특수 타일 템플릿
참고 항목
Lives 타일은 이후 버전의 Windows에서 지원되지 않는 Windows 10 기능입니다. 새 앱의 경우 앱 아이콘에 대한 현재 지침을 따르는 것이 좋습니다.
특수 타일 템플릿은 애니메이션 효과가 추가되었거나 적응형 타일에서 불가능한 작업을 수행할 수 있도록 하는 고유한 템플릿입니다. 각 특수 타일 템플릿은 Windows 10용으로 업데이트된 클래식 특수 템플릿인 상징적인 타일 템플릿을 제외하고 Windows 10용으로 특별히 빌드되었습니다. 이 문서에서는 아이콘, 사진 및 사람의 세 가지 특수 타일 템플릿에 대해 설명합니다.
아이콘 타일 템플릿
아이콘 템플릿("IconWithBadge" 템플릿이라고도 함)을 사용하면 타일 중앙에 작은 이미지를 표시할 수 있습니다.
![]()
아이콘 타일을 만드는 방법
다음 단계에서는 Windows 10용 아이콘 타일을 만드는 데 필요한 모든 것을 다룹니다. 전체적으로 아이콘 이미지 자산이 필요합니다. 그런 다음 아이콘 템플릿을 사용하여 타일에 알림을 보내고, 마지막으로 타일에 표시할 번호를 제공하는 배지 알림을 보냅니다.
![]()
1단계: PNG 형식으로 이미지 자산 만들기
타일에 대한 아이콘 자산을 만들고 다른 자산과 함께 프로젝트 리소스에 배치합니다. 최소한 200x200 픽셀 아이콘을 만들어 중소형 타일에 모두 사용할 수 있습니다. 최상의 사용자 환경을 제공하려면 각 크기에 대한 아이콘을 만듭니다. 이러한 자산에는 안쪽 여백이 필요 없습니다. 아래 이미지에서 크기 조정 세부 정보를 참조하세요. 태블릿, 랩톱 및 데스크톱의 Windows 10은 정사각형 아이콘 자산만 지원합니다.
아이콘 자산을 PNG 형식 및 투명도로 저장합니다.
![]()
2단계: 기본 타일 만들기
기본 및 보조 타일 모두에서 아이콘 템플릿을 사용할 수 있습니다. 보조 타일에서 사용하는 경우 먼저 보조 타일을 만들거나 이미 고정된 보조 타일을 사용해야 합니다. 기본 타일은 암시적으로 고정되며 항상 알림을 보낼 수 있습니다.
3단계: 타일에 알림 보내기
이 단계는 알림이 로컬로 전송되는지 또는 서버 푸시를 통해 전송되는지에 따라 달라질 수 있지만 보내는 XML 페이로드는 동일하게 유지됩니다. 로컬 타일 알림을 보내려면 타일에 대한 TileUpdater(기본 또는 보조 타일)를 만든 다음 아래와 같이 아이콘 타일 템플릿을 사용하는 타일에 알림을 보냅니다. 적응형 타일 템플릿을 사용하여 넓고 큰 타일 크기에 대한 바인딩도 포함하는 것이 가장 좋습니다.
XML 페이로드에 대한 샘플 코드는 다음과 같습니다.
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
이 상징적인 타일 템플릿 XML 페이로드는 1단계에서 만든 이미지를 가리키는 이미지 요소를 사용합니다. 이제 타일에서 아이콘 옆에 배지를 표시할 준비가 되었습니다. 남은 것은 배지 알림을 보내는 것입니다.
4단계: 타일에 배지 알림 보내기
3단계와 같이 이 단계는 알림이 로컬로 전송되는지 또는 서버 푸시를 통해 전송되는지에 따라 달라질 수 있지만 보내는 XML 페이로드는 동일하게 유지됩니다. 로컬 배지 알림을 보내려면 타일에 대한 BadgeUpdater(기본 또는 보조 타일)를 만든 다음 원하는 값으로 배지 알림을 보내거나 배지를 지웁니다.
XML 페이로드에 대한 샘플 코드는 다음과 같습니다.
<badge value="2"/>
타일의 배지가 그에 따라 업데이트됩니다.
5단계: 요약
다음 이미지는 다양한 API 및 페이로드가 아이콘 타일 템플릿의 각 측면과 연결되는 방법을 보여 줍니다. 타일 알림(이러한 <바인딩> 요소를 포함)은 아이콘 템플릿 및 이미지 자산을 지정하는 데 사용됩니다. 배지 알림은 숫자 값을 지정하고 타일 속성은 타일의 표시 이름, 색 등을 제어합니다.
![]()
사진 타일 템플릿
사진 타일 템플릿을 사용하면 라이브 타일에 사진의 슬라이드쇼를 표시할 수 있습니다. 템플릿은 작은 타일을 포함하여 모든 타일 크기에서 지원되며 각 타일 크기에서 동일하게 동작합니다. 아래 예제에서는 사진 템플릿을 사용하는 중간 타일의 5개 프레임을 보여 줍니다. 템플릿에는 선택한 사진을 순환하고 무제한 반복하는 확대/축소 및 교차 페이드 애니메이션이 있습니다.

사진 템플릿 사용 방법
알림 라이브러리를 설치한 경우 사진 템플릿을 쉽게 사용할 수 있습니다. 원시 XML을 사용할 수 있지만 유효한 XML 또는 XML 이스케이프 콘텐츠를 생성하는 것에 대해 걱정할 필요가 없도록 라이브러리를 사용하는 것이 좋습니다.
Windows는 슬라이드 쇼에 최대 12장의 사진을 표시합니다.
타일 알림을 보내는 방법에 대한 자세한 내용은 알림 보내기 문서를 참조하세요.
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
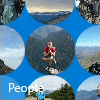
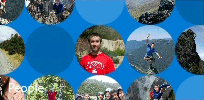
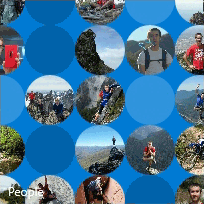
피플 타일 템플릿
Windows 10의 피플 앱은 타일에서 가로 또는 세로로 미끄러지는 원 안에 이미지 컬렉션을 표시하는 특수 타일 템플릿을 사용합니다. 이 타일 템플릿은 Windows 10 빌드 10572부터 사용할 수 있으며 누구나 앱에서 사용할 수 있습니다.
피플 타일 템플릿은 다음과 같은 크기의 타일에서 작동합니다.
중간 타일(TileMedium)

와이드 타일(TileWide)

큰 타일(데스크톱 전용)(TileLarge)

알림 라이브러리를 사용하는 경우, 피플 타일 템플릿을 사용하기 위해 해야 할 일은 새 TileBindingContentPeople 개체를 TileBinding 콘텐츠에 대해 생성하는 것입니다. TileBindingContentPeople 클래스에는 이미지를 추가하는 Images 속성이 있습니다.
원시 XML을 사용하는 경우 hint-presentation을 "people"로 설정하고 이미지를 바인딩 요소의 자식으로 추가합니다.
다음 C# 코드 샘플에서는 알림 라이브러리를 사용한다고 가정합니다.
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
최상의 사용자 환경을 위해 각 타일 크기에 대해 다음 수의 사진을 제공하는 것이 좋습니다.
- 중간 타일: 사진 9장
- 와이드 타일: 사진 15장
- 대형 타일: 사진 20장
이 수의 사진을 사용하면 몇 개의 빈 원을 사용할 수 있으므로 타일이 시각적으로 너무 바쁘지 않습니다. 가장 적합한 모양을 얻기 위해 사진 수를 자유롭게 조정할 수 있습니다.
알림을 보내려면 알림 전달 방법 선택을 참조하세요.