How to Write Mobile Applications - What are your Options?
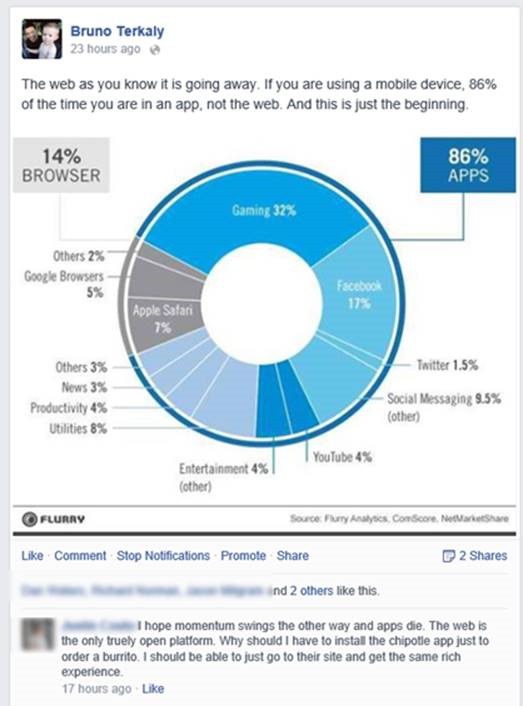
Here is one of my recent posts on Facebook. It makes the outragous claim that the web as you know is going away...
Figure 1: Apps are killing the web
Here is the dialog on Facebook
| Me | The web as you know it is going away. If you are using a mobile device, 86% of the time you are in an app, not the web. And this is just the beginning. |
| Friend | I hope momentum swings the other way and apps die. The web is the only truly open platform. Why should I have to install the chipotle app just to order a burrito. I should be able to just go to their site and get the same rich experience. |
| Me | With that said, all the underlying web/networking infrastructure will remain. |
| Friend | It will, but I am still rooting for "web app" web and not just the "app" web |
| Me | Agreed - we can't be creating apps multiple times for each device. Html5 just can't leverage native device capabilities enough. But something has to give, too expensive to write an app multiple times. |
| Friend | I am reminded of this every time I have to nudge the browser window 10 times on a mobile device just to get to the level of detail I need. Native experience cannot be matched on the web, I think it's pretty clear now. But I do hope that the app delivery mechanism changes, i.e., the platform becomes smart enough to offer native experience when available. Perhaps we can even get away from the app model if we find a way to deliver rich user experience in some other way. |
So how will you build these native apps?
You need to balance the cost and effort to choose the right technologies.
This is the spectrum
There are 5 approaches you can use to create mobile apps.
| Responsive Web |
| Hybrid Web |
| Mobile Web |
| Hybrid Native |
| Native Apps |
(1) Responsive Web
Responsive web design (RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience?easy reading and navigation with a minimum of resizing, panning, and scrolling?across a wide range of devices (from mobile phones to desktop computer monitors).
Adjust CSS for mobile
But can't get into app store
(2) Hybrid Web
Allows you to get into app store
Examples are Cordova and PhoneGap
Cordova
- Apache Cordova is a framework for creating cross-platform mobile applications using HTML5 and JavaScript, and shows how it can be used to develop applications for Windows Phone.
- https://msdn.microsoft.com/en-us/magazine/hh975345.aspx
PhoneGap
- PhoneGap is a mobile development framework produced by Nitobi, purchased by Adobe Systems in 2011.
- It enables software programmers to build applications for mobile devices using JavaScript, HTML5, and CSS3, instead of device-specific languages such as Objective-C.
- It enables wrapping up of HTML, CSS and Javascript code depending upon the platform of the device.
- It extends the features of HTML and Javascript to work with the device.
- The resulting applications are hybrid, meaning that they are neither truly native (because all layout rendering is done via web views instead of the platform's native UI framework) nor purely web-based (because they are not just web apps, but are packaged as apps for distribution and have access to native device APIs).
- From version 1.9 onward it is even possible to freely mix native and hybrid code snippets.
Low effort, if you do web you can do PhoneGap or Cordova
Plugins can be written, but doing some native code, giving you more control, but requiring you to use more platform specific native features
(3) Mobile Web
The mobile web refers to access to the world wide web, i.e. the use of browser-based Internet services
Specific Pages targeting specific browsers on specific devices
High cost, more expensive than native (testing multiple browsers and multiple devices)
As mobile browsers gain direct access to the hardware of mobile devices (including accelerometers and GPS chips), and the speed and abilities of browser-based applications improve
Persistent storage and access to sophisticated user interface graphics functions may further reduce the need for the development of platform-specific native applications
The Mobile Web has also been called Web 3.0, drawing parallels to the changes users were experiencing as Web 2.0 websites proliferated
Traditionally, access to the Web has been via fixed-line services on laptops and desktop computers
However, the Web is becoming more accessible by portable and wireless devices
The prediction is that it is likely that web access from a mobile device will exceed desktop access within the next five years
The shift to mobile Web access has been accelerating with the rise since 2007 of larger multitouch smartphones, and of multitouch tablet computers since 2010
Both platforms provide better Internet access, screens, and mobile browsers- or application-based user Web experiences than previous generations of mobile devices have done
(4) Hybrid Native
More code re-use because you can use one language, like c# for all devices
With a C# shared codebase, developers can use Xamarin to write native iOS, Android, and Windows apps with native user interfaces and share code across multiple platforms
XAMARIN is a good example
- Write in one language but compiles to native language or binaries
- Write in C#
- Version 3 now let’s you also create a native GUI using Xamarin Forms
(5) Native Apps
Most control, best performance
But there is absolutely no code re-use. Can be prohibitively expensive.
Windows Phone/Surface/Desktop
- Visual Studio using C#, Visual Basic, Javascript, C++
Android
- Android Studio, Eclipse using Java
- Consider Genymotion to help with development
iOS
- XCode using Objective-C and Swift
Conclusion
You will need to balance performance and control with effort to build. You also need to consider whether you can put the app into an App Store.
Comments
Anonymous
July 31, 2014
Great Article! Simple, concise and easy to read and follow.Anonymous
July 31, 2014
You forgot one more truly native compile once run on all, have you tried Qt, i have been tinkring with it for the past month or so, it is pretty good. As we have been trying to use xamarin but writing an interface for each platform is exhausting give it a go ,Anonymous
August 01, 2014
I took a look at Qt myself but had trouble getting it to fully work. Does it support native ui for it's platforms? This feature would definitely peak my interest.Anonymous
August 25, 2014
Great article, many thanks for the clearly defined options available to us.Anonymous
August 25, 2014
Just what I needed to know. This is just excellent.Anonymous
August 26, 2014
With Xamarin.Forms you can now write your UI code once and share it across platforms as well.Anonymous
August 26, 2014
Another option for cross platform is HTML5/typescript/Cordova. This option is coming in the next Visual Studio release and other toolchains can already take advantage of this. With typescript we get an open source extension of JavaScript that allows for a more supportable code base yet emits pure JavaScript as an output. Cordova opens up the native platform to this type of development.Anonymous
August 28, 2014
The web isn't going away. Client-Server design is coming back!Anonymous
September 01, 2014
I think you forget Xamarin that allows C# for multiplatform development.Anonymous
September 06, 2014
I like the article. Very simple and very interesting. And it covers almost all possibilities for developing Web and mobile applications. Many thanks!Anonymous
September 09, 2014
I disagree with the no code reuse point under native app. Native app is more likely to be C++ than machine language. Unlike Blink/KHTML compatibility modes, the C++ code is platform independent. Any platform specific dependencies like C++/CX are extremely thin veneer. As for expenditure, HTML causes recursive expense every time Google updates its products. Veneers on old MSDOS days business logic are cheaper as consequence.