Compatibilidade com o Regulamento Geral de Proteção de Dados (GDPR) da UE no ASP.NET Core
O ASP.NET Core fornece APIs e modelos para ajudar a atender alguns dos requisitos do Regulamento de Proteção de Dados Geral (GDPR) da UE:
- Os modelos de projeto incluem pontos de extensão e marcação stubbed que você pode substituir por sua política de privacy e uso do cookie.
- A
Pages/Privacy.cshtmlpage ou a exibiçãoViews/Home/Privacy.cshtmlfornece uma página para detalhar a política de privacy do seu site.
Para habilitar o recurso de consentimento padrãocookie, como o encontrado nos modelos ASP.NET Core 2.2 em um aplicativo gerado por modelo de ASP.NET Core atual, adicione o seguinte código realçado a Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
No código anterior, CookiePolicyOptions e UseCookiePolicy são usados.
Adicione a parcial de consentimento cookie ao arquivo
_Layout.cshtml:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Adicione o arquivo
_CookieConsentPartial.cshtmlao projeto:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecione a versão 2.2 do ASP.NET Core desse artigo para ler sobre o recurso de consentimento do cookie.
Personalizar o valor de consentimento de cookie
Especifique o valor usado para acompanhar se o usuário consentiu com a política de uso do cookie usando a propriedade CookiePolicyOptions.ConsentCookieValue:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
var app = builder.Build();
Criptografia no rest
Alguns bancos de dados e mecanismos de armazenamento permitem criptografia em rest. Criptografia no rest
- Criptografa dados armazenados automaticamente.
- Criptografa sem configuração, programação ou outro trabalho para o software que acessa os dados.
- É a opção mais fácil e segura.
- Permite que o banco de dados gerencie chaves e criptografia.
Por exemplo:
- O Microsoft SQL e o SQL do Azure fornecem TDE (Transparent Data Encryption).
- O SQL do Azure criptografa o banco de dados por padrão
- Os Blobs, Arquivos, Tabela e Armazenamento de Filas do Azure são criptografados por padrão.
Para bancos de dados que não fornecem criptografia interna em rest, você pode usar a criptografia de disco para fornecer a mesma proteção. Por exemplo:
Recursos adicionais
- Os modelos de projeto incluem pontos de extensão e marcação stubbed que você pode substituir por sua política de privacy e uso do cookie.
- Um recurso de consentimento cookie permite que você solicite (e acompanhe) o consentimento de seus usuários para armazenar informações pessoais. Se um usuário não tiver consentido com a coleta de dados e o aplicativo tiver CheckConsentNeeded definido como
true, os cookies não essenciais não serão enviados para o navegador. - Os cookies podem ser marcados como essenciais. Os cookies essenciais são enviados para o navegador mesmo quando o usuário não consentiu e o rastreamento está desabilitado.
- Os cookies TempData e Sessions não serão funcionais quando o rastreamento é desabilitado.
- A página de Identity gerenciamento fornece um link para baixar e excluir dados do usuário.
Um aplicativo de exemplo mostra como usar e permite que você teste a maioria dos pontos de extensão RGPD e APIs adicionados aos modelos do ASP.NET Core 2.1. Consulte o arquivo ReadMe para obter instruções de teste.
Exibir ou baixar código de exemplo (como baixar)
Suporte do ASP.NET Core GDPR em código gerado por modelo
Páginas Razor e projetos MVC criados com os modelos de projeto incluem o seguinte suporte ao GDPR:
- CookiePolicyOptions e UseCookiePolicy são definidos na classe
Startup. - A exibição parcial _CookieConsentPartial.cshtml Um botão Aceitar está incluído neste arquivo. Quando o usuário clica no botão Aceitar, o consentimento para armazenar s é fornecido.
- A
Pages/Privacy.cshtmlpage ou a exibiçãoViews/Home/Privacy.cshtmlfornece uma página para detalhar a política de privacy do seu site. O arquivo _CookieConsentPartial.cshtml gera um link para a Privacy page. - Para aplicativos criados com contas de usuário individuais, a página Gerenciar fornece links para baixar e excluir dados pessoais do usuário.
CookiePolicyOptions e UseCookiePolicy
CookiePolicyOptions são inicializados em Startup.ConfigureServices:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
UseCookiePolicy é chamado em Startup.Configure:
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services
// to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddDbContext<ApplicationDbContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddDefaultIdentity<IdentityUser>()
.AddEntityFrameworkStores<ApplicationDbContext>();
// If the app uses session state, call AddSession.
// services.AddSession();
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the
// HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseDatabaseErrorPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseAuthentication();
// If the app uses session state, call Session Middleware after Cookie
// Policy Middleware and before MVC Middleware.
// app.UseSession();
app.UseMvc();
}
}
Modo de exibição _CookieConsentPartial.cshtml
O Modo de exibição _CookieConsentPartial.cshtml:
@using Microsoft.AspNetCore.Http.Features
@{
var consentFeature = Context.Features.Get<ITrackingConsentFeature>();
var showBanner = !consentFeature?.CanTrack ?? false;
var cookieString = consentFeature?.CreateConsentCookie();
}
@if (showBanner)
{
<nav id="cookieConsent" class="navbar navbar-default navbar-fixed-top" role="alert">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#cookieConsent .navbar-collapse">
<span class="sr-only">Toggle cookie consent banner</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<span class="navbar-brand"><span class="glyphicon glyphicon-info-sign" aria-hidden="true"></span></span>
</div>
<div class="collapse navbar-collapse">
<p class="navbar-text">
Use this space to summarize your privacy and cookie use policy.
</p>
<div class="navbar-right">
<a asp-page="/Privacy" class="btn btn-info navbar-btn">Learn More</a>
<button type="button" class="btn btn-default navbar-btn" data-cookie-string="@cookieString">Accept</button>
</div>
</div>
</div>
</nav>
<script>
(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) {
document.cookie = el.target.dataset.cookieString;
document.querySelector("#cookieConsent").classList.add("hidden");
}, false);
})();
</script>
}
Esse parcial:
- Obtém o estado de acompanhamento para o usuário. Se o aplicativo estiver configurado para exigir consentimento, o usuário deverá consentir antes que os cookies possam ser rastreados. Se for necessário consentimento, o painel de consentimento cookie será corrigido na parte superior da barra de navegação criada pelo arquivo _Layout.cshtml .
- Fornece um elemento HTML
<p>para resumir sua política de privacy e uso de cookie. - Fornece um link para a Privacy page ou exibição em que você pode detalhar a política de privacy do seu site.
Cookies essenciais
Se o consentimento para o armazenamento não tiver sido fornecido, somente os itens marcados como essenciais do cookies serão enviados para o navegador. O código a seguir torna o cookie essencial:
public IActionResult OnPostCreateEssentialAsync()
{
HttpContext.Response.Cookies.Append(Constants.EssentialSec,
DateTime.Now.Second.ToString(),
new CookieOptions() { IsEssential = true });
ResponseCookies = Response.Headers[HeaderNames.SetCookie].ToString();
return RedirectToPage("./Index");
}
O provedor TempData e os cookies dos estados de sessão não são essenciais
O provedor TempDatacookie não é essencial. Se o rastreamento estiver desabilitado, o provedor TempData não estará funcional. Para habilitar o provedor TempData quando o rastreamento estiver desabilitado, marque o TempData cookie como essencial em Startup.ConfigureServices:
// The TempData provider cookie is not essential. Make it essential
// so TempData is functional when tracking is disabled.
services.Configure<CookieTempDataProviderOptions>(options => {
options.Cookie.IsEssential = true;
});
Os cookies de estado da sessão não são essenciais. O estado da sessão não é funcional quando o rastreamento está desabilitado. O código a seguir torna os cookies de sessão essenciais:
services.AddSession(options =>
{
options.Cookie.IsEssential = true;
});
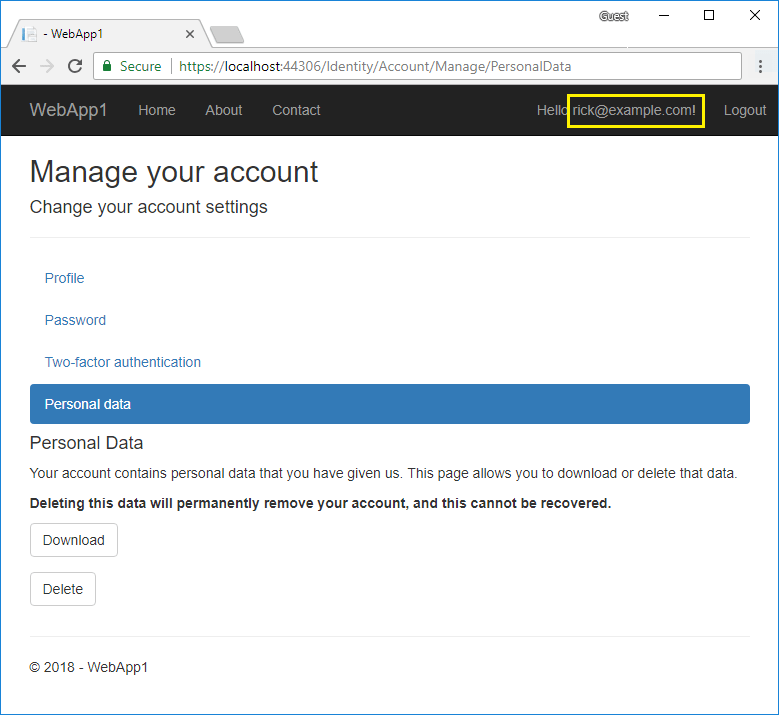
Dados pessoais
Aplicativos ASP.NET Core criados com contas de usuário individuais incluem código para baixar e excluir dados pessoais.
Selecione o nome de usuário e, em seguida, selecione Dados pessoais:

Observações:
- Para gerar o código
Account/Manage, consulte Scaffold Identity. - Os links Excluir e Baixar atuam apenas nos dados de identity padrão. Os aplicativos que criam dados de usuário personalizados devem ser estendidos para excluir/baixar os dados do usuário personalizado. Para obter mais informações, consulte Adicionar, baixar e excluir dados de usuário personalizados para Identity.
- Os tokens salvos para o usuário armazenados na Identitytabela de banco de dados
AspNetUserTokenssão excluídos quando o usuário é excluído por meio do comportamento de exclusão em cascata devido à chave estrangeira. - A Autenticação de provedor externo, como Facebook e Google, não está disponível antes que a política cookie seja aceita.
Criptografia no rest
Alguns bancos de dados e mecanismos de armazenamento permitem criptografia em rest. Criptografia no rest
- Criptografa dados armazenados automaticamente.
- Criptografa sem configuração, programação ou outro trabalho para o software que acessa os dados.
- É a opção mais fácil e segura.
- Permite que o banco de dados gerencie chaves e criptografia.
Por exemplo:
- O Microsoft SQL e o SQL do Azure fornecem TDE (Transparent Data Encryption).
- O SQL do Azure criptografa o banco de dados por padrão
- Os Blobs, Arquivos, Tabela e Armazenamento de Filas do Azure são criptografados por padrão.
Para bancos de dados que não fornecem criptografia interna em rest, você pode usar a criptografia de disco para fornecer a mesma proteção. Por exemplo:
Recursos adicionais
- Os modelos de projeto incluem pontos de extensão e marcação stubbed que você pode substituir por sua política de privacy e uso do cookie.
- A
Pages/Privacy.cshtmlpage ou a exibiçãoViews/Home/Privacy.cshtmlfornece uma página para detalhar a política de privacy do seu site.
Para habilitar o recurso de consentimento padrãocookie, como o encontrado nos modelos do ASP.NET Core 2.2 em um aplicativo gerado por modelo de ASP.NET Core atual:
Adicione
using Microsoft.AspNetCore.Httpà lista de diretivas using.Adicione CookiePolicyOptions a
Startup.ConfigureServicese UseCookiePolicy aStartup.Configure:public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.Configure<CookiePolicyOptions>(options => { // This lambda determines whether user consent for non-essential // cookies is needed for a given request. options.CheckConsentNeeded = context => true; // requires using Microsoft.AspNetCore.Http; options.MinimumSameSitePolicy = SameSiteMode.None; }); services.AddRazorPages(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseCookiePolicy(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); } }Adicione a parcial de consentimento cookie ao arquivo
_Layout.cshtml:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - RPCC - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html>Adicione o arquivo _CookieConsentPartial.cshtml ao projeto:
@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecione a versão 2.2 do ASP.NET Core desse artigo para ler sobre o recurso de consentimento do cookie.
- Os modelos de projeto incluem pontos de extensão e marcação stubbed que você pode substituir por sua política de privacy e uso do cookie.
- A
Pages/Privacy.cshtmlpage ou a exibiçãoViews/Home/Privacy.cshtmlfornece uma página para detalhar a política de privacy do seu site.
Para habilitar o recurso de consentimento padrãocookie, como o encontrado nos modelos ASP.NET Core 2.2 em um aplicativo gerado por modelo de ASP.NET Core atual, adicione o seguinte código realçado a Program.cs:
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential
// cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
No código anterior, CookiePolicyOptions e UseCookiePolicy são usados.
Adicione a parcial de consentimento cookie ao arquivo
_Layout.cshtml:@*Previous markup removed for brevity*@ </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2022 - WebGDPR - <a asp-area="" asp-page="/Privacy">Privacy</a> </div> </footer> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script> <script src="~/js/site.js" asp-append-version="true"></script> @await RenderSectionAsync("Scripts", required: false) </body> </html>Adicione o arquivo
_CookieConsentPartial.cshtmlao projeto:@using Microsoft.AspNetCore.Http.Features @{ var consentFeature = Context.Features.Get<ITrackingConsentFeature>(); var showBanner = !consentFeature?.CanTrack ?? false; var cookieString = consentFeature?.CreateConsentCookie(); } @if (showBanner) { <div id="cookieConsent" class="alert alert-info alert-dismissible fade show" role="alert"> Use this space to summarize your privacy and cookie use policy. <a asp-page="/Privacy">Learn More</a>. <button type="button" class="accept-policy close" data-bs-dismiss="alert" aria-label="Close" data-cookie-string="@cookieString"> <span aria-hidden="true">Accept</span> </button> </div> <script> (function () { var button = document.querySelector("#cookieConsent button[data-cookie-string]"); button.addEventListener("click", function (event) { document.cookie = button.dataset.cookieString; }, false); })(); </script> }Selecione a versão 2.2 do ASP.NET Core desse artigo para ler sobre o recurso de consentimento do cookie.
Criptografia no rest
Alguns bancos de dados e mecanismos de armazenamento permitem criptografia em rest. Criptografia no rest
- Criptografa dados armazenados automaticamente.
- Criptografa sem configuração, programação ou outro trabalho para o software que acessa os dados.
- É a opção mais fácil e segura.
- Permite que o banco de dados gerencie chaves e criptografia.
Por exemplo:
- O Microsoft SQL e o SQL do Azure fornecem TDE (Transparent Data Encryption).
- O SQL do Azure criptografa o banco de dados por padrão
- Os Blobs, Arquivos, Tabela e Armazenamento de Filas do Azure são criptografados por padrão.
Para bancos de dados que não fornecem criptografia interna em rest, você pode usar a criptografia de disco para fornecer a mesma proteção. Por exemplo:
