Recursos móveis do ASP.NET MVC 4
por Rick Anderson
Agora há uma versão do MVC 5 deste tutorial com exemplos de código em Implantar um aplicativo Web móvel ASP.NET MVC 5 em sites do Azure.
Este tutorial ensinará os conceitos básicos de como trabalhar com recursos móveis em um aplicativo Web ASP.NET MVC 4. Para este tutorial, você pode usar Visual Studio Express 2012 ou Visual Web Developer 2010 Express Service Pack 1 ("Visual Web Developer ou VWD"). Você pode usar a versão profissional do Visual Studio se já tiver isso.
Antes de começar, verifique se você instalou os pré-requisitos listados abaixo.
- Visual Studio Express 2012 (recomendado) ou o Visual Studio Web Developer Express SP1. O Visual Studio 2012 contém ASP.NET MVC 4. Se você estiver usando o Visual Web Developer 2010, deverá instalar ASP.NET MVC 4.
Também será necessário um emulador do navegador móvel. Qualquer uma das opções a seguir funcionará:
- Emulador do Windows 7 Phone. (Este é o emulador usado na maioria das capturas de tela neste tutorial.)
- Altere a cadeia de caracteres do agente do usuário para emular um iPhone. Confira esta entrada de blog.
- Emulador do Opera para dispositivos móveis
- Apple Safari com o agente de usuário definido como iPhone. Para obter instruções sobre como definir o agente de usuário no Safari como "iPhone", consulte Como deixar o Safari fingir que é iE no blog de David Alison.
Os projetos do Visual Studio com o código-fonte em C# estão disponíveis para acompanhar este tópico:
O que você vai construir
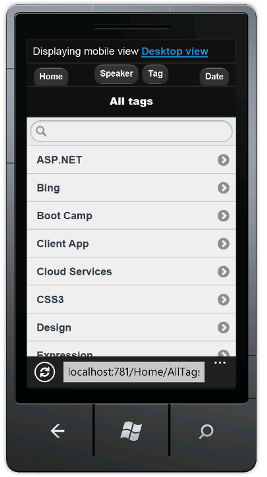
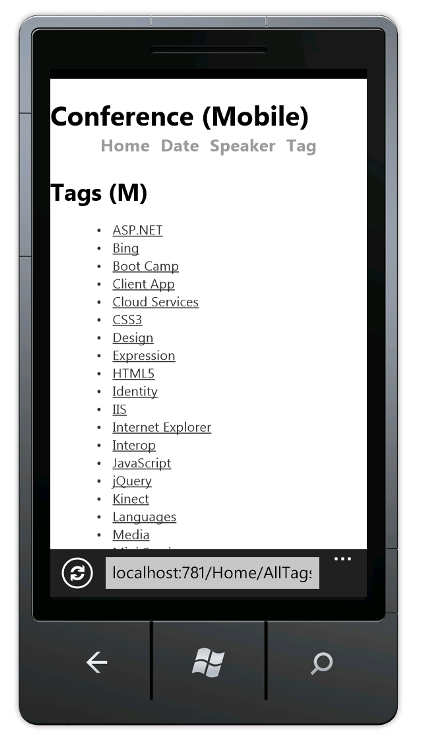
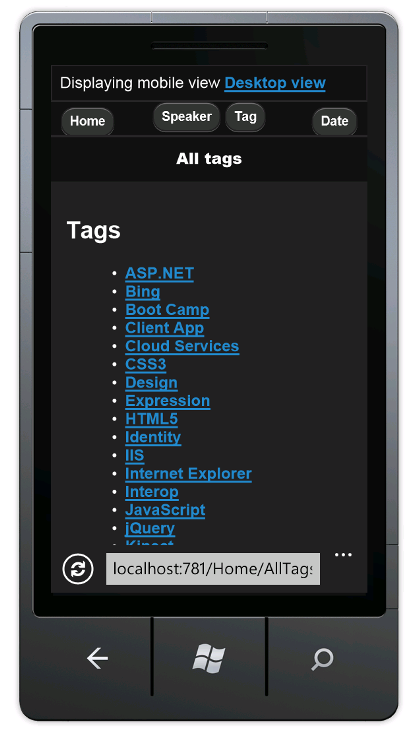
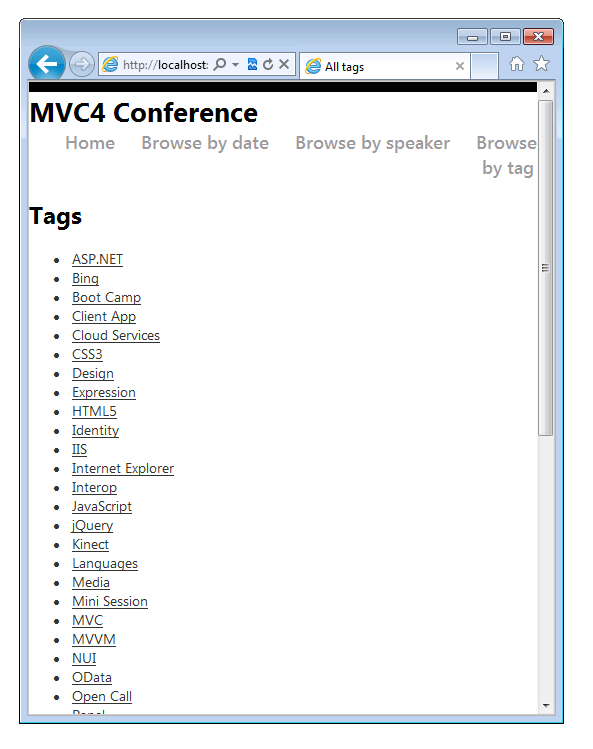
Neste tutorial, você adicionará recursos móveis ao aplicativo de listagem de conferência simples que é fornecido no projeto inicial. A captura de tela a seguir mostra a página de marcas do aplicativo concluído, conforme visto no Emulador do Windows 7 Phone. Consulte Mapeamento de teclado para Windows Phone Emulador para simplificar a entrada do teclado.
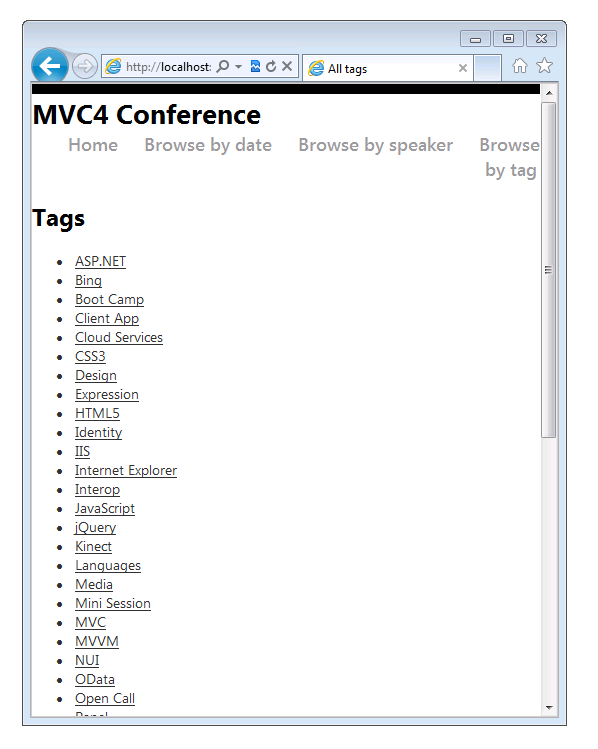
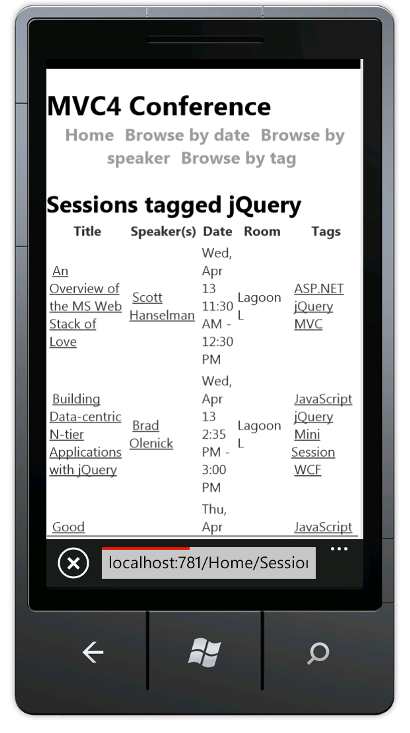
Você pode usar o Internet Explorer versão 9 ou 10, FireFox ou Chrome para desenvolver seu aplicativo móvel definindo a cadeia de caracteres do agente do usuário. A imagem a seguir mostra o tutorial concluído usando a Internet Explorer emulando um iPhone. Você pode usar as ferramentas de desenvolvedor do F-12 do Explorer internet e a ferramenta Fiddler para ajudar a depurar seu aplicativo.

Qualificações que você aprenderá
Eis o que você vai aprender:
- Como os modelos do ASP.NET MVC 4 usam o atributo HTML5
viewporte a renderização adaptável para melhorar a exibição em dispositivos móveis. - Como criar exibições específicas do dispositivo móvel.
- Como criar um comutador de exibição que permite aos usuários alternar entre uma exibição móvel e uma exibição da área de trabalho do aplicativo.
Introdução
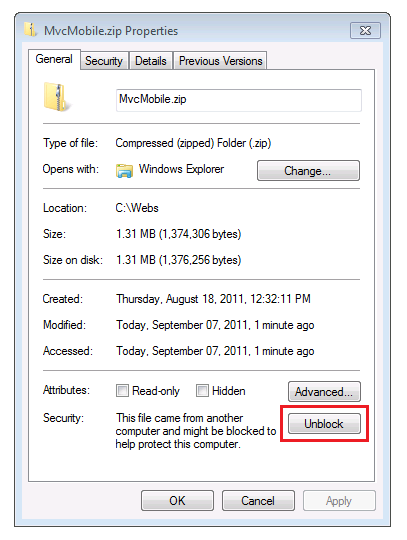
Baixe o aplicativo de listagem de conferência para o projeto inicial usando o seguinte link: Baixar. Em seguida, no Windows Explorer, clique com o botão direito do mouse no arquivo MvcMobile.zip e escolha Propriedades. Na caixa de diálogo Propriedades doMvcMobile.zip , escolha o botão Desbloquear . (Desbloquear impede um aviso de segurança que ocorre quando você tenta usar um arquivo .zip que você baixou da Web).

Clique com o botão direito do mouse no arquivoMvcMobile.zipe selecione Extrair Tudo para descompactar o arquivo. No Visual Studio, abra o arquivo MvcMobile.sln .
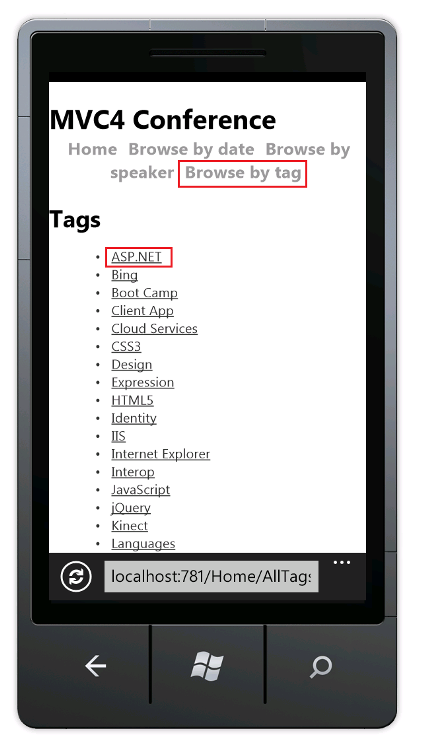
Pressione CTRL+F5 para executar o aplicativo, que o exibirá no navegador da área de trabalho. Inicie o emulador do navegador móvel, copie a URL do aplicativo de conferência no emulador e clique no link Procurar por marca . Se você estiver usando o Emulador Windows Phone, clique na barra de URL e pressione a tecla Pause para obter acesso ao teclado. A imagem abaixo mostra a exibição AllTags (de escolher Procurar por marca).
A exibição é muito legível em um dispositivo móvel. Escolha o link ASP.NET.
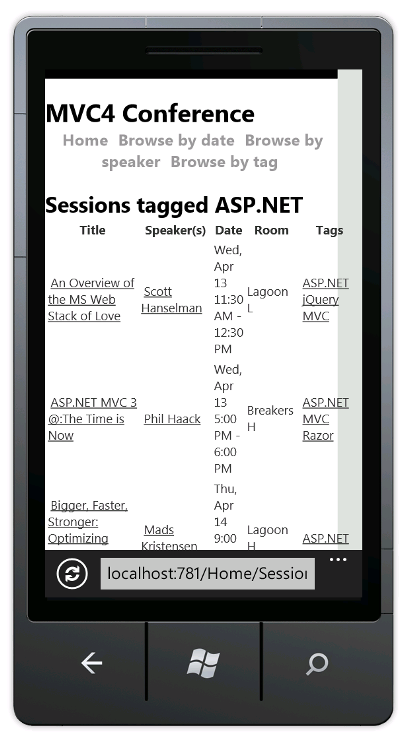
O modo de exibição de marca ASP.NET é muito confuso. Por exemplo, a coluna Data é muito difícil de ler. Posteriormente, no tutorial, você criará uma versão da exibição AllTags especificamente para navegadores móveis e que tornará a exibição legível.
Observação: atualmente existe um bug no mecanismo de cache móvel. Para aplicativos de produção, você deve instalar o pacote de pepita DisplayModes Fixo . Consulte ASP.NET Bug de cache do MVC 4 Mobile Corrigido para obter detalhes sobre a correção.
Consultas de mídia CSS
As consultas de mídia CSS são uma extensão para CSS para tipos de mídia. Eles permitem que você crie regras que substituam as regras CSS padrão para navegadores específicos (agentes de usuário). Uma regra comum para CSS direcionada a navegadores móveis é definir o tamanho máximo da tela. O arquivo Content\Site.css criado quando você cria um novo projeto de Internet do ASP.NET MVC 4 contém a seguinte consulta de mídia:
@media only screen and (max-width: 850px) {
Se a janela do navegador tiver 850 pixels de largura ou menos, ela usará as regras CSS dentro desse bloco de mídia. Você pode usar consultas de mídia CSS como esta para fornecer uma melhor exibição de conteúdo HTML em navegadores pequenos (como navegadores móveis) do que as regras CSS padrão projetadas para as exibições mais amplas de navegadores da área de trabalho.
A Metamarquisa do Visor
A maioria dos navegadores móveis define uma largura de janela do navegador virtual (o visor) muito maior do que a largura real do dispositivo móvel. Isso permite que os navegadores móveis se ajustem a toda a página da Web dentro da exibição virtual. Os usuários podem ampliar o conteúdo interessante. No entanto, se você definir a largura do visor para a largura real do dispositivo, nenhum zoom será necessário, pois o conteúdo se encaixa no navegador móvel.
A marca de visor <meta> no arquivo de layout ASP.NET MVC 4 define o visor como a largura do dispositivo. A linha a seguir mostra a marca de visor <meta> no arquivo de layout ASP.NET MVC 4.
<meta name="viewport" content="width=device-width">
Examinando o efeito de consultas de mídia CSS e a meta tag viewport
Abra o arquivo Views\Shared\_Layout.cshtml no editor e comente a marca de visor <meta> . A marcação a seguir mostra a linha comentada.
@*<meta name="viewport" content="width=device-width">*@
Abra o arquivo MvcMobile\Content\Site.css no editor e altere a largura máxima na consulta de mídia para zero pixels. Isso impedirá que as regras CSS sejam usadas em navegadores móveis. A linha a seguir mostra a consulta de mídia modificada:
@media only screen and (max-width: 0px) { ...
Salve suas alterações e navegue até o aplicativo Conferência em um emulador de navegador móvel. O texto minúsculo na imagem a seguir é o resultado da remoção da marca de visor <meta> . Sem marca de visor <meta> , o navegador está ampliando para a largura padrão do visor (850 pixels ou mais para a maioria dos navegadores móveis).)
Desfazer as alterações — cancele a marca de exibição <meta> no arquivo de layout e restaure a consulta de mídia para 850 pixels no arquivo Site.css . Salve suas alterações e atualize o navegador móvel para verificar se a tela amigável para dispositivos móveis foi restaurada.
A marca de visor <meta> e a consulta de mídia CSS não são específicas para ASP.NET MVC 4 e você pode aproveitar esses recursos em qualquer aplicativo Web. Mas agora eles são incorporados aos arquivos gerados quando você cria um novo projeto ASP.NET MVC 4.
Para obter mais informações sobre a marca de visor <meta> , consulte Um conto de dois visores — parte dois.
Na próxima seção, você verá como fornecer modos de exibição específicos para navegadores móveis.
Substituindo exibições, layouts e exibições parciais
Um novo recurso significativo no ASP.NET MVC 4 é um mecanismo simples que permite substituir qualquer exibição (incluindo layouts e exibições parciais) para navegadores móveis em geral, para um navegador móvel individual ou para qualquer navegador específico. Para fornecer uma exibição específica para dispositivos móveis, você pode copiar um arquivo de modo de exibição e adicionar .Mobile ao nome do arquivo. Por exemplo, para criar uma exibição de índice móvel, copie Views\Home\Index.cshtml para Views\Home\Index.Mobile.cshtml.
Nesta seção, você criará um arquivo de layout específico para dispositivos móveis.
Para começar, copie Views\Shared\_Layout.cshtml para Views\Shared\_Layout.Mobile.cshtml. Abra _Layout.Mobile.cshtml e altere o título de Conferência MVC4 para Conferência (Móvel).
Em cada Html.ActionLink chamada, remova "Procurar por" em cada link ActionLink. O código a seguir mostra a seção corpo concluído do arquivo de layout móvel.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Copie o arquivo Views\Home\AllTags.cshtml para Views\Home\AllTags.Mobile.cshtml. Abra o novo arquivo e altere o elemento <h2> das "Marcas" para "marcas (M)":
<h2>Tags (M)</h2>
Navegue até a página de marcas utilizando um navegador de desktop e o emulador do navegador móvel. O emulador do navegador móvel mostra as duas alterações feitas.
Por outro lado, a exibição da área de trabalho não foi alterada.
modos de exibição Browser-Specific
Além dos modos de exibição específicos para navegadores móveis e de desktop, você pode criar modos de exibição para um único navegador. Por exemplo, você pode criar exibições que são especificamente para o navegador iPhone. Nesta seção, você criará um layout para o navegador do iPhone e uma versão para iPhone do modo de exibição AllTags .
Abra o arquivo Global.asax e adicione o código a Application_Start seguir ao método .
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
Este código define um novo modo de exibição denominado “iPhone”, que será comparado a todas as solicitações de entrada. Se a solicitação de entrada corresponder à condição que você definiu (isto é, se o agente do usuário contiver a cadeia de caracteres “iPhone”), o ASP.NET MVC vai procurar por modos de exibição cujo nome contenha o sufixo “iPhone”.
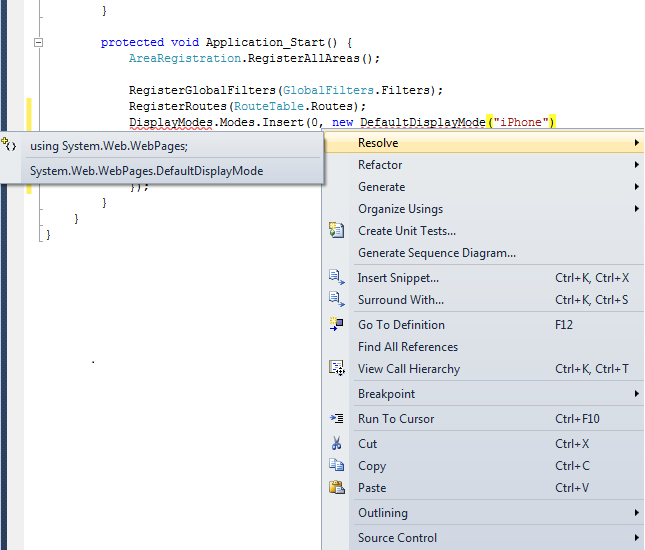
No código, clique com botão direito em DefaultDisplayMode, escolha Resolver e, em seguida, escolha using System.Web.WebPages;. Isso inclui uma referência ao namespace System.Web.WebPages, que é onde os tipos de DisplayModes e DefaultDisplayMode são definidos.
Como alternativa, basta adicionar manualmente a seguinte linha na seção using do arquivo.
using System.Web.WebPages;
O conteúdo completo do arquivo Global.asax é mostrado abaixo.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Salve as alterações. Copie o arquivo MvcMobile\Views\Shared\_Layout.Mobile.cshtml para MvcMobile\Views\Shared\_Layout.iPhone.cshtml. Abra o novo arquivo e altere o h1 título de Conference (Mobile) para Conference (iPhone).
Copie o arquivo MvcMobile\Views\Home\AllTags.Mobile.cshtml para MvcMobile\Views\Home\AllTags.iPhone.cshtml. Abra o novo arquivo, altere o elemento <h2> de "Tags (M)" para "Tags (iPhone)".
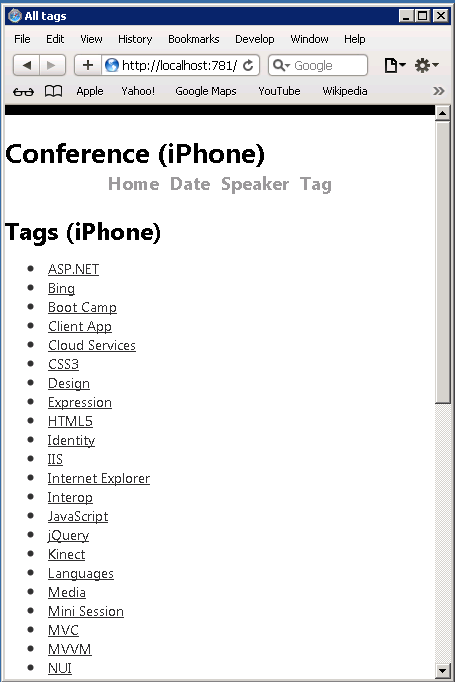
Execute o aplicativo. Execute o emulador de navegador móvel com o agente do usuário definido como “iPhone” e navegue até o modo de exibição AllTags . A captura de tela a seguir mostra a exibição AllTags renderizada no navegador Safari . Você pode baixar o Safari para Windows.
Nesta seção, você viu como criar layouts e exibições móveis e como criar layouts e exibições para dispositivos específicos, como o iPhone. Na próxima seção, você verá como aproveitar o jQuery Mobile para versões móveis mais atraentes.
Usando jQuery Mobile
A biblioteca jQuery Mobile fornece uma estrutura de interface do usuário que funciona em todos os principais navegadores móveis. O jQuery Mobile aplica um aprimoramento progressivo a navegadores móveis que dão suporte a CSS e JavaScript. O aprimoramento progressivo permite que todos os navegadores exibam o conteúdo básico de uma página da Web, permitindo que navegadores e dispositivos mais avançados tenham uma exibição mais avançada. Os arquivos JavaScript e CSS incluídos no estilo jQuery Mobile muitos elementos para ajustar navegadores móveis sem fazer nenhuma alteração de marcação.
Nesta seção, você instalará o pacote NuGet jQuery.Mobile.MVC , que instala o jQuery Mobile e um widget com switcher de exibição.
Para começar, exclua os arquivos Shared\_Layout.Mobile.cshtml e Shared\_Layout.iPhone.cshtml que você criou anteriormente.
Renomeie os arquivos Views\Home\AllTags.Mobile.cshtml e Views\Home\AllTags.iPhone.cshtml para Views\Home\AllTags.iPhone.cshtml.hide e Views\Home\AllTags.Mobile.cshtml.hide. Como os arquivos não têm mais uma extensão .cshtml , eles não serão usados pelo runtime do ASP.NET MVC para renderizar a exibição AllTags .
Instale o pacote NuGet jQuery.Mobile.MVC fazendo isso:
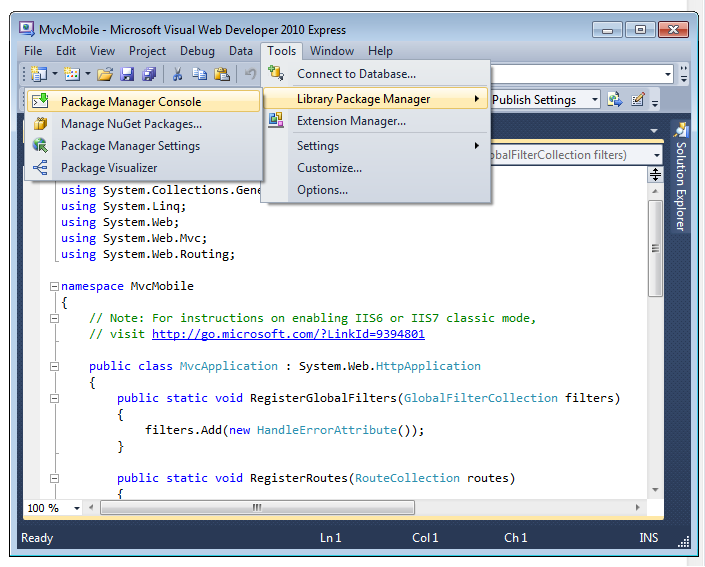
No menu Ferramentas , selecione Gerenciador de Pacotes NuGet e, em seguida, selecione Console do Gerenciador de Pacotes.
No Console do Gerenciador de Pacotes, insira
Install-Package jQuery.Mobile.MVC -version 1.0.0
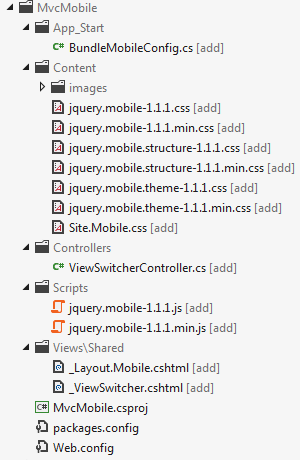
A imagem a seguir mostra os arquivos adicionados e alterados para o projeto MvcMobile pelo pacote NuGet jQuery.Mobile.MVC. Os arquivos adicionados têm [add] acrescentado após o nome do arquivo. A imagem não mostra os arquivos GIF e PNG adicionados à pasta Content\images .

O pacote NuGet jQuery.Mobile.MVC instala o seguinte:
- O arquivo App_Start\BundleMobileConfig.cs , que é necessário para fazer referência aos arquivos JQuery JavaScript e CSS adicionados. Você deve seguir as instruções abaixo e fazer referência ao pacote móvel definido neste arquivo.
- arquivos CSS do jQuery Mobile.
- Um
ViewSwitcherwidget do controlador (Controllers\ViewSwitcherController.cs). - arquivos JavaScript do jQuery Mobile.
- Um arquivo de layout com estilo jQuery Mobile (Views\Shared\_Layout.Mobile.cshtml).
- Uma exibição parcial do comutador de exibição (MvcMobile\Views\Shared\_ViewSwitcher.cshtml) que fornece um link na parte superior de cada página para alternar do modo de exibição da área de trabalho para o modo de exibição móvel e vice-versa.
- Vários arquivos de imagem.png e .gif na pasta Conteúdo\imagens .
Abra o arquivo Global.asax e adicione o código a seguir como a última linha do Application_Start método.
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
O código a seguir mostra o arquivo Global.asax completo.
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Observação
Se você estiver usando a Internet Explorer 9 e não vir a BundleMobileConfig linha acima em destaque amarelo, clique no botão Modo de Exibição de Compatibilidade") no IE para fazer o ícone mudar de uma estrutura de tópicos ") para uma cor sólida "). Como alternativa, você pode exibir este tutorial no FireFox ou no Chrome.
Abra o arquivo MvcMobile\Views\Shared\_Layout.Mobile.cshtml e adicione a seguinte marcação diretamente após a Html.Partial chamada:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
O arquivo MvcMobile\Views\Shared\_Layout.Mobile.cshtml completo é mostrado abaixo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
Crie o aplicativo e, no emulador do navegador móvel, navegue até a exibição AllTags . Você verá o seguinte:
Observação
Você pode depurar o código específico do dispositivo móvel definindo a cadeia de caracteres do agente de usuário para IE ou Chrome para iPhone e, em seguida, usando as ferramentas de desenvolvedor F-12. Se o navegador móvel não exibir os links Página Inicial, Alto-Falante, Marca e Data como botões, as referências a scripts jQuery Mobile e arquivos CSS provavelmente não estão corretas.
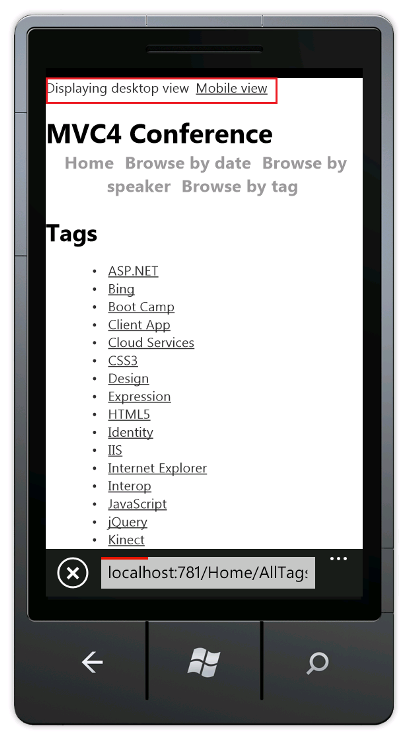
Além das alterações de estilo, você verá Exibindo o modo de exibição móvel e um link que permite alternar do modo de exibição móvel para o modo de exibição da área de trabalho. Escolha o link Modo de exibição área de trabalho e o modo de exibição da área de trabalho será exibido.
A exibição da área de trabalho não fornece uma maneira de navegar diretamente de volta para o modo de exibição móvel. Você vai corrigir isso agora. Abra o arquivo Views\Shared\_Layout.cshtml . Logo abaixo do elemento page body , adicione o seguinte código, que renderiza o widget do comutador de exibição:
@Html.Partial("_ViewSwitcher")
Atualize a exibição AllTags no navegador móvel. Agora você pode navegar entre as exibições da área de trabalho e do celular.
Observação
Observação de depuração: você pode adicionar o seguinte código ao final do Views\Shared\_ViewSwitcher.cshtml para ajudar a depurar exibições ao usar um navegador da cadeia de caracteres do agente do usuário definida como um dispositivo móvel.
else
{
@:Not Mobile/Get
}
e adicionando o título a seguir ao arquivo Views\Shared\_Layout.cshtml .
<h1> Non Mobile Layout MVC4 Conference </h1>
Navegue até a página AllTags em um navegador da área de trabalho. O widget do comutador de exibição não é exibido em um navegador da área de trabalho porque ele é adicionado somente à página de layout móvel. Posteriormente, no tutorial, você verá como adicionar o widget do comutador de exibição à exibição da área de trabalho.
Melhorando a lista de palestrantes
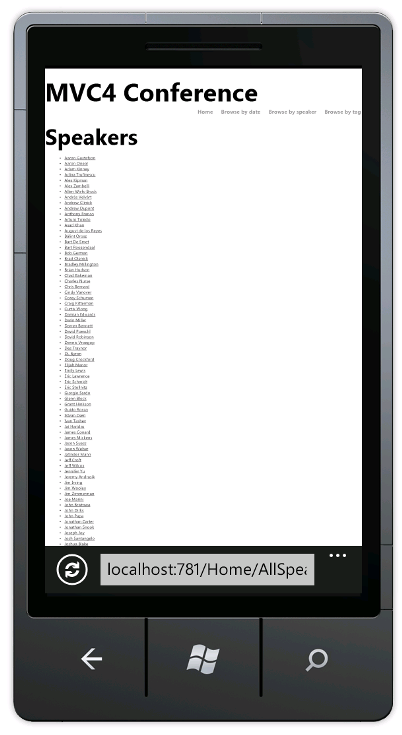
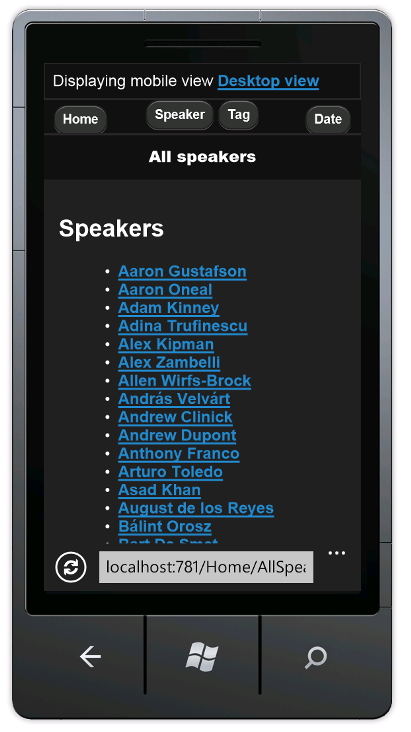
No navegador móvel, selecione o link Alto-falantes . Como não há nenhuma exibição móvel (AllSpeakers.Mobile.cshtml), a exibição de alto-falantes padrão (AllSpeakers.cshtml) é renderizada usando a exibição de layout móvel (_Layout.Mobile.cshtml).
Você pode desabilitar globalmente uma exibição padrão (não móvel) da renderização dentro de um layout móvel definindo RequireConsistentDisplayMode como true no arquivo Views\_ViewStart.cshtml , desta forma:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
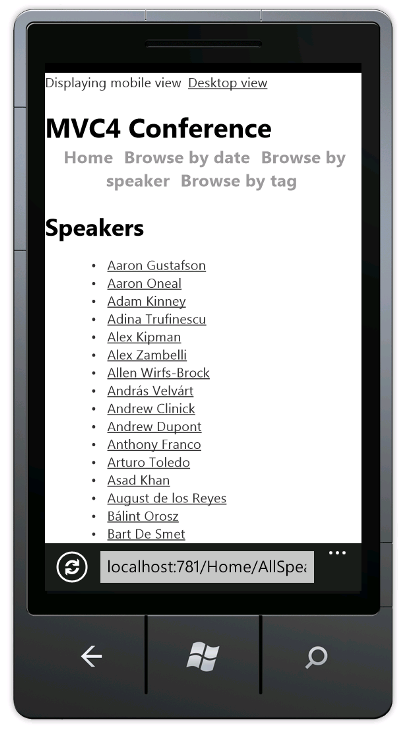
Quando RequireConsistentDisplayMode é definido como true, o layout móvel (_Layout.Mobile.cshtml) é usado apenas para exibições móveis. (Ou seja, o arquivo de exibição é do formulário **ViewName. Mobile.cshtml.) Talvez você queira definir RequireConsistentDisplayMode como true se o layout móvel não funcionar bem com suas exibições não móveis. A captura de tela abaixo mostra como a página Alto-falantes é renderizada quando RequireConsistentDisplayMode é definida como true.
Você pode desabilitar o modo de exibição consistente em uma exibição definindo RequireConsistentDisplayMode como false no arquivo de exibição. A marcação a seguir no arquivo Views\Home\AllSpeakers.cshtml define RequireConsistentDisplayMode como false:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
Criando uma exibição de alto-falantes móveis
Como você acabou de ver, o modo de exibição Alto-falantes é legível, mas os links são pequenos e difíceis de tocar em um dispositivo móvel. Nesta seção, você criará uma exibição de Alto-falantes específica para dispositivos móveis que se parece com um aplicativo móvel moderno, que exibe links grandes e fáceis de tocar e contém uma caixa de pesquisa para encontrar rapidamente alto-falantes.
Copie AllSpeakers.cshtml para AllSpeakers.Mobile.cshtml. Abra o arquivo AllSpeakers.Mobile.cshtml e remova o <h2> elemento heading.
<ul> Na marca, adicione o data-role atributo e defina seu valor como listview. Assim como outros data-* atributos, data-role="listview" torna os itens de lista grandes mais fáceis de tocar. É assim que a marcação concluída se parece:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
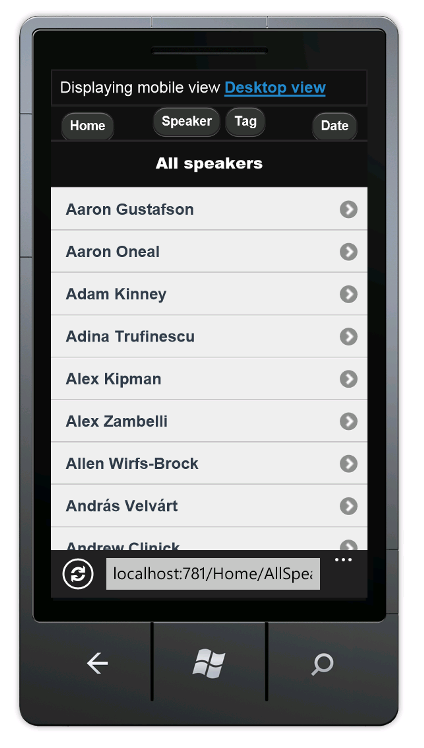
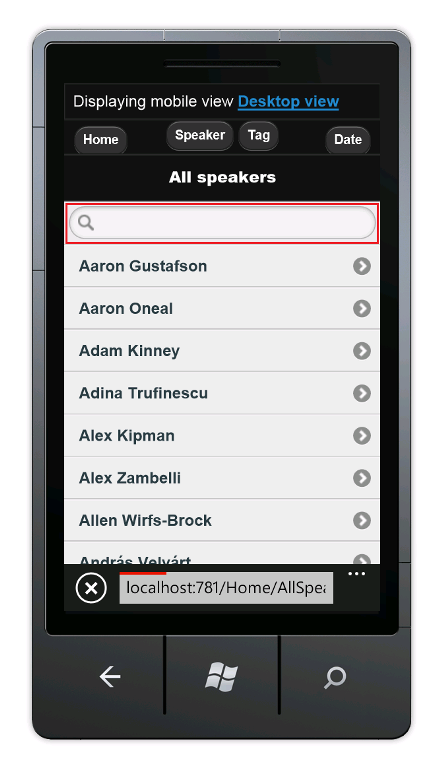
Atualize o navegador móvel. O modo de exibição atualizado tem esta aparência:
Embora o modo de exibição móvel tenha melhorado, é difícil navegar pela longa lista de alto-falantes. Para corrigir isso, na <ul> marca, adicione o atributo e defina-o data-filter como true. O código abaixo mostra a ul marcação.
<ul data-role="listview" data-filter="true">
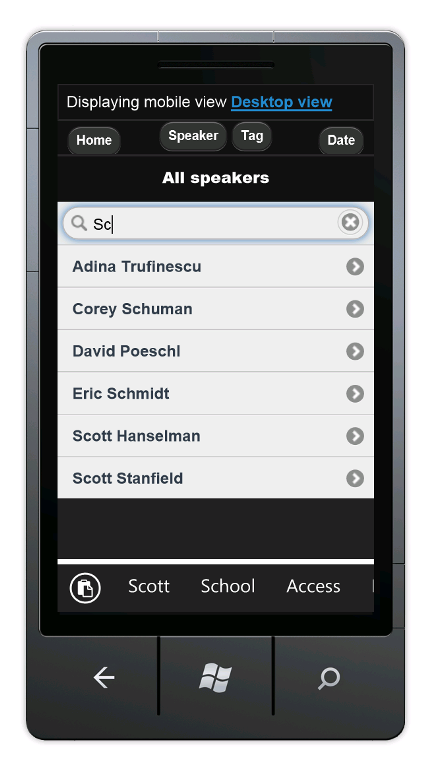
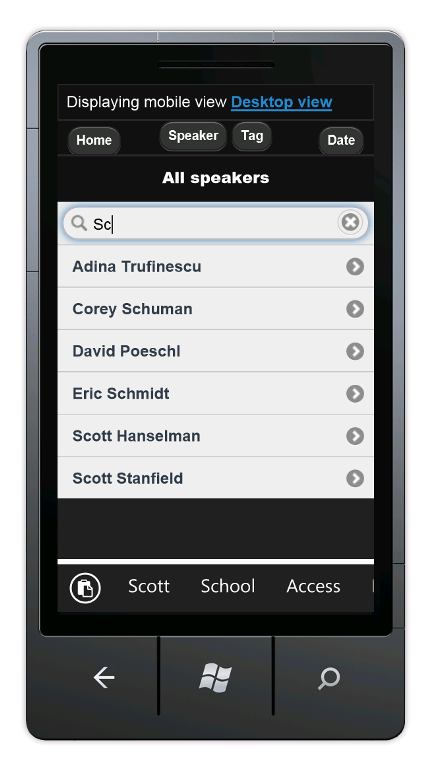
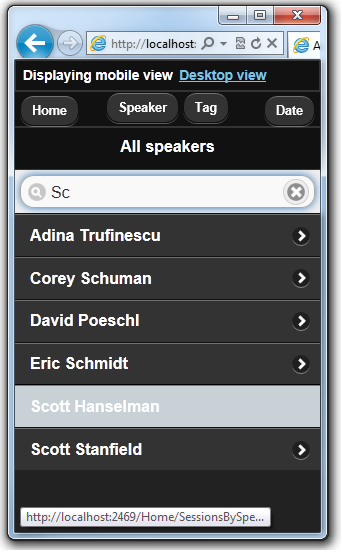
A imagem a seguir mostra a caixa de filtro de pesquisa na parte superior da página resultante do data-filter atributo .
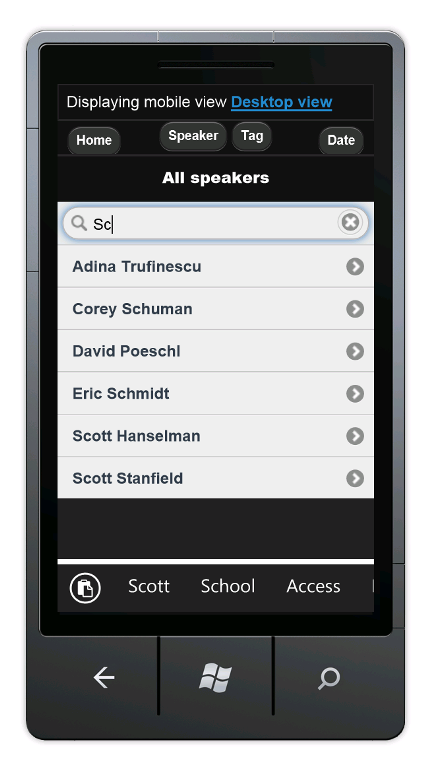
Conforme você digita cada letra na caixa de pesquisa, o jQuery Mobile filtra a lista exibida, conforme mostrado na imagem abaixo.
Melhorando a lista de marcas
Como a exibição padrão alto-falantes , a exibição Marcas é legível, mas os links são pequenos e difíceis de tocar em um dispositivo móvel. Nesta seção, você corrigirá a exibição Marcas da mesma maneira que corrigiu o modo de exibição Alto-falantes .
Remova o sufixo "ocultar" para o arquivo Views\Home\AllTags.Mobile.cshtml.hide para que o nome seja Views\Home\AllTags.Mobile.cshtml. Abra o arquivo renomeado e remova o <h2> elemento .
Adicione os data-role atributos e data-filter à <ul> marca, conforme mostrado aqui:
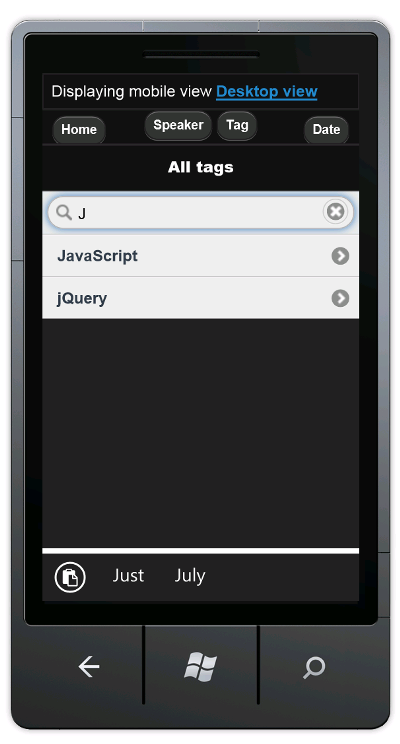
<ul data-role="listview" data-filter="true">
A imagem abaixo mostra a filtragem da página de marcas na letra J.
Melhorando a lista de datas
Você pode melhorar a exibição Datas como melhorou os modos de exibição Alto-falantes e marcas, para que seja mais fácil de usar em um dispositivo móvel.
Copie o arquivo Views\Home\AllDates.cshtml para Views\Home\AllDates.Mobile.cshtml. Abra o novo arquivo e remova o <h2> elemento .
Adicione data-role="listview" à <ul> marca, desta forma:
<ul data-role="listview">
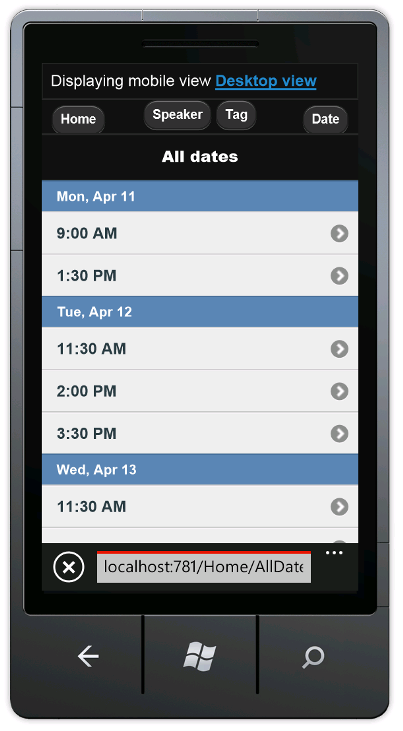
A imagem abaixo mostra como é a página Data com o data-role atributo em vigor.
 Substitua o conteúdo do arquivo Views\Home\AllDates.Mobile.cshtml pelo seguinte código:
Substitua o conteúdo do arquivo Views\Home\AllDates.Mobile.cshtml pelo seguinte código:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
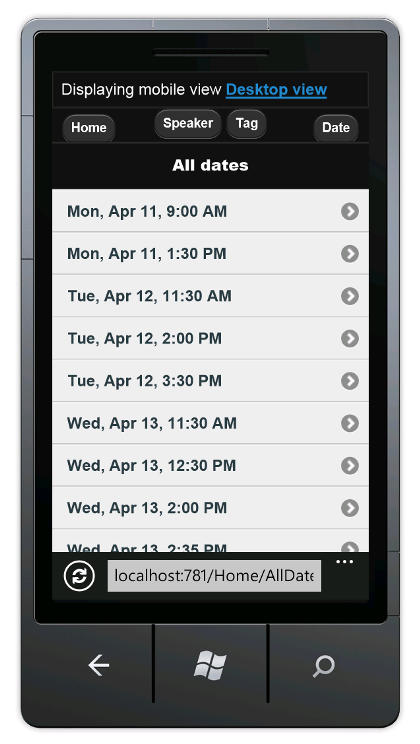
Esse código agrupa todas as sessões por dias. Ele cria um divisor de lista para cada novo dia e lista todas as sessões para cada dia em um divisor. Veja a aparência dele quando este código é executado:
Melhorando o modo de exibição SessionsTable
Nesta seção, você criará uma exibição de sessões específicas para dispositivos móveis. As alterações que fazemos serão mais extensas do que em outras exibições que criamos.
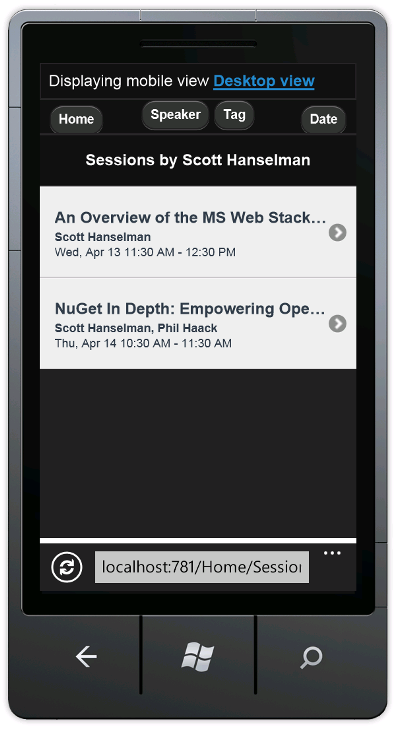
No navegador móvel, toque no botão Alto-falante e insira Sc na caixa de pesquisa.
Toque no link scott hanselman .
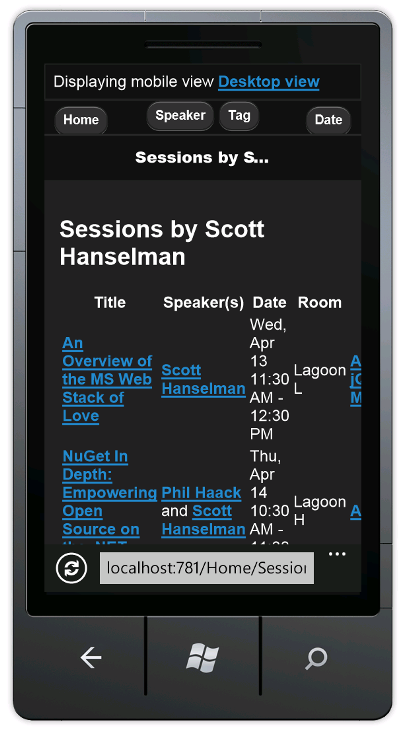
Como você pode ver, a exibição é difícil de ler em um navegador móvel. A coluna de data é difícil de ler e a coluna de marcas está fora do modo de exibição. Para corrigir isso, copie Views\Home\SessionsTable.cshtml para Views\Home\SessionsTable.Mobile.cshtml e substitua o conteúdo do arquivo pelo seguinte código:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
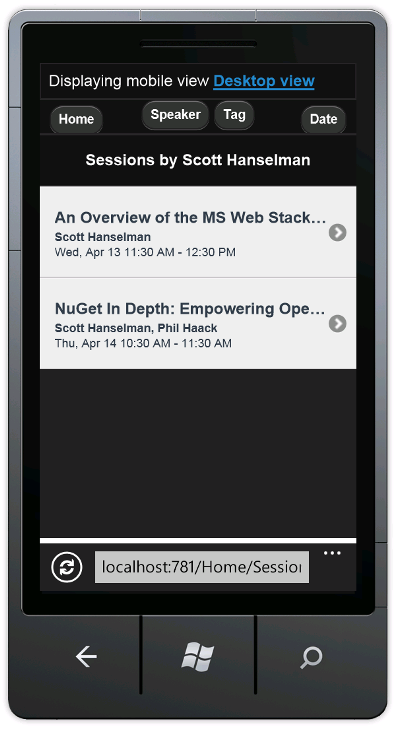
O código remove a sala e marca colunas e formata o título, o alto-falante e a data verticalmente, para que todas essas informações possam ser lidas em um navegador móvel. A imagem abaixo reflete as alterações de código.
Melhorando o modo de exibição SessionByCode
Por fim, você criará uma exibição específica para dispositivos móveis da exibição SessionByCode . No navegador móvel, toque no botão Alto-falante e insira Sc na caixa de pesquisa.
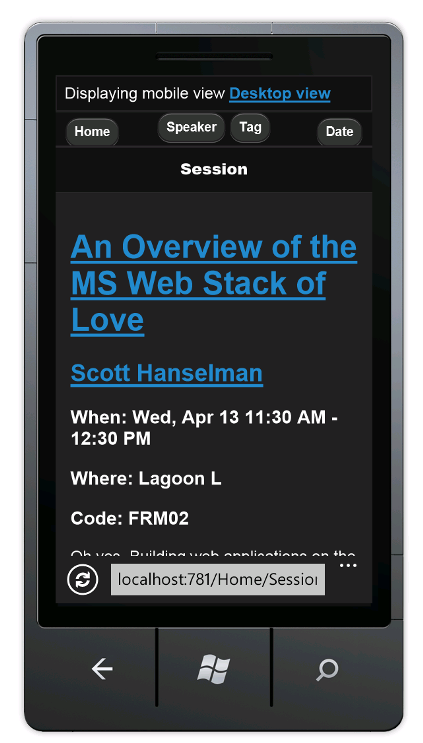
Toque no link scott hanselman . As sessões de Scott Hanselman são exibidas.
Escolha o link Uma Visão Geral do MS Web Stack of Love .
A exibição padrão da área de trabalho é boa, mas você pode melhorá-la.
Copie views \Home\SessionByCode.cshtml para Views\Home\SessionByCode.Mobile.cshtml e substitua o conteúdo do arquivo Views\Home\SessionByCode.Mobile.cshtml pela seguinte marcação:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
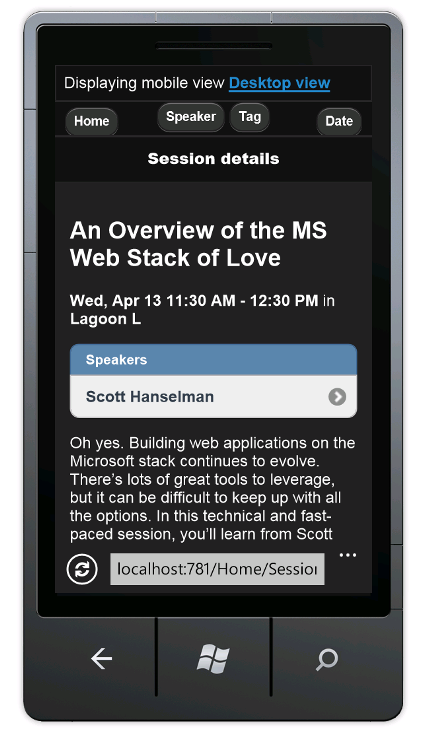
A nova marcação usa o data-role atributo para melhorar o layout da exibição.
Atualize o navegador móvel. A imagem a seguir reflete as alterações de código que você acabou de criar:
Encapsulamento e revisão
Este tutorial introduziu os novos recursos móveis do ASP.NET MVC 4 Developer Preview. Os recursos móveis incluem:
- A capacidade de substituir layout, exibições e exibições parciais, tanto globalmente quanto para uma exibição individual.
- Controle sobre o layout e a imposição de substituição parcial usando a
RequireConsistentDisplayModepropriedade . - Um widget com comutador de exibição para exibições móveis que também pode ser exibido em modos de exibição da área de trabalho.
- Suporte para dar suporte a navegadores específicos, como o navegador iPhone.