A Silverlight 2 Ad Rotator
I’ve been learning how to build Silverlight 2 Custom Controls and wanted to share my first one. Since I work with a number of creative agencies, I thought that an Ad Rotator would be relevant; this one can rotate ads that are images, video, or XAML.
I’ve also worked hard to make it easy for designers to use. To do this, I’ve created a design-time graphic that shows up only in Expression Blend and added Category and Description attributes to the control properties.
If you want to use the AdRotator in a Silverlight application, here’s what you do:
- Download the source code from the MSDN Code Gallery.
- In Expression Blend or Visual Studio add a reference to the AdRotatorLibrary\Bin\Release\AdRotatorLibrary.dll
- From the Assets panel Custom Controls Tab in Expression Blend, drag a AdRotator onto your page
- Create an Advertisement XML file using the ASP.net Ad rotator format.
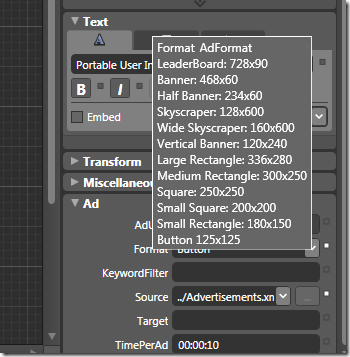
- Select the AdRotator control and pick the Format and Source in the Ad Properties
Tell me what you think.

Ad Category Attribute and Format Description Attribute
Comments
Anonymous
February 04, 2009
PingBack from http://www.clickandsolve.com/?p=3640Anonymous
February 05, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutoutAnonymous
February 05, 2009
In this issue: Ken Cox, Shawn Oster, Andy Beaulieu, Dean Chalk, Matthias Shapiro, Nikola, Arturo Toledo