D2D1_DASH_STYLE 열거형(d2d1.h)
스트로크의 대시 및 간격 시퀀스를 설명합니다.
Syntax
typedef enum D2D1_DASH_STYLE {
D2D1_DASH_STYLE_SOLID = 0,
D2D1_DASH_STYLE_DASH = 1,
D2D1_DASH_STYLE_DOT = 2,
D2D1_DASH_STYLE_DASH_DOT = 3,
D2D1_DASH_STYLE_DASH_DOT_DOT = 4,
D2D1_DASH_STYLE_CUSTOM = 5,
D2D1_DASH_STYLE_FORCE_DWORD = 0xffffffff
} ;
상수
D2D1_DASH_STYLE_SOLID값: 0 중단이 없는 실선입니다. |
D2D1_DASH_STYLE_DASH값: 1 대시 뒤에 같은 길이의 간격이 있습니다. 대시와 간격은 각각 스트로크 두께의 두 배입니다. D2D1_DASH_STYLE_DASH 해당하는 대시 배열은 {2, 2}입니다. |
D2D1_DASH_STYLE_DOT값: 2 점 뒤에 더 긴 간격이 있습니다. D2D1_DASH_STYLE_DOT 해당하는 대시 배열은 {0, 2}입니다. |
D2D1_DASH_STYLE_DASH_DOT값: 3 대시, 간격, 점, 그리고 또 다른 간격이 뒤따릅니다. D2D1_DASH_STYLE_DASH_DOT 해당하는 대시 배열은 {2, 2, 0, 2}입니다. |
D2D1_DASH_STYLE_DASH_DOT_DOT값: 4 대시, 간격, 점, 다른 간격, 다른 점, 다른 간격이 뒤따릅니다. D2D1_DASH_STYLE_DASH_DOT_DOT 해당하는 대시 배열은 {2, 2, 0, 2, 0, 2}입니다. |
D2D1_DASH_STYLE_CUSTOM값: 5 대시 패턴은 부동 소수점 값의 배열에 의해 지정됩니다. |
D2D1_DASH_STYLE_FORCE_DWORD값: 0xffffffff |
설명
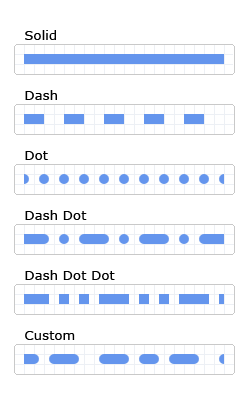
다음 그림에서는 사용 가능한 여러 대시 스타일을 보여 줍니다.

예제
다음 예제에서는 사용자 지정 대시 패턴을 사용하는 스트로크를 만듭니다.
// Dash array for dashStyle D2D1_DASH_STYLE_CUSTOM
float dashes[] = {1.0f, 2.0f, 2.0f, 3.0f, 2.0f, 2.0f};
// Stroke Style with Dash Style -- Custom
if (SUCCEEDED(hr))
{
hr = m_pD2DFactory->CreateStrokeStyle(
D2D1::StrokeStyleProperties(
D2D1_CAP_STYLE_FLAT,
D2D1_CAP_STYLE_FLAT,
D2D1_CAP_STYLE_ROUND,
D2D1_LINE_JOIN_MITER,
10.0f,
D2D1_DASH_STYLE_CUSTOM,
0.0f),
dashes,
ARRAYSIZE(dashes),
&m_pStrokeStyleCustomOffsetZero
);
}
다음 예제에서는 선을 그릴 때 스트로크 스타일을 사용합니다.
m_pRenderTarget->DrawLine(
D2D1::Point2F(0, 310),
D2D1::Point2F(200, 310),
m_pCornflowerBlueBrush,
10.0f,
m_pStrokeStyleCustomOffsetZero
);
요구 사항
| 지원되는 최소 클라이언트 | Windows 7, Windows Vista SP2 및 Windows Vista용 플랫폼 업데이트 [데스크톱 앱 | UWP 앱] |
| 지원되는 최소 서버 | Windows Server 2008 R2, Windows Server 2008 SP2 및 Windows Server 2008용 플랫폼 업데이트 [데스크톱 앱 | UWP 앱] |
| 머리글 | d2d1.h |