Neue Leistungsscantools auf modern.IE ermöglichen schnellere Websites und verbesserte Benutzeroberflächen
Heute wurde der verbesserte modern.IE-Codescanner veröffentlicht, mit dem Entwickler allgemeine Muster ermitteln können, um die Leistung von Websites zu verbessern und erheblichen Einfluss auf die Aktivitäten von Benutzern zu nehmen. Außerdem haben wir ein neues Lernprogramm bereitgestellt, in dem dargestellt wird, wie die Ladezeit von swish.com in allen gängigen Browsern, einschließlich Internet Explorer, um 40 % verkürzt wurde. Hierbei kam eine Kombination aus den Tools von modern.IE sowie den F12-Tools in Internet Explorer 11 zum Einsatz. Auch zukünftig wird modern.IE um neue Tools erweitert, die Entwicklern dabei helfen, weniger Zeit mit dem Testen der Browserkompatibilität zu verbringen.

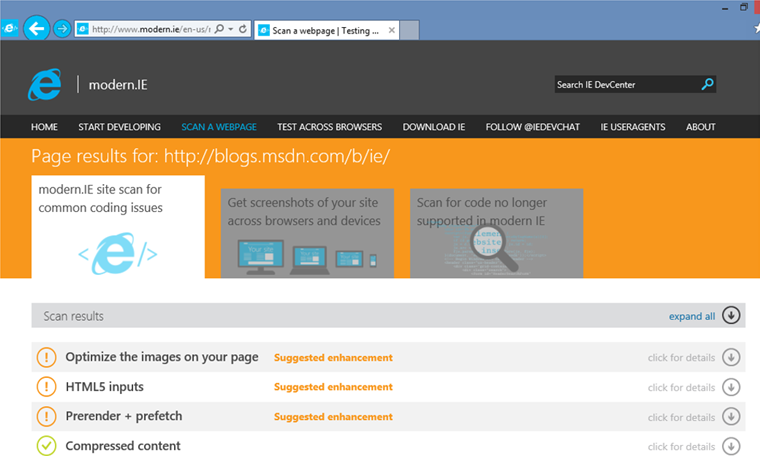
Neue Leistungstesttools auf modern.IE verbessern die Reaktionsfähigkeit von Seiten in aktuellen Browsern
Scannen der Webleistung
Der Scanner erkennt fünf häufige Leistungsmuster. In vielen Fällen kann mit einer einfachen Änderung eine deutliche Leistungssteigerung erzielt werden. Im Folgenden finden Sie eine Übersicht der neuen Tools:
Bildoptimierung
Bei diesem Test werden die Webseite gescannt und Vorschläge unterbreitet, wie die Seitenladegeschwindigkeit mithilfe eines Bildoptimierungsdiensts wie kraken.io verbessert werden kann. Über 60 % des Datenverkehrs, den Websites verursachen, besteht aus Bildern. Benutzer rufen Webseiten auf einer Vielzahl verschiedener Geräte auf, von Smartphones bis hin zu Fernsehern. Die Benutzerfreundlichkeit kann hierbei wesentlich verbessert werden, wenn im Voraus bekannt ist, ob Bilder in hoher oder niedriger Auflösung an den Browser gesendet werden sollen.
Komprimierter Inhalt
Durch diesen Test wird ermittelt, ob auf der Webseite Komprimierungstechniken wie gzip eingesetzt werden. Ähnlich wie bei bei der Bildoptimierung kann die Websiteleistung verbessert werden, indem Inhalte komprimiert und dann bei Bedarf extrahiert und dekomprimiert werden.
Prerendering von Inhalten
Bei diesem Test wird HTML-Markup ermittelt, anhand dessen der Browser Inhalte identifizieren kann, den der Benutzer am wahrscheinlichsten als nächstes aufruft, sodass dieser Inhalt im Voraus abgerufen werden kann. Hierdurch kann die Leistung von Seiten wesentlich verbessert werden, da Seiten beim Navigieren auf einer Website schneller aufgerufen werden können. Entwickler können das Prerendering einer gesamten Webseite anfordern, einzelne Ressourcendateien vorab abrufen oder DNS-Namen im Voraus auflösen. In allen Fällen ist zur Leistungssteigerung nur eine Metadatenzeile erforderlich.
Navigation mit Vorblättern
Mit diesem Test lässt sich ermitteln, ob ein Webseite die Linkbeziehungen „Zurück“ und „Weiter” verwendet, die dem Browser die Vorhersage der als nächstes angeforderten Seite ermöglichten(beispielsweise wenn ein Benutzer einen mehrseitigen Nachrichtenartikel oder Produktsuchergebnisse auf einer Website durchgeht). Dank Vorblätterzielen beginnt der Browser mit dem Laden der Seite, noch bevor der Benutzer die Geste beendet hat. Da immer mehr Benutzer Geräte mit Toucheingabe verwenden, ergeben sich hierdurch Webseiten, die reaktionsfähiger und schneller erscheinen.
HTML5-Eingaben
Durch diesen Test werden HTML5-Inputtypen ermittelt, eine standardmäßige Hochleistungsmethode zum Überprüfen von Benutzereingaben. Bevor HTML5-Eingaben zum Webstandard wurden, mussten Entwickler benutzerdefinierte Validierungsfunktionen in JavaScript erstellen, die langsamer als integrierte Browsereingabevalidierung sein können.
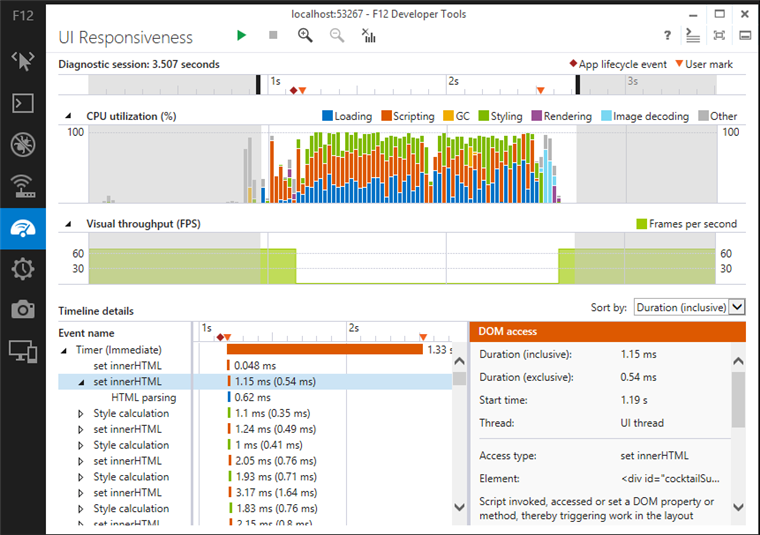
Leistungsstarke Tools in IE11 und im Web
Das modern.IE-Scantool erkennt viele allgemeine Möglichkeiten, mit denen Entwickler die Webseitenleistung verbessern und die neuen F12-Entwicklertools in IE11 ergänzen können, einschließlich Tools für UI-Reaktionsfähigkeit und Speicherprofilerstellung, mit denen Leistungsprobleme einfacher diagnostiziert und behoben werden können. Entwickler verwenden häufig eine Kombination von Leistungstools, einschließlich webpagetest.org und PageSpeed Insights, da von jedem Tool ein anderer Leistungsaspekt beurteilt wird: Serverreaktionsfähigkeit, Netzwerkkonnektivität, mobiles Browsen usw.

Funktionen für UI-Reaktionsfähigkeit und Speicherprofilerstellung der F12-Entwicklertools in IE11 ergänzen modern.IE bei der Diagnose und Verbesserung von Websiteleistung
Tools selbst testen – Belohnungen verdienen!
Hiermit fordern wir Entwickler dazu heraus, im Rahmen des „11 % for 11“-Wettbewerbs mithilfe von modern.IE und der F12-Tools in IE11 zu einem schnelleren Web beizutragen. (Tipp: Es gibt Gratispizza!) Weitere Informationen finden Sie hier im Exploring IE-Blog.
Wie immer freuen wir uns über Ihr Feedback, wie wir modern.IE und die F12-Tools weiter verbessern und Entwickler dabei unterstützen können, weniger Zeit mit Tests zu verbringen und sich stärker auf das Erstellen innovativer Webanwendungen konzentrieren zu können. Wenden Sie sich per E-Mail oder Twitter ( @IEDevChat) an uns. Über Connect können Sie außerdem Bugs melden.
Sandeep Singhal
Group Program Manager, Internet Explorer