A CSS Photo Gallery
Note: This article has been recently updated to include compatibility information for Internet Explorer 6. Please see the end of the article for further information.
One of the comments I hear commonly from customers is they miss the photo gallery that was included with FrontPage. For the layman building a web page, it was easy to configure. All you did was select the photo gallery, select the photos you wanted to include, add some captions if you wanted and FrontPage did the rest. The FrontPage photo gallery wasn't complex or pretty, but it got the job done and it was easy. But now, the lack of a photo gallery in Expression Web has puzzled some users. You can still use FrontPage photo galleries in Expression Web, but you won't find the easy-to-use wizard that made showing off the kids' birthday party such a piece of cake (seriously, no pun intended).
Why would Microsoft do this? Well, I'm not a member of the development team and I'm not privy to the decisions made as far as including features. What I can tell you is Expression Web plays on a level higher than FrontPage by introducing you to Cascading Style Sheets (CSS). In fact, not only do you get schooled in CSS when you learn Expression Web, you become intimately familiar with the subject. Using CSS, you can create a photo gallery for your page that shows off thumbnails of your photos and full size versions of your photos without even having to click the mouse button! It also allows you to organize your pictures into a nice set of columns or rows. The best thing about CSS is the code, when written properly, is neat and clean and functions within W3C standards.
So let's get to it. I'll show you how I designed my photo gallery page using CSS and you can take it from there. If you would like to see an example of the CSS Photo Gallery that this tutorial covers, you can view it here.
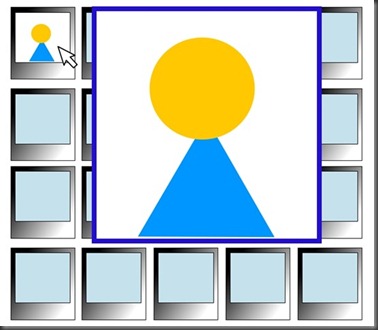
The first thing I would encourage you to do is think about how you want to display your pictures. If you have ever seen a photo gallery based on CSS before you know that you can hover the mouse over a thumbnail and you can get a larger image displayed of the picture you chose. In some photo galleries such as the one below, you have a page full of thumbnails and the larger picture just appears over the thumbnails. The larger picture usually disappears when your mouse pointer leaves the thumbnail over which you were hovering.
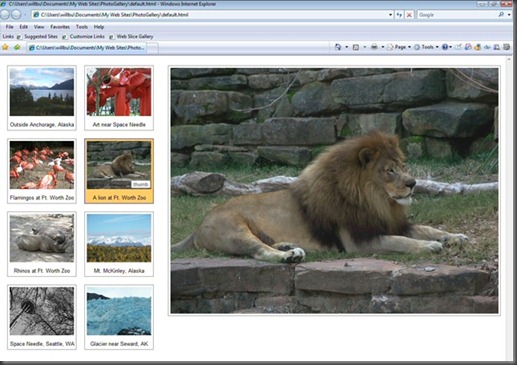
Personally, I don't care for this type of photo gallery because, as you can see in the illustration above, the larger picture blocks the rest of the thumbnails and in some cases may even obscure the thumbnail I'm currently hovering over. The photo gallery I opted for contains two rows of thumbnails and a dedicated space for viewing the larger picture. The picture below is the photo gallery I'll be showing you how to build using CSS and Microsoft Expression Web 2.
To begin, let's start with our collection of photos. My photos have all been sized to 816 pixels wide by 612 pixels tall. I would recommend a uniform size in your photos for your photo gallery for the sake of consistency. You can also use resized images of your photos for the thumbnails, but in this case I didn't do that - I set the width and height properties in my code as you will see shortly. So now, let's get coding!
Launch Expression Web 2 and create a new one page site or add a page to an existing web site. Even though my site was all about the photo gallery I still created a folder off the site root called "photos" and placed all of my photos in there for ease of reference. I usually work in split view so I can see the HTML code and the output.
First, we need a container in which we will place all of our photos on this page. For this I used the <div> element. In the <body> portion on your page, add the following (in code view or if you are using split view, the upper half of the workspace):
<body>
<div class="container">
</div>
This looks pretty basic, but there are a couple of things to note. First, the class attribute in the div element tells the browser that we are using a separate class to style this container. Second, remember how I said this is the overall container for our pictures. That means the rest of our code is going to go between the two lines of code shown above. Let's add our class now. You add classes in the <head> element. Since these are style classes, we are going to need to add the <style> element after the <meta> element. So our code from the top of the page will look like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<style type="text/css"></style>
Your classes will be added between the <style> tags. Since we created a container that references a class called "container" our code will look like this:
<style type="text/css">
div.container {
width: 400px;
background-color: transparent;
}
</style>
You do not have to call the class "container", that's just the name I used. You can call it container1, background, matting or whatever you want to call it. In our container class we are setting two properties - the width is set to 400 pixels and the background color is transparent. That means if I set the page background color to blue or purple, the background color of the container would also appear that same color since the div sits on top of the page.
Okay! So now we have a container. If you were to preview the page you would see absolutely nothing because the container is transparent remember? Let's move on! Time to add your first thumbnail to the page. Between the two <div> tags you added in the body of the page, we will add code so you will have the following in the body of your page, starting with the <body> tag:
<body>
<div class="container"><div class="thumbnail">
<img src="link to picture 1.jpg" width="160" height="120" alt="thumb"/>
<span><img src="link to picture 1.jpg" alt=""/></span>
<div class="caption">
Short caption of your pic
</div>
</div></div>
Let's take this apart and see what we have. We have a second div container that references a class called "thumbnail". That div container is placed inside the first container. That means we will have to add a class called thumbnail in our style tags. And inside the second div container we have placed three things. First is an image that has a width of 160 pixels and a height of 120 pixels. This is our thumbnail. Now instead of linking to your original image and using the width and height properties to resize the image you can link to another image that is already resized.
Second, we have added a <span> element. So let me tell you 'bout spans and how they differ from divs. A span element is essentially the same thing as a div, except that it is treated as an inline element instead of a block element. So you can use a span element to highlight the first sentence of text in a paragraph and apply styles to that sentence only, unlike divs which apply styles to everything in the box. Our span element in the code above also contains an image tag linked to the same image as linked in the thumbnail. The difference is we won't apply any resizing properties, so the photo will be shown at full size. After the image tag, we close the span.
Lastly, we include one more div container referencing a class called "caption". Of course this container will contain the caption we want to display for our photo. We then close the element for the caption container, then the thumbnail container and finally the main container.
We're almost done with our first thumbnail! We still need to add the appropriate styles. To our styles we now need to add the following:
.container span {
position:absolute;
top: 30px;
left: 425px;
border: 1px solid white;
visibility: visible;
}div.thumbnail {
margin: 10px;
border: 1px solid gray;
height: auto;
float: left;
text-align: center;
width: 170px;
}.thumbnail img {
display: inline;
margin: 5px;
}
That's a lot of information and what does it all mean!? I won't go into a detail explanation of all of the attributes as I'll leave that to you for homework. Look at the first style set, the .container span style. We are setting style attributes for the span element of the container class. The fact that we begin this style set with a period (.) means we are continuing the previously listed class, which in this case is the container class. Our container does contain a span element, so we set the attributes when a span exists in the 'container' div. The reason I am setting the visibility to visible instead of hidden is because I want to display a graphic instead of blank space where the full size image will appear. To set this graphic, we need to add the following code in the body of the page to our container div:
<span>
<img src="link to default span photo.jpg" alt=""/>
</span>
We have now added a span element to the container div and set a default image. That image is 813px wide by 600px tall, by the way. The code we have in the body of the page now looks like this:
<div class="container">
<span>
<img src="link to default span photo.jpg" alt=""/>
</span>
<div class="thumbnail">
<img src="link to picture 1.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 1.jpg" alt=""/></span>
<div class="caption">
Short caption of your pic
</div>
</div>
Next, we are defining attributes for the container class 'thumbnail'. In the next part, we are continuing the .thumbnail class and defining attributes for img. The word 'img' is a reserved word used for defining images. In this case we are defining attributes for any image that appears in our 'thumbnail' container.
Let's define a few more styles that we will need to make our page work. We will add these below the .thumbnail img style above.
.thumbnail span {
position:absolute;
top: 25px;
left: 420px;
border: 1px solid gray;
visibility: hidden;
z-index:auto;
width: 825px;
}/** hover covers the main div **/
.thumbnail:hover {
border: 1px solid blue;
background-color:#FFCC66;
}.thumbnail:hover span {
visibility: visible;
z-index:auto;
}
We defined the span element for our container class, but we also need to define the span element for our thumbnail class. If we didn't, all of our full size pictures will appear, one on top of the other, in the same area as the container span and would never go away. It's important to realize here that we aren't replacing the span associated with our container class. That still exists. But we have span that will exist on top of the container class span. By default, it will be hidden so you will see the container class span. The .thumbnail: hover span style tells the span how to appear when the mouse pointer is hovered over a thumbnail. We are telling the span associated with that thumbnail to become visible. The .thumbnail:hover class tells the actual thumbnail how to look when we hover the mouse over it. In this case we are setting the border to a solid blue color and setting the background to color #FFCC66, which is a light orange (you can see this in the previously shown photo). This can, of course, be change to fit your taste.
One other important thing to note. You may have noticed that the .thumbnail styles for hover and hover span use a colon (:). Why is this important? When you are defining an object you can set styles that take effect when certain events happen, like when the mouse hovers over that object or when the user clicks on that object. You use a colon to define an event. So in the .thumbnail:hover line, we are setting styles that only take effect when the user hovers the mouse pointer over a thumbnail. In the line .thumbnail:hover span, we are setting styles for the span associated with the thumbnail when the user hover the mouse over the thumbnail. Whew!
The last style we need to define is the caption. Notice in the thumbnail div container we have an embedded div container that references a class called 'caption'. So we add the following to our style tag:
.caption {
width: 160px;
margin: 4px 6px 6px 6px;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-weight:normal;
font-size:small
}
Remember this is just styling for the caption container.
To add additional thumbnails to the page, all you have to do is copy the thumbnail class div container code in the body and paste it again, then change the link to the picture and the caption. Using the code examples with the attributes I've given, you can fit eight thumbnails onto a page and display a full size image of the photo. I discourage the use of scrollbars, especially on a page like this and instead recommend if you have more than eight photos that you create multiple pages with the same code and just change the links and the caption. You can add a hyperlink in each page that point to the various pages of your photo gallery.
And of course, remember to end the main container class div tag and the body and html tag where appropriate. So the code, in it's entirety for our completed page looks like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml"><head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<style type="text/css">div.container {
width: 400px;
background-color: transparent;
}.container span {
position:absolute;
top: 30px;
left: 425px;
border: 1px solid white;
visibility: visible;
}div.thumbnail {
margin: 10px;
border: 1px solid gray;
height: auto;
float: left;
text-align: center;
width: 170px;
}
.thumbnail img {
display: inline;
margin: 5px;
}.thumbnail span {
position:absolute;
top: 25px;
left: 420px;
border: 1px solid gray;
visibility: hidden;
z-index:auto;
width: 825px;
}.thumbnail:hover {
border: 1px solid blue;
background-color:#FFCC66;
}.thumbnail:hover span {
visibility: visible;
z-index:auto;
}.caption {
width: 160px;
margin: 4px 6px 6px 6px;
text-align:center;
font-family:Arial, Helvetica, sans-serif;
font-weight:normal;
font-size:small
}</style>
</head>/** Comment - End of HEAD tag **/
/** Comment - Starting the BODY tag **/
<body>
<div class="container">
<span>
<img src="https:// link to default span photo.jpg" alt=""/>
</span>
<div class="thumbnail">
<img src="link to picture 1.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 1.jpg" alt=""/></span>
<div class="caption">
Text for Caption 1
</div>
</div>
<div class="thumbnail">
<img src="link to picture 2.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 2.jpg" alt=""/></span>
<div class="caption">
Text for Caption 2
</div>
</div><div class="thumbnail">
<img src="link to picture 3.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 3.jpg" alt=""/></span>
<div class="caption">
Text for Caption 3
</div>
</div><div class="thumbnail">
<img src="link to picture 4.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 4.jpg" alt=""/></span>
<div class="caption">
Text for Caption 4
</div>
</div><div class="thumbnail">
<img src="link to picture 5.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 5.jpg" alt=""/></span>
<div class="caption">
Text for Caption 5
</div>
</div><div class="thumbnail">
<img src="link to picture 6.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 6.jpg" alt=""/></span>
<div class="caption">
Text for Caption 6
</div>
</div><div class="thumbnail">
<img src="link to picture 7.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 7.jpg" alt=""/></span>
<div class="caption">
Text for Caption 7
</div>
</div><div class="thumbnail">
<img src="link to picture 8.jpg" width="160" height="120" alt="thumb"/>
<span>
<img src="link to picture 8.jpg" alt=""/></span>
<div class="caption">
Text for Caption 8
</div>
</div></div>
</body>
</html>
Below content Updated 5/8/2009:
That would be all there is to it if you are running Internet Explorer 7, Internet Explorer 8, Mozilla Firefox or Safari. But there’s a big “gotcha” when it comes to Internet Explorer 6 that I only discovered a short time ago and had to correct. IE6 only supports the :hover pseudo-class in the anchor <a> tag. That means if you tried to view the page I originally linked in IE6, the thumbnails would show but when you hovered the mouse over a thumbnail – nothing happened.
I did quit a bit of research on this problem and while there are a few different workaround, there is one I found to be the easiest, thanks to a site called “jQuery” which makes a reasonably-sized script available to handle this problem. And what’s even better, the creative minds behind jQuery update this file on a regular basis.
So let’s take a moment to go through a few steps to update our page code for IE6 compatibility. I’ll go through step-by-step:
1. Download the jQuery file from this link: https://code.google.com/p/jqueryjs/downloads/detail?name=jquery-1.3.2.min.js&downloadBtn=
2. Upload the file to your web server. It is only 55.9KB.
Now add the following to the code on your page:
3. To the <head> tag add:
<script src="jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.thumbnail').hover(function() {
$(this).addClass('IE6hover');
}, function() {
$(this).removeClass('IE6hover');
});
});
</script>
4. In the code above, note that the word “.thumbnail” and “IE6hover” are going to vary depending on names you used in your site. In the< head> tag of the page I used the following style:
.thumbnail:hover {
border: 1px solid blue;
background-color:#FFCC66;
}
I used this style to tell the browser if the user hovers the mouse over .thumbnail then to change the background and border color. So change this style to the following:
.IE6hover, .thumbnail:hover {
border: 1px solid blue;
background-color:#FFCC66;
}
As you can see, I’m keeping the original name “.thumbnail:hover” but I’m adding the “.IE6hover” name from the script we added above to the style. So this means .IE6hover AND .thumbnail:hover will implement the properties set in the curly braces{ } that come afterward.
We want to make an addition to one more style. Find the style used on the span to set the visibility:
.thumbnail:hover span{
visibility: visible;
z-index:auto;
}
And add the .IE6hover like so:
.IE6hover span, .thumbnail:hover span{
visibility: visible;
z-index:auto;
}
So now we are covering the span in both cases and applying the visibility property.
And that’s it! You don’t need to make any changes in the <body> tag. Save the page, and now you should see the hover event in both IE6, IE7, IE8 and the non-IE browsers like Firefox, Safari and Opera.
That's it! Again, if you would like to see a working page of this type of photo gallery, you can view one by clicking here. Please note that I have adjusted the top: attributes of the span styles since the web server I'm hosting with puts a banner ad on the sample page I just linked. On a page with no banner ad the top: attribute value is 30.
Will Buffington
Microsoft Expression Support
Comments
- Anonymous
July 24, 2009
The comment has been removed - Anonymous
January 10, 2013
Thanks for the photo gallery, what I need is a Gallery where my club members can add a folder of their photos without me being involved. I setup a password to a members page. What I;d like to let them add a folder, then go to another page to view the Gallery whic I want available to everyone who visits our site. Just have the add a folder area password protected. Is this at all possible? Thanks