Recuperando e exibindo dados com model binding e web forms
Esta série de tutoriais demonstra aspectos básicos do uso da model binding com um projeto ASP.NET Web Forms. A model binding torna a interação de dados mais direta do que lidar com objetos de fonte de dados (como ObjectDataSource ou SqlDataSource). Esta série começa com material introdutório e passa para conceitos mais avançados em tutoriais posteriores.
O padrão de model binding funciona com qualquer tecnologia de acesso a dados. Neste tutorial, você usará o Entity Framework, mas poderá usar a tecnologia de acesso a dados que é mais familiar para você. Em um controle de servidor associado a dados, como um controle GridView, ListView, DetailsView ou FormView, você especifica os nomes dos métodos a serem usados para selecionar, atualizar, excluir e criar dados. Neste tutorial, você especificará um valor para SelectMethod.
Dentro desse método, você fornece a lógica para recuperar os dados. No próximo tutorial, você definirá valores para UpdateMethod, DeleteMethod e InsertMethod.
Você pode baixar o projeto completo em C# ou Visual Basic. O código para download funciona com o Visual Studio 2012 e posterior. Ele usa o modelo do Visual Studio 2012, que é ligeiramente diferente do modelo do Visual Studio 2017 mostrado neste tutorial.
No tutorial, você executa o aplicativo no Visual Studio. Você também pode implantar o aplicativo em um provedor de hospedagem e disponibilizá-lo pela Internet. A Microsoft oferece hospedagem na Web gratuita para até 10 sites em um
conta de avaliação gratuita do Azure. Para obter informações sobre como implantar um projeto Web do Visual Studio no Serviço de Aplicativo do Azure Aplicativos Web, consulte a ASP.NET Implantação da Web usando a série do Visual Studio. Esse tutorial também mostra como usar Migrações do Entity Framework Code First para implantar seu banco de dados SQL Server no Banco de Dados SQL do Azure.Versões de software usadas no tutorial
- Microsoft Visual Studio 2017 ou Microsoft Visual Studio Community 2017
Este tutorial também funciona com o Visual Studio 2012 e Visual Studio 2013, mas há algumas diferenças na interface do usuário e no modelo de projeto.
O que você criará
Neste tutorial, você aprenderá a:
- Criar objetos de dados que refletem uma universidade com alunos matriculados em cursos
- Criar tabelas de banco de dados com base nos objetos
- Preencher o banco de dados com alguns dados de teste
- Exibir dados em um formulário da Web
Criar o projeto
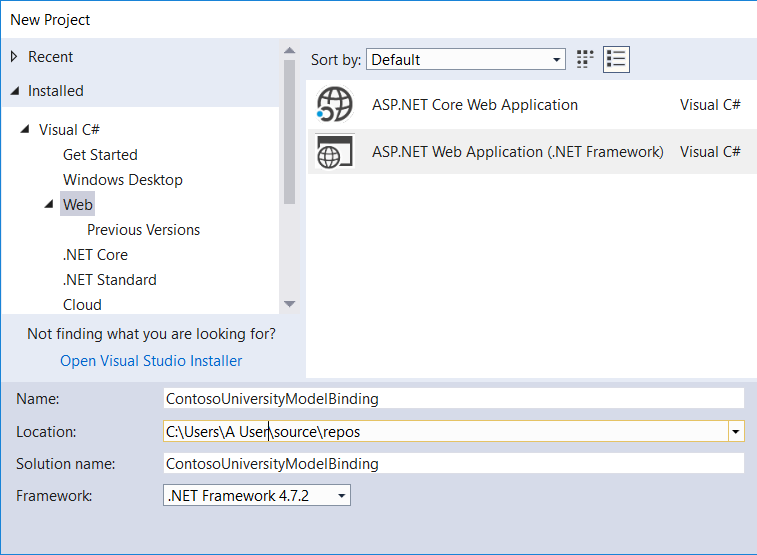
No Visual Studio 2017, crie um projeto de aplicativo Web ASP.NET (.NET Framework) chamado ContosoUniversityModelBinding.

Selecione OK. A caixa de diálogo para selecionar um modelo é exibida.

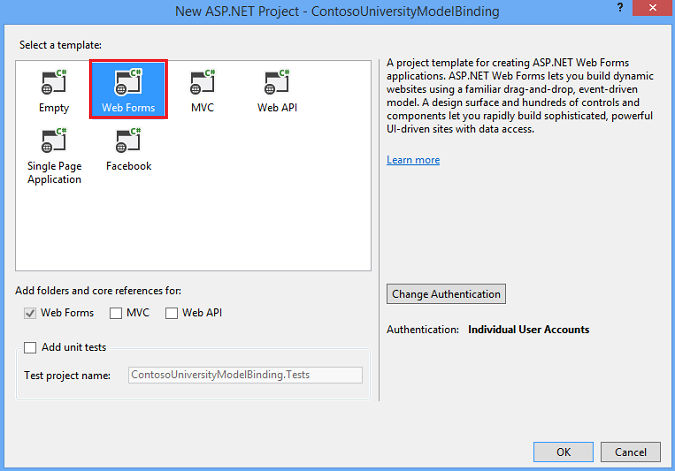
Selecione o modelo de Web Forms.
Se necessário, altere a autenticação para Contas de Usuário Individuais.
Selecione OK para criar o projeto.
Modificar a aparência do site
Faça algumas alterações para personalizar a aparência do site.
Abra o arquivo Site.Master.
Altere o título para exibir a Contoso University e não Meu Aplicativo ASP.NET.
<title><%: Page.Title %> - Contoso University</title>Altere o texto do cabeçalho de Nome do aplicativo para Contoso University.
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Contoso University</a> </div>Altere os links de cabeçalho de navegação para os apropriados do site.
Remova os links para Sobre e Contato e, em vez disso, link para uma página Alunos , que você criará.
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/Students">Students</a></li> </ul>Salve Site.Master.
Adicionar um formulário da Web para exibir os dados dos alunos
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto, selecione Adicionar e, em seguida, Novo Item.
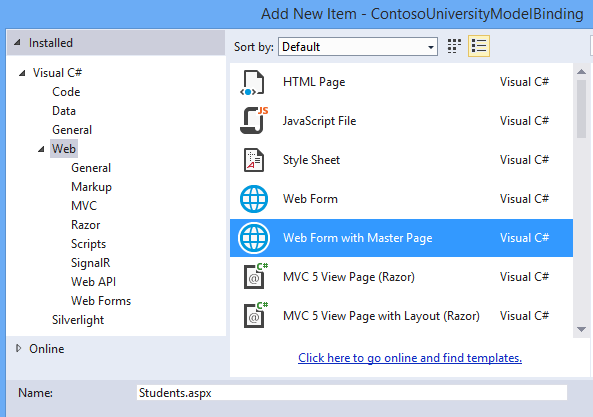
Na caixa de diálogo Adicionar Novo Item , selecione o modelo Formulário da Web com Página Mestra e nomeie-o como Students.aspx.

Selecione Adicionar.
Para a página de master do formulário da Web, selecione Site.Master.
Selecione OK.
Adicionar o modelo de dados
Na pasta Modelos , adicione uma classe chamada UniversityModels.cs.
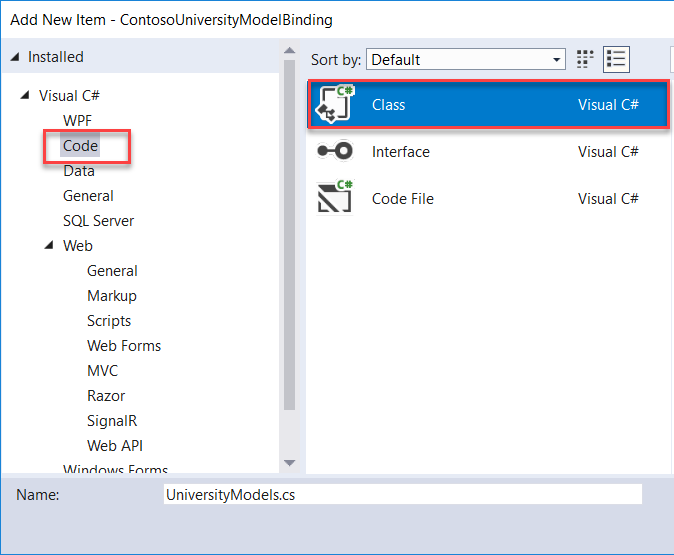
Clique com o botão direito do mouse em Modelos, selecione Adicionar e, em seguida , Novo Item. A caixa de diálogo Adicionar Novo Item aparecerá.
No menu de navegação à esquerda, selecione Código e Classe.

Nomeie a classe UniversityModels.cs e selecione Adicionar.
Nesse arquivo, defina as
SchoolContextclasses ,Student,EnrollmenteCourseda seguinte maneira:using System; using System.Collections.Generic; using System.Data.Entity; using System.ComponentModel.DataAnnotations; namespace ContosoUniversityModelBinding.Models { public class SchoolContext : DbContext { public DbSet<Student> Students { get; set; } public DbSet<Enrollment> Enrollments { get; set; } public DbSet<Course> Courses { get; set; } } public class Student { [Key, Display(Name = "ID")] [ScaffoldColumn(false)] public int StudentID { get; set; } [Required, StringLength(40), Display(Name="Last Name")] public string LastName { get; set; } [Required, StringLength(20), Display(Name = "First Name")] public string FirstName { get; set; } [EnumDataType(typeof(AcademicYear)), Display(Name = "Academic Year")] public AcademicYear Year { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public class Enrollment { [Key] public int EnrollmentID { get; set; } public int CourseID { get; set; } public int StudentID { get; set; } public decimal? Grade { get; set; } public virtual Course Course { get; set; } public virtual Student Student { get; set; } } public class Course { [Key] public int CourseID { get; set; } public string Title { get; set; } public int Credits { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } } public enum AcademicYear { Freshman, Sophomore, Junior, Senior } }A
SchoolContextclasse deriva de , que gerencia a conexão deDbContextbanco de dados e as alterações nos dados.StudentNa classe , observe os atributos aplicados àsFirstNamepropriedades ,LastNameeYear. Este tutorial usa esses atributos para validação de dados. Para simplificar o código, somente essas propriedades são marcadas com atributos de validação de dados. Em um projeto real, você aplicaria atributos de validação a todas as propriedades que precisam de validação.Salve UniversityModels.cs.
Configurar o banco de dados com base em classes
Este tutorial usa Migrações do Code First para criar objetos e tabelas de banco de dados. Essas tabelas armazenam informações sobre os alunos e seus cursos.
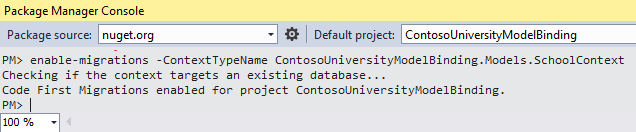
Selecione Ferramentas>Gerenciador de Pacotes NuGet>Console do Gerenciador de Pacotes.
No Console do Gerenciador de Pacotes, execute este comando:
enable-migrations -ContextTypeName ContosoUniversityModelBinding.Models.SchoolContextSe o comando for concluído com êxito, será exibida uma mensagem informando que as migrações foram habilitadas.

Observe que um arquivo chamado Configuration.cs foi criado. A
Configurationclasse tem umSeedmétodo , que pode preencher previamente as tabelas de banco de dados com dados de teste.
Preencher previamente o banco de dados
Abra Configuration.cs.
Adicione o seguinte código ao
Seedmétodo. Além disso, adicione umausinginstrução para oContosoUniversityModelBinding. Modelsnamespace .namespace ContosoUniversityModelBinding.Migrations { using System; using System.Data.Entity; using System.Data.Entity.Migrations; using System.Linq; using ContosoUniversityModelBinding.Models; internal sealed class Configuration : DbMigrationsConfiguration<SchoolContext> { public Configuration() { AutomaticMigrationsEnabled = false; } protected override void Seed(SchoolContext context) { context.Students.AddOrUpdate( new Student { FirstName = "Carson", LastName = "Alexander", Year = AcademicYear.Freshman }, new Student { FirstName = "Meredith", LastName = "Alonso", Year = AcademicYear.Freshman }, new Student { FirstName = "Arturo", LastName = "Anand", Year = AcademicYear.Sophomore }, new Student { FirstName = "Gytis", LastName = "Barzdukas", Year = AcademicYear.Sophomore }, new Student { FirstName = "Yan", LastName = "Li", Year = AcademicYear.Junior }, new Student { FirstName = "Peggy", LastName = "Justice", Year = AcademicYear.Junior }, new Student { FirstName = "Laura", LastName = "Norman", Year = AcademicYear.Senior }, new Student { FirstName = "Nino", LastName = "Olivetto", Year = AcademicYear.Senior } ); context.SaveChanges(); context.Courses.AddOrUpdate( new Course { Title = "Chemistry", Credits = 3 }, new Course { Title = "Microeconomics", Credits = 3 }, new Course { Title = "Macroeconomics", Credits = 3 }, new Course { Title = "Calculus", Credits = 4 }, new Course { Title = "Trigonometry", Credits = 4 }, new Course { Title = "Composition", Credits = 3 }, new Course { Title = "Literature", Credits = 4 } ); context.SaveChanges(); context.Enrollments.AddOrUpdate( new Enrollment { StudentID = 1, CourseID = 1, Grade = 1 }, new Enrollment { StudentID = 1, CourseID = 2, Grade = 3 }, new Enrollment { StudentID = 1, CourseID = 3, Grade = 1 }, new Enrollment { StudentID = 2, CourseID = 4, Grade = 2 }, new Enrollment { StudentID = 2, CourseID = 5, Grade = 4 }, new Enrollment { StudentID = 2, CourseID = 6, Grade = 4 }, new Enrollment { StudentID = 3, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 1 }, new Enrollment { StudentID = 4, CourseID = 2, Grade = 4 }, new Enrollment { StudentID = 5, CourseID = 3, Grade = 3 }, new Enrollment { StudentID = 6, CourseID = 4 }, new Enrollment { StudentID = 7, CourseID = 5, Grade = 2 } ); context.SaveChanges(); } } }Salve Configuration.cs.
No Console do Gerenciador de Pacotes, execute o comando add-migration initial.
Execute o comando update-database.
Se você receber uma exceção ao executar esse comando, os
StudentIDvalores eCourseIDpoderão ser diferentes dos valores doSeedmétodo. Abra essas tabelas de banco de dados e localize os valores existentes paraStudentIDeCourseID. Adicione esses valores ao código para propagar aEnrollmentstabela.
Adicionar um controle de GridView
Com os dados de banco de dados preenchidos, agora você está pronto para recuperar esses dados e exibi-los.
Abra Students.aspx.
Localize o
MainContentespaço reservado. Dentro desse espaço reservado, adicione um controle GridView que inclua esse código.<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"> <asp:GridView runat="server" ID="studentsGrid" ItemType="ContosoUniversityModelBinding.Models.Student" DataKeyNames="StudentID" SelectMethod="studentsGrid_GetData" AutoGenerateColumns="false"> <Columns> <asp:DynamicField DataField="StudentID" /> <asp:DynamicField DataField="LastName" /> <asp:DynamicField DataField="FirstName" /> <asp:DynamicField DataField="Year" /> <asp:TemplateField HeaderText="Total Credits"> <ItemTemplate> <asp:Label Text="<%# Item.Enrollments.Sum(en => en.Course.Credits) %>" runat="server" /> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView> </asp:Content>Aspectos a considerar:
Observe o valor definido para a
SelectMethodpropriedade no elemento GridView. Esse valor especifica o método usado para recuperar dados gridView, que você criará na próxima etapa.A
ItemTypepropriedade é definida como aStudentclasse criada anteriormente. Essa configuração permite referenciar propriedades de classe na marcação. Por exemplo, aStudentclasse tem uma coleção chamadaEnrollments. Você pode usarItem.Enrollmentspara recuperar essa coleção e, em seguida, usar a sintaxe LINQ para recuperar a soma de créditos registrados de cada aluno.
Salve Students.aspx.
Adicionar código para recuperar dados
No arquivo code-behind Students.aspx, adicione o método especificado para o SelectMethod valor.
Abra Students.aspx.cs.
Adicione
usinginstruções para osContosoUniversityModelBinding. Modelsnamespaces eSystem.Data.Entity.using ContosoUniversityModelBinding.Models; using System.Data.Entity;Adicione o método especificado para
SelectMethod:public IQueryable<Student> studentsGrid_GetData() { SchoolContext db = new SchoolContext(); var query = db.Students.Include(s => s.Enrollments.Select(e => e.Course)); return query; }A
Includecláusula melhora o desempenho da consulta, mas não é necessária. Sem aIncludecláusula , os dados são recuperados usando o carregamento lento, o que envolve o envio de uma consulta separada para o banco de dados sempre que os dados relacionados são recuperados. Com a cláusula , osIncludedados são recuperados usando o carregamento ansioso, o que significa que uma única consulta de banco de dados recupera todos os dados relacionados. Se os dados relacionados não forem usados, o carregamento ansioso será menos eficiente porque mais dados são recuperados. No entanto, nesse caso, o carregamento ansioso oferece o melhor desempenho porque os dados relacionados são exibidos para cada registro.Para obter mais informações sobre considerações de desempenho ao carregar dados relacionados, consulte a seção Carregamento Lento, Ansioso e Explícito de Dados Relacionados no artigo Ler Dados Relacionados com a Estrutura de Entidade em um aplicativo MVC ASP.NET .
Por padrão, os dados são classificados pelos valores da propriedade marcada como a chave. Você pode adicionar uma
OrderBycláusula para especificar um valor de classificação diferente. Neste exemplo, a propriedade padrãoStudentIDé usada para classificação. No artigo Classificação, Paginação e Filtragem de Dados , o usuário está habilitado para selecionar uma coluna para classificação.Salve Students.aspx.cs.
Execute seu aplicativo.
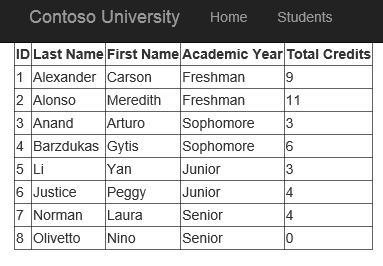
Execute seu aplicativo Web (F5) e navegue até a página Alunos , que exibe o seguinte:

Geração automática de métodos de associação de modelo
Ao trabalhar nesta série de tutoriais, você pode simplesmente copiar o código do tutorial para o projeto. No entanto, uma desvantagem dessa abordagem é que você pode não estar ciente do recurso fornecido pelo Visual Studio para gerar automaticamente código para métodos de associação de modelo. Ao trabalhar em seus próprios projetos, a geração automática de código pode economizar tempo e ajudá-lo a ter uma noção de como implementar uma operação. Esta seção descreve o recurso de geração automática de código. Esta seção é apenas informativa e não contém nenhum código que você precisa implementar em seu projeto.
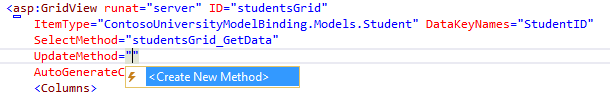
Ao definir um valor para as SelectMethodpropriedades , UpdateMethod, InsertMethodou DeleteMethod no código de marcação, você pode selecionar a opção Criar Novo Método .

O Visual Studio não só cria um método no code-behind com a assinatura adequada, mas também gera o código de implementação para executar a operação. Se você primeiro definir a ItemType propriedade antes de usar o recurso de geração automática de código, o código gerado usará esse tipo para as operações. Por exemplo, ao definir a UpdateMethod propriedade, o seguinte código é gerado automaticamente:
// The id parameter name should match the DataKeyNames value set on the control
public void studentsGrid_UpdateItem(int id)
{
ContosoUniversityModelBinding.Models.Student item = null;
// Load the item here, e.g. item = MyDataLayer.Find(id);
if (item == null)
{
// The item wasn't found
ModelState.AddModelError("", String.Format("Item with id {0} was not found", id));
return;
}
TryUpdateModel(item);
if (ModelState.IsValid)
{
// Save changes here, e.g. MyDataLayer.SaveChanges();
}
}
Novamente, esse código não precisa ser adicionado ao seu projeto. No próximo tutorial, você implementará métodos para atualizar, excluir e adicionar novos dados.
Resumo
Neste tutorial, você criou classes de modelo de dados e gerou um banco de dados dessas classes. Você preencheu as tabelas de banco de dados com dados de teste. Você usou a associação de modelo para recuperar dados do banco de dados e, em seguida, exibiu os dados em um GridView.
No próximo tutorial desta série, você habilitará a atualização, a exclusão e a criação de dados.