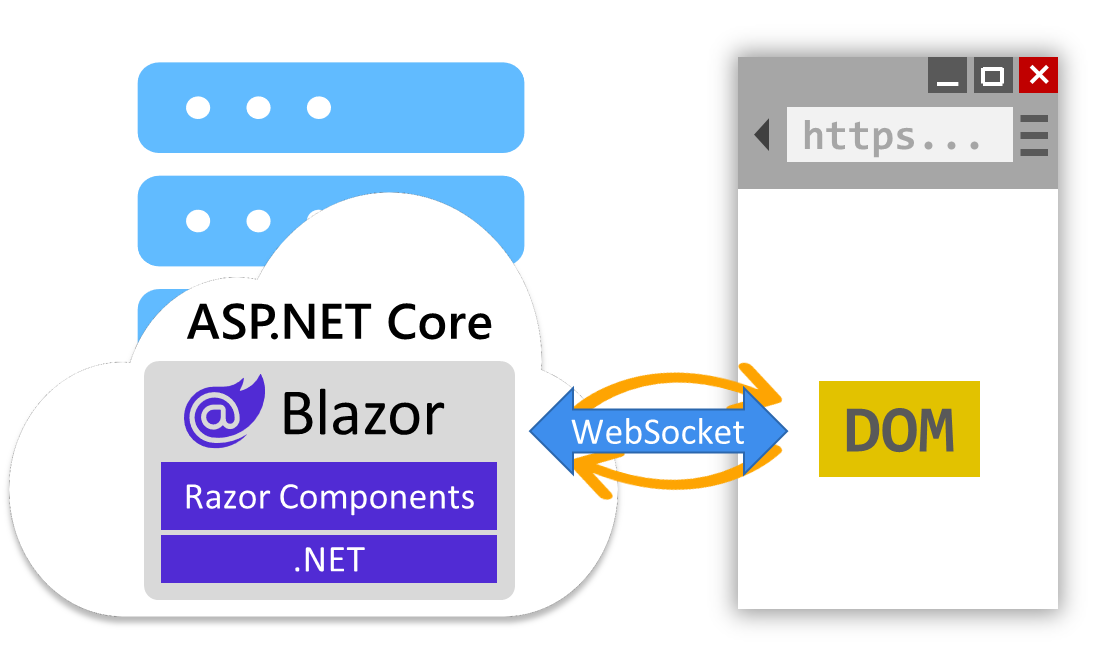
Counter 구성 요소는 현재 앱에서 유일한 대화형 구성 요소이며 대화형 서버 렌더링을 사용합니다. 대화형 서버 렌더링은 브라우저와의 WebSocket 연결을 통해 서버의 UI 이벤트를 처리합니다. Blazor는 이 연결을 통해 UI 이벤트를 서버로 전송하여 앱의 구성 요소가 해당 이벤트를 처리할 수 있도록 합니다. 그러면 Blazor는 렌더링된 업데이트로 브라우저 DOM을 업데이트합니다.

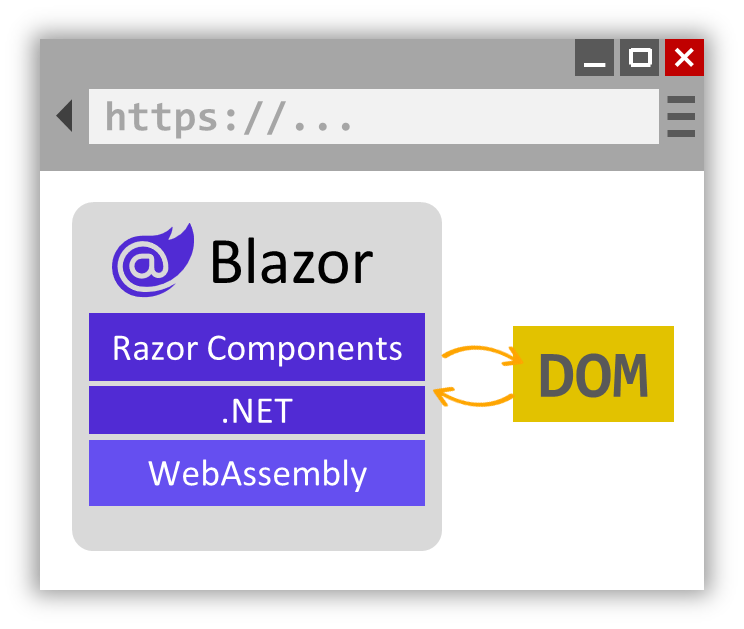
또는 Blazor 구성 요소는 InteractiveWebAssembly 렌더링 모드를 사용하여 클라이언트에서 대화형으로 렌더링할 수 있습니다. 이 모드에서는 구성 요소 코드가 브라우저에 다운로드되어 WebAssembly 기반 .NET 런타임을 사용하여 클라이언트 쪽에서 실행됩니다.

사용하려고 선택하는 대화형 렌더링 모드는 앱의 요구 사항에 따라 달라집니다. 현재 Blazor 프로젝트는 서버 기반 렌더링에만 설정되어 있으므로 이 모듈에서는 정적이고 대화형 서버 렌더링을 일관되게 적용합니다.