Liberando atualizações do CodePush usando a CLI do App Center
Importante
O Visual Studio App Center está programado para ser desativado em 31 de março de 2025. Embora você possa continuar a usar o Visual Studio App Center até que ele seja totalmente desativado, há várias alternativas recomendadas para as quais você pode considerar migrar.
Instalação
- Instale o Node.js
- Instale a CLI do App Center:
npm install -g appcenter-cli
Introdução
- Crie uma conta do App Center ou entre por meio da CLI usando o
appcenter logincomando . - Registre seu aplicativo com o CodePush e, opcionalmente, compartilhe seu aplicativo com outros desenvolvedores em sua equipe.
- CodePush-ify seu aplicativo e aponte-o para a implantação que você deseja usar (Apache Cordova e React Native).
- Libere e atualize para seu aplicativo.
Gerenciamento de Contas
Antes de começar a liberar atualizações de aplicativo, entre com sua conta existente do CodePush ou crie uma nova conta do App Center. Você pode fazer isso executando o seguinte comando depois de instalar a CLI:
appcenter login
Esse comando iniciará um navegador, solicitando que você se autentique com sua conta do GitHub ou da Microsoft. Depois de autenticado, ele criará uma conta codePush "vinculada" à sua identidade do GitHub/MSA e gerará uma chave de acesso que você pode copiar/colar na CLI para entrar.
Observação
Depois de se registrar, você será conectado automaticamente com a CLI, portanto, até sair explicitamente, você não precisará entrar novamente no mesmo computador.
Autenticação
A maioria dos comandos na CLI do App Center exige autenticação, portanto, antes de começar a gerenciar sua conta, entre usando a conta do GitHub ou da Microsoft que você usou ao se registrar. Você pode fazer isso executando o seguinte comando:
appcenter login
Esse comando iniciará uma janela do navegador solicitando que você se autentique com sua conta do GitHub ou da Microsoft. Ele gerará uma chave de acesso para copiar e colar na CLI (ela solicitará isso). Agora você foi autenticado com êxito e pode fechar com segurança a janela do navegador.
Sempre que quiser marcar se já estiver conectado, você poderá executar o seguinte comando para exibir o endereço de email da sessão de autenticação atual, seu nome de usuário e seu nome de exibição:
appcenter profile list
Quando você entra na CLI, sua chave de acesso persiste no disco durante a sessão para que você não precise entrar sempre que tentar acessar sua conta. Para encerrar a sessão e excluir essa chave de acesso, execute o seguinte comando:
appcenter logout
Se você esquecer de sair de um computador em que não deseja deixar uma sessão em execução (por exemplo, o laptop do seu amigo), poderá usar os comandos a seguir para listar e remover as sessões de logon atuais.
appcenter tokens list
appcenter tokens delete <machineName>
Tokens de acesso
Para se autenticar no serviço CodePush sem iniciar um navegador ou sem a necessidade de usar suas credenciais do GitHub ou da Microsoft (por exemplo, em um ambiente de CI), você pode executar o seguinte comando para criar um "token de acesso" (juntamente com um nome que descreve para que se destina):
appcenter tokens create -d "Azure DevOps Integration"
A chave só será exibida uma vez, portanto, lembre-se de salvá-la em algum lugar, se necessário! Depois de criar a nova chave, você pode especificar seu valor usando o --token sinalizador do login comando , que permite usar a autenticação "sem periféricos", em vez de iniciar um navegador.
appcenter login --token <accessToken>
Ao entrar usando esse método, o token de acesso não invalida automaticamente na saída e pode ser usado em sessões futuras até que ele seja removido explicitamente do servidor do App Center. No entanto, você deve sair assim que a sessão for concluída, para remover suas credenciais do disco.
Gerenciamento de aplicativos
Antes de implantar atualizações, crie um aplicativo com o App Center usando o seguinte comando:
appcenter apps create -d <appDisplayName> -o <operatingSystem> -p <platform>
Se seu aplicativo for direcionado ao Android e ao iOS, é altamente recomendável criar aplicativos separados com CodePush. Um para cada plataforma. Dessa forma, você pode gerenciar e liberar atualizações para elas separadamente, o que, a longo prazo, tende a simplificar as coisas. A maioria das pessoas sufixo do nome do aplicativo com -Android e -iOS. Por exemplo:
appcenter apps create -d MyApp-Android -o Android -p React-Native
appcenter apps create -d MyApp-iOS -o iOS -p Cordova
Observação
Usar o mesmo aplicativo para Android e iOS pode causar exceções de instalação porque o pacote de atualização CodePush produzido para iOS terá conteúdo diferente da atualização produzida para Android.
Dica
Uma nova funcionalidade importante na CLI do App Center é a capacidade de definir um aplicativo como o aplicativo atual usando appcenter apps set-current <ownerName>/<appName>. Ao definir um aplicativo como o aplicativo atual, você não precisa usar o -a sinalizador em outros comandos da CLI. Por exemplo, o comando appcenter codepush deployment list -a <ownerName>/<appName> pode ser reduzido para appcenter codepush deployment list quando o aplicativo atual é definido. Você pode marcar qual aplicativo é definido como o aplicativo atual da sua conta usando appcenter apps get-current. Definir o aplicativo atual torna a digitação da maioria dos comandos da CLI mais curta.
Com o CodePush original, os aplicativos tinham automaticamente duas implantações (Staging e Production). No App Center, você deve criá-los por conta própria usando os seguintes comandos:
appcenter codepush deployment add -a <ownerName>/<appName> Staging
appcenter codepush deployment add -a <ownerName>/<appName> Production
Depois de criar as implantações, você pode acessar as chaves de implantação para ambas as implantações usando appcenter codepush deployment list --displayKeys, que você pode começar a usar para configurar seus clientes móveis por meio de seus respectivos SDKs (detalhes para Cordova e React Native).
Se você decidir que não gosta do nome que deu a um aplicativo, poderá renomeá-lo a qualquer momento usando o seguinte comando:
appcenter apps update -n <newName> -a <ownerName>/<appName>
Aviso
A alteração do nome do aplicativo pode gerar alguns problemas inesperados na configuração do branch e nos builds por cerca de 48 horas.
Se em algum momento você não precisar mais de um aplicativo, poderá removê-lo do servidor usando o seguinte comando:
appcenter apps delete -a <ownerName>/<appName>
Tenha cuidado ao executar esse comando, pois todos os aplicativos que foram configurados para usá-lo deixarão de receber atualizações.
Por fim, se você quiser listar todos os aplicativos registrados com o servidor do App Center, execute o seguinte comando:
appcenter apps list
Colaboração de aplicativos
Se você estiver trabalhando com outros desenvolvedores no mesmo aplicativo CodePush, poderá adicioná-los como colaboradores usando o portal do App Center seguindo o conjunto de instruções abaixo:
- No portal do App Center, selecione o aplicativo para o qual você deseja adicionar colaboradores
- Na área de navegação no lado esquerdo da página, clique em Configurações
- Clique no link Colaboradores
- No menu colaboradores, insira os endereços de email dos colaboradores para convidá-los.
Importante
O recurso Colaboradores do App Center espera que cada colaborador já tenha se registrado no App Center usando o endereço de email especificado.
Depois de adicionados, todos os colaboradores terão imediatamente as seguintes permissões no aplicativo compartilhado:
- Exibir o aplicativo, seus colaboradores, implantações e histórico de lançamentos
- Liberar atualizações para qualquer uma das implantações do aplicativo
- Promover uma atualização entre qualquer uma das implantações do aplicativo
- Reverter qualquer uma das implantações do aplicativo
- Corrigir todas as versões em qualquer uma das implantações do aplicativo
Os colaboradores não podem executar nenhuma das seguintes ações:
- Renomear ou excluir o aplicativo
- Criar, renomear ou excluir novas implantações dentro do aplicativo
- Limpar o histórico de lançamentos de uma implantação
- Adicionar ou remover colaboradores do aplicativo (*)
Observação
Um desenvolvedor pode removê-lo como colaborador de um aplicativo que foi compartilhado com eles.
Ao longo do tempo, se alguém não estiver mais trabalhando em um aplicativo com você, você também poderá removê-lo como colaborador usando esse menu de colaborador no portal.
Sempre que quiser listar todos os colaboradores que foram adicionados a um aplicativo, visite o menu do colaborador no portal.
Gerenciamento de Implantação
Da perspectiva codePush, um aplicativo é um agrupamento nomeado para uma ou mais "implantações". Embora o aplicativo represente um "namespace" conceitual ou um "escopo" para uma versão específica da plataforma de um aplicativo (por exemplo, a porta iOS do aplicativo Foo), suas implantações representam o destino real para liberar atualizações (para desenvolvedores) e sincronizar atualizações (para usuários finais). As implantações permitem que você tenha vários "ambientes" para cada aplicativo em andamento a qualquer momento e ajude a modelar a realidade de que os aplicativos normalmente se movem do ambiente pessoal de um desenvolvedor para um ambiente de teste/QA/preparo, antes de finalmente entrar em produção.
Observação
Como você verá abaixo, os releasecomandos e promoterollback exigem que um nome de aplicativo e um nome de implantação funcionem, pois é a combinação dos dois que identifica exclusivamente um ponto de distribuição (por exemplo, quero liberar uma atualização do meu aplicativo iOS para meus testadores beta).
Sempre que um aplicativo é registrado com o serviço CodePush, recomendamos que você crie as seguintes implantações: Staging e Production. Isso permite que você comece a liberar atualizações para um ambiente interno, em que você pode testar completamente cada atualização antes de efetuar push delas para os usuários finais. Esse fluxo de trabalho é essencial para garantir que suas versões estejam prontas para consumo em massa e é uma prática estabelecida na Web há muito tempo.
Se ter uma versão de preparo e produção do seu aplicativo for suficiente para atender às suas necessidades, você não precisará fazer mais nada. No entanto, se você quiser uma implantação alfa, desenvolvimento etc., poderá criá-los facilmente usando o seguinte comando:
appcenter codepush deployment add -a <ownerName>/<appName> <deploymentName>
Assim como acontece com aplicativos, você também pode remover e renomear implantações usando os seguintes comandos, respectivamente:
appcenter codepush deployment remove -a <ownerName>/<appName> <deploymentName>
appcenter codepush deployment rename -a <ownerName>/<appName> <deploymentName> <newDeploymentName>
Sempre que quiser exibir a lista de implantações que um aplicativo específico inclui, você poderá executar o seguinte comando:
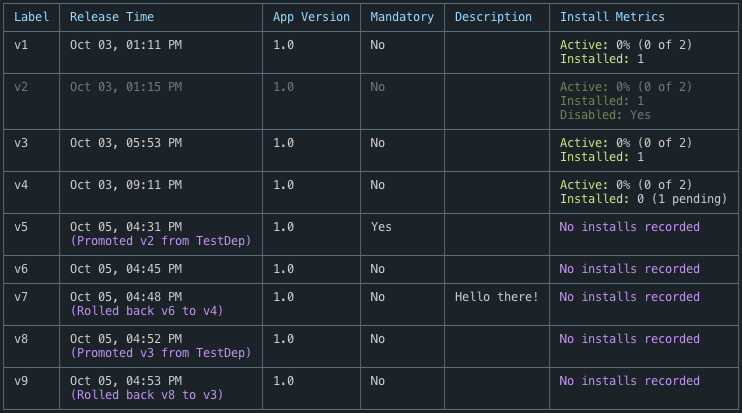
appcenter codepush deployment list -a <ownerName>/<appName>
As métricas de instalação têm o seguinte significado:
Ativo – o número de instalações bem-sucedidas que estão executando esta versão (se o usuário abrisse seu aplicativo, ele veria/executaria esta versão). Esse número será alterado à medida que os usuários finais atualizarem para e longe desta versão. Essa métrica mostra o total de usuários ativos, bem como qual percentual do público geral que representa. Isso facilita a determinação da distribuição de atualizações que seus usuários estão executando no momento, bem como responder a perguntas como "Quantos dos meus usuários receberam minha atualização mais recente?".
Total – o número total de instalações bem-sucedidas que essa atualização recebeu em geral. Esse número só aumenta à medida que novos usuários/dispositivos o instalam, portanto, é sempre um superconjunto da contagem ativa total. Uma atualização é considerada bem-sucedida depois
notifyApplicationReadyque (ousync) é chamada depois de instalada. Entre o momento em que uma atualização é baixada e marcada como sendo bem-sucedida, ela será relatada como uma atualização "pendente" (veja abaixo para obter detalhes).Pendente – o número de vezes que esta versão foi baixada, mas ainda não instalada (o aplicativo foi reiniciado para aplicar as alterações). Portanto, essa métrica aumenta à medida que as atualizações são baixadas e diminui à medida que essas atualizações baixadas correspondentes são instaladas. Essa métrica se aplica principalmente a atualizações que não estão configuradas para instalação imediata e ajuda a fornecer a imagem mais ampla da adoção de lançamentos para aplicativos que dependem da retomada ou reinicialização do aplicativo para aplicar uma atualização (por exemplo, quero reverter uma atualização e estou curioso se alguém a baixou ainda). Se você configurou atualizações para instalar imediatamente e ainda está vendo atualizações pendentes sendo relatadas, é provável que você não esteja chamando
notifyApplicationReady(ousync) no início do aplicativo, que é o método que começa a enviar relatórios de instalação e marca as atualizações instaladas como sendo consideradas bem-sucedidas.Reversões – o número de vezes que esta versão foi revertida automaticamente no cliente. O ideal é que esse número seja zero e, nesse caso, essa métrica nem é mostrada. No entanto, se você lançou uma atualização que inclui uma falha como parte do processo de instalação, o plug-in CodePush reverterá o usuário final para a versão anterior e relatará esse problema de volta para o servidor. Isso permite que os usuários finais permaneçam desbloqueados se as versões forem interrompidas e, vendo essa telemetria na CLI, você poderá identificar versões incorretas e responder a elas revertendo-a no servidor.
Distribuição – indica o percentual de usuários qualificados para receber essa atualização. Essa propriedade só será exibida para versões que representam uma distribuição "ativa" e, portanto, terá uma porcentagem de distribuição inferior a 100%. Além disso, como uma implantação só pode ter uma distribuição ativa a qualquer momento, esse rótulo só estaria presente na versão mais recente dentro de uma implantação.
Desabilitado – indica se a versão foi marcada como desabilitada ou não e, portanto, pode ser baixada pelos usuários finais. Essa propriedade só será exibida para versões desabilitadas.
Quando a célula de métricas relata No installs recorded, isso indica que o servidor não viu nenhuma atividade para esta versão. Isso pode ser porque ele impediu as versões de plug-in que incluíam suporte a telemetria ou nenhum usuário final sincronizado com o servidor CodePush ainda. Assim que uma instalação acontecer, você começará a ver as métricas preenchidas na CLI para a versão.
Liberando Atualizações
Depois que o aplicativo tiver sido configurado para consultar atualizações no servidor do App Center, você poderá começar a liberar atualizações para ele. Para fornecer simplicidade e flexibilidade, a CLI do App Center inclui três comandos diferentes para liberar atualizações:
Geral – libera uma atualização para o servidor do App Center que foi gerada por uma ferramenta externa ou script de build (por exemplo, uma tarefa Gulp, o
react-native bundlecomando). Isso fornece a maior flexibilidade em termos de adaptação aos fluxos de trabalho existentes, pois lida estritamente com a etapa específica do CodePush e deixa o processo de compilação específico do aplicativo para você.React Native – usa a mesma funcionalidade que o comando de versão geral, mas também manipula a tarefa de gerar o conteúdo do aplicativo atualizado para você (pacote JS e ativos), em vez de exigir que você execute e
react-native bundledepoisappcenter codepush release.Cordova – usa a mesma funcionalidade que o comando de versão geral, mas também manipula a tarefa de preparar a atualização do aplicativo para você, em vez de exigir que você execute
cordova prepare(ouphonegap prepare) e, em seguidaappcenter codepush release, .
Qual desses comandos você deve usar é principalmente uma questão de requisitos ou preferência. No entanto, é recomendável usar o comando específico da plataforma relevante para iniciar (uma vez que ele simplifica bastante a experiência) e, em seguida, usar o comando de uso release geral se/quando um controle maior for necessário.
Observação
Somente as 50 versões mais recentes em uma implantação podem ser descobertas e baixadas pelos clientes.
Liberando Atualizações (Geral)
appcenter codepush release -a <ownerName>/<appName> -c <updateContentsPath> -t <targetBinaryVersion> -d <deploymentName>
[-t|--target-binary-version <version>]
[-с|--update-contents-path <updateContentsPath>]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[-k|--private-key-path <privateKeyPath>]
[-m|--mandatory]
[-x|--disabled]
[--description <description>]
[-d|--deployment-name <deploymentName>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
Parâmetro de nome do aplicativo
Esse parâmetro especifica o nome do aplicativo do App Center para o qual essa atualização está sendo lançada. Se você quiser pesquisá-lo, poderá executar o appcenter apps list comando para ver sua lista de aplicativos.
Atualizar parâmetro de conteúdo
Esse parâmetro especifica o local do código do aplicativo atualizado e dos ativos que você deseja liberar. Você pode fornecer um único arquivo (por exemplo, um pacote JS para um aplicativo React Native) ou um caminho para um diretório (por exemplo, a /platforms/ios/www pasta de um aplicativo Cordova). Você não precisa compactar vários arquivos ou diretórios para implantar essas alterações, pois a CLI os compactará automaticamente para você.
É importante que o caminho especificado se refira à versão específica da plataforma, preparada/empacotada do seu aplicativo. A tabela a seguir descreve qual comando você deve executar antes de liberar, bem como o local ao qual você pode consultar posteriormente usando o updateContentsPath parâmetro :
| Plataforma | Comando Prepare | Caminho do pacote (relativo à raiz do projeto) |
|---|---|---|
| Cordova (Android) | cordova prepare android |
./platforms/android/assets/www Diretório |
| Cordova (iOS) | cordova prepare ios |
./platforms/ios/www Diretório |
| React Native wo/assets (Android) | react-native bundle --platform android --entry-file <entryFile> --bundle-output <bundleOutput> --dev false |
Valor da opção --bundle-output . |
| React Native w/assets (Android) | react-native bundle --platform android --entry-file <entryFile> --bundle-output <releaseFolder>/<bundleOutput> --assets-dest <releaseFolder> --dev false |
Valor da opção --assets-dest , que deve representar um diretório recém-criado que inclui os ativos do aplicativo e o pacote JS |
| React Native wo/assets (iOS) | react-native bundle --platform ios --entry-file <entryFile> --bundle-output <bundleOutput> --dev false |
Valor da opção --bundle-output |
| React Native w/assets (iOS) | react-native bundle --platform ios --entry-file <entryFile> --bundle-output <releaseFolder>/<bundleOutput> --assets-dest <releaseFolder> --dev false |
Valor da opção --assets-dest , que deve representar um diretório recém-criado que inclui os ativos do aplicativo e o pacote JS |
Parâmetro de versão binária de destino
Esse parâmetro especifica a versão do repositório/binário do aplicativo para o qual você está liberando a atualização, para que somente os usuários que executam essa versão recebam a atualização, enquanto os usuários que executam uma versão mais antiga ou mais recente do binário do aplicativo não receberão. Ele é útil pelos seguintes motivos:
Se um usuário estiver executando uma versão binária mais antiga, é possível que haja alterações interruptivas na atualização codePush que não seriam compatíveis com o que ele está executando.
Se um usuário estiver executando uma versão binária mais recente, presume-se que o que ele está executando seja mais recente (e potencialmente incompatível) com a atualização codePush.
Se você quiser que uma atualização tenha como destino várias versões do binário da loja de aplicativos, também permitiremos que você especifique o parâmetro como uma expressão de intervalo semver. Dessa forma, qualquer dispositivo cliente que executa uma versão do binário que satisfaça a expressão de intervalo (semver.satisfies(version, range) retorna true) obterá a atualização. Exemplos de expressões de intervalo semver válidas são os seguintes:
| Expressão de intervalo | Quem recebe a atualização |
|---|---|
1.2.3 |
Somente dispositivos que executam a versão 1.2.3 binária específica do seu aplicativo |
* |
Qualquer dispositivo configurado para consumir atualizações do aplicativo CodePush |
1.2.x |
Dispositivos que executam a versão principal 1, versão secundária 2 e qualquer versão de patch do seu aplicativo |
1.2.3 - 1.2.7 |
Dispositivos que executam qualquer versão binária entre 1.2.3 (inclusivo) e 1.2.7 (inclusivo) |
>=1.2.3 <1.2.7 |
Dispositivos que executam qualquer versão binária entre 1.2.3 (inclusivo) e 1.2.7 (exclusivo) |
1.2 |
Equivalente a >=1.2.0 <1.3.0 |
~1.2.3 |
Equivalente a >=1.2.3 <1.3.0 |
^1.2.3 |
Equivalente a >=1.2.3 <2.0.0 |
Observação
Se a expressão semver do aplicativo começar com um caractere ou operador de shell especial, como >, ^ou ** *, o comando poderá não ser executado corretamente se você não encapsular o valor entre aspas, pois o shell não fornecerá os valores certos ao nosso processo da CLI. Portanto, é melhor encapsular o parâmetro do targetBinaryVersion aplicativo entre aspas duplas ao chamar o release comando, por exemplo, appcenter codepush release -a <ownerName>/<appName> updateContents ">1.2.3".
A tabela a seguir descreve o valor de versão que CodePush espera que o intervalo semver da atualização satisfaça para cada tipo de aplicativo respectivo:
| Plataforma | Origem da versão binária |
|---|---|
| Cordova | O <widget version> atributo no arquivo config.xml |
| React Native (Android) | A android.defaultConfig.versionName propriedade no arquivo build.gradle do projeto |
| React Native (iOS) | A CFBundleShortVersionString chave no arquivo Info.plist |
| React Native (Windows) | A <Identity Version> chave no arquivo Package.appxmanifest |
Observação
Se a versão binária nos arquivos de metadados não tiver uma versão de patch, por exemplo, 2.0, ela será tratada como tendo uma versão de patch de 0, ou seja, 2.0 -> 2.0.0.
Parâmetro de nome da implantação
Esse parâmetro especifica para qual implantação você deseja liberar a atualização. O padrão é Staging, mas quando você estiver pronto para implantar no Productionou em uma de suas próprias implantações personalizadas, basta definir explicitamente esse argumento.
Dica
O parâmetro pode ser definido usando ou --deployment-name-d.
Parâmetro de descrição
Esse parâmetro fornece um "log de alterações" opcional para a implantação. O valor é arredondado para o cliente para que, quando a atualização for detectada, seu aplicativo possa optar por exibi-lo para o usuário final (por exemplo, por meio de uma caixa de diálogo "Novidades?"). Essa cadeia de caracteres aceita caracteres de controle como \n e \t para que você possa incluir a formatação de espaço em branco em suas descrições para melhorar a legibilidade.
Dica
Esse parâmetro pode ser definido usando --description.
Parâmetro desabilitado
Esse parâmetro especifica se uma atualização deve ser baixada por usuários finais ou não. Se não for especificado, a atualização não será desabilitada. Em vez disso, os usuários o baixarão no momento em que seu aplicativo chamar sync. Esse parâmetro pode ser valioso se você quiser lançar uma atualização que não esteja disponível imediatamente, até que você o corrija explicitamente e queira que os usuários finais o baixem (por exemplo, uma postagem de blog de anúncio entrou no ar).
Dica
Esse parâmetro pode ser definido usando --disabled ou -x.
Parâmetro obrigatório
Esse parâmetro especifica se a atualização deve ser considerada obrigatória ou não (por exemplo, inclui uma correção de segurança crítica). Esse atributo é arredondado para o cliente, que pode decidir se e como deseja aplicá-lo.
Observação
Esse parâmetro é um "sinalizador", portanto, sua ausência indica que a versão é opcional e sua presença indica que ela é obrigatória. Você pode fornecer um valor a ele (por exemplo, --mandatory true), no entanto, especificar --mandatory é suficiente para marcar uma versão como obrigatória.
O atributo obrigatório é exclusivo porque o servidor o modificará dinamicamente conforme necessário para garantir que a semântica das versões do aplicativo seja mantida para seus usuários finais. Por exemplo, imagine que você lançou as três atualizações a seguir para seu aplicativo:
| Versão | Obrigatório? |
|---|---|
| v1 | No |
| v2 | Yes |
| v3 | No |
Se um usuário final estiver executando v1e consultar o servidor para uma atualização, ele responderá com v3 (já que é o mais recente), mas converterá dinamicamente a versão em obrigatória, uma vez que uma atualização obrigatória foi lançada no meio. Esse comportamento é importante, pois o código contido em v3 é incremental para o incluído em v2. O que for v2 obrigatório continua a tornar v3 obrigatório para qualquer pessoa que ainda não tenha adquirido v2.
Se um usuário final estiver executando v2e consultar o servidor para obter uma atualização, ele responderá com v3, mas deixará a versão como opcional. Isso ocorre porque eles já receberam a atualização obrigatória e, portanto, não há necessidade de modificar a política de v3. Esse comportamento é o motivo pelo qual dizemos que o servidor "converterá dinamicamente" o sinalizador obrigatório, pois, no que diz respeito à versão, seu atributo obrigatório sempre será armazenado usando o valor especificado ao liberá-lo. Ele só é alterado imediatamente conforme necessário ao responder a uma atualização marcar de um usuário final.
O comportamento descrito só se aplica a você se você liberar uma atualização marcada como mandatory. O servidor só alterará uma optional versão para mandatory se houver atualizações intermingled mandatory conforme ilustrado acima.
Uma versão marcada como mandatory nunca será convertida em optional.
Dica
Esse parâmetro pode ser definido usando --mandatory ou -m*
Nenhum parâmetro de erro de versão duplicado
Esse parâmetro especifica que, se a atualização for idêntica à versão mais recente na implantação, a CLI deverá gerar um aviso em vez de um erro. É útil para cenários de integração contínua em que se espera que pequenas modificações possam disparar versões em que nenhum código de produção foi alterado.
Parâmetro de distribuição
Importante
Para que esse parâmetro entre em vigor, os usuários finais devem estar executando a versão 1.6.0-beta+ (para Cordova) ou 1.9.0-beta+ (para React Native) do plug-in CodePush. Se você lançar uma atualização que especifica uma propriedade de distribuição, nenhum usuário final executando uma versão mais antiga dos plug-ins cordova ou React Native será qualificado para a atualização. Até que você tenha adotado a versão necessária do plug-in CodePush específico da plataforma (como mencionado anteriormente), não recomendamos definir um valor de distribuição nas versões do aplicativo, pois ninguém acabaria recebendo-o.
Esse parâmetro especifica o percentual de usuários (como um inteiro entre 1 e 100) que devem ser qualificados para receber essa atualização. Pode ser útil se você quiser "lançar" novas versões com uma parte do público do aplicativo (por exemplo, 25%) e receber comentários ou watch para exceções ou falhas, antes de torná-lo amplamente disponível para todos. Se esse parâmetro não estiver definido, ele usará como padrão 100%. Você só precisa defini-lo para limitar quantos usuários o receberão.
Ao usar a funcionalidade de distribuição, há algumas considerações adicionais a serem consideradas:
Você não pode liberar uma nova atualização para uma implantação cuja versão mais recente é uma distribuição "ativa" (sua propriedade de distribuição não é nula). A distribuição precisa ser "concluída" (definindo a
rolloutpropriedade como100) antes que você possa liberar mais atualizações para a implantação.Se você reverter uma implantação cuja versão mais recente é uma distribuição "ativa", o valor de distribuição será limpo, efetivamente "desativando" o comportamento de distribuição
Ao contrário dos
mandatorycampos edescription, quando você promove uma versão de uma implantação para outra, ela não propaga arolloutpropriedade e, portanto, se você quiser que a nova versão (na implantação de destino) tenha um valor de distribuição, defina-a explicitamente quando chamar opromotecomando.
Dica
Esse parâmetro pode ser definido usando --rollout ou -r*
Liberando Atualizações (React Native)
appcenter codepush release-react -a <ownerName>/<appName> -d <deploymentName> -t <targetBinaryVersion>
[-t|--target-binary-version <targetBinaryVersion>]
[-o|--output-dir]
[-s|--sourcemap-output]
[-c|--build-configuration-name <arg>]
[--plist-file-prefix]
[-p|--plist-file]
[-g|--gradle-file]
[-e|--entry-file]
[--development]
[-b|--bundle-name <bundleName>]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[-k|--private-key-path <privateKeyPath>]
[-m|--mandatory]
[-x|--disabled]
[--description <description>]
[-d|--deployment-name <deploymentName>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
O release-react comando é uma versão específica React Native do comando "vanillarelease", que dá suporte a todos os mesmos parâmetros (por exemplo, --mandatory, ), --descriptionmas simplifica o processo de liberação de atualizações executando as seguintes tarefas adicionais:
Executando o
react-native bundlecomando para gerar o conteúdo de atualização (pacote JS e ativos) que será liberado para o servidor CodePush. Ele usa padrões sensatos o máximo possível (por exemplo, criar um build não de desenvolvimento, supondo que um arquivo de entrada do iOS seja nomeado index.ios.js), mas também expõe os parâmetros relevantesreact-native bundlepara habilitar a flexibilidade (por exemplo,--sourcemap-output).Inferindo o
targetBinaryVersiondesta versão usando o nome da versão especificado nos arquivos Info.plist (para iOS) e build.gradle (para Android) do projeto.
Para ilustrar a diferença que o release-react comando pode fazer, o exemplo a seguir mostra como você pode gerar e liberar uma atualização para um aplicativo React Native usando o comando "vanillarelease":
mkdir ./CodePush
react-native bundle --platform ios \
--entry-file index.ios.js \
--bundle-output ./CodePush/main.jsbundle \
--assets-dest ./CodePush \
--dev false
appcenter codepush release -a <ownerName>/MyApp-iOS -c ./CodePush -t 1.0.0
Alcançar o comportamento equivalente com o release-react comando exigiria o seguinte comando, que é menos propenso a erros:
appcenter codepush release-react -a <ownerName>/MyApp-iOS
Parâmetro nome do aplicativo
É o mesmo parâmetro descrito na seção acima.
Parâmetro de nome da implantação
É o mesmo parâmetro descrito na seção acima.
Parâmetro de descrição
É o mesmo parâmetro descrito na seção acima.
Parâmetro obrigatório
É o mesmo parâmetro descrito na seção acima.
Nenhum parâmetro de erro de versão duplicado
É o mesmo parâmetro descrito na seção acima.
Parâmetro de distribuição
É o mesmo parâmetro descrito na seção acima. Se não for especificado, a versão será disponibilizada para todos os usuários.
Parâmetro de versão binária de destino
É o mesmo parâmetro descrito na seção acima. Se não for especificado, o padrão será direcionar a versão exata especificada nos arquivos Info.plist (para iOS) e build.gradle (para Android) do aplicativo.
Parâmetro nome do pacote
Esse parâmetro especifica o nome do arquivo que deve ser usado para o pacote JS gerado. Se não for especificado, o nome do pacote padrão será usado para a plataforma especificada: main.jsbundle (iOS), index.android.bundle (Android) e index.windows.bundle (Windows).
Dica
Esse parâmetro pode ser definido usando --bundle-name ou -b*
Parâmetro de desenvolvimento
Esse parâmetro especifica se um pacote JS de desenvolvimento não gerenciado deve ser gerado. Se não for especificado, ele usará como padrão onde os avisos estão desabilitados false e o pacote será minificado.
Dica
Esse parâmetro pode ser definido usando --development*
Parâmetro desabilitado
É o mesmo parâmetro descrito na seção acima.
Parâmetro de arquivo de entrada
Esse parâmetro especifica o caminho relativo para o arquivo JavaScript raiz/entrada do aplicativo. Se não for especificado, o padrão será index.ios.js (para iOS), index.android.js (para Android) ou index.windows.bundle (para Windows) se esse arquivo existir ou index.js caso contrário.
Dica
Esse parâmetro pode ser definido usando --entry-file ou -e*
Parâmetro de arquivo Gradle (somente Android)
Esse parâmetro especifica o caminho relativo para o arquivo build.gradle que a CLI deve usar ao tentar fazer a detecção automática da versão binária de destino para a versão. Esse parâmetro destina-se apenas a cenários avançados, pois a CLI pode localizar automaticamente o arquivo build.gradle do projeto em projetos de React Native "padrão". No entanto, se o arquivo gradle do projeto estiver localizado em um local arbitrário, que a CLI não possa descobrir, o uso desse parâmetro permitirá que você continue liberando atualizações do CodePush, sem a necessidade de definir explicitamente o --target-binary-version parâmetro. Como build.gradle é um nome de arquivo necessário, especificar o caminho para a pasta que contém ou o caminho completo para o próprio arquivo atingirá o mesmo efeito.
appcenter codepush release-react -a <ownerName>/MyApp-Android -g "./foo/bar/"
appcenter codepush release-react -a <ownerName>/MyApp-Android -g "./foo/bar/build.gradle"
Dica
Esse parâmetro pode ser definido usando --gradle-file ou -g*
Parâmetro de arquivo Plist (somente iOS)
Esse parâmetro especifica o caminho relativo para o arquivo Info.plist que a CLI deve usar ao tentar fazer a detecção automática da versão binária de destino para a versão. Esse parâmetro destina-se apenas a cenários avançados, pois a CLI pode localizar automaticamente o arquivo Info.plist do projeto em projetos de React Native "padrão" e você pode usar o --plistFilePrefix parâmetro para dar suporte a arquivos plist por ambiente (por exemplo, STAGING-Info.plist). No entanto, se a plist do projeto estiver localizada em um local arbitrário, que a CLI não possa descobrir, o uso desse parâmetro permitirá que você continue liberando atualizações do CodePush, sem a necessidade de definir explicitamente o --target-binary-version parâmetro.
appcenter codepush release-react -a <ownerName>/MyApp-iOS -p "./foo/bar/MyFile.plist"
Dica
Esse parâmetro pode ser definido usando --plist-file ou -p*
Parâmetro de prefixo de arquivo Plist (somente iOS)
Esse parâmetro especifica o prefixo de nome de arquivo do arquivo Info.plist que essa CLI deve usar ao tentar autodetcionar a versão binária de destino para a versão. Isso pode ser útil se você tiver criado arquivos plist por ambiente (por exemplo, DEV-Info.plist, STAGING-Info.plist) e quiser liberar atualizações do CodePush sem precisar definir explicitamente o --target-binary-version parâmetro. Ao especificar um --plist-file-prefix, a CLI procurará um arquivo chamado <prefix>-Info.plist, em vez de Info.plist (que é o comportamento padrão), nos seguintes locais: ./ios e ./ios/<appName>. Se o arquivo plist do projeto não estiver localizado em nenhum desses diretórios (por exemplo, seu aplicativo é um aplicativo iOS nativo com exibições RN inseridas) ou usa uma convenção de nomenclatura de arquivo totalmente diferente, considere usar o --plist-file parâmetro .
# Autodetect the target binary version of this release by looking up the
# app version within the STAGING-Info.plist file in either the ./ios or ./ios/<APP> directories.
appcenter codepush release-react -a <ownerName>/MyApp-iOS --plist-file-prefix "STAGING"
# Tell the CLI to use your dev plist (`DEV-Info.plist`).
# The hyphen separator can be explicitly stated.
appcenter codepush release-react -a <ownerName>/MyApp-iOS --plist-file-prefix "DEV-"
Parâmetro de saída do mapa de origem
Esse parâmetro especifica o caminho relativo para onde o arquivo de mapa de origem do pacote JS gerado deve ser gravado. Se não for especificado, os mapas de origem não serão gerados.
Dica
Esse parâmetro pode ser definido usando --sourcemap-output ou -s*
Nome da configuração de build
Nome da configuração de build que especifica a versão binária na qual você deseja direcionar essa versão. Por exemplo, "Depurar" ou "Versão" (somente iOS).
Observação
Esse parâmetro deve ser usado ao criar com o Xcode 11 e posterior para substituir a configuração padrão usada pelo Xcode.
Liberando Atualizações (Cordova)
appcenter codepush release-cordova -a <ownerName>/<appName> -d <deploymentName> -t <targetBinaryVersion>
[-t|--target-binary-version <targetBinaryVersion>]
[--is-release-build-type]
[-b|--build]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[-k|--private-key-path <privateKeyPath>]
[-m|--mandatory]
[-x|--disabled]
[--description <description>]
[-d|--deployment-name <deploymentName>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
O release-cordova comando é uma versão específica de Cordova do comando "vanilla release ", que dá suporte a todos os mesmos parâmetros (por exemplo, --mandatory, ), --descriptionmas simplifica o processo de liberação de atualizações executando as seguintes tarefas adicionais:
Executando o
cordova preparecomando (ouphonegap prepare) para gerar o conteúdo de atualização (pasta www ) que será liberado para o servidor CodePush.Inferindo o
targetBinaryVersiondesta versão usando o nome da versão especificado no arquivo config.xml do projeto.
Para ilustrar a diferença que o release-cordova comando pode fazer, o exemplo a seguir mostra como você pode gerar e liberar uma atualização para um aplicativo Cordova usando o comando "vanilla release ":
cordova prepare ios
appcenter codepush release -a <ownerName>/MyApp-iOS -c ./platforms/ios/www -t 1.0.0
Alcançar o comportamento equivalente com o release-cordova comando exigiria o seguinte comando, que é menos propenso a erros:
appcenter codepush release-cordova -a <ownerName>/MyApp-iOS
Parâmetro nome do aplicativo
É o mesmo parâmetro descrito na seção acima.
Parâmetro de nome da implantação
É o mesmo parâmetro descrito na seção acima.
Parâmetro de descrição
É o mesmo parâmetro descrito na seção acima.
Parâmetro obrigatório
É o mesmo parâmetro descrito na seção acima.
Nenhum parâmetro de erro de versão duplicado
É o mesmo parâmetro descrito na seção acima.
Parâmetro de distribuição
É o mesmo parâmetro descrito na seção acima. Se não for especificado, a versão será disponibilizada para todos os usuários.
Parâmetro de versão binária de destino
É o mesmo parâmetro descrito na seção acima. Se não for especificado, o comando usará como padrão direcionar apenas a versão especificada nos metadados do projeto (Info.plist se essa atualização for para clientes iOS e build.gradle para clientes Android).
Parâmetro desabilitado
É o mesmo parâmetro descrito na seção acima.
Parâmetro de build
Esse parâmetro especifica se você deseja executar cordova build em vez de cordova prepare (que é o comportamento padrão) ao gerar seus ativos da Web atualizados. Ele será valioso se o projeto incluir ganchos de build antes ou depois (por exemplo, para transpilar TypeScript) e, portanto, ter CodePush executado cordova prepare não é suficiente para criar e liberar uma atualização. Se não for especificado, o padrão falseserá .
Dica
Esse parâmetro pode ser definido usando --build ou -b*
Aplicação de patch de metadados de atualização
Depois de lançar uma atualização, pode haver cenários em que você deseja modificar um ou mais dos atributos de metadados para ela (por exemplo, você esqueceu de marcar uma correção de bug crítica como obrigatória, você deseja aumentar o percentual de distribuição de uma atualização). Você pode fazer isso facilmente executando o seguinte comando:
appcenter codepush patch -a <ownerName>/<appName> <deploymentName> <existing-release-label>
[-r|--rollout <rolloutPercentage>]
[-d|--description <description>]
[-t|--target-binary-version <targetBinaryVersion>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
[-v|--version]
Observação
Esse comando não permite modificar o conteúdo de atualização real de uma versão (por exemplo, www pasta de um aplicativo Cordova). Se você quiser responder a uma versão identificada como sendo interrompida, use o comando de reversão para revertê-la imediatamente e, se necessário, liberar uma nova atualização com a correção apropriada quando ela estiver disponível.
Além do <ownerName>/<appName> e deploymentName, todos os parâmetros são opcionais e, portanto, você pode usar esse comando para atualizar um único atributo ou todos eles de uma só vez. Chamar o patch comando sem especificar nenhum sinalizador de atributo resultará em uma no-op.
# Mark the latest production release as mandatory
appcenter codepush patch -a <ownerName>/MyApp-iOS Production -m
# Increase the rollout for v23 to 50%
appcenter codepush patch -a <ownerName>/MyApp-iOS Production v23 -rollout 50%
Parâmetro de rótulo
Indica qual versão (por exemplo, v23) você deseja atualizar dentro da implantação especificada. Se for omitido, as alterações solicitadas serão aplicadas à versão mais recente na implantação especificada. Para pesquisar o rótulo da versão que você deseja atualizar, você pode executar o appcenter codepush deployment history comando e consultar a Label coluna.
Parâmetro obrigatório
É o mesmo parâmetro descrito na seção acima e permite que você atualize se a versão deve ser considerada obrigatória ou não. Preste atenção a isso --mandatory e --mandatory true são equivalentes, mas a ausência desse sinalizador não é equivalente a --mandatory false. Se o parâmetro for omitido, nenhuma alteração será feita no valor da propriedade obrigatória da versão de destino. Defina esse parâmetro como --mandatory false para tornar explicitamente uma versão opcional.
Parâmetro de descrição
É o mesmo parâmetro descrito na seção acima e permite que você atualize a descrição da versão (por exemplo, você fez um erro de digitação ao liberar ou esqueceu de adicionar uma descrição). Se esse parâmetro for omitido, nenhuma alteração será feita no valor da propriedade de descrição da versão de destino.
Parâmetro desabilitado
É o mesmo parâmetro descrito na seção acima e permite que você atualize se a versão deve ser desabilitada ou não. Preste atenção --disabled e --disabled true sejam equivalentes, mas a ausência desse sinalizador não é equivalente a --disabled false. Se o parâmetro for omitido, nenhuma alteração será feita no valor da propriedade desabilitada da versão de destino. Defina esse parâmetro como --disabled false para tornar explicitamente uma versão adquirível, se ele tiver sido desabilitado anteriormente.
Parâmetro de distribuição
É o mesmo parâmetro descrito na seção acima e permite que você aumente o percentual de distribuição da versão de destino. Esse parâmetro só pode ser definido como um inteiro cujo valor é maior que o valor de distribuição atual. Além disso, se você quiser "concluir" a distribuição e disponibilizar a versão para todos, poderá definir esse parâmetro como --rollout 100. Se esse parâmetro for omitido, nenhuma alteração será feita no valor do parâmetro de distribuição da versão de destino.
Além disso, conforme mencionado acima, quando você lança uma atualização sem um valor de distribuição, ela é tratada de forma equivalente a definir a distribuição como 100. Se você liberou uma atualização sem uma distribuição, não poderá alterar a propriedade de distribuição dela por meio do patch comando, pois isso seria considerado reduzindo o percentual de distribuição.
Parâmetro de versão binária de destino
É o mesmo parâmetro descrito na seção acima e permite que você atualize o intervalo semver que indica com quais versões binárias uma versão é compatível. Isso pode ser útil se você cometeu um erro ao lançar originalmente uma atualização (por exemplo, você especificou 1.0.0 , mas quis dizer 1.1.0) ou se deseja aumentar ou diminuir o intervalo de versão compatível com uma versão (por exemplo, você descobriu que uma versão não funciona com 1.1.2 afinal). Se esse parâmetro for omitido, nenhuma alteração será feita no valor da propriedade de versão da versão de destino.
# Add a "max binary version" to an existing release
# by scoping its eligibility to users running >= 1.0.5
appcenter codepush patch -a <ownerName>/MyApp-iOS Staging -t "1.0.0 - 1.0.5"
Promovendo Atualizações
Depois de testar uma atualização em relação a uma implantação específica (por exemplo, Staging), e desejar promovê-la "downstream" (por exemplo, dev-staging>, staging-production>), você poderá usar o seguinte comando para copiar a versão de uma implantação para outra:
appcenter codepush promote -a <ownerName>/<appName> -s <sourceDeploymentName> -d <destDeploymentName>
[-s|--source-deployment-name <sourceDeploymentName>]
[-d|--destination-deployment-name <destDeploymentName>]
[-t|--target-binary-version <targetBinaryVersion>]
[-r|--rollout <rolloutPercentage>]
[--disable-duplicate-release-error]
[--description <description>]
[-a|--app <ownerName>/<appName>]
[--disable-telemetry]
O promote comando cria uma nova versão para a implantação de destino, que inclui o código e os metadados exatos (descrição, obrigatório e versão binária de destino) da versão mais recente da implantação de origem. Embora você possa usar o release comando para migrar "manualmente" uma atualização de um ambiente para outro, o promote comando tem os seguintes benefícios:
É mais rápido, pois você não precisa remontar os ativos de lançamento que deseja publicar ou lembrar a versão de descrição/binário que é para a versão da implantação de origem.
Ele é menos propenso a erros, pois a operação de promoção garante que a coisa exata que você já testou na implantação de origem (por exemplo,
Staging) se torne ativa na implantação de destino (por exemplo,Production).
É recomendável que todos os usuários aproveitem os ambientes e Production criados Staging automaticamente e façam todas as versões diretamente para Staginge, em seguida, promote de Staging para Production depois do teste apropriado.
Parâmetro de descrição
É o mesmo parâmetro descrito na seção acima e permite que você substitua a descrição que será usada para a versão promovida. Se não for especificado, a nova versão herdará a descrição da versão que está sendo promovida.
Parâmetro desabilitado
É o mesmo parâmetro descrito na seção acima e permite substituir o valor do sinalizador desabilitado que será usado para a versão promovida. Se não for especificado, a nova versão herdará a propriedade desabilitada da versão que está sendo promovida.
Parâmetro obrigatório
É o mesmo parâmetro descrito na seção acima e permite substituir o sinalizador obrigatório que será usado para a versão promovida. Se não for especificado, a nova versão herdará a propriedade obrigatória da versão que está sendo promovida.
Nenhum parâmetro de erro de versão duplicado
É o mesmo parâmetro descrito na seção acima.
Parâmetro de distribuição
É o mesmo parâmetro descrito na seção acima e permite que você especifique se a versão recém-criada só deve ser disponibilizada para uma parte dos usuários. Ao contrário dos outros parâmetros de metadados de versão (por exemplo, description), o rollout de uma versão não é carregado/herdado como parte de uma promoção e, portanto, você deve definir isso explicitamente se não quiser que a versão recém-criada esteja disponível para todos os usuários.
Parâmetro de versão binária de destino
É o mesmo parâmetro descrito na seção acima e permite substituir a versão binária de destino que será usada para a versão promovida. Se não for especificado, a nova versão herdará a propriedade de versão binária de destino da versão que está sendo promovida.
# Promote the release to production and make it
# available to all versions using that deployment
appcenter codepush promote -a <ownerName>/MyApp-iOS -s Staging -d Production -t "*"
Revertendo Atualizações
O histórico de lançamentos de uma implantação é imutável, portanto, você não pode excluir ou remover uma atualização depois que ela for lançada. No entanto, se você liberar uma atualização interrompida ou contiver recursos não intencionais, será fácil revertê-la usando o rollback comando :
appcenter codepush rollback <ownerName>/<appName> <deploymentName>
appcenter codepush rollback -a <ownerName>/MyApp-iOS Production
Executar esse comando cria uma nova versão para a implantação que inclui exatamente o mesmo código e metadados da versão anterior à mais recente. Por exemplo, imagine que você liberou as seguintes atualizações para seu aplicativo:
| Versão | Descrição | Obrigatório |
|---|---|---|
| v1 | Versão inicial! | Yes |
| v2 | Adicionado novo recurso | No |
| v3 | Correções de bug | Yes |
Se você executou o rollback comando nessa implantação, uma nova versão (v4) seria criada que incluía o conteúdo da v2 versão.
| Versão | Descrição | Obrigatório |
|---|---|---|
| v1 | Versão inicial! | Yes |
| v2 | Adicionado novo recurso | No |
| v3 | Correções de bug | Yes |
| v4 (reversão de v3 para v2) | Adicionado novo recurso | No |
Os usuários finais que já adquiriram v3 agora seriam "movidos de volta" para v2 quando o aplicativo fizer uma atualização marcar. Além disso, todos os usuários que ainda estavam executando v2e, portanto, nunca haviam adquirido v3, não receberiam uma atualização, pois já estão executando a versão mais recente (é por isso que nossa atualização marcar usa o hash do pacote além do rótulo de versão).
Se você quiser reverter uma implantação para uma versão diferente da anterior (por exemplo, v3 ->v2), você poderá especificar o parâmetro opcional --target-release :
appcenter codepush rollback -a <ownerName>/MyApp-iOS Production --target-release v34
Observação
A versão produzida por uma reversão será anotada na saída do deployment history comando para ajudar a identificá-las com mais facilidade.
Exibindo o histórico de versões
Você pode exibir um histórico das 50 versões mais recentes para uma implantação de aplicativo específica usando o seguinte comando:
appcenter codepush deployment history -a <ownerName>/<appName> <deploymentName>
O histórico exibirá todos os atributos sobre cada versão (por exemplo, rótulo, obrigatório), bem como indicará se alguma versão foi feita devido a uma promoção ou uma operação de reversão.

Além disso, o histórico exibe as métricas de instalação para cada versão. Você pode exibir os detalhes sobre como interpretar os dados de métrica na documentação do deployment list comando acima.
Limpar histórico de versões
Você pode limpar o histórico de lançamento de uma implantação usando o seguinte comando:
appcenter codepush deployment clear -a <ownerName>/<appName> <deploymentName>
Depois de executar esse comando, os dispositivos cliente configurados para receber atualizações usando sua chave de implantação associada não receberão mais as atualizações que foram desmarcadas. Esse comando é irreversível e, portanto, não deve ser usado em uma implantação de produção.
Assinatura de Código
O que é?
A assinatura de código é uma maneira de criar assinaturas digitais para pacotes que podem ser validados posteriormente no lado do cliente antes da instalação.
Por que precisamos disso?
Os desenvolvedores querem saber se o código que eles enviam é o código que eles escreveram. A assinatura de código é o principal mecanismo para fornecer essa garantia e pode ajudar a atenuar ou eliminar uma classe inteira de ataques man-in-the-middle.
Como ele funciona?
Primeiro, o desenvolvedor gera um par de chaves assimétricas: a chave privada será usada para assinar pacotes; a chave pública para verificação de assinatura de pacote. Em seguida, a CLI do CodePush usa a chave privada para assinar pacotes durante releaseos comandos e release-reactrelease-cordova . A chave pública é enviada com o aplicativo móvel. O controle sobre a geração e o gerenciamento de chaves está nas mãos do desenvolvedor.
No final do comando de versão, a CLI calcula o hash de conteúdo do pacote e coloca esse valor em um JWT assinado com a chave privada. Quando o plug-in CodePush baixa um pacote para um dispositivo, ele verifica o .codepushrelease arquivo que contém o JWT e valida a assinatura JWT usando a chave pública. Se a validação falhar, a atualização não será instalada.
Requisitos para usar esse recurso
Se você estiver planejando usar esse recurso, execute as seguintes etapas:
Produzir nova atualização binária, incluindo
- plug-in CodePush atualizado com suporte à Assinatura de Código
- configure seu sdk de push de código para usar sua chave pública (consulte as seções relevantes React Native SDK (iOS, Android) ou Cordova SDK para obter detalhes)
Produzir uma nova atualização do CodePush direcionada à nova versão binária e especifica um
--private-key-pathvalor de parâmetro (ou-k)
Consulte nossas tabelas de compatibilidade para identificar se há suporte para o recurso de assinatura de código em seu SDK/CLI:
| CodePush SDK | Versão da qual a Assinatura de Código é compatível | Plataformas compatíveis | Versão mínima da CLI do CodePush necessária |
|---|---|---|---|
react-native-code-push |
5.1.0 | Android, iOS | 2.1.0 |
cordova-plugin-code-push |
1.10.0 | Android, iOS | 2.1.2 |
Geração de chave
A assinatura de código dá suporte a chaves RSA codificadas em PEM (não certificados) para assinatura. Você pode gerá-los por meio de openssl, conforme mostrado abaixo:
# generate private RSA key and write it to private.pem file
openssl genrsa -out private.pem
# export public key from private.pem into public.pem
openssl rsa -pubout -in private.pem -out public.pem
Exemplo de chaves geradas:
# public key
-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEA4moC3GsqF7YISFMQ0fnU
0rUF2xhxNqSGx9/GTxCynsQhR3hceroDXj3rAOTxnNkePB27uZfRDHrH3/LLoj9V
k2ghKRtfjDwXa85uDK8slSQDB9ZlD1TLQEJDZpKr1OTXY9VwbgtFaotSXoFmG3MO
RQeALCbrAgDxQ5Q2kJn6rfBuBoszfUz1qZqrlrY74Axerv1/UtTjL8uyF5r00Bxj
kvTveC2Pm5A3kq6QANktgfKWy9Ugs/4ykZF7fxfH+ukJW+iXwLACrdfzhegg/41H
5w06m30h0jqhIBZ3nbj5MN+qVbANHJMjz+fXqXx1Ovr1DfGtdKOku/BTWDxojCl1
iwIDAQAB
-----END PUBLIC KEY-----
# private key
-----BEGIN RSA PRIVATE KEY-----
MIIEowIBAAKCAQEA4moC3GsqF7YISFMQ0fnU0rUF2xhxNqSGx9/GTxCynsQhR3hc
eroDXj3rAOTxnNkePB27uZfRDHrH3/LLoj9Vk2ghKRtfjDwXa85uDK8slSQDB9Zl
D1TLQEJDZpKr1OTXY9VwbgtFaotSXoFmG3MORQeALCbrAgDxQ5Q2kJn6rfBuBosz
fUz1qZqrlrY74Axerv1/UtTjL8uyF5r00BxjkvTveC2Pm5A3kq6QANktgfKWy9Ug
s/4ykZF7fxfH+ukJW+iXwLACrdfzhegg/41H5w06m30h0jqhIBZ3nbj5MN+qVbAN
HJMjz+fXqXx1Ovr1DfGtdKOku/BTWDxojCl1iwIDAQABAoIBAQCdwf/8VS8fFlbv
DfHKXKlNp5RM9Nrtl/XRjro+nQPYXBBUHClT2gg+wiXcmalAAIhwmscSqhWe/G4I
PMRmaHrYGtYALnKE49nt5AgKDoSh5lW2QExqQkrcm08bSVcxH8J0bWPJSVE0y564
+rCKr8BhmLhWC0f0PXPeAoeCeceRKYX2oDgO8A0yZRSQUdRWiXOiQ4mUQ3IPCmBc
gD1JJNZ5kR4O904PZz5pbgyvN2t5BKOgLKq+x+8Pa8Rb21rFZKMHO8W04oKaRiGs
f4xwOBAWDOfzDKJzT5xepcPyycgjxcuvyKB2g8biWnDGGOTxDgqMX+R4XeP1aISC
h9bzfRoBAoGBAPREuPhIXRJOsIgSWAAiC5vhLZ9wWELWG95eibQm2SfpY4F0sPpE
lNQJ4yzC7J4BiApFzs1yxwwRmgpVd+wF9iMb4NSzaiTM7fju/Xv4aGhBqRXEokGF
v3QxIlbAwBqeL0rJAAadjbUTTO/u6sC80LI3bfPrn/z1hupZQGR559gjAoGBAO1J
xQ2ODVS4dSH2P+Ocd9LiUBPGyV97+MFixh6z1c2Fd3bNuiIhCxkrng45Dq0CkX84
nPUvtYxEQZoFvyB7gAm0SVlLHnJwBiq+Mp9g0UXSy6rZbjhiFkQs1W/W+Z2OIDsC
y+uXZT7No/J9VyjdrWzZJaBImO8/E4NONXWn8M95AoGACH97j+e0lTZ3ncRFm3uT
u9CRrcJSz8BzJ8FSORpA48qS06YjohFQvC+734rIgJa9DN5w22Tq19ik60cd7PAo
KACISd4UC0O147ssxmtV9oqSP1ef7XehuYEcGLiL9mEadBeaEKDalToeqxo8wIfR
GuIiySGhZ0ODdhO00coL7tECgYBargddD70udDNnICj4PbJY5928QQpxr/m3RZz6
3LTHDstBnosUQdZw7wc+3jUqjsG1gZgR5wKVMPx09N8+dZPPoZMqSZfAGelxajAE
UkaHTXBBwUfqyilCMnP6gofv2wGcK4xsYvXxEzslDxtA5b5By5Yic7vmKg+17Sxm
4yAW2QKBgDyEUzXq3Rrm7ZT720pPhuQDDSO0eHe1L1MUjTRsJ96GkIl0iqQCVgK8
A/6rFFTEeVf8L6GNMTwdtnDFz/CqIU+K1X4HLXmUY2suffWVxZ4KYqiEszCbyrdO
puayMcrx2unhKQyDYjUvD8GxHyquA+p52KDke2TkKfDxfzv0WOE1
-----END RSA PRIVATE KEY-----
Liberando a atualização assinada
Para liberar a atualização assinada, você deve usar --private-key-path a opção (ou -k) para release o comando ou release-react .