스핀 컨트롤
참고
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션 및 예제에는 현재 디자인 지침이 반영되지 않습니다.
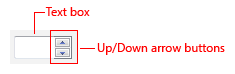
스핀 컨트롤을 사용하면 화살표 단추를 클릭하여 연결된 숫자 텍스트 상자 내의 값을 증분 방식으로 변경할 수 있습니다. 스핀 상자라는 용어는 텍스트 상자와 연결된 스핀 컨트롤의 조합을 나타냅니다.

일반적인 스핀 상자입니다.
사용자는 마우스에서 손을 이동하지 않고도 변경할 수 있으므로 스핀 컨트롤을 선호하는 경우가 많습니다. 스핀 컨트롤을 텍스트 상자와 페어링하면 사용자가 입력을 입력하거나 텍스트 상자에 직접 붙여넣을 수 있으므로 스핀 컨트롤을 사용하는 것은 선택 사항입니다.
스핀 컨트롤은 숫자 입력에 사용되지만 입력이 순수 정수일 필요는 없습니다. 입력은 10진수일 수 있으며 음수 기호, 구분 기호(예: 콜론 또는 하이픈) 및 단위 한정자가 있을 수 있습니다.
올바른 컨트롤인가요?
결정하기 전에 다음 사항을 고려합니다.
컨트롤이 숫자 입력에 사용되어 있나요? 그렇지 않은 경우 드롭다운 목록 또는 슬라이더와 같은 다른 컨트롤을 사용하여 고정된 값 집합에서 선택합니다. 스크롤에 스크롤 막대를 사용합니다.
사용자가 값을 숫자 값이 아닌 상대 수량으로 생각합니까? 그렇다면 대신 슬라이더를 사용합니다. 정확한 알려진 숫자 값에 대해서만 스핀 상자를 사용합니다. 예를 들어, 값을 2 또는 5로 설정하는 것이 아니라 오디오 볼륨을 낮게 또는 중간으로 설정하고자 하는 경우가 있습니다.
컨트롤이 텍스트 상자와 페어링되었나요? 그렇지 않은 경우 사용하지 마세요. 스핀 컨트롤은 텍스트 상자 외에 단독으로 사용하거나 다른 유형의 컨트롤과 함께 사용하면 안 됩니다.
잘못된 예:

이 예제에서는 스핀 컨트롤을 사용하여 동적 그래픽을 제어합니다.
연속 값 범위가 유효한가요? 그렇지 않은 경우 유효한 값의 드롭다운 목록을 대신 사용합니다.

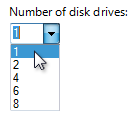
이 예제에서는 모든 디스크 드라이브 번호가 유효하지 않으므로 드롭다운 목록을 선택하는 것이 좋습니다.
스핀 컨트롤을 사용하는 것이 실용적인가요? 스핀 컨트롤을 사용하는 것은 다음을 위해 실용적입니다.
- 일반적으로 100 미만의 작은 숫자를 입력합니다.
- 기존 또는 기본값을 약간 변경합니다.
스핀 컨트롤은 숫자 입력에 사용할 수 있지만 이러한 입력 이외의 상황에서는 비효율적입니다.
스핀 컨트롤이 도움이 나요? 컨트롤이 사용자가 마우스를 사용할 가능성이 있는 컨텍스트에서 사용되나요? 그렇지 않은 경우 스핀 컨트롤을 선택 사항으로 고려합니다.
형제 컨트롤 드롭다운 목록이 있나요? 다른 드롭다운 목록이 있는 경우 일관성을 위해 드롭다운 목록을 사용하는 것이 좋습니다.

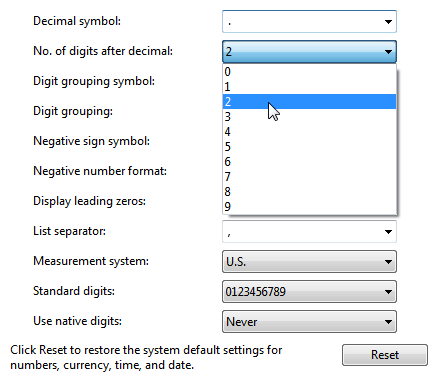
이 예제에서는 스핀 상자를 사용할 수 있지만 일관성을 위해 드롭다운 목록이 사용됩니다.
터치 또는 펜 사용자가 기본 대상인가요? 그렇다면 드롭다운 목록을 대신 사용하는 것이 좋습니다. 스핀 컨트롤의 화살표 단추가 너무 작아서 터치 또는 펜으로 효율적으로 사용할 수 없습니다.
슬라이더 또는 스핀 상자가 가능한 경우 다음과 같은 경우 스핀 상자를 사용합니다.
- 화면 공간이 비좁은 경우
- 사용자는 키보드를 사용하는 것을 선호할 수 있습니다.
다음 경우에는 슬라이더를 사용합니다.
- 즉각적인 피드백이 사용자에게 도움이 되는 경우
지침
일반
실용적이고 도움이 될 때마다 스핀 컨트롤을 사용합니다. 올바른 컨트롤인가요?를 참조하세요.
- 예외: 동일한 UI(사용자 인터페이스)의 다른 텍스트 상자와 일치하려면 항상 실용적이지 않더라도 스핀 컨트롤을 사용합니다.
올바름:

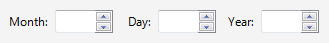
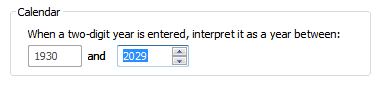
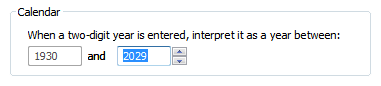
이 예제에서는 스핀 컨트롤이 항상 실용적이지는 않지만 일관성을 위해 연도 컨트롤과 함께 사용됩니다.
잘못된 예:

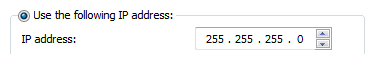
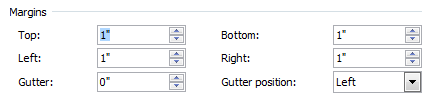
이 예제에서는 스핀 컨트롤을 사용할 수 없습니다.
항상 스핀 컨트롤을 텍스트 상자의 "친구"로 만듭니다. 이렇게 하면 스핀 컨트롤이 텍스트 상자 안에 배치됩니다.
올바름:

잘못된 예:

올바른 예제에서 스핀 컨트롤은 연결된 텍스트 상자 안에 배치됩니다.
연결된 텍스트 상자가 사용하지 않도록 설정된 경우 스핀 컨트롤을 사용하지 않도록 설정합니다. 스핀 컨트롤은 보조 입력 메서드이며 유일한 입력 메서드는 절대로 사용할 수 없습니다.
값
위쪽 단추를 정의하여 값을 한 단위씩 늘리고 아래쪽 단추를 1개 단위씩 줄입니다. 일반적으로 단위는 하나이지만 값에서 가장 작은 일반적인 변경이어야 합니다. 스핀 컨트롤은 유효한 모든 값을 포함해야 하며 텍스트를 입력하는 것보다 더 편리해야 합니다.

이 예제에서 스핀 컨트롤을 클릭하면 값이 .1로 변경되며 이는 값의 가장 작은 일반적인 변경입니다. 더 작은 단위를 사용하면 유효한 값 범위를 포함하지만 스핀 컨트롤을 사용할 수 없게 됩니다.
스핀 컨트롤을 사용하여 입력을 유효한 값으로 제한합니다. 스핀 컨트롤을 사용하면 잘못된 값이 발생해서는 안 됩니다.
유효한 값 범위의 끝에서 범위를 다시 시작합니다. 스핀 제어 은유는 사용자가 값의 휠을 회전하는 것입니다, 따라서이 휠과 같은 동작.
예외: 결과 값이 올바르지 않은 경우 범위를 다시 시작하지 마세요.

이 예제에서 아래쪽 화살표 단추를 클릭하면 해당 값이 올바르지 않으므로 범위를 다시 시작하지 않습니다(최대값으로 이동).
특수 숫자 값 대신 텍스트를 사용합니다. 사용자가 해당 값을 알고 입력하는 대신 이러한 특수 값으로 회전할 수 있도록 허용합니다.

이 예제에서 Never는 특별한 값이지만 사용자는 회전할 수 있습니다.
값에 구분 기호가 있는 경우 연결된 텍스트 상자에 여러 입력 포커스 지점이 있어야 합니다. 이렇게 하면 숫자 세그먼트를 개별적으로 조작할 수 있습니다.

이 예제에서 스핀 컨트롤은 포커스가 있는 시간, 분, 초 및 A.M./P.M.의 값에 영향을 줍니다.
값에 단위가 있는 경우 스핀 컨트롤을 사용하여 해당 단위도 변경합니다.

이 예제에서는 스핀 컨트롤을 사용하여 단위를 변경할 수 있습니다.
레이블
- 텍스트 상자 레이블 지정 지침을 적용하여 연결된 텍스트 상자에 레이블을 지정합니다. 스핀 컨트롤은 직접 레이블이 지정되지 않습니다.
설명서
스핀 컨트롤을 참조하는 경우:
- 사용자 설명서에서 스핀 컨트롤을 참조하지 마세요. 대신 연결된 텍스트 상자의 레이블을 참조하세요.
- 프로그래밍 및 기타 기술 설명서에서만 스핀 컨트롤 및 스핀 상자를 참조하세요.
예: 날짜 상자에 변경하려는 날짜 부분을 입력하거나 선택합니다.
관련 항목