Usar estándares o no: he ahí el dilema
Si nos ponemos a recordar, realmente la Web no tiene tanto tiempo con nosotros: apenas de 10 a 15 años. En aquel entonces hacer páginas o sitios web era algo similar a un acto de alquimia, donde se toma un poco de HTML de acá, otro poco de Javascript / VBScript de acá y una imagen de otro lado, mezclado en el bloc de notas o cualquier otro editor de texto y ya estaba... una página más o menos armada que se veía más o menos bien en todos lados. En esa época la Web era como el viejo Oeste (the Wild, Wild Web) en el sentido de que era un territorio nuevo e inexplorado donde cada cosa que se hacía era un descubrimiento.
De la misma manera que el viejo Oeste, en la web de los 90s no había reglas muy claras para hacer sitios web y conforme se fueron multipicando los sitios también se fueron multiplicando los problemas, especialmente los de compatibilidad entre navegadores y plataformas y el peso de descarga. La web se convertía en una serie de callejones cerrados y el trabajo como webmaster se multiplicaba porque habia que hacer versiones diferentes de una página para diferentes medios y el mantenimiento se volvía una pesadilla.
 Para resolver este problema es que el organismo encargado de 'regular' la Web, el World Wide Web Consorcium o W3C crea una serie de recomendaciones que después fueron llamadas Estándares Web (con mayúsculas, por favor), cuyo fin era normalizar los lenguajes (HTML) y crear normas y buenas prácticas para creación de páginas y sitios web. Entonces vemos emerger tecnologías como XML, XHTML, CSS, XSLT... La principal idea detrás de los Estándares Web es que las páginas desarrolladas siguiendo estas normas se vean bien en cualquier navegador, plataforma y aparato, sin importar si es una PC, un celular, un kiosko, un xBox o un televisión, y que además sean fáciles de mantener al ejecutar una separación adecuada de presentación, contenido y aplicación. ¿Quién no querría subirse a la nueva ola de los Estándares?
Para resolver este problema es que el organismo encargado de 'regular' la Web, el World Wide Web Consorcium o W3C crea una serie de recomendaciones que después fueron llamadas Estándares Web (con mayúsculas, por favor), cuyo fin era normalizar los lenguajes (HTML) y crear normas y buenas prácticas para creación de páginas y sitios web. Entonces vemos emerger tecnologías como XML, XHTML, CSS, XSLT... La principal idea detrás de los Estándares Web es que las páginas desarrolladas siguiendo estas normas se vean bien en cualquier navegador, plataforma y aparato, sin importar si es una PC, un celular, un kiosko, un xBox o un televisión, y que además sean fáciles de mantener al ejecutar una separación adecuada de presentación, contenido y aplicación. ¿Quién no querría subirse a la nueva ola de los Estándares?
Hace algunas semanas una amiga que es diseñadora web se enfrentaba a un dilema: tenía un sitio muy interesante para hacer y que se prestaba muy bien a ser implementado utilizando estándares web, pero tenía poco tiempo para terminarlo y me comentaba que temía no poder acabarlo a tiempo porque no sentía no tener la experiencia necesaria utilizando Estándares Web. Esto es algo muy común en estos días, ya que prácticamente no hay herramientas de diseño web que ayuden o soporten la creación de sitios desde cero basados en Estándares y la curva para aprender toda la talega de nuevos conceptos es bastante pronunciada... todo el asunto de ahorro de tiempo en mantenimiento y actualización carece de sentido si el cliente tiene prisa en el lanzamiento de su sitio.
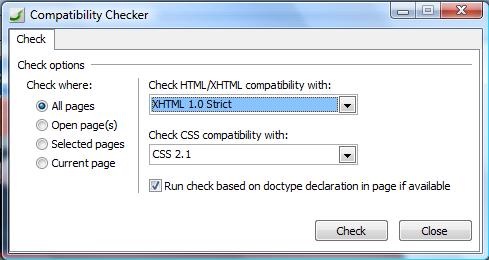
Microsoft Expression Web es un programa orientado precisamente a personas que desean crear y diseñar sitios basados en Estándares y desde el principio hace hincapié en estos conceptos: nada de tablas para diseño, nada de HTML no declarado. Inclusive tiene validadores de etiquetado para revisar que nuestras páginas sigan lo más cerca posible las recomendaciones del W3C y tiene reportes para tener una idea de cómo se verán las páginas en diferentes navegadores, entre otras monerías.

Expression Web es parte de Expression Studio y es posible descargar una versión de prueba para trabajar con ella de manera inmediata. Échenle un vistazo y vean que tal les funciona. En el caso de mi amiga, ella acabó el sitio a tiempo y ya es fan de la herramienta ¡y de los Estándares!
Comments
Anonymous
July 06, 2007
Muy interesante post. Buen blog. Suerte!Anonymous
September 06, 2007
¿Que este producto no es de la misma compañia que se paso por el arco del triunfo los estandares del W3C con otro de sus productos llamado Explorer, y solo con el afán depredatario contra Netscape? Al día de hoy sigo sufriendo las consecuencias, sobre todo en la banca por Internet y el pago de impuestos. .....such is lifeAnonymous
September 07, 2007
Hola Juan, Mmm... de hecho si checamos la historia de los navegadores, el primer browser que tuvo soporte (parcial, ok, pero lo tenía) a estándares y a separación de capas fue el IE 4 para Mac (te recomiendo el libro 'designing with web standards' de Jefrey Zeldman), la implementación de Netscape del modelo DOM estaba mucho más rota e incompleta de acuerdo a lo que eran las recomendaciones del W3C en ese momento. Afortunadamente estamos en otros tiempos y ahora las recomendaciones -ahora conocidos como estándares- del W3C son más claros y están muy bien implementados en Expression Web para crear páginas que se vean bien no solo en IE, sino en cualquier otro navegador sin importar la plataforma (PC, Mac, PDA, celular, etc.). No me creas: descargalo, pruebalo y dime que te parece. ¡Gracias por el comentario! Nos seguimos leyendo.