informacje o wersji ASP.NET MVC 3
Uaktualnianie projektu MVC 2 ASP.NET do ASP.NET aktualizacji narzędzi MVC 3
ASP.NET MVC 3 Tools Update (12 kwietnia 2011 r.)
- Okno dialogowe "Dodawanie kontrolera" umożliwia teraz tworzenie szkieletów kontrolerów z widokami i kodem dostępu do danych
- Ulepszenia okna dialogowego "ASP.NET MVC 3 New Project"
- Szablony projektów obejmują teraz modernizator 1.7
- Szablony projektów obejmują zaktualizowane wersje interfejsu użytkownika jQuery i jQuery Validation
- Szablony projektów zawierają teraz ADO.NET Entity Framework 4.1 jako wstępnie zainstalowany pakiet NuGet
- Szablony projektów obejmują biblioteki Języka JavaScript jako wstępnie zainstalowane pakiety NuGet
- Znane problemy
ASP.NET MVC 3 RTM (13 stycznia 2011 r.)
- Zmiana: zaktualizowano wersję interfejsu użytkownika jQuery do wersji 1.8.7
- Zmiana: zmieniono domyślny element ModelMetadataProvider z powrotem na DataAnnotationsModelMetadataProvider
- Naprawiono: wklejanie części wyrażenia Razor zawierającego białe znaki powoduje jego odwrócenie
- Naprawiono: zmiana nazwy pliku Razor otwartego w edytorze powoduje wyłączenie kolorowania składni i funkcji IntelliSense
- Znane problemy
- Zmiany powodujące niezgodność
ASP.NET MVC 3 Release Candidate 2 (10 grudnia 2010 r.)
- Szablony projektów zmieniono tak, aby zawierały interfejs użytkownika jQuery 1.4.4, jQuery Validation 1.7 i jQuery UI 1.8.6y 1.8.6y
- Dodano klasę "AdditionalMetadataAttribute"
- Ulepszone tworzenie szkieletów widoku
- Dodano metodę Html.Raw
- Zmieniono nazwę właściwości "Controller.ViewModel" i właściwości "View" na "ViewBag"
- Zmieniono nazwę klasy "ControllerSessionStateAttribute" na "SessionStateAttribute"
- Zmieniono nazwę właściwości RemoteAttribute "Fields" na "AdditionalFields"
- Zmieniono nazwę elementu "SkipRequestValidationAttribute" na "AllowHtmlAttribute"
- Zmieniono metodę "Html.ValidationMessage", aby wyświetlić pierwszy przydatny komunikat o błędzie
- Fixed @model Declaration to not Add Whitespace to the Document
- Dodano właściwość "FileExtensions" do wyświetlania aparatów w celu obsługi nazw plików specyficznych dla aparatu
- Naprawiono pomocnik "LabelFor", aby emitować poprawną wartość atrybutu "For"
- Naprawiono metodę "RenderAction", aby nadać jawne wartości pierwszeństwo podczas tworzenia powiązania modelu
- Zmiany powodujące niezgodność
- Znane problemy
ASP.NET MVC 3 Release Candidate (9 listopada 2010 r.)
- Nowe funkcje w ASP.NET MVC 3 RC
- Menedżer pakietów NuGet
- Ulepszone okno dialogowe "Nowy projekt"
- Kontrolery bez sesji
- Nowe atrybuty walidacji
- Nowe przeciążenia metod "LabelFor" i "LabelForModel"
- Buforowanie wyjściowe akcji podrzędnej
- Ulepszenia okna dialogowego "Dodawanie widoku"
- Szczegółowa weryfikacja żądania
- Zmiany powodujące niezgodność
- Znane problemy
ASP. Informacje o wersji beta MVC 3 (6 października 2010 r.)
- Nowe funkcje w ASP.NET MVC 3 Beta
- Menedżer pakietów NuPack
- Ulepszone okno dialogowe Nowy projekt
- Uproszczony sposób określania silnie typiowanych modeli w widokach Razor
- Obsługa nowych metod pomocnika stron internetowych ASP.NET
- Dodatkowa obsługa wstrzykiwania zależności
- Nowa obsługa nietrudnego jQuery opartego na technologii Ajax
- Nowa obsługa nietrudnej weryfikacji zapytania jQuery
- Nowe flagi dla całej aplikacji na potrzeby walidacji klienta i nietrudne javaScript
- Nowa obsługa kodu uruchamiana przed uruchomieniem widoków
- Nowa obsługa składni Razor JĘZYKA VBHTML
- Bardziej szczegółowa kontrola nad atrybutem ValidateInputAttribute
- Pomocnicy konwertują podkreślenia na łączniki dla nazw atrybutów HTML określonych przy użyciu obiektów anonimowych
- Poprawki błędów
- Zmiany powodujące niezgodność
- Znane problemy
Omówienie
W tym dokumencie opisano wydanie ASP.NET MVC 3 RTM dla programu Visual Studio 2010. ASP.NET MVC to struktura do tworzenia aplikacji internetowych korzystających ze wzorca Model-View-Controller (MVC). Instalator ASP.NET MVC 3 zawiera następujące składniki:
- ASP.NET składników środowiska uruchomieniowego MVC 3
- narzędzia ASP.NET MVC 3 Visual Studio 2010
- składniki środowiska uruchomieniowego ASP.NET Web Pages
- narzędzia programu Visual Studio 2010 ASP.NET Web Pages
- Microsoft Menedżer pakietów dla platformy .NET (NuGet)
- Aktualizacja programu Visual Studio 2010, która umożliwia obsługę składni Razor. (Aby uzyskać szczegółowe informacje, zobacz artykuł 2483190 bazy wiedzy).
Pełny zestaw informacji o wersji dla każdej wersji wstępnej ASP.NET MVC 3 można znaleźć w witrynie internetowej ASP.NET pod następującym adresem URL:
https://www.asp.net/learn/whitepapers/mvc3-release-notes
Uwagi dotyczące instalacji
Aby zainstalować ASP.NET MVC 3 RTM przy użyciu Instalatora platformy internetowej (Web PI), odwiedź następującą stronę:
https://www.microsoft.com/web/gallery/install.aspx?appid=MVC3
Alternatywnie możesz pobrać instalator ASP.NET MVC 3 RTM dla programu Visual Studio 2010 z następującej strony:
https://go.microsoft.com/fwlink/?LinkID=208140
ASP.NET MVC 3 można zainstalować i uruchamiać równolegle z ASP.NET MVC 2.
Wymagania dotyczące oprogramowania
Składniki czasu wykonywania ASP.NET MVC 3 wymagają następującego oprogramowania:
.NET Framework w wersji 4.
narzędzia ASP.NET MVC 3 Visual Studio 2010 wymagają następującego oprogramowania:
Visual Studio 2010 lub Visual Web Developer 2010 Express.
Dokumentacja
Dokumentacja ASP.NET MVC jest dostępna w witrynie sieci Web MSDN pod następującym adresem URL:
https://go.microsoft.com/fwlink/?LinkId=205717
Samouczki i inne informacje o ASP.NET MVC są dostępne na stronie MVC witryny ASP.NET sieci Web pod następującym adresem URL:
Pomoc techniczna
Jest to w pełni obsługiwana wersja. Informacje o uzyskiwaniu pomocy technicznej można znaleźć w witrynie internetowej pomoc techniczna firmy Microsoft.
Możesz również publikować pytania dotyczące tej wersji na forum ASP.NET MVC, gdzie członkowie społeczności ASP.NET są często w stanie zapewnić nieformalne wsparcie:
https://forums.asp.net/1146.aspx
Uaktualnianie projektu MVC 2 ASP.NET do ASP.NET aktualizacji narzędzi MVC 3
ASP.NET MVC 3 można zainstalować obok ASP.NET MVC 2 na tym samym komputerze, co zapewnia elastyczność podczas uaktualniania aplikacji ASP.NET MVC 2 do ASP.NET MVC 3.
Aby ręcznie uaktualnić istniejącą aplikację MVC 2 ASP.NET do wersji 3, wykonaj następujące czynności:
Utwórz nowy pusty projekt ASP.NET MVC 3 na komputerze. Ten projekt będzie zawierać pliki wymagane do uaktualnienia.
Skopiuj następujące pliki z projektu ASP.NET MVC 3 do odpowiedniej lokalizacji projektu ASP.NET MVC 2. Należy zaktualizować wszystkie odwołania do biblioteki jQuery, aby uwzględnić nową nazwę pliku (jQuery-1.5.1.js):
- /Views/Web.config
- /packages.config
- /scripts/*.js
- /Content/themes/*.*
Skopiuj folder packages w katalogu głównym pustego rozwiązania projektu ASP.NET MVC 3 do katalogu głównego rozwiązania, w którym znajduje się plik .sln rozwiązania.
Jeśli projekt ASP.NET MVC 2 zawiera jakiekolwiek obszary, skopiuj plik /Views/Web.config do folderu Views każdego obszaru.
W obu plikach Web.config w projekcie ASP.NET MVC 2 globalnie wyszukaj i zastąp ASP.NET wersję MVC. Znajdź następujące elementy:
System.Web.Mvc, Version=2.0.0.0Zastąp ją następującymi elementami:
System.Web.Mvc, Version=3.0.0.0W Eksplorator rozwiązań usuń odwołanie do pliku System.Web.Mvc (który wskazuje bibliotekę DLL z wersji 2), a następnie dodaj odwołanie do pliku System.Web.Mvc (v3.0.0.0.0).
Dodaj odwołanie do System.Web.WebPages.dll i System.Web.Helpers.dll. Te zestawy znajdują się w następujących folderach:
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET MVC 3\Assemblies
- %ProgramFiles%\ Microsoft ASP.NET\ASP.NET Web Pages\v1.0\Assemblies
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nazwę projektu i wybierz polecenie Zwolnij projekt. Następnie ponownie kliknij prawym przyciskiem myszy nazwę projektu i wybierz polecenie Edytuj ProjectName.csproj.
Znajdź element ProjectTypeGuids i zastąp element {F85E285D-A4E0-4152-9332-AB1D724D3325} elementem {E53F8FEA-EAE0-44A6-8774-FFD645390401}.
Zapisz zmiany, kliknij prawym przyciskiem myszy projekt, a następnie wybierz polecenie Załaduj ponownie projekt.
W głównym pliku Web.config aplikacji dodaj następujące ustawienia do sekcji zestawów .
<add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />Jeśli projekt odwołuje się do dowolnych bibliotek innych firm skompilowanych przy użyciu ASP.NET MVC 2, dodaj następujący wyróżniony element bindingRedirect do pliku Web.config w katalogu głównym aplikacji w sekcji konfiguracji :
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35"/> <bindingRedirect oldVersion="1.0.0.0-2.0.0.0" newVersion="3.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
Zmiany w aktualizacji narzędzi ASP.NET MVC 3
W tej sekcji opisano zmiany wprowadzone w wersji aktualizacji narzędzi ASP.NET MVC 3 od czasu wydania ASP.NET MVC 3 RTM.
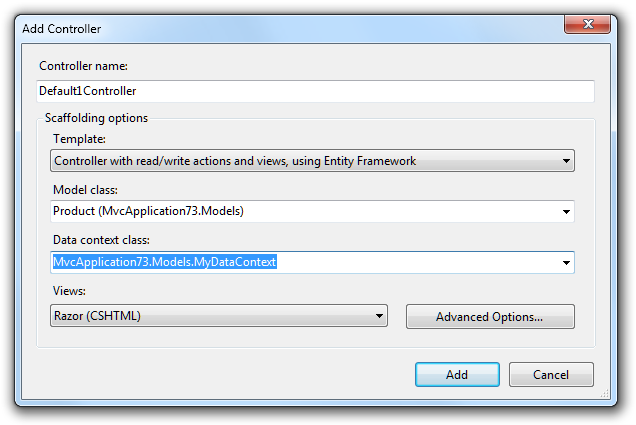
Okno dialogowe "Dodawanie kontrolera" umożliwia teraz tworzenie szkieletów kontrolerów z widokami i kodem dostępu do danych
Tworzenie szkieletów to sposób szybkiego generowania kontrolera i widoków dla aplikacji. Po wygenerowaniu kodu można go edytować w celu spełnienia wymagań projektu.
Aby uruchomić okno dialogowe Dodawanie kontrolera w ASP.NET MVC 3, kliknij prawym przyciskiem myszy folder Controllers w Eksplorator rozwiązań, kliknij przycisk Dodaj, a następnie kliknij przycisk Kontroler. Okno dialogowe zostało ulepszone, aby oferować dodatkowe opcje tworzenia szkieletów.

Domyślnie dostępne są trzy szablony szkieletów.
Pusty kontroler
Ten szablon generuje pusty plik kontrolera. Ten szablon jest odpowiednikiem braku sprawdzania dodawania akcji do tworzenia, edytowania, szczegółów, usuwania scenariuszy w poprzednich wersjach ASP.NET MVC. W przypadku wybrania tej opcji nie są dostępne żadne dalsze opcje.
Kontroler z pustymi akcjami odczytu/zapisu
Ten szablon generuje plik kontrolera, który zawiera wszystkie wymagane metody akcji, ale nie zawiera kodu implementacji w metodach. Ten szablon jest odpowiednikiem sprawdzania dodawania akcji do tworzenia, edytowania, szczegółów, usuwania scenariuszy w poprzednich wersjach ASP.NET MVC. W przypadku wybrania tej opcji nie są dostępne żadne dalsze opcje.
Kontroler z akcjami odczytu/zapisu i widokami przy użyciu platformy Entity Framework
Ten szablon umożliwia szybkie utworzenie działającego interfejsu użytkownika wpisu danych. Generuje kod, który obsługuje szereg typowych wymagań i scenariuszy, takich jak:
Dostęp do danych. Wygenerowany kod odczytuje i zapisuje jednostki w bazie danych. Działa ona z podejściem Entity Framework Code First, jeśli wybierzesz istniejącą klasę kontekstu danych lub jeśli zezwolisz szablonowi na wygenerowanie nowej klasy DbContext . Działa również z podejściem Entity Framework Database First lub Model First, jeśli wybierzesz istniejącą klasę ObjectContext .
Walidacja. Wygenerowany kod używa ASP.NET powiązania modelu MVC i funkcji metadanych, dzięki czemu przesyłanie formularzy jest weryfikowane zgodnie z regułami zadeklarowanymi w klasie modelu. Obejmuje to wbudowane reguły sprawdzania poprawności, takie jak atrybuty Wymagane i StringLength oraz niestandardowe reguły walidacji.
Relacje jeden-do-wielu. Jeśli zdefiniujesz relacje "jeden do wielu" między klasami modelu, wygenerowany kod będzie tworzyć listy rozwijane do wybierania powiązanych jednostek. Można na przykład zdefiniować następujące klasy modeli zgodnie z konwencjami Entity Framework Code First:
public class Product { public int ProductId { get; set; } [Required] public string Name { get; set; } // Product belongs to Category public int CategoryId { get; set; } public virtual Category Category { get; set; } } public class Category { public int CategoryId { get; set; } [Required] public string Name { get; set; } }Po utworzeniu szkieletu kontrolera klasy Product jego widoki umożliwią użytkownikom wybranie obiektu Kategoria dla każdego wystąpienia produktu.
Ten szablon włącza dodatkowe opcje w oknie dialogowym Dodawanie kontrolera . W polu Klasa modelu możesz wybrać dowolną klasę modelu w rozwiązaniu, która określa typ danych, które użytkownicy będą mogli tworzyć lub edytować:
Jeśli chcesz użyć programu Entity Framework Code First, możesz wybrać dowolną klasę modelu.
Jeśli używasz modelu Entity Framework Database First lub Entity Framework Model First, pamiętaj, aby wybrać klasę jednostki zdefiniowaną w modelu koncepcyjnym.
W przypadku klasy Kontekst danych możesz dokonać następujących wyborów:
- Jeśli chcesz użyć funkcji Code First i nie masz istniejącej klasy kontekstu danych, wybierz pozycję **Nowy kontekst danych **. Następnie zostanie wygenerowana klasa kontekstu danych.
- Jeśli chcesz użyć funkcji Code First i masz istniejącą klasę kontekstu danych, wybierz ją tutaj. Zostanie zaktualizowana tak, aby utrwała wybraną klasę modelu.
- Jeśli używasz najpierw bazy danych lub modelu, wybierz tutaj klasę kontekstu obiektu.
W obszarze Widoki wybierz aparat widoków, którego chcesz użyć, lub wybierz pozycję Brak, jeśli nie chcesz utworzyć szkieletu żadnych widoków.
Możesz wybrać pozycję Opcje zaawansowane, aby określić dalsze opcje dla wygenerowanych widoków. Możesz na przykład wybrać układ lub stronę wzorcową do użycia.
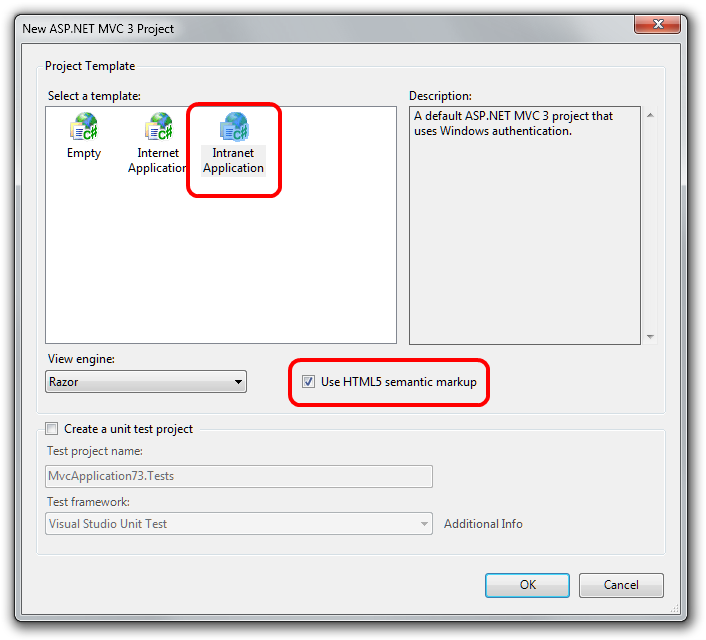
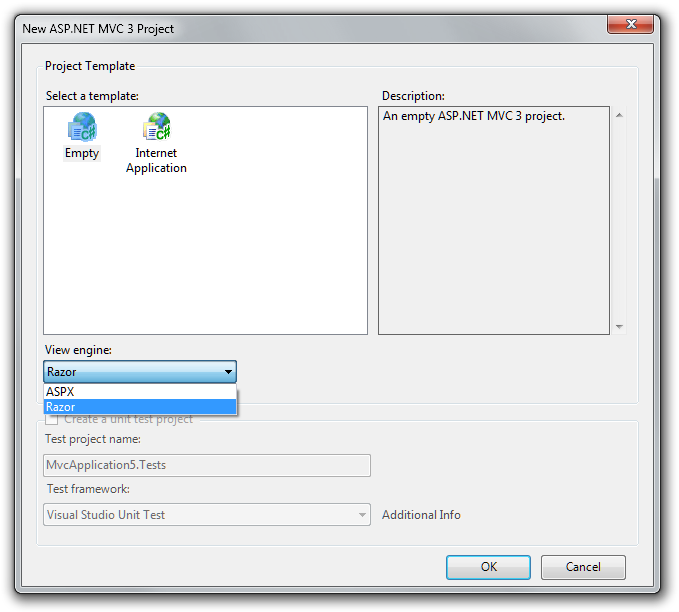
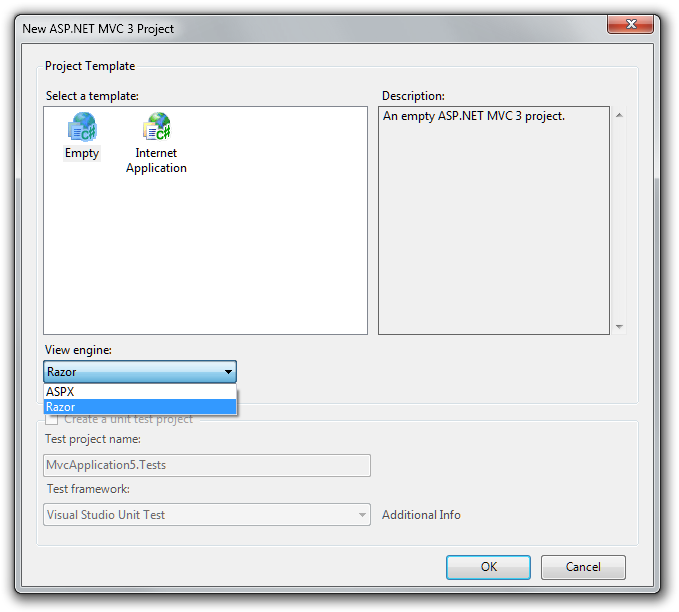
Ulepszenia okna dialogowego "ASP.NET MVC 3 New Project"
Okno dialogowe używane do tworzenia nowych projektów ASP.NET MVC 3 zawiera wiele ulepszeń, jak pokazano poniżej.

Nowy szablon "Projekt intranetowy"
Lista Szablon projektu zawiera nowy szablon aplikacji intranetowej. Ten szablon zawiera ustawienia tworzenia aplikacji internetowej przy użyciu uwierzytelniania systemu Windows zamiast uwierzytelniania formularzy. Ponieważ aplikacja intranetowa wymaga niektórych ustawień usług IIS, których nie można hermetyzować w szablonie projektu, szablon zawiera plik readme z instrukcjami dotyczącymi sposobu działania szablonu projektu w usługach IIS. Dokumentacja nowego szablonu aplikacji intranetowej jest dostępna w witrynie sieci Web MSDN pod następującym adresem URL:
https://msdn.microsoft.com/library/gg703322(VS.98).aspx
Szablony projektów są teraz włączone w języku HTML5
Okno dialogowe nowy projekt zawiera teraz opcję dodawania funkcji specyficznych dla języka HTML5 do szablonów projektów. Wybranie opcji powoduje wygenerowanie widoków zawierających nowe elementy HTML5 <header>i <footer>.<navigation>
Należy pamiętać, że wcześniejsze wersje przeglądarek nie obsługują tagów specyficznych dla języka HTML5. Aby rozwiązać ten problem, szablony projektów HTML5 zawierają odwołanie do biblioteki modernizatora. (Zobacz następną sekcję).
Szablony projektów obejmują teraz modernizator 1.7
Modernizator to biblioteka języka JavaScript, która umożliwia obsługę arkuszy CSS 3 i HTML5 w przeglądarkach, które nie obsługują jeszcze tych funkcji. Ta biblioteka jest dołączana jako wstępnie zainstalowany pakiet NuGet w szablonach dla projektów ASP.NET MVC 3. Aby uzyskać więcej informacji na temat modernizatora, zobacz http://www.modernizr.com/.
Szablony projektów obejmują zaktualizowane wersje interfejsu użytkownika jQuery i jQuery Validation
Szablony projektów zawierają teraz następujące wersje skryptów jQuery:
- jQuery 1.5.1
- jQuery Validation 1.8
- Interfejs użytkownika jQuery 1.8.11
Te biblioteki są dołączane jako wstępnie zainstalowane pakiety NuGet.
Szablony projektów zawierają teraz ADO.NET Entity Framework 4.1 jako wstępnie zainstalowany pakiet NuGet
ADO.NET Entity Framework 4.1 zawiera funkcję Code First. Code First to nowy wzorzec programowania dla ADO.NET Entity Framework, który stanowi alternatywę dla istniejących wzorców Database First i Model First.
Code First koncentruje się na definiowaniu modelu przy użyciu klas POCO ("zwykłych starych obiektów CLR") napisanych w Visual Basic lub C#. Te klasy można następnie zamapować na istniejącą bazę danych lub użyć do wygenerowania schematu bazy danych. Dodatkową konfigurację można dostarczyć przy użyciu atrybutów DataAnnotations lub płynnych interfejsów API.
Dokumentacja dotycząca korzystania z aplikacji Code Firstwith ASP.NET MVC jest dostępna w witrynie internetowej ASP.NET pod następującymi adresami URL:
https://www.asp.net/mvc/tutorials/getting-started-with-mvc3-part1-cs https://www.asp.net/entity-framework/tutorials/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application
Szablony projektów obejmują biblioteki Języka JavaScript jako wstępnie zainstalowane pakiety NuGet
Podczas tworzenia nowego projektu ASP.NET MVC 3 projekt zawiera wymienione wcześniej pliki JavaScript (na przykład bibliotekę modernizatora), instalując je przy użyciu narzędzia NuGet zamiast bezpośrednio dodawać skrypty do folderu Scripts w zawartości szablonu projektu. Dzięki temu można użyć narzędzia NuGet, aby zaktualizować skrypty do najnowszej wersji po wydaniu nowych wersji skryptów.
Na przykład biorąc pod uwagę częstotliwość nowych wydań jQuery, wersja zestawu jQuery zawarta w szablonie projektu będzie w pewnym momencie nieaktualna. Jednak ze względu na to, że pakiet jQuery jest dołączony jako zainstalowany pakiet NuGet, otrzymasz powiadomienie w oknie dialogowym NuGet, gdy są dostępne nowsze wersje zestawu jQuery.
Ponieważ zapytanie jQuery zawiera numer wersji w nazwie pliku, aktualizowanie zapytania jQuery do najnowszej wersji wymaga również zaktualizowania tagu <script> odwołującego się do pliku jQuery w celu użycia nowej nazwy pliku. Inne dołączone biblioteki skryptów nie zawierają numeru wersji w nazwie skryptu, więc można je łatwiej zaktualizować do najnowszych wersji.
Znane problemy w usłudze ASP.NET MVC 3
- W niektórych przypadkach instalacja może zakończyć się niepowodzeniem z komunikatem o błędzie "Instalacja nie powiodła się z kodem błędu (0x80070643)". Aby uzyskać informacje na temat sposobu obejścia tego problemu, zobacz artykuł knowledgebase 2531566.
- Tworzenie szkieletu do dodawania kontrolera nie powoduje tworzenia szkieletów jednostek korzystających z obsługi dziedziczenia jednostek w programie Entity Framework. Na przykład w przypadku klasy podstawowej Person dziedziczonej przez klasę Student szkielet klasy Student spowoduje wygenerowanie kodu, który nie zostanie skompilowany.
- Utworzenie nowego projektu ASP.NET MVC 3 w folderze rozwiązania powoduje błąd NullReferenceException . Obejściem jest utworzenie projektu ASP.NET MVC 3 w katalogu głównym rozwiązania, a następnie przeniesienie go do folderu rozwiązania.
- Funkcja IntelliSense dla składni Razor nie działa po zainstalowaniu narzędzia ReSharper. Jeśli masz zainstalowaną usługę ReSharper i chcesz skorzystać z obsługi funkcji Razor IntelliSense w ASP.NET MVC 3, zobacz wpis Razor Intellisense i ReSharper na blogu Hadi Hariri, który omawia sposoby ich używania razem dzisiaj.
- Podczas instalacji okno dialogowe akceptacji umowy EULA wyświetla postanowienia licencyjne w oknie mniejszym niż zamierzone.
- Podczas edytowania widoku Razor (cshtml lub .plik vbhtml ), widoki. ASP.NET MVC 3 nie zawiera żadnych fragmentów kodu dla widoków Razor. aspxselecting a code snippet for ASP.NET MVC will show snippets for
- Jeśli zainstalujesz program ASP.NET MVC 3 dla programu Visual Web Developer Express na komputerze, na którym nie zainstalowano programu Visual Studio, a następnie zainstaluj program Visual Studio, musisz ponownie zainstalować program ASP.NET MVC 3. Programy Visual Studio i Visual Web Developer Express współużytkują składniki, które są uaktualniane przez instalator ASP.NET MVC 3. Ten sam problem dotyczy instalacji ASP.NET MVC 3 dla programu Visual Studio na komputerze, który nie ma programu Visual Web Developer Express, a następnie zainstaluj program Visual Web Developer Express.
Zmiany w ASP.NET MVC 3 RTM
W tej sekcji opisano zmiany i poprawki błędów wprowadzone w wersji ASP.NET MVC 3 RTM od czasu wydania RC2.
Zmiana: zaktualizowano wersję interfejsu użytkownika jQuery do wersji 1.8.7
Szablony projektów MVC ASP.NET dla programu Visual Studio zostały zaktualizowane w celu uwzględnienia najnowszej wersji biblioteki interfejsu użytkownika jQuery. Szablony obejmują również minimalny zestaw plików zasobów wymaganych przez interfejs użytkownika jQuery, taki jak skojarzone pliki CSS i pliki obrazów.
Zmiana: zmieniono domyślny element ModelMetadataProvider z powrotem na DataAnnotationsModelMetadataProvider
Wersja RC2 ASP.NET MVC 3 wprowadziła klasę CachedDataAnnotationsMetadataProvider , która zapewnia buforowanie na podstawie istniejącej klasy DataAnnotationsModelMetadataProvider jako poprawa wydajności. Jednak niektóre usterki zostały zgłoszone w tej implementacji, więc zmiana została przywrócona i przeniesiona do projektu MVC Futures, który jest dostępny w witrynie ASP.NET WebStack.
Naprawiono: wklejanie części wyrażenia Razor zawierającego białe znaki powoduje jego odwrócenie
W wersjach wstępnych ASP.NET MVC 3 podczas wklejania części wyrażenia Razor zawierającego białe znaki do pliku Razor wyrażenie wynikowe jest odwrócone. Rozważmy na przykład następujący blok kodu Razor:
@SomeMethod("first param",
100)
@AnotherMethod()
W przypadku wybrania tekstu "pierwszy parametr" w pierwszej metodzie i wklejania go jako argumentu do drugiej metody wynik wygląda następująco:
@AnotherMethod(param""first)
Prawidłowe zachowanie polega na tym, że operacja wklejania powinna spowodować wykonanie następujących czynności:
@AnotherMethod("first param")
Ten problem został rozwiązany w wydaniu RTM, aby wyrażenie zostało poprawnie zachowane podczas operacji wklejania.
Naprawiono: zmiana nazwy pliku Razor otwartego w edytorze powoduje wyłączenie kolorowania składni i funkcji IntelliSense
Zmiana nazwy pliku Razor przy użyciu Eksplorator rozwiązań podczas otwierania pliku w oknie edytora powoduje wyróżnianie składni i funkcję IntelliSense, aby przestać działać dla tego pliku. Rozwiązano ten problem, aby wyróżnianie i funkcja IntelliSense były zachowywane po zmianie nazwy.
Znane problemy dotyczące ASP.NET MVC 3 RTM
- Jeśli zamkniesz program Visual Studio 2010 z dodatkiem SP1 w wersji beta, gdy konsola Menedżer pakietów NuGet jest otwarta, program Visual Studio ulegnie awarii i spróbuje uruchomić ponownie. Zostanie to naprawione w wersji RTM programu Visual Studio 2010 SP1.
- Instalator ASP.NET MVC 3 może zainstalować tylko początkową wersję menedżera pakietów NuGet. Po zainstalowaniu wersji początkowej program NuGet można zainstalować i zaktualizować przy użyciu Menedżera rozszerzeń programu Visual Studio. Jeśli masz już zainstalowany pakiet NuGet, przejdź do galerii rozszerzeń programu Visual Studio, aby zaktualizować do najnowszej wersji narzędzia NuGet.
- Utworzenie nowego projektu ASP.NET MVC 3 w folderze rozwiązania powoduje błąd NullReferenceException . Obejściem jest utworzenie projektu ASP.NET MVC 3 w katalogu głównym rozwiązania, a następnie przeniesienie go do folderu rozwiązania.
- Ukończenie instalatora może trwać znacznie dłużej niż poprzednie wersje ASP.NET MVC. Dzieje się tak, ponieważ aktualizuje składniki programu Visual Studio 2010.
- Funkcja IntelliSense dla składni Razor nie działa po zainstalowaniu narzędzia ReSharper. Jeśli masz zainstalowaną usługę ReSharper i chcesz skorzystać z obsługi funkcji Razor IntelliSense w ASP.NET MVC 3, zobacz wpis Razor Intellisense i ReSharper na blogu Hadi Hariri, który omawia sposoby ich używania razem dzisiaj.
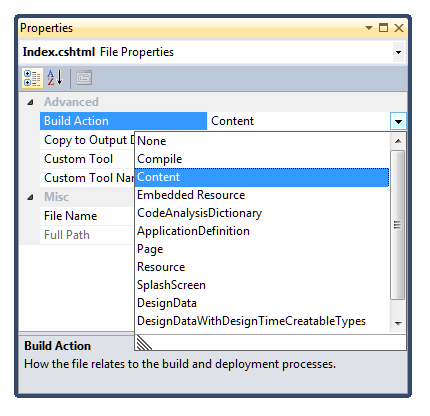
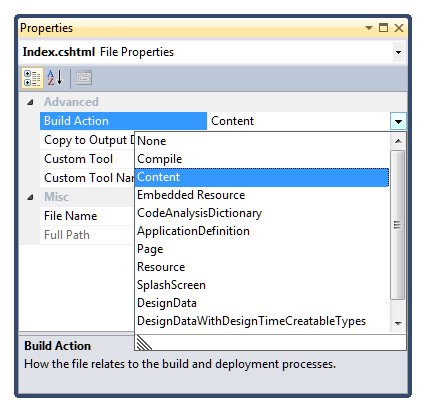
- Widoki CCSHTML i VBHTML utworzone przy użyciu wersji beta ASP.NET MVC 3 nie mają poprawnie ustawionej akcji kompilacji, z wynikiem pominięcia tych typów widoków po opublikowaniu projektu. Wartość Akcja kompilacji dla tych plików powinna być ustawiona na "Zawartość". ASP.NET MVC 3 RTM rozwiązuje ten problem dla nowych plików, ale nie poprawia ustawienia istniejących plików dla projektu utworzonego z wersjami wstępnymi.

- Podczas instalacji okno dialogowe akceptacji umowy EULA wyświetla postanowienia licencyjne w oknie mniejszym niż zamierzone.
- Podczas edytowania widoku Razor (pliku cshtml) element menu Przejdź do kontrolera w programie Visual Studio nie będzie dostępny i nie ma żadnych fragmentów kodu.
- Jeśli zainstalujesz program ASP.NET MVC 3 dla programu Visual Web Developer Express na komputerze, na którym nie zainstalowano programu Visual Studio, a następnie zainstaluj program Visual Studio, musisz ponownie zainstalować program ASP.NET MVC 3. Programy Visual Studio i Visual Web Developer Express współużytkują składniki, które są uaktualniane przez instalator ASP.NET MVC 3. Ten sam problem dotyczy instalacji ASP.NET MVC 3 dla programu Visual Studio na komputerze, który nie ma programu Visual Web Developer Express, a następnie zainstaluj program Visual Web Developer Express.
Istotne zmiany w ASP.NET MVC 3
- W poprzednich wersjach ASP.NET MVC filtry akcji są tworzone na żądanie, z wyjątkiem kilku przypadków. Takie zachowanie nigdy nie było gwarantowanym zachowaniem, ale jedynie szczegółem implementacji, a umowa dotycząca filtrów miała na celu rozważenie ich bezstanowych. W ASP.NET MVC 3 filtry są buforowane bardziej agresywnie. W związku z tym wszelkie filtry akcji niestandardowych, które nieprawidłowo przechowują stan wystąpienia, mogą być uszkodzone.
- Kolejność wykonywania filtrów wyjątków została zmieniona dla filtrów wyjątków, które mają tę samą wartość order . W ASP.NET MVC 2 i starszych filtrów wyjątków na kontrolerze, które mają taką samą wartość order jak w metodzie akcji, są wykonywane przed filtrami wyjątków w metodzie akcji. Zazwyczaj jest tak, gdy filtry wyjątków są stosowane bez określonej wartości Zamówienia . W ASP.NET MVC 3 ta kolejność została odwrócona, tak aby najbardziej konkretna procedura obsługi wyjątków była wykonywana jako pierwsza. Podobnie jak we wcześniejszych wersjach, jeśli właściwość Order jest jawnie określona, filtry są uruchamiane w określonej kolejności.
- Dodano nową właściwość o nazwie FileExtensions do klasy bazowej VirtualPathProviderViewEngine . Gdy ASP.NET wyszuka widok według ścieżki (nie według nazwy), uwzględniane są tylko widoki z rozszerzeniem pliku znajdującym się na liście określonej przez tę nową właściwość. Jest to zmiana powodująca niezgodność w aplikacjach, w których niestandardowy dostawca kompilacji jest zarejestrowany w celu włączenia niestandardowego rozszerzenia plików dla widoków formularzy sieci Web i gdzie dostawca odwołuje się do tych widoków przy użyciu pełnej ścieżki, a nie nazwy. Obejście polega na zmodyfikowaniu wartości właściwości FileExtensions w celu uwzględnienia niestandardowego rozszerzenia pliku.
- Implementacje fabryki niestandardowych kontrolerów, które bezpośrednio implementują interfejs IControllerFactory , muszą zapewnić implementację nowej metody GetControllerSessionBehavior , która została dodana do interfejsu w tej wersji. Ogólnie rzecz biorąc, zaleca się, aby nie implementować tego interfejsu bezpośrednio i zamiast tego uzyskać klasę z DefaultControllerFactory.
Zmiany w ASP.NET MVC 3 RC2
W tej sekcji opisano zmiany (nowe funkcje i poprawki błędów) wprowadzone w wersji ASP.NET MVC 3 RC2 od wersji RC.
Szablony projektów zmieniono tak, aby zawierały jQuery 1.4.4, jQuery Validation 1.7 i jQuery UI 1.8.6
Szablony projektów dla ASP.NET MVC 3 zawierają teraz najnowsze wersje jQuery, jQuery Validation i jQuery UI. Interfejs użytkownika jQuery to nowy dodatek do szablonów projektów i udostępnia przydatne widżety interfejsu użytkownika. Aby uzyskać więcej informacji na temat interfejsu użytkownika jQuery, odwiedź stronę główną: http://jqueryui.com/.
Dodano klasę "AdditionalMetadataAttribute"
Możesz użyć klasy AdditionalMetadataAttribute , aby wypełnić słownik ModelMetadata.AdditionalValues dla właściwości modelu.
Załóżmy na przykład, że model widoku ma właściwości, które powinny być wyświetlane tylko administratorowi. Ten model może być oznaczony adnotacją z nowym atrybutem, używając parametru AdminOnly jako klucza i wartości true, jak w poniższym przykładzie:
public class ProductViewModel {
[AdditionalMetadata("AdminOnly", true)]
public string RefundCode {get; set;}
}
Te metadane są udostępniane każdemu szablonowi wyświetlania lub edytora po renderowaniu modelu widoku produktu. Deweloper aplikacji może interpretować informacje o metadanych.
Ulepszone tworzenie szkieletów widoku
Szablony T4 używane do tworzenia szkieletów widoków generują teraz wywołania metod pomocnika szablonu, takich jak EditorFor zamiast pomocników, takich jak TextBoxFor. Ta zmiana poprawia obsługę metadanych w modelu w postaci atrybutów adnotacji danych, gdy okno dialogowe Dodawanie widoku generuje widok.
Tworzenie szkieletu Dodaj widok obejmuje również ulepszone wykrywanie i użycie podstawowych informacji o kluczu na podstawie konwencji. Na przykład okno dialogowe Dodawanie widoku używa tych informacji, aby upewnić się, że wartość klucza podstawowego nie jest szkieletem jako edytowalne pole formularza.
Domyślne szablony Edycji i Tworzenia obejmują odwołania do skryptów jQuery wymaganych do weryfikacji klienta.
Dodano metodę Html.Raw
Domyślnie aparat widoku Razor koduje wszystkie wartości. Na przykład poniższy fragment kodu koduje kod HTML wewnątrz zmiennej powitania, tak aby był wyświetlany na stronie jako <strong>Hello World!</strong>.
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@greeting</p>
Nowa metoda Html.Raw zapewnia prosty sposób wyświetlania niezakodowanego kodu HTML, gdy zawartość jest znana jako bezpieczna. W poniższym przykładzie jest wyświetlany ten sam ciąg, ale ciąg jest renderowany jako znacznik:
@{
string greeting = "<strong>Hello World!</strong>";
}
<p>@Html.Raw(greeting)</p>
Zmieniono nazwę właściwości "Controller.ViewModel" i właściwości "View" na "ViewBag"
Wcześniej właściwość ViewModel kontrolera odpowiadała właściwości View widoku. Obie te właściwości umożliwiają dostęp do wartości obiektu ViewDataDictionary przy użyciu dynamicznej składni dostępu właściwości. Nazwa obu właściwości została zmieniona na taką samą, aby uniknąć nieporozumień i być bardziej spójna.
Zmieniono nazwę klasy "ControllerSessionStateAttribute" na "SessionStateAttribute"
Klasa ControllerSessionStateAttribute została wprowadzona w wersji RC ASP.NET MVC 3. Nazwa właściwości została zmieniona na bardziej zwięzła.
Zmieniono nazwę właściwości RemoteAttribute "Fields" na "AdditionalFields"
Właściwość Fields klasy RemoteAttribute spowodowała pewne zamieszanie wśród użytkowników. Zmiana nazwy tej właściwości na AdditionalFields wyjaśnia jej intencję.
Zmieniono nazwę elementu "SkipRequestValidationAttribute" na "AllowHtmlAttribute"
Zmieniono nazwę atrybutu SkipRequestValidationAttribute na AllowHtmlAttribute, aby lepiej reprezentować zamierzone użycie.
Zmieniono metodę "Html.ValidationMessage", aby wyświetlić pierwszy przydatny komunikat o błędzie
Usunięto metodę Html.ValidationMessage , aby wyświetlić pierwszy przydatny komunikat o błędzie zamiast po prostu wyświetlić pierwszy błąd.
Podczas tworzenia powiązania modelu słownik ModelState można wypełnić z wielu źródeł z komunikatami o błędach dotyczącymi właściwości, w tym z samego modelu (jeśli implementuje obiekt IValidatableObject), atrybuty weryfikacji zastosowane do właściwości oraz wyjątki zgłaszane podczas uzyskiwania dostępu do właściwości.
Gdy metoda Html.ValidationMessage wyświetla komunikat weryfikacji, pomija wpisy stanu modelu, które zawierają wyjątek, ponieważ zazwyczaj nie są one przeznaczone dla użytkownika końcowego. Zamiast tego metoda szuka pierwszego komunikatu sprawdzania poprawności, który nie jest skojarzony z wyjątkiem i wyświetla ten komunikat. Jeśli taki komunikat nie zostanie znaleziony, domyślnie zostanie wyświetlony ogólny komunikat o błędzie skojarzony z pierwszym wyjątkiem.
Naprawiono @model deklarację, aby nie dodawać białych znaków do dokumentu
We wcześniejszych wersjach @model deklaracja w górnej części widoku dodała pusty wiersz do renderowanych danych wyjściowych HTML. Zostało to naprawione tak, aby deklaracja nie wprowadzała białych znaków.
Dodano właściwość "FileExtensions" do wyświetlania aparatów w celu obsługi nazw plików specyficznych dla aparatu
Aparat widoków może zwrócić widok przy użyciu jawnej ścieżki widoku, jak w poniższym przykładzie:
return View("~/views/home/index.cshtml");
Pierwszy aparat widoków zawsze próbuje renderować widok. Domyślnie aparat widoku formularzy sieci Web jest pierwszym aparatem widoku; ponieważ aparat formularzy sieci Web nie może renderować widoku Razor, występuje błąd. Aparaty wyświetlania mają teraz właściwość FileExtensions , która służy do określania, które rozszerzenia plików obsługują. Ta właściwość jest sprawdzana, gdy ASP.NET określa, czy aparat widoków może renderować plik. Jest to zmiana powodująca niezgodność i więcej szczegółów znajduje się w sekcji Zmiany powodujące niezgodność w tym dokumencie.
Naprawiono pomocnik "LabelFor", aby emitować poprawną wartość atrybutu "For"
Usunięto usterkę polegającą na tym, że metoda LabelFor renderowała atrybut for zgodny z atrybutem name elementu wejściowego zamiast jego identyfikatora. Zgodnie z W3C atrybut for powinien być zgodny z identyfikatorem elementu wejściowego.
Naprawiono metodę "RenderAction", aby nadać jawne wartości pierwszeństwo podczas tworzenia powiązania modelu
We wcześniejszych wersjach jawne wartości, które zostały przekazane do metody RenderAction , były ignorowane na rzecz bieżących wartości formularza podczas tworzenia powiązania modelu wewnątrz akcji podrzędnej. Poprawka gwarantuje, że jawne wartości mają pierwszeństwo podczas tworzenia powiązania modelu.
Istotne zmiany w ASP.NET MVC 3 RC2
- W poprzednich wersjach ASP.NET MVC filtry akcji zostały utworzone na żądanie, z wyjątkiem kilku przypadków. Takie zachowanie nigdy nie było gwarantowanym zachowaniem, ale jedynie szczegółem implementacji, a umowa dotycząca filtrów miała na celu rozważenie ich bezstanowych. W ASP.NET MVC 3 filtry są buforowane bardziej agresywnie. W związku z tym wszelkie filtry akcji niestandardowych, które nieprawidłowo przechowują stan wystąpienia, mogą być uszkodzone.
- Kolejność wykonywania filtrów wyjątków została zmieniona dla filtrów wyjątków, które mają tę samą wartość order . W ASP.NET MVC 2 i starszych filtrach wyjątków na kontrolerze, który miał taką samą wartość Order jak w metodzie akcji, zostały wykonane przed filtrami wyjątków dla metody akcji. Zazwyczaj jest tak, gdy filtry wyjątków zostały zastosowane bez określonej wartości Zamówienia . W ASP.NET MVC 3 ta kolejność została odwrócona, tak aby najbardziej konkretna procedura obsługi wyjątków była wykonywana jako pierwsza. Podobnie jak we wcześniejszych wersjach, jeśli właściwość Order jest jawnie określona, filtry są uruchamiane w określonej kolejności.
- Dodano nową właściwość o nazwie FileExtensions do klasy bazowej VirtualPathProviderViewEngine . Gdy ASP.NET wyszuka widok według ścieżki (nie według nazwy), uwzględniane są tylko widoki z rozszerzeniem pliku znajdującym się na liście określonej przez tę nową właściwość. Jest to zmiana powodująca niezgodność w aplikacjach, w których niestandardowy dostawca kompilacji jest zarejestrowany w celu włączenia niestandardowego rozszerzenia plików dla widoków formularzy sieci Web i gdzie dostawca odwołuje się do tych widoków przy użyciu pełnej ścieżki, a nie nazwy. Obejście polega na zmodyfikowaniu wartości właściwości FileExtensions w celu uwzględnienia niestandardowego rozszerzenia pliku.
- Implementacje fabryki niestandardowych kontrolerów, które bezpośrednio implementują interfejs IControllerFactory , muszą zapewnić implementację nowej metody GetControllerSessionBehavior , która została dodana do interfejsu w tej wersji. Ogólnie rzecz biorąc, zaleca się, aby nie implementować tego interfejsu bezpośrednio i zamiast tego uzyskać klasę z DefaultControllerFactory.
Znane problemy w ASP.NET MVC 3 RC2
- Instalator ASP.NET MVC 3 może zainstalować tylko początkową wersję menedżera pakietów NuGet. Po zainstalowaniu wersji początkowej program NuGet można zainstalować i zaktualizować przy użyciu Menedżera rozszerzeń programu Visual Studio. Jeśli masz już zainstalowany pakiet NuGet, przejdź do galerii rozszerzeń programu Visual Studio, aby zaktualizować do najnowszej wersji narzędzia NuGet.
- Utworzenie nowego projektu ASP.NET MVC 3 w folderze rozwiązania powoduje błąd NullReferenceException . Obejściem jest utworzenie projektu ASP.NET MVC 3 w katalogu głównym rozwiązania, a następnie przeniesienie go do folderu rozwiązania.
- Ukończenie instalatora może trwać znacznie dłużej niż poprzednie wersje ASP.NET MVC. Dzieje się tak, ponieważ aktualizuje składniki programu Visual Studio 2010.
- Funkcja IntelliSense dla składni Razor nie działa po zainstalowaniu narzędzia ReSharper. Jeśli masz zainstalowaną usługę ReSharper i chcesz skorzystać z obsługi funkcji Razor IntelliSense w ASP.NET MVC 3 RC2, zobacz wpis Razor Intellisense i ReSharper na blogu hadi Hariri, który omawia sposoby ich używania razem dzisiaj.
- Widoki CSHTML i VBHTML utworzone przy użyciu wersji beta ASP.NET MVC 3 nie mają poprawnie ustawionej akcji kompilacji, z wynikiem pominięcia tych typów widoków po opublikowaniu projektu. Wartość Akcja kompilacji dla tych plików powinna być ustawiona na Zawartość. ASP.NET MVC 3 RC2 rozwiązuje ten problem dla nowych plików, ale nie poprawia ustawienia istniejących plików dla projektu utworzonego przy użyciu wersji beta.

- Podczas instalacji okno dialogowe akceptacji umowy EULA wyświetla postanowienia licencyjne w oknie mniejszym niż zamierzone.
- Podczas edytowania widoku Razor (pliku cshtml) element menu Przejdź do kontrolera w programie Visual Studio nie będzie dostępny i nie ma żadnych fragmentów kodu.
- Jeśli zainstalujesz program ASP.NET MVC 3 dla programu Visual Web Developer Express na komputerze, na którym nie zainstalowano programu Visual Studio, a następnie zainstaluj program Visual Studio, musisz ponownie zainstalować program ASP.NET MVC 3. Programy Visual Studio i Visual Web Developer Express współużytkują składniki, które są uaktualniane przez instalator ASP.NET MVC 3. Ten sam problem dotyczy instalacji ASP.NET MVC 3 dla programu Visual Studio na komputerze, który nie ma programu Visual Web Developer Express, a następnie zainstaluj program Visual Web Developer Express.
- Zainstalowanie ASP.NET MVC 3 RC 2 nie powoduje zaktualizowania narzędzia NuGet, jeśli został już zainstalowany. Aby uaktualnić pakiet NuGet, przejdź do Menedżera rozszerzeń programu Visual Studio i powinien zostać wyświetlony jako dostępna aktualizacja. Możesz uaktualnić pakiet NuGet do najnowszej wersji z tego miejsca.
ASP.NET MVC 3 Release Candidate
ASP.NET MVC Release Candidate został wydany 9 listopada 2010 r.
Nowe funkcje w ASP.NET MVC 3 RC
W tej sekcji opisano funkcje wprowadzone w wersji ASP.NET MVC 3 RC od wersji beta.
NuGet Package Manager
ASP.NET MVC 3 zawiera Menedżer pakietów NuGet (wcześniej znane jako NuPack), który jest zintegrowanym narzędziem do zarządzania pakietami do dodawania bibliotek i narzędzi do projektów programu Visual Studio. To narzędzie automatyzuje kroki, które deweloperzy wykonują dzisiaj, aby uzyskać bibliotekę w drzewie źródłowym.
Możesz pracować z narzędziem NuGet jako narzędziem wiersza polecenia, jako zintegrowanym oknem konsoli w programie Visual Studio 2010, z menu kontekstowego programu Visual Studio i jako zestaw poleceń cmdlet programu PowerShell.
Aby uzyskać więcej informacji na temat narzędzia NuGet, przeczytaj dokumentację narzędzia Nuget.
Ulepszone okno dialogowe "Nowy projekt"
Po utworzeniu nowego projektu okno dialogowe Nowy projekt umożliwia teraz określenie aparatu wyświetlania, a także ASP.NET typ projektu MVC.

Obsługa modyfikowania listy szablonów i aparatów wyświetlania wymienionych w oknie dialogowym jest zawarta w tej wersji.
Szablony domyślne są następujące:
Pusty. Zawiera minimalny zestaw plików dla projektu ASP.NET MVC, w tym domyślną strukturę katalogów dla projektów ASP.NET MVC, plik Site.css zawierający domyślny ASP.NET style MVC i katalog Scripts zawierający domyślne pliki JavaScript.
Aplikacja internetowa. Zawiera przykładowe funkcje, które pokazują, jak używać dostawcy członkostwa z ASP.NET MVC.
Lista szablonów projektów wyświetlanych w oknie dialogowym jest określona w rejestrze systemu Windows.
Kontrolery bez sesji
Nowy atrybut ControllerSessionStateAttribute zapewnia większą kontrolę nad zachowaniem stanu sesji dla kontrolerów, określając wartość wyliczenia System.Web.SessionState.SessionStateBehavior .
W poniższym przykładzie pokazano, jak wyłączyć stan sesji dla wszystkich żądań do kontrolera.
[ControllerSessionState(SessionStateBehavior.Disabled)]
public class CoolController : Controller {
public ActionResult Index() {
object o = Session["Key"]; // Causes an exception.
}
}
W poniższym przykładzie pokazano, jak ustawić stan sesji tylko do odczytu dla wszystkich żądań do kontrolera.
[ControllerSessionState(SessionStateBehavior.ReadOnly)]
public class CoolController : Controller {
public ActionResult Index() {
Session["Key"] = "value"; // Value is not available in
the next request
}
}
Nowe atrybuty walidacji
CompareAttribute
Nowy atrybut weryfikacji CompareAttribute umożliwia porównanie wartości dwóch różnych właściwości modelu. W poniższym przykładzie właściwość ComparePassword musi być zgodna z polem Hasło , aby było prawidłowe.
public class User {
[Required]
public string Password { get; set; }
[Required, Compare("Password")]
public string ComparePassword { get; set; }
}
RemoteAttribute
Nowy atrybut weryfikacji RemoteAttribute korzysta z zdalnego modułu sprawdzania poprawności wtyczki jQuery, który umożliwia walidację po stronie klienta w celu wywołania metody na serwerze, który wykonuje rzeczywistą logikę walidacji.
W poniższym przykładzie właściwość UserName ma zastosowany atrybut RemoteAttribute . Podczas edytowania tej właściwości w widoku edycji walidacja klienta wywoła akcję o nazwie UserNameAvailable w klasie UsersController w celu zweryfikowania tego pola.
public class User {
[Remote("UserNameAvailable", "Users")]
public string UserName { get; set; }
}
W poniższym przykładzie pokazano odpowiedni kontroler.
public class UsersController {
public bool UserNameAvailable(string username) {
if(MyRepository.UserNameExists(username)) {
return "false";
}
return "true";
}
}
Domyślnie nazwa właściwości, do którego jest stosowany atrybut, jest wysyłana do metody akcji jako parametr ciągu zapytania.
Nowe przeciążenia metod "LabelFor" i "LabelForModel"
Dodano nowe przeciążenia dla metod LabelFor i LabelForModel , które umożliwiają określenie tekstu etykiety. W poniższym przykładzie pokazano, jak używać tych przeciążeń.
@Html.LabelFor(m => m.PropertyName,
"Label Text");
@Html.LabelForModel("Label Text");
Buforowanie wyjściowe akcji podrzędnej
Element OutputCacheAttribute obsługuje buforowanie danych wyjściowych akcji podrzędnych wywoływanych przy użyciu metod pomocnika Html.RenderAction lub Html.Action . W poniższym przykładzie pokazano widok, który wywołuje inną akcję.
Hi there. The uncached time is:
@DateTime.Now
The cached time is: @Html.Action("GetDate")
Akcja GetDate jest oznaczona adnotacją z atrybutem OutputCacheAttribute:
[OutputCache(Duration = 100,
VaryByParam = "none")]
public string GetDate() {
return DateTime.Now.ToString();
}
Po uruchomieniu tego kodu wynik wywołania metody Html.Action("GetDate") jest buforowany przez 100 sekund.
Ulepszenia okna dialogowego "Dodawanie widoku"
Po dodaniu silnie typizowanego widoku okno dialogowe Dodawanie widoku odfiltruje teraz więcej typów innych niż w poprzednich wersjach, takich jak wiele podstawowych typów programu .NET Framework. Ponadto lista jest teraz sortowana według nazwy klasy, a nie przez w pełni kwalifikowaną nazwę typu, co ułatwia znajdowanie typów. Na przykład nazwa typu jest teraz wyświetlana tak, jak w poniższym przykładzie:
ClassName (przestrzeń nazw)
We wcześniejszych wersjach ta opcja byłaby wyświetlana jako następująca:
Namespace.ClassName
Szczegółowa weryfikacja żądania
Właściwość Exclude elementu ValidateInputAttribute już nie istnieje. Zamiast tego aby żądanie zostało pominięte dla określonych właściwości modelu podczas tworzenia powiązania modelu, użyj nowego atrybutu SkipRequestValidationAttribute.
Załóżmy na przykład, że metoda akcji służy do edytowania wpisu w blogu:
[HttpPost]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Poniższy przykład przedstawia model wyświetlania wpisu w blogu.
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
public string Description {get; set;}
}
Gdy użytkownik prześle jakiś znacznik dla właściwości Description, powiązanie modelu zakończy się niepowodzeniem z powodu weryfikacji żądania. Aby wyłączyć walidację żądania podczas tworzenia powiązania modelu dla wpisu w blogu Opis, zastosuj atrybut SkipRequpestValidationAttribute do właściwości, jak pokazano w tym przykładzie:
public class BlogPostViewModel {
public int Id {get; set;}
public string Subject {get; set;}
[SkipRequestValidation]
public string Description {get; set;}
}
Alternatywnie, aby wyłączyć walidację żądania dla każdej właściwości modelu, zastosuj właściwość ValidateInputAttribute z wartością false do metody akcji:
[HttpPost]
[ValidateInput(false)]
public ActionResult Edit(BlogPostViewModel post) {
// Save the post in the database
}
Istotne zmiany w ASP.NET MVC 3 RC
- Kolejność wykonywania filtrów wyjątków została zmieniona dla filtrów wyjątków, które mają tę samą wartość order . W ASP.NET MVC 2 i starszych filtrów wyjątków na kontrolerze, który miał taką samą kolejność jak w metodzie akcji, zostały wykonane przed filtrami wyjątków dla metody akcji. Zazwyczaj jest tak, gdy filtry wyjątków zostały zastosowane bez określonej wartości Zamówienia . W ASP.NET MVC 3 ta kolejność została odwrócona, tak aby najbardziej konkretna procedura obsługi wyjątków była wykonywana jako pierwsza. Podobnie jak we wcześniejszych wersjach, jeśli właściwość Order jest jawnie określona, filtry są uruchamiane w określonej kolejności.
- Dodano nową właściwość o nazwie FileExtensions do klasy bazowej VirtualPathProviderViewEngine . Podczas wyszukiwania widoku według ścieżki (a nie według nazwy) uwzględniane są tylko widoki z rozszerzeniem pliku znajdującym się na liście określonej przez tę nową właściwość. Jest to zmiana powodująca niezgodność dla tych, którzy rejestrują niestandardowego dostawcę kompilacji w celu włączenia niestandardowego rozszerzenia plików dla widoków formularzy internetowych i odwołują się do tych widoków przy użyciu pełnej ścieżki, a nie nazwy. Obejście polega na zmodyfikowaniu wartości właściwości FileExtensions w celu uwzględnienia niestandardowego rozszerzenia pliku.
Znane problemy w ASP.NET MVC 3 RC
- Wykonanie instalatora może trwać znacznie dłużej niż poprzednie wersje ASP.NET MVC, ponieważ aktualizuje składniki programu Visual Studio 2010.
- Tworzenie szkieletu Dodaj widok podczas wybierania wbudowanych szkieletów widoku tylko do zapisu. Powinny one być zawsze ignorowane przez tworzenie szkieletów. Okno dialogowe Dodawanie widoku umożliwia również tworzenie szkieletów właściwości tylko do odczytu podczas generowania widoku "Edytuj" lub "Utwórz". Właściwości tylko do odczytu powinny być szkieletowe tylko dla widoków Wyświetlanie i wyświetlanie listy.
- Debugowanie nie działa, gdy ASP.NET MVC 3 jest instalowany wraz z Async CTP. ASP.NET MVC 3 nie można zainstalować obok siebie z Async CTP. Odinstaluj Async CTP, aby naprawić debugowanie. Aby uzyskać więcej informacji, przeczytaj ten wpis w blogu dotyczący odinstalowywania wszystkich elementów ASP.NET MVC 3 RC.
- Funkcja Razor IntelliSense nie działa po zainstalowaniu narzędzia Resharper. Jeśli masz zainstalowaną usługę ReSharper i chcesz skorzystać z obsługi funkcji IntelliSense Razor w ASP.NET MVC 3 RC, przeczytaj ten wpis w blogu z JetBrains, który omawia sposoby ich używania razem dzisiaj.
- Widoki CSHTML i VBHTML utworzone przy użyciu wersji beta ASP.NET MVC 3 nie mają poprawnej akcji kompilacji, która pomija je podczas publikowania. Akcja kompilacji dla tych plików powinna mieć wartość "Zawartość". ASP.NET MVC 3 RC rozwiązuje ten problem dla nowych plików, ale nie poprawia ustawienia istniejących plików dla projektu utworzonego przy użyciu wersji beta.
- Wykonanie instalatora może trwać znacznie dłużej niż poprzednie wersje ASP.NET MVC, ponieważ aktualizuje składniki programu Visual Studio 2010.
- Tworzenie szkieletu Dodaj widok podczas wybierania właściwości "Edytuj" silnie typizowanego szkieletu widoku tylko do odczytu. Podobnie właściwości tylko do zapisu są szkieletami widoków "Wyświetlanie".
- Podczas instalacji okno dialogowe akceptacji umowy EULA wyświetla postanowienia licencyjne w oknie mniejszym niż zamierzone.
- Zainstalowanie programu Visual Studio Async CTP powoduje konflikt z wersją Razor, która jest uwzględniona w ramach instalacji narzędzi ASP.NET MVC 3. Upewnij się, że nie próbujesz zainstalować zarówno programu Visual Studio Async CTP, jak i wydania Razor na tej samej maszynie.
- Podczas edytowania widoku Razor (pliku cshtml) element menu Przejdź do kontrolera w programie Visual Studio nie będzie dostępny i nie ma żadnych fragmentów kodu.
ASP.NET MVC 3 Beta
ASP.NET MVC 3 Beta został wydany 6 października 2010 r. Poniższe informacje dotyczą wersji beta i podlegają wszelkim aktualizacjom lub zmianom, do których odwołuje się powyższy ASP.NET MVC 3 Release Candidate.
Nowe funkcjein ASP.NET MVC 3 Beta
W tej sekcji opisano funkcje wprowadzone w wersji beta ASP.NET MVC 3.
NuGet Package Manager
ASP.NET MVC 3 zawiera Menedżer pakietów NuGet, który jest zintegrowanym narzędziem do zarządzania pakietami do dodawania bibliotek i narzędzi do projektów programu Visual Studio. W większości przypadków automatyzuje kroki wykonywane przez deweloperów, aby uzyskać bibliotekę w drzewie źródłowym.
Możesz pracować z narzędziem NuGet jako narzędziem wiersza polecenia, jako zintegrowanym oknem konsoli w programie Visual Studio 2010, z menu kontekstowego programu Visual Studio i jako zestaw poleceń cmdlet programu PowerShell.
Aby uzyskać więcej informacji na temat narzędzia NuGet, przeczytaj dokumentację narzędzia NuGet.
Ulepszone okno dialogowe Nowy projekt
Po utworzeniu nowego projektu okno dialogowe Nowy projekt umożliwia teraz określenie aparatu wyświetlania, a także ASP.NET typ projektu MVC.

Obsługa modyfikowania listy szablonów i aparatów wyświetlania wymienionych w oknie dialogowym nie jest uwzględniona w tej wersji.
Szablony domyślne są następujące:
Pusty. Zawiera minimalny zestaw plików dla projektu ASP.NET MVC, w tym domyślną strukturę katalogów dla projektów ASP.NET MVC, mały plik Site.css zawierający domyślny ASP.NET style MVC oraz katalog Scripts zawierający domyślne pliki JavaScript.
Aplikacja internetowa. Zawiera przykładowe funkcje, które pokazują, jak używać dostawcy członkostwa w ASP.NET MVC.
Uproszczony sposób określania silnie typiowanych modeli w widokach Razor
Sposób określania typu modelu dla silnie typowanych widoków Razor został uproszczony przy użyciu nowej @model dyrektywy dla widoków CSHTML i @ModelType dyrektywy dla widoków VBHTML. We wcześniejszych wersjach ASP.NET MVC należy w ten sposób określić silnie typizowane model dla widoków Razor:
@inherits System.Web.Mvc.WebViewPage
W tej wersji można użyć następującej składni:
@model MyModelNamespace.MyModelType
Obsługa nowych metod pomocnika stron internetowych ASP.NET
Nowa technologia ASP.NET Web Pages zawiera zestaw metod pomocnika, które są przydatne do dodawania często używanych funkcji do widoków i kontrolerów. ASP.NET MVC 3 obsługuje używanie tych metod pomocnika w kontrolerach i widokach (jeśli jest to konieczne). Te metody są zawarte w zestawie System.Web.Helpers. W poniższej tabeli wymieniono kilka metod pomocnika ASP.NET Web Pages.
| Pomocnik | Opis |
|---|---|
| Wykres | Renderuje wykres w widoku. Zawiera metody, takie jak Chart.ToWebImage, Chart.Save i Chart.Write. |
| Krypto | Używa algorytmów tworzenia skrótów w celu utworzenia poprawnie ssoled i skrótów haseł. |
| WebGrid | Renderuje kolekcję obiektów (zazwyczaj danych z bazy danych) jako siatkę. Obsługuje stronicowanie i sortowanie. |
| WebImage | Renderuje obraz. |
| Poczta internetowa | Wysyła wiadomość e-mail. |
Krótki temat referencyjny, który zawiera listę pomocników i podstawową składnię, jest dostępny w ramach dokumentacji składni języka Razor ASP.NET pod następującym adresem URL:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-api-reference
Dodatkowa obsługa wstrzykiwania zależności
Opierając się na wersji ASP.NET MVC 3 (wersja zapoznawcza 1), bieżąca wersja obejmuje dodatkową obsługę dwóch nowych usług i czterech istniejących usług oraz ulepszoną obsługę rozwiązywania zależności i lokalizatora usługi Common Service.
Nowy interfejs IControllerActivator do tworzenia wystąpienia szczegółowego kontrolera
Nowy interfejs IControllerActivator zapewnia bardziej szczegółową kontrolę nad tym, jak kontrolery są tworzone za pośrednictwem wstrzykiwania zależności. W poniższym przykładzie pokazano interfejs:
namespace System.Web.Mvc {
using System.Web.Routing;
public interface IControllerActivator {
IController Create(RequestContext requestContext, Type controllerType);
}
}
Kontrastuje to z rolą fabryki kontrolerów. Fabryka kontrolerów to implementacja interfejsu IControllerFactory, który jest odpowiedzialny zarówno za zlokalizowanie typu kontrolera, jak i utworzenie wystąpienia wystąpienia tego typu kontrolera.
Aktywatory kontrolera są odpowiedzialne tylko za utworzenie wystąpienia wystąpienia typu kontrolera. Nie wykonują wyszukiwania typu kontrolera. Po zlokalizowaniu odpowiedniego typu kontrolera fabryki kontrolerów powinny delegować do wystąpienia IControllerActivator w celu obsługi rzeczywistego wystąpienia kontrolera.
Klasa DefaultControllerFactory ma nowy konstruktor, który akceptuje wystąpienie IControllerFactory. Dzięki temu można zastosować iniekcję zależności, aby zarządzać tym aspektem tworzenia kontrolera bez konieczności zastępowania domyślnego zachowania wyszukiwania typu kontrolera.
Interfejs IServiceLocator zastąpiony elementem IDependencyResolver
W oparciu o opinie społeczności wersja beta ASP.NET MVC 3 zastąpiła użycie interfejsu IServiceLocator z szczupłym interfejsem IDependencyResolver specyficznym dla potrzeb ASP.NET MVC. W poniższym przykładzie przedstawiono nowy interfejs:
namespace System.Web.Mvc {
using System.Collections.Generic;
public interface IDependencyResolver {
object GetService(Type serviceType);
IEnumerable<object> GetServices(Type serviceType);
}
}
W ramach tej zmiany klasa ServiceLocator została również zastąpiona klasą DependencyResolver. Rejestracja narzędzia rozpoznawania zależności jest podobna do wcześniejszych wersji ASP.NET MVC:
DependencyResolver.SetResolver(myResolver);
Implementacje tego interfejsu powinny po prostu delegować do bazowego kontenera wstrzykiwania zależności, aby zapewnić zarejestrowaną usługę dla żądanego typu.
Jeśli nie ma zarejestrowanych usług żądanego typu, ASP.NET MVC oczekuje implementacji tego interfejsu, aby zwrócić wartość null z usługi GetService i zwrócić pustą kolekcję z usługi GetServices.
Nowa klasa DependencyResolver umożliwia rejestrowanie klas implementujących nowy interfejs IDependencyResolver lub interfejs lokalizatora usługi Common Service (IServiceLocator). Aby uzyskać więcej informacji na temat lokalizatora usługi Common Service, zobacz CommonServiceLocator w witrynie GitHub.
Nowy interfejs IViewActivator do tworzenia wystąpienia strony widoku szczegółowego
Nowy interfejs IViewPageActivator zapewnia bardziej szczegółową kontrolę nad sposobem tworzenia wystąpionych stron widoku za pośrednictwem wstrzykiwania zależności. Dotyczy to zarówno wystąpień WebFormView, jak i wystąpień RazorView. W poniższym przykładzie przedstawiono nowy interfejs:
namespace System.Web.Mvc {
public interface IViewPageActivator {
object Create(ControllerContext controllerContext, Type type);
}
}
Te klasy akceptują teraz argument konstruktora IViewPageActivator, który umożliwia użycie wstrzykiwania zależności w celu kontrolowania sposobu tworzenia wystąpień typów ViewPage, ViewUserControl i WebViewPage.
Obsługa nowego rozpoznawania zależności dla istniejących usług
Nowa wersja obejmuje obsługę rozpoznawania zależności dla następujących usług:
- Dostawcy weryfikacji modelu. Klasy implementujące element ModelValidatorProvider można zarejestrować w narzędziu rozpoznawania zależności, a system będzie ich używać do obsługi weryfikacji po stronie klienta i serwera.
- Dostawca metadanych modelu. Pojedyncza klasa, która implementuje element ModelMetadataProvider, może zostać zarejestrowana w narzędziu rozpoznawania zależności, a system będzie używać go do udostępniania metadanych dla systemów tworzenia szablonów i walidacji.
- Dostawcy wartości. Klasy implementujące wartość ValueProviderFactory można zarejestrować w narzędziu rozpoznawania zależności, a system będzie ich używać do tworzenia dostawców wartości używanych przez kontroler i podczas tworzenia powiązania modelu.
- Powiązania modelu. Klasy implementujące IModelBinderProvider można zarejestrować w narzędziu rozpoznawania zależności, a system będzie ich używać do tworzenia powiązań modelu używanych przez system powiązań modelu.
Nowa obsługa nietrudnego jQuery opartego na technologii Ajax
ASP.NET MVC zawiera metody pomocnika Ajax, takie jak:
- Ajax.ActionLink
- Ajax.RouteLink
- Ajax.BeginForm
- Ajax.BeginRouteForm
Te metody używają języka JavaScript do wywoływania metody akcji na serwerze zamiast używania pełnego ogłaszania zwrotnego. Ta funkcja została zaktualizowana w celu skorzystania z trybu jQuery w sposób nieuprawdny. Zamiast natrętnie emitować skrypty klienta wbudowane, te metody pomocnicze oddzielają zachowanie od znaczników, emitując atrybuty HTML5 przy użyciu prefiksu data-ajax . Następnie zachowanie jest stosowane do adiustacji przez odwoływanie się do odpowiednich plików JavaScript. Upewnij się, że istnieją odwołania do następujących plików JavaScript:
- jquery-1.4.1.js
- jquery.unobtrusive.ajax.js
Ta funkcja jest domyślnie włączona w pliku Web.config w ASP.NET MVC 3 nowych szablonów projektów, ale jest domyślnie wyłączona dla istniejących projektów. Aby uzyskać więcej informacji, zobacz Dodawanie flag dla całej aplikacji na potrzeby walidacji klienta i nieuprawdzonego kodu JavaScript w dalszej części tego dokumentu.
Nowa obsługa nietrudnej weryfikacji zapytania jQuery
Domyślnie ASP.NET MVC 3 Beta używa weryfikacji jQuery w sposób nietrudny w celu przeprowadzenia weryfikacji po stronie klienta. Aby włączyć nietrudną walidację klienta, wykonaj wywołanie podobne do następującego z poziomu widoku:
Html.EnableClientValidation();
Wymaga to, aby właściwość ViewContext.UnobtrusiveJavaScriptEnabled została ustawiona na true, co można zrobić, wykonując następujące wywołanie:
Html.EnableUnobtrusiveJavaScript();
Upewnij się również, że istnieją odwołania do następujących plików JavaScript.
- jquery-1.4.1.js
- jquery.validate.js
- jquery.validate.unobtrusive.js
Ta funkcja jest domyślnie włączona w pliku Web.config w ASP.NET MVC 3 nowych szablonów projektów, ale jest domyślnie wyłączona dla istniejących projektów. Aby uzyskać więcej informacji, zobacz New application-wide flags for client validation and unobtrusive JavaScript w dalszej części tego dokumentu.
Nowe flagi dla całej aplikacji na potrzeby walidacji klienta i nietrudne javaScript
Możesz włączyć lub wyłączyć walidację klienta i globalnie nietrudny kod JavaScript przy użyciu statycznych elementów członkowskich klasy HtmlHelper, jak w poniższym przykładzie:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
Domyślne szablony projektów domyślnie włączają nietrudny kod JavaScript. Możesz również włączyć lub wyłączyć te funkcje w głównym pliku Web.config aplikacji przy użyciu następujących ustawień:
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
Ponieważ te funkcje można domyślnie włączyć, nowe przeciążenia zostały wprowadzone do klasy HtmlHelper, która umożliwia zastąpienie ustawień domyślnych, jak pokazano w poniższych przykładach:
public void EnableClientValidation();
public void EnableClientValidation(bool enabled);
public void EnableUnobtrusiveJavaScript();
public void EnableUnobtrusiveJavaScript(bool enabled);
W przypadku zgodności z poprzednimi wersjami obie te funkcje są domyślnie wyłączone.
Nowa obsługa kodu uruchamiana przed uruchomieniem widoków
Teraz możesz umieścić plik o nazwie _viewstart.cshtml (lub _viewstart.vbhtml) w katalogu Views i dodać do niego kod, który będzie współużytkowany między wieloma widokami w tym katalogu i jego podkatalogach. Na przykład możesz umieścić następujący kod na stronie _viewstart.cshtml w folderze ~/Views:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Spowoduje to ustawienie strony układu dla każdego widoku w folderze Views i wszystkich jego podfolderów cyklicznie. Gdy widok jest renderowany, kod w pliku _viewstart.cshtml jest uruchamiany przed uruchomieniem kodu widoku. Kod _viewstart.cshtml ma zastosowanie do każdego widoku w tym folderze.
Domyślnie kod w pliku _viewstart.cshtml ma również zastosowanie do widoków w dowolnym podfolderze. Jednak poszczególne podfoldery mogą mieć własną wersję pliku _viewstart.cshtml; w takim przypadku wersja lokalna ma pierwszeństwo. Aby na przykład uruchomić kod wspólny dla wszystkich widoków homeController, umieść plik _viewstart.cshtml w folderze ~/Views/Home.
Nowa obsługa składni Razor JĘZYKA VBHTML
Poprzednia ASP.NET wersja zapoznawcza MVC zawierała obsługę widoków przy użyciu składni Razor opartej na języku C#. Te widoki używają rozszerzenia pliku cshtml. W ramach trwającej pracy w celu obsługi razor, ASP.NET MVC 3 Beta wprowadza obsługę składni Razor w Visual Basic, która używa rozszerzenia pliku vbhtml.
Aby zapoznać się z wprowadzeniem do używania składni języka Visual Basic na stronach VBHTML, zobacz samouczek pod następującym adresem URL:
https://www.asp.net/webmatrix/tutorials/asp-net-web-pages-visual-basic
Bardziej szczegółowa kontrola nad atrybutem ValidateInputAttribute
ASP.NET MVC zawsze zawierał klasę ValidateInputAttribute, która wywołuje podstawową infrastrukturę weryfikacji ASP.NET żądania, aby upewnić się, że żądanie przychodzące nie zawiera potencjalnie złośliwych danych wejściowych. Domyślnie jest włączona walidacja danych wejściowych. Można wyłączyć walidację żądania przy użyciu atrybutu ValidateInputAttribute, jak w poniższym przykładzie:
[ValidateInput(false)]
public ActionResult SomeAction() {
return View();
}
Jednak wiele aplikacji internetowych ma pojedyncze pola formularza, które muszą zezwalać na kod HTML, podczas gdy pozostałe pola nie powinny. Klasa ValidateInputAttribute umożliwia teraz określenie listy pól, które nie powinny być uwzględnione w weryfikacji żądania.
Jeśli na przykład tworzysz aparat blogów, możesz zezwolić na znaczniki w polach Treść i Podsumowanie. Te pola mogą być reprezentowane przez dwa elementy wejściowe, z których każdy ma atrybut name odpowiadający nazwie właściwości ("Treść" i "Podsumowanie"). Aby wyłączyć walidację żądań tylko dla tych pól, określ nazwy (rozdzielone przecinkami) we właściwości Exclude klasy ValidateInput, jak w poniższym przykładzie:
[ValidateInput(true, Exclude="Body, Summary")]
public ActionResult About() {
return View();
}
Pomocnicy konwertują podkreślenia na łączniki dla nazw atrybutów HTML określonych przy użyciu obiektów anonimowych
Metody pomocnika umożliwiają określenie par nazwa/wartość atrybutu przy użyciu obiektu anonimowego, jak w poniższym przykładzie:
Html.TextBox("Name", "Value", new {title = "Title"})
Takie podejście nie umożliwia używania łączników w nazwie atrybutu, ponieważ łącznik nie może być używany dla nazwy właściwości w ASP.NET. Łączniki są jednak ważne dla niestandardowych atrybutów HTML5; na przykład HTML5 używa prefiksu "data-".
Jednocześnie podkreślenia nie mogą być używane dla nazw atrybutów w kodzie HTML, ale są prawidłowe w nazwach właściwości. W związku z tym, jeśli określisz atrybuty przy użyciu obiektu anonimowego, a nazwy atrybutów zawierają podkreślenie, metody pomocnika przekonwertują podkreślenia na łączniki. Na przykład następująca składnia pomocnika używa podkreślenia:
Html.TextBox("Name", "Value", new {data_required = "true"})
W poprzednim przykładzie jest renderowany następujący znacznik po uruchomieniu pomocnika:
<input data-required="true" id="Name" name="Name"
type="textbox" value="Value" />
Poprawki błędów
Domyślny szablon obiektu dla pomocników szablonu EditorFor i DisplayFor obsługuje teraz kolejność określoną we właściwości DisplayAttribute.Order. (W poprzednich wersjach ustawienie Order nie było używane).
Walidacja klienta obsługuje teraz walidację przesłonięć właściwości, które mają zastosowane atrybuty weryfikacji.
Element JsonValueProviderFactory jest teraz domyślnie zarejestrowany.
Zmiany powodujące niezgodność
Kolejność wykonywania filtrów wyjątków została zmieniona dla filtrów wyjątków, które mają tę samą wartość order. W ASP.NET MVC 2 i starszych filtrów wyjątków na kontrolerze z tą samą kolejnością co w metodzie akcji zostały wykonane przed filtrami wyjątków w metodzie akcji. Zazwyczaj jest tak, gdy filtry wyjątków zostały zastosowane bez określonej wartości Zamówienia. W ASP.NET MVC 3 ta kolejność została odwrócona, tak aby najbardziej konkretna procedura obsługi wyjątków była wykonywana jako pierwsza. Podobnie jak we wcześniejszych wersjach, jeśli właściwość Order jest jawnie określona, filtry są uruchamiane w określonej kolejności.
Znane problemy
Podczas instalacji okno dialogowe akceptacji umowy EULA wyświetla postanowienia licencyjne w oknie mniejszym niż zamierzone.
Widoki Razor nie obsługują funkcji IntelliSense ani wyróżniania składni. Oczekuje się, że obsługa składni Razor w programie Visual Studio zostanie uwzględniona w ramach późniejszej wersji.
Podczas edytowania widoku Razor (pliku CSHTML) element menu Przejdź do kontrolera w programie Visual Studio nie będzie dostępny i nie ma żadnych fragmentów kodu.
W przypadku używania @model składni do określenia silnie typizowanego widoku CSHTML skróty specyficzne dla języka dla typów nie są rozpoznawane. Na przykład @model int nie będzie działać, ale @model int32 będzie działać. Obejściem tego błędu jest użycie rzeczywistej nazwy typu podczas określania typu modelu.
W przypadku używania @model składni do określenia silnie typizowanego widoku CSHTML (lub @ModelType określenia silnie typizowanego widoku VBHTML) typy dopuszczane do wartości null i deklaracje tablic nie są obsługiwane. Na przykład @model wartość int? nie jest obsługiwana. Zamiast tego użyj polecenia @model Nullable<Int32>. Ciąg składni @model [] nie jest również obsługiwany; zamiast tego użyj ciągu @model IList<string>.
Podczas uaktualniania projektu ASP.NET MVC 2 do ASP.NET MVC 3 pamiętaj, aby dodać następujący kod do sekcji appSettings pliku Web.config:
<appSettings>
<add key="enableSimpleMembership" value="false" />
</appSettings>
Istnieje znany problem, który powoduje, że uwierzytelnianie formularzy zawsze przekierowuje nieuwierzytelnionych użytkowników do ~/Account/Login, ignorując ustawienie uwierzytelniania formularzy używane w pliku Web.config. Obejście polega na dodaniu następującego ustawienia aplikacji.
<add key="autoFormsAuthentication" value="false" />
Zastrzeżenie
© 2011 Microsoft Corporation. Wszelkie prawa zastrzeżone. Ten dokument jest dostarczany "zgodnie z rzeczywistymi elementami". Informacje i widoki wyrażone w tym dokumencie, w tym adres URL i inne odwołania do witryn internetowych, mogą ulec zmianie bez powiadomienia. Ryzyko korzystania z niniejszego dokumentu ponosi użytkownik.
Na mocy niniejszego dokumentu użytkownik nie uzyskuje jakichkolwiek praw do własności intelektualnej zawartej w jakimkolwiek produkcie firmy Microsoft. Dozwolone jest kopiowanie niniejszego dokumentu i korzystanie z niego do własnych celów pomocniczych.