CONSEJOS - DISEÑO de PÁGINAS Y USO del CLIENTE DE ROLES – Parte 1
Hola a todos! :-),
Hoy os voy a contar algunos consejillos sobre el Diseño de Páginas para los que estéis empezando.
Espero que os sirvan de ayuda, y recordar que todo lo que necesitéis al respecto, sobre:
- Transformación de Formularios a Páginas
- Diseño de Páginas
- Cómo crear un nuevo Role Center, etc…
, podéis contactarnos en soporte y estaremos encantados de guiaros y ayudaros a conseguir vuestro propósito.
Me he propuesto contaros diferentes cosillas en varias publicaciones.
Esta es la primera, pero habrá más :-).
Bueno, os dejo algunos consejillos para hacer vuestras Páginas más atractivas, así como el uso de vuestro cliente de Roles:
- COLORES:
Para que las páginas nos queden más vistosas y poder resaltar campos que tengan mayor importancia, tenemos la posibilidad de cambiar el color a dicho campo.
No es una gran variedad la que tenemos disponible, pero veréis cómo nos da un toque a nuestras páginas. Por ejemplo:
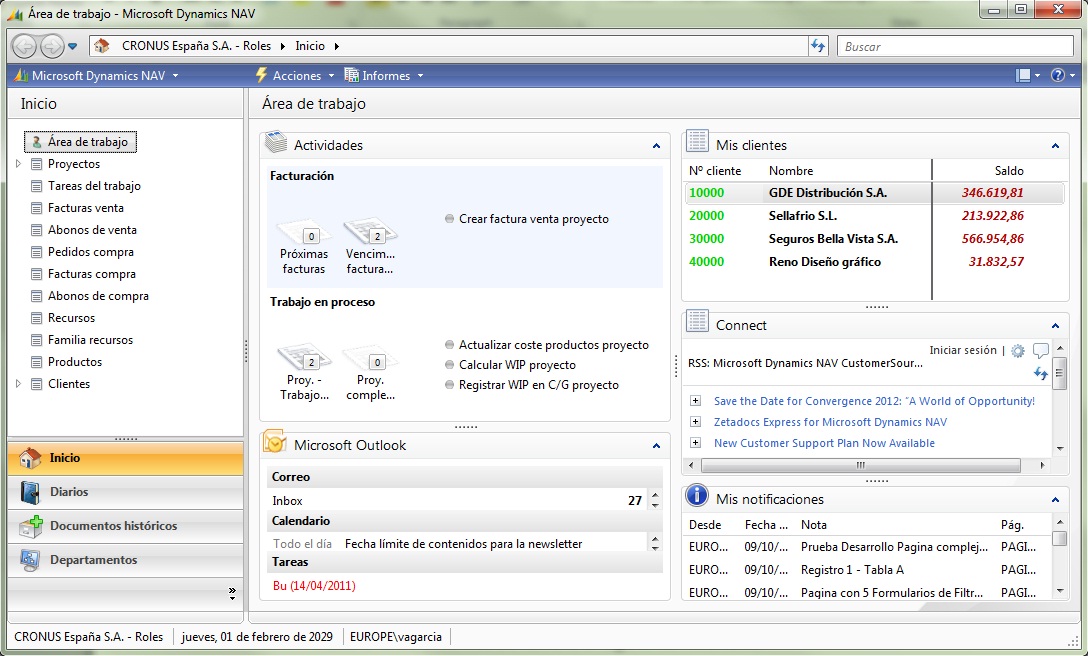
Como veis he añadido colores a mi Página: “Mis clientes”.
De este modo resalto en Verde el Nº cliente, y en Rojo resaltado, su Saldo. La Descripción además, la tengo en Negrita.
¿Cómo podemos conseguirlo?
Pues es muy simple… me voy a la Página para la cual quiero resaltar algún campo con colores, y entro en modo Diseño.
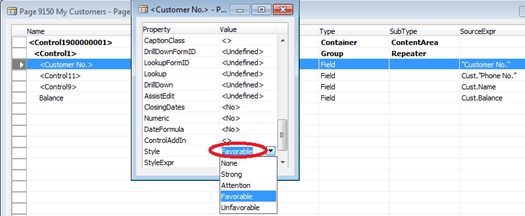
En mi caso la Página 9150 – “My Customers”.
Vemos que para cada campo, hay al final de la ventana de Propiedades, una llamada Style.
Cada una de ellas nos devolverá el siguiente resultado:
- Favorable
- None
- Strong
- Attention
- Unfavorable
- INMOVILIZACIÓN DE PANEL:
Cuando para una determinada Página tenemos una larga lista de campos, y no queremos perder de vista unos campos en concreto al movernos usando la barra de
desplazamiento hacia la derecha, tenemos la posibilidad de inmovilizar dichos campos.
De este modo, nosotros podremos desplazarnos a lo largo de todos los campos de nuestra Página de tipo Lista, pero sin perder de vista los más importantes. Por
ejemplo:
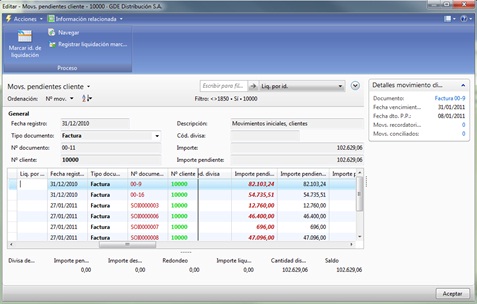
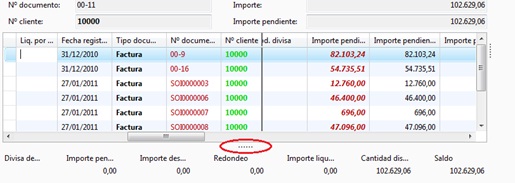
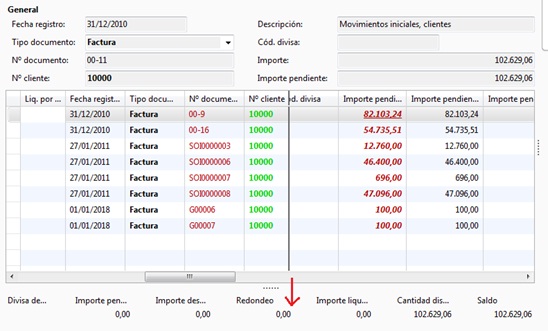
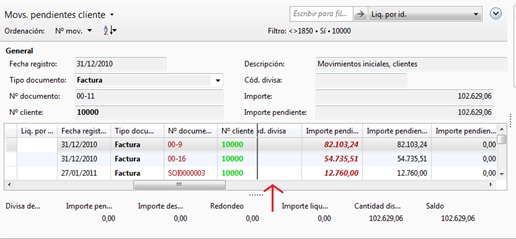
- Página liquidación Movs. pendientes cliente:
Queremos mantener siempre visibles los primeros campos hasta Nº cliente, de modo que cuando navego con la barra de
desplazamiento hacia la derecha, estos campos que “inmovilizo” siempre estén visibles.
(Fijaos que aunque la barra esté en el medio, los campos de la izquierda del Panel de inmovilización permanecen en su sitio inicial.)
¿Cómo podemos conseguirlo?
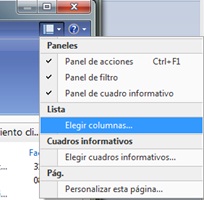
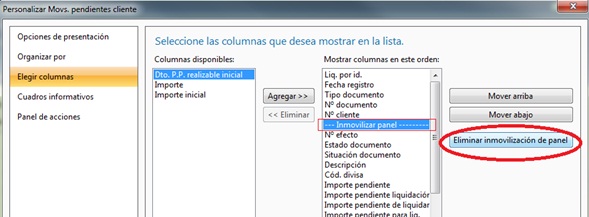
Solamente tenemos que ir a nuestra Página en tiempo de ejecución, y seleccionar desde el botón de “Personalizar” la opción “Elegir Columnas”:
Nos aparecerá la siguiente ventana, con datos diferentes dependiendo de la Página, y podremos seleccionar dónde colocar nuestra inmovilización de panel usando el
botón resaltado en rojo. En mi caso como veis en el ejemplo, lo he puesto tras el campo “Nº cliente”
NOTA: También podéis ver que en el ejemplo de los colores, en la Página “My Customers” he puesto una barra de Inmovilización
de Panel J. En este caso, es más por estética que el uso real que le queremos dar.
- ACCESSOS DIRECTOS POR ROL:
Si tenemos varios Roles a los que nos gustaría acceder en el día a día… tenemos más opciones disponibles que cambiar una y otra vez el Role Center por defecto.
Podemos crear accesos directos al cliente de Roles, que nos abran un Role Center específico, y no tiene por qué ser el que esté como predeterminado o asignado a
un determinado usuario.
¿Cómo podemos conseguirlo?
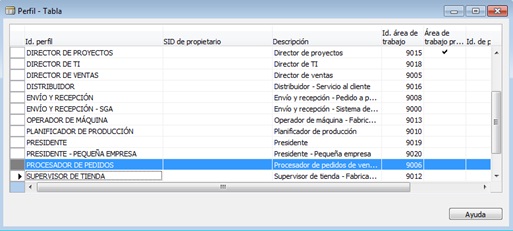
Lo hacemos de la siguiente manera. Teniendo como ejemplo los siguientes Role Centers:
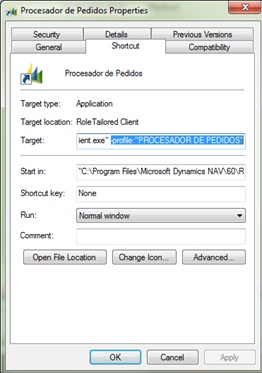
Para crear un acceso directo para el Rol Center de Procesador de Pedidos por ejemplo, tendríamos que crear un Acceso Directo normal, y en Propiedades de
dicho Acceso Directo, añadir lo siguiente a la ruta (Target):
(-profile:"PROCESADOR DE PEDIDOS")
Tener en cuenta que debemos especificar el mismo texto exacto que aparece en el “ID de perfil”. Si hubiera espacios en blanco, debéis meterlo entre comillas.
Si no lo especificamos así,no funcionará.
Podéis tener tantos accesos directos como queráis, apuntando a diferentes Role Centers de la aplicación.
- AMPLIAR/DISMINUIR EL NÚMERO DE LÍNEAS QUE VEMOS EN SUBFORMULARIOS:
Como sabéis, al contrario que con los Formularios, no tenemos para Páginas la opción de proporcionar coordenadas, anchura de Página, altura, etc… se crean en tiempo
de ejecución…
Lo que si podemos controlar, una vez vemos la Página, es el número de registros que queremos ver en un subformulario y ajustarlo a nuestras necesidades.
¿Cómo podemos conseguirlo?
Si utilizamos la Página anterior de liquidación Movs. pendientes cliente, veremos que podemos ampliar el número de filas que mostramos de la siguiente manera:
Veis estos 3 puntitos que están justo debajo del subformulario y os marco en rojo?
Solamente tenéis que apuntar con el cursor hasta que veáis el siguiente símbolo:
Y entonces hacéis click con el botón izquierdo del ratón y arrastráis hacia abajo.
Esto hará que veamos MÁS líneas en nuestro subformulario.
Al contrario, si arrastramos hacia arriba, veremos MENOS líneas en nuestro subformulario:
NOTA: Lo mismo ocurre con los 3 puntitos situados en el lateral de la Página cuando existe área de Factboxes o Cuadros
de Información. Podemos ampliar el espacio de los Cuadros de Diálogo, o hacerlo más pequeño según nos convenga.
- COMO CONSEGUIR VER EL ZOOM EN PÁGINAS + Nº PÁGINA
Como sabemos, no podemos hacer un Ctrl+F2 sobre la página para ver en qué página nos encontramos…
Tampoco podemos hacer un Ctrl+F8 y que nos salgan un Zoom de los campos como en cliente clásico.
PERO; ambas cosas las podemos conseguir de diferente manera y desde un mismo sitio en la Página:
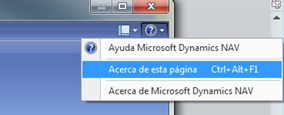
Esta vez desde el botón de Ayuda de la propia Página:
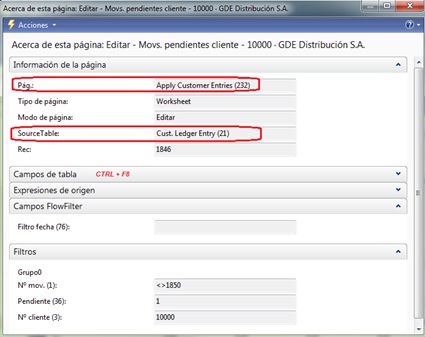
Nos abrirá una Página similar a la que sigue, con la información de qué ID de Página es la que nos encontramos, la tabla de la que obtenemos los datos,
filtros… y una lista como teníamos en el Ctrl+F8 de todos los campos que están en la página y que no están…
Espero que os haya parecido interesante :-).
Prometo volver y contaros más cosas sobre el Cliente de Roles y el Diseño de Páginas.
Recordad de nuevo, que estamos disponibles para cualquier consulta que nos queráis hacer
sobre Transformación de Formularios, Páginas, etc…
Siempre encantados de ayudaos con vuestras consultas!! :-)
Saludos y hasta pronto!;
Vanessa.
Comments
Anonymous
October 26, 2011
Muchisimas gracias por el aporte. Muy interesante, práctico y necesario. así que todos los ánimos para que puedas seguir con esta labor, con estos documentos, blogs, etc. una cosita sobre el RTC. usamos el DeveloperToolKit, para por ejemplo, ver un campo, donde se usa, en que codunits, formularios... pero hemos visto que no sirve para las Pages.. Que otra herramienta, recomendáis para realizar estas búsquedas muchas gracias.Anonymous
November 14, 2011
Otra preguntita con el video tan útil :) que nos dejaste sobre la transformación de Formularios y del MenuSuite, transformabamos el MenuSuite que teníamos y bien, todo Perfecto. Pero si a posteriori, queremos cambiar un punto de menú, que llame a otra pagina, o añadir Paginas nuevas,... desde el Personalizar Panel de Exploración, no se puede, o no sabemos. Como podriamos, modificar la pagina, o añadir nuevos puntos, sin pasar por el proceso de transformación del MenuSuite?? Muchas graciasAnonymous
November 16, 2011
Hola Ian :-), gracias por tus comentarios, me alegra ver que nuestras iniciativas desde soporte os son útiles y os ayudan en vuestro trabajo. Sobre Developer's Toolkit lamentablemente como sabes se ha discontinuado...y es cierto que no acepta Páginas... Otra herramienta similar no conozco, pero de comparación de código es muy buena Araxis Merge. Sobre cómo actualizar el MenuSuite una vez que está transformado...tomo nota y hablaré sobre ello en mi próxima publicación sobre Transformación de Formularios y Diseño de Páginas. Si es muy urgente para tí, por favor ponte en contacto conmigo a través de soporte e intento guiarte, vale? :-) Saludos y muchas gracias de nuevo por estar ahí y "leernos" :-). Hasta pronto Ian, Vanessa.Anonymous
November 17, 2011
The comment has been removed